WordPress plugins are like magical tools that transform your website into something special. They add functionality, enhance aesthetics, and can even improve the overall user experience. Whether you’re looking to boost SEO, improve performance, or just add some cool features, there’s likely a plugin out there that fits the bill. In this section, we’ll dive deeper into what plugins are, how they work, and why they are essential for anyone serious about their WordPress site.
In a nutshell, plugins are small software components that you can install on your WordPress site. Here are a few key points to help you understand:
- Functionality: Plugins can add new features, tools, or capabilities to your website.
- Types: There are thousands of plugins available, including those for SEO, security, backups, and design.
- Ease of Use: They are user-friendly and can be installed directly from your WordPress dashboard.
Setting up plugins can seem daunting at first, but with a little guidance and the right tools, you’ll be on your way to creating a vibrant and functional WordPress site that delights your visitors.
Why User-Friendly Design Matters

User-friendly design isn’t just a trendy term—it’s a critical aspect of web development that can significantly impact your site’s success. The truth is, if your website is aesthetically pleasing yet difficult to navigate, visitors are likely to bounce off faster than you can say “plugin.” So, let’s explore why prioritizing user-friendly design is a must for any WordPress site!
Here are some reasons why user-friendly design matters:
- Enhanced User Experience: A well-designed site makes it easy for visitors to find what they need without fuss.
- Increased Engagement: A user-friendly interface keeps visitors engaged, encouraging them to explore more of your content.
- Improved SEO: Search engines favor sites that provide a great user experience, which can lead to better rankings.
- Higher Conversion Rates: When users have an easy and enjoyable experience, they’re more likely to take action, like subscribing or making a purchase.
To sum it up, a user-friendly design isn’t just beneficial; it’s essential. Taking the time to create a seamless experience for your users can lead to increased traffic, better engagement, and ultimately, success in your online endeavors.
Choosing the Right Plugins for Your Needs

When it comes to enhancing your WordPress site, choosing the right plugins can make all the difference. It’s crucial to find plugins that not only cater to your needs but are also reliable and easy to use. With over 58,000
First, it’s essential to assess what you need. Are you looking to improve your site’s SEO, boost its performance, or enhance its design? Here are some important factors to consider:
- Functionality: Determine the purpose of the plugin. Does it solve a specific problem or enhance a feature on your site? Make sure it aligns with your goals.
- Compatibility: Ensure that the plugin is compatible with your WordPress version and theme. This helps prevent any technical issues down the line.
- User Ratings: Check user reviews and ratings. A plugin with a high rating and positive feedback is typically a good sign of quality.
- Support and Updates: Look for plugins that are regularly updated and come with support options. This ensures that bugs are fixed and security is maintained.
One of the best practices is to stick with popular plugins or those recommended by trusted sources. Remember, less is more—avoiding plugin bloat can keep your site running smoothly. Explore options and don’t be afraid to test out a few before making a final decision!
Step-by-Step Guide to Installing Plugins
Installing plugins on your WordPress site isn’t rocket science! In fact, it’s a straightforward process that can be completed with just a few clicks. Let’s walk through it step-by-step.
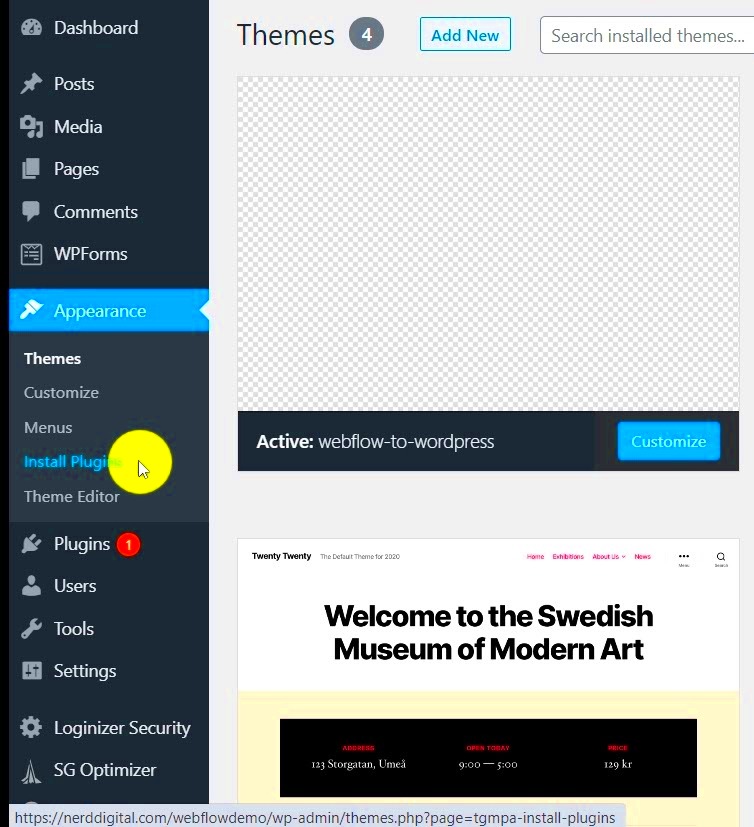
Step 1: Access Your Dashboard
First things first, log in to your WordPress admin dashboard. You’ll find the navigation panel on the left side of the screen.
Step 2: Go to Plugins Section
Click on the “Plugins” tab in your dashboard menu. From here, you’ll see options for Installed Plugins and Add New. Click on “Add New” to browse for new plugins.
Step 3: Search for Your Desired Plugin
You can use the search bar to find specific plugins or browse featured, popular, or recommended plugins. Take a moment to read the descriptions and user reviews to ensure you’ve found the right fit!
Step 4: Install the Plugin
Once you’ve chosen a plugin, click the Install Now button. Once it’s installed, the button will change to Activate.
Step 5: Activate the Plugin
This is a crucial step. Click on the Activate button to make the plugin live on your site. Without activating, the plugin won’t function.
Step 6: Configure Plugin Settings
Many plugins will have their own settings page. Find it under the Plugins menu or a newly created menu item in your dashboard. Take the time to configure the settings according to your preferences!
And voilà! You’ve successfully installed and activated a plugin. Repeat this process for any other plugins you might want to add. Simple, right? Just remember to keep your plugins updated to maintain site security and performance!
Essential Plugins for User-Friendly Design
When it comes to creating a user-friendly design for your WordPress site, plugins can be your best friends! They enhance functionality, improve aesthetics, and make navigation a breeze. Here are some essential plugins that can elevate the design of your website:
- Elementor: This drag-and-drop page builder allows you to create stunning layouts without any coding knowledge. Its intuitive interface is perfect for beginners and pros alike.
- WPForms: A user-friendly form builder helps you create contact forms, feedback forms, and even surveys with ease. With customizable templates, users can quickly find what they need.
- Yoast SEO: Beyond just search engine optimization, this plugin also helps structure your pages effectively, which can enhance usability. It guides you in creating well-structured content that is easy to read.
- MonsterInsights: This Google Analytics plugin gives you insights on how users interact with your site, allowing you to focus on making the user experience better over time.
- Smush: Page speed is crucial for user experience. Smush optimizes your images without losing quality, which ultimately leads to faster load times.
Each of these plugins offers unique features that can significantly enhance the user experience on your site. By incorporating them, you’re not only improving functionality but also creating an environment that encourages visitors to stick around longer engaged with your content.
Configuring Your Plugins for Optimal Performance
Setting up your plugins correctly is just as important as choosing the right ones. Proper configuration can make the difference between a seamless user experience and a chaotic one. Here are some tips to help you optimize your plugins:
- Keep It Simple: Avoid overloading your site with plugins. Too many can lead to slow loading times and site conflicts. Aim for essential plugins only.
- Regular Updates: Always keep your plugins up to date. Developers release updates to fix bugs and improve performance. Regularly check for updates in your WordPress dashboard.
- Configure Settings Wisely: Each plugin comes with its own set of settings. Spend some time configuring these options to better suit your website’s design and user needs. For example, adjust the styling options in Elementor to align with your brand.
- Test for Compatibility: After installing a plugin, test its functionality with other plugins and themes. Ensure everything works harmoniously to avoid issues.
- Monitor Performance: Use tools like Google PageSpeed Insights or GTmetrix to monitor your site’s performance. If you notice any lag caused by a plugin, consider alternatives or seek optimization help.
By following these guidelines, you’ll ensure your plugins are not just installed but also configured to facilitate a user-friendly design. This combination ultimately guides visitors through your site effortlessly, enhancing their overall experience.
7. Testing Your Design for User Experience
When it comes to building a user-friendly design for your WordPress site, testing is absolutely essential. It’s the stage where you can discover what works and what doesn’t, often revealing issues that you wouldn’t catch just by looking at your website. So, how do you effectively test your design for user experience (UX)? Let’s break it down.
1. User Testing: The most straightforward method is to get real people to use your site. Choose individuals who fall into your target audience and ask them to perform specific tasks, like finding a piece of information or making a purchase. Their feedback will help you understand their experience better.
2. Heat Maps: Tools like Hotjar or Crazy Egg let you visualize where users click most on your site. This can help you see what grabs their attention and what’s getting ignored, allowing you to make informed decisions about redesigning pages.
3. A/B Testing: This method lets you compare two versions of a page to see which one performs better. By changing a headline, button color, or layout, you can gauge what enhances user interaction.
4. Mobile Responsiveness: Make sure you test your design on various devices—smartphones, tablets, and desktops. The site should provide a seamless experience regardless of the platform used.
5. Load Speed: A slow-loading website can frustrate users and lead them to abandon your site. Utilize tools like Google PageSpeed Insights to gauge your site’s performance and pinpoint areas for improvement.
Lastly, always keep iterating based on feedback. User experience isn’t a one-time task but an ongoing process to refine and improve your website’s functionality.
8. Conclusion and Best Practices
Setting up WordPress plugins for a user-friendly design can seem daunting, but it doesn’t have to be! By following a structured approach and adhering to best practices, you can create a website that is not only visually appealing but also functional and intuitive for your users.
Here are some key takeaways and best practices to wrap up:
- Prioritize Usability: Always design with your user in mind. Their needs and preferences should guide every decision.
- Choose Quality Plugins: It’s tempting to install many plugins, but opt for those that are well-rated and regularly updated to ensure compatibility and security.
- Regular Testing: Make user testing a routine part of your design process. Continuous improvement will keep your design relevant.
- Keep Content Clear and Concise: Your site should be easy to navigate and your information easy to digest. Too much clutter can drive users away.
- Monitor Analytics: Keep an eye on your site’s performance analytics. Understanding user behavior can help guide future improvements.
In conclusion, setting up WordPress plugins for a user-friendly design involves a combination of thoughtful planning, continuous testing, and willingness to adapt. By following the steps outlined and remembering to keep your users front and center, you can create a website that not only attracts visitors but also encourages them to return time and again.