SKU, or Stock Keeping Unit, is a unique identifier that retailers use to track their inventory. In WooCommerce, SKUs help store owners manage their products efficiently and streamline the checkout process. By attaching a SKU to each product, you can easily monitor stock levels, manage orders, and facilitate restocking. It’s a simple yet effective way to keep your online store organized and make it easier for you and your customers to find specific items.
Why Display SKU on Product Pages

Displaying the SKU on your WooCommerce product pages is more beneficial than you might think! Here’s why you should consider showcasing SKUs:
- Improved Customer Experience: When customers are looking for specific products, having the SKU readily available can enhance their shopping experience. They can easily refer to the SKU when inquiring about stock or when they need help locating products.
- Streamlined Inventory Management: For businesses that handle large inventories, displaying SKUs on product pages makes it easier for both staff and customers to track availability. It helps reduce confusion and makes restocking more efficient.
- Easy Customer Support: If a customer has a question or an issue regarding a product, they can quickly provide the SKU to customer support. This saves time and ensures that both the customer and the support team are on the same page.
- SEO Benefits: Including SKU information on your product pages can enhance your content and contribute to SEO efforts, as it can provide additional context for search engines.
In summary, displaying SKUs on your product pages can significantly enhance user experience and operational efficiency. It’s worth considering if you want to run a smooth and customer-friendly eCommerce business!
Using Divi to Customize WooCommerce Product Pages

Divi is a powerful theme and page builder that gives you the flexibility to customize your WooCommerce product pages like never before. If you’ve ever wished for a more unique or engaging way to showcase your products, Divi is the tool for you. With its drag-and-drop interface, even those without technical expertise can create professional-looking pages.
One of the biggest advantages of using Divi to customize WooCommerce product pages is the ease of integration. It seamlessly works with WooCommerce, ensuring that you can enhance your product pages without needing to overhaul your entire site. Here are some of the fantastic features you can leverage:
- Visual Builder: You can see your changes in real-time, making it easy to experiment with various layouts and designs.
- Pre-made Layouts: Divi offers numerous pre-designed product page layouts, which you can tweak to match your brand’s identity.
- Module Flexibility: You can add any kind of content modules—like sliders, galleries, testimonials, and more, alongside your product information.
- Custom CSS: For those who want a more personalized touch, Divi allows you to add custom CSS, making the possibilities endless.
Moreover, if you’re looking to showcase your product SKU (Stock Keeping Unit) number, Divi’s capabilities allow you to add this information in an appealing way. Overall, using Divi to customize your WooCommerce product pages not only enhances user experience but also increases your chances of converting visitors into customers. Isn’t that what we all want?
Step-by-Step Guide to Show SKU on Product Pages
Let’s dive into the nitty-gritty of showing the SKU on your WooCommerce product pages using Divi. Don’t worry; I’ll guide you through the process step-by-step! First off, make sure you have Divi installed and activated alongside WooCommerce. Once you have that configured, you’re ready to start customizing your product pages.
- Access the WooCommerce Product Page: In your WordPress dashboard, go to Products and select any product you want to customize.
- Enable Visual Builder: Click on the Enable Visual Builder button at the top. This allows you to edit your product page directly.
- Add a New Module: Choose the location where you want to display your SKU (often under the product title or main description). Add a Text Module there.
- Insert SKU Code: In the Text Module settings, click on the database icon (it looks like a stack) to insert the SKU dynamically. You’re looking for the option labeled “Product SKU.”
- Styling Your SKU: Customize the appearance of the SKU text—adjust font size, color, and more to ensure it aligns with your overall design.
- Save Changes: Click the green check mark to save and then ‘Save Draft’ or ‘Publish’ your product page.
By following these simple steps, you’ve successfully showcased the SKU on your WooCommerce product page. It not only helps in product management but also assists customers in identifying the exact product they’re interested in. Happy customizing!
5. Optional: Styling the SKU Display
Once you’ve successfully added the SKU to your WooCommerce product page, you might want to take things a step further by customizing its appearance. Styling the SKU display can enhance your online store’s aesthetics and make it more appealing to your customers.
Here are a few optional styling tips to consider:
- Font Size and Style: You may want the SKU to stand out. Adjust the
font-sizeusing CSS. For example:
.sku { font-size: 16px; /* Change size as needed */ font-weight: bold; /* Makes the text bold */ }
.sku { color: #ff5733; /* Example of a bright color */ }
.sku { background-color: #f0f3f5; /* Light background */ padding: 5px; /* Some padding for better spacing */ }
.sku { margin: 10px 0; /* Adds space above and below */ padding: 5px; /* Adds space around the text */ }
By applying these simple CSS rules, you can customize the SKU display in a way that matches your brand and enhances the overall user experience on your site.
6. Testing Your Changes
Now that you’ve added and possibly styled the SKU on your WooCommerce product page, it’s crucial to ensure everything is functioning as intended. Testing your changes will help you identify any issues or areas for improvement before your customers see them.
Here’s how to effectively test your changes:
- View Product Page: Start by navigating to a product page on your site. Look for the newly added SKU. Check if it displays correctly, is legible, and appears as styled.
- Cross-Browser Testing: Open the product page in different web browsers (Chrome, Firefox, Safari) to ensure the SKU displays consistently across platforms.
- Mobile Responsiveness: Test your product page on mobile devices. The layout and styling should be responsive; the SKU should be easily visible without any overflow issues.
- Clear Cache: If you have caching plugins, clear the cache to see the latest changes. Sometimes, old versions may still show due to lingering cache data.
- Ask for Feedback: If possible, ask a few friends or colleagues to look at your product pages. Fresh eyes can often spot things that you might have missed.
By thoroughly testing your changes, you can ensure that your customers have a smooth and enjoyable shopping experience on your WooCommerce store. Making these final checks can be the difference between a good and great e-commerce site!
Troubleshooting Common Issues
When you’re working on customizing your WooCommerce product pages using Divi, you might encounter a few hiccups along the way. No worries! Troubleshooting can often be straightforward. Below are some of the most common issues you may face and how to resolve them:
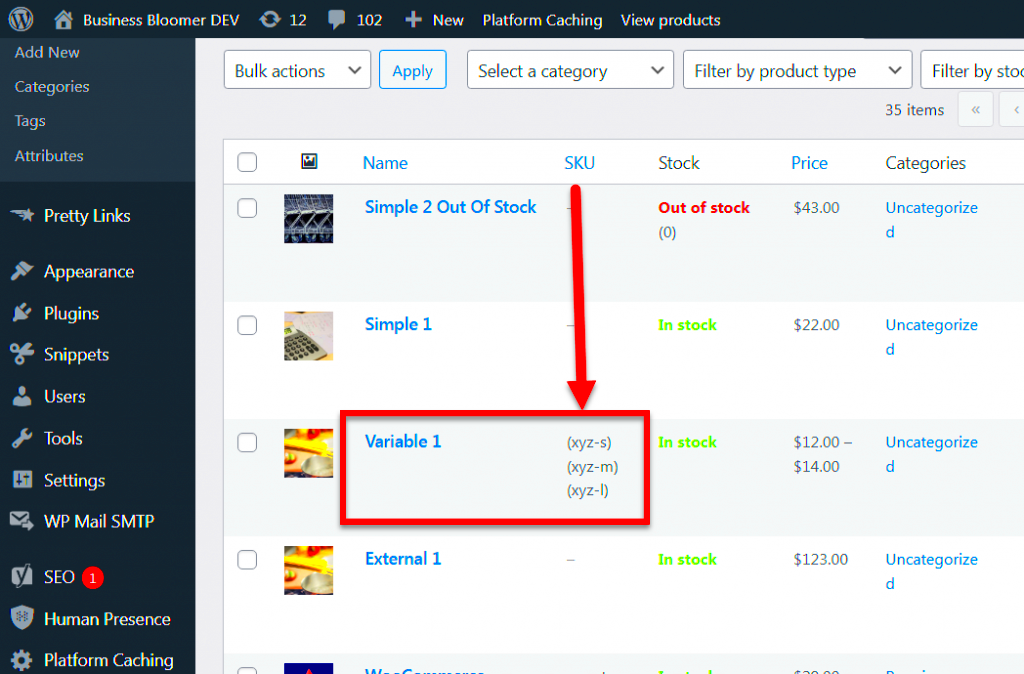
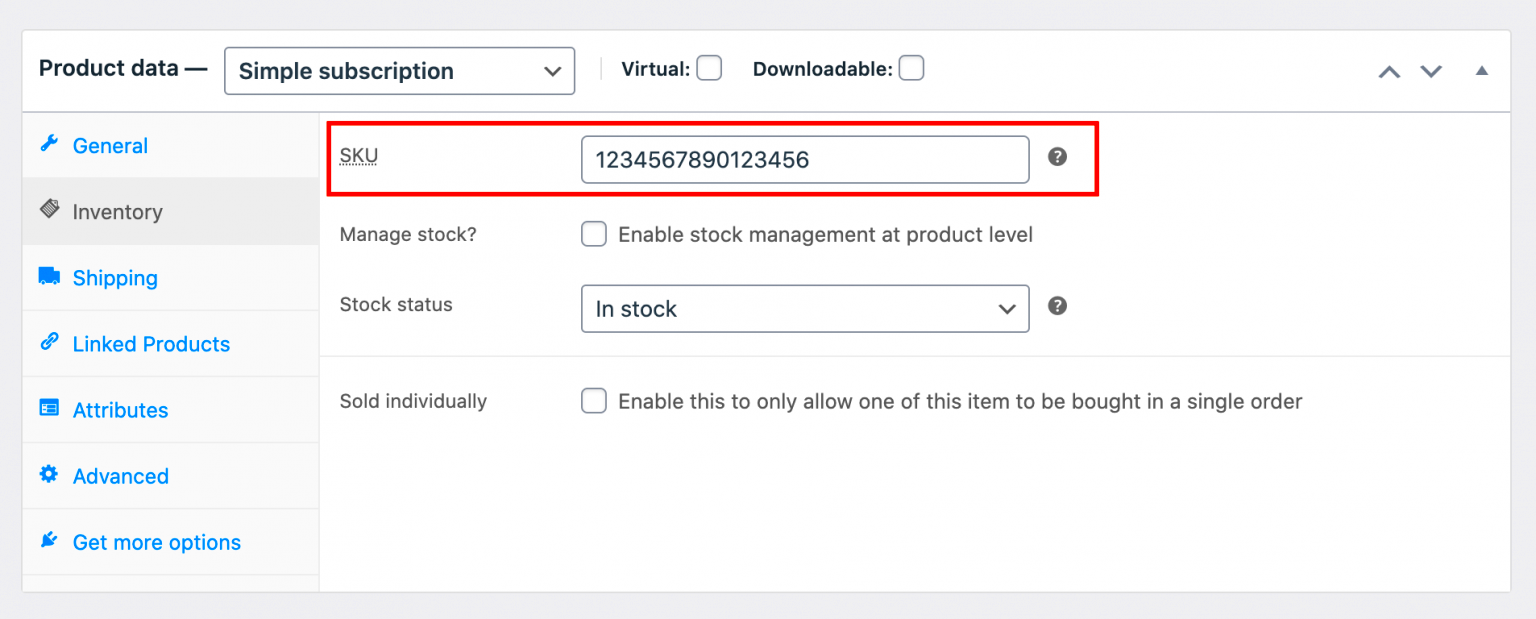
- SKU Not Displaying: If the SKU is not showing on your product page, the first thing to check is whether the SKU field is filled in the product settings. Navigate to Products > All Products, select your product, and scroll down to the Product Data section. If it’s blank, that’s your culprit!
- Styling Issues: Sometimes, the SKU might not fit well with your product layout. If the SKU text appears misaligned or out of place, you may need to add some custom CSS. Use the Divi theme options or the page settings to inject your CSS for the SKU element to adjust its size, color, or positioning.
- Plugin Conflicts: Occasionally, plugins might interfere with the display of SKUs. If you’ve recently installed a new plugin, deactivate it temporarily to see if that’s the source of the issue. If the SKU appears after deactivation, you may need to look for an alternative plugin or reach out to the developers for support.
- Cache Problems: Caching can sometimes prevent new updates from displaying. Always clear your cache after making changes. If you’re using a caching plugin or server-level caching, make sure to clear those caches as well.
By following these troubleshooting steps, you should be able to identify and resolve most issues related to displaying SKUs on your WooCommerce product pages with Divi.
Conclusion
Displaying the SKU on your WooCommerce product pages with Divi not only enhances your product information but also improves your customers’ shopping experience. Knowing what a SKU is can help shoppers keep track of their purchases and alleviate confusion when referring to products. Here’s a quick recap of what we covered:
- How to enable SKU display in your WooCommerce product settings.
- Ways to use Divi to customize the appearance of this information to match your site’s aesthetic.
- Tips on troubleshooting common problems that may arise during your setup.
Whether you’re a seasoned pro or just starting, this guide aims to simplify the process. With today’s online shopping trends leaning heavily towards consumer transparency, giving your users easy access to SKU information can build trust in your brand. Don’t hesitate to experiment with adjustments to ensure everything aligns beautifully on your product pages. With a little patience and creativity, you’ll effectively showcase your products while keeping your site user-friendly.
Additional Resources
Enhancing your WooCommerce product page to include the SKU (Stock Keeping Unit) can significantly improve your inventory management and provide shoppers with valuable product information. If you’re looking to delve deeper into customizing your WooCommerce site using Divi, consider the following resources:
- WooCommerce Documentation: The official WooCommerce documentation provides comprehensive guides on SKU management and product customization. Visit WooCommerce Documentation for more information.
- Divi Theme Documentation: The Divi Builder offers many ways to enhance your WooCommerce shop. Check out Divi Theme Documentation for in-depth tutorials.
- YouTube Tutorials: Many content creators on YouTube offer visual guides on how to show SKU in WooCommerce using Divi. A simple search for “Show SKU WooCommerce Divi” will yield several helpful videos.
- WordPress Community Forums: Forums like WordPress Support Forums and Reddit’s WordPress Community are excellent places to ask questions and share experiences.
- Online Courses: Websites like Udemy or Coursera offer courses specific to WooCommerce and Divi, helping you deepen your skills.
By leveraging these resources, you can gain a stronger understanding of how to effectively showcase SKU on your WooCommerce product pages using Divi and enhance your online store’s functionality.