Are you looking to customize your WooCommerce product pages and make them more user-friendly? If so, removing or reorganizing the default tabs can significantly enhance the shopping experience for your customers. In this blog post, we’ll delve into the nitty-gritty of how to remove tabs from WooCommerce product pages on a per-product basis. So, if you’re ready to give your product pages a makeover, let’s get started!
Understanding WooCommerce Product Tabs

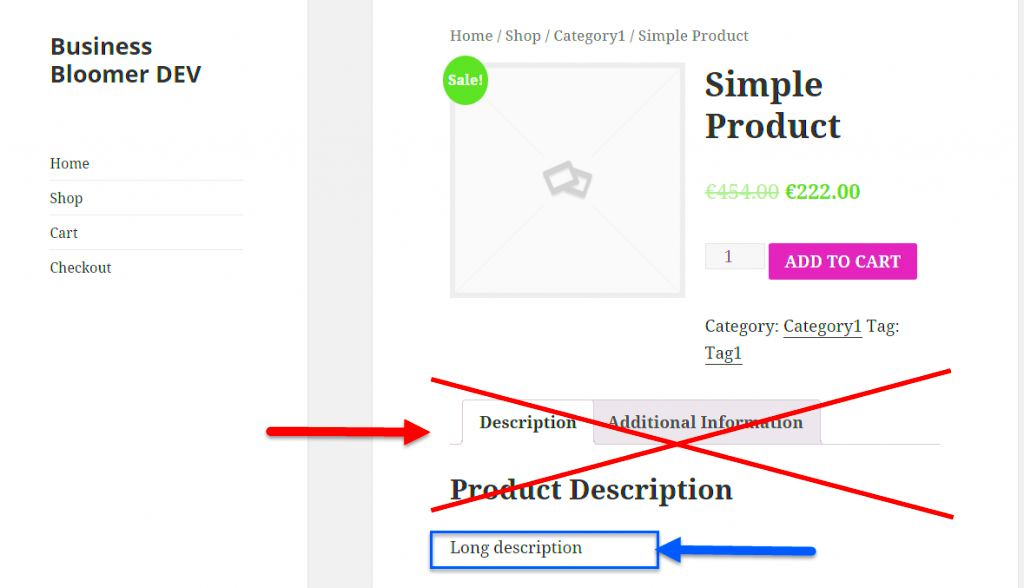
WooCommerce product tabs are sections that display additional information regarding a product. They help in organizing content and providing essential details to potential buyers. It’s crucial to grasp how these tabs work before you decide to remove or modify them. Let’s break it down:
- Types of Tabs:
- Description: This is the tab that typically contains the main product description.
- Additional Information: Here, you’ll find critical details like product dimensions, weight, and manufacturer information.
- Reviews: Customers can look up reviews and ratings from others who purchased the product.
- Importance of Each Tab:
- They provide a structured way to present information.
- They can improve user engagement and encourage purchases.
- Customization:
- You can add new tabs, remove existing ones, or even reorder them according to your preference.
- This allows you to tailor the shopping experience to your audience’s needs.
Understanding these facets of WooCommerce product tabs will empower you to make informed decisions when it comes to optimizing your product pages.
Reasons for Removing Tabs from Product Pages

When it comes to optimizing your WooCommerce product pages, removing unnecessary tabs can be a game-changer. Let’s dive into some compelling reasons why you might consider trimming the fat from your product pages by removing tabs.
- Enhancing User Experience: A cluttered product page can overwhelm customers. By removing tabs that aren’t relevant, you streamline navigation. A cleaner, more straightforward layout helps customers find the information they need without getting distracted.
- Focusing on Key Information: Some products may not require detailed descriptions, FAQs, or reviews. By eliminating unnecessary tabs, you redirect attention to crucial details like pricing and product specifications, which can positively influence purchasing decisions.
- Increasing Conversions: Every additional step or click can result in potential customers bouncing off your page. Reducing the number of tabs can lead to fewer distractions, encouraging visitors to complete their purchases quickly and easily.
- Tailoring the Experience: Different products serve different audiences. By customizing your tabs based on each product’s needs, you can create a more tailored shopping experience, making the product page feel more relevant and engaging.
- Speeding Up Page Load Times: While tabs themselves might not weigh heavily on load times, the content within them can. By simplifying product pages, you can improve loading times, which is essential for retaining visitors.
In summary, removing tabs from your WooCommerce product pages can lead to a more user-friendly experience, improved conversion rates, and a tailored shopping environment. The effort to curate your tabs might just pay off significantly when it comes to your sales and customer satisfaction!
Methods to Remove Tabs for Specific Products

Ready to refine your WooCommerce product pages? Here are some effective methods to remove tabs for specific products without needing extensive coding skills. Choose the one that resonates best with your needs!
| Method | Description |
|---|---|
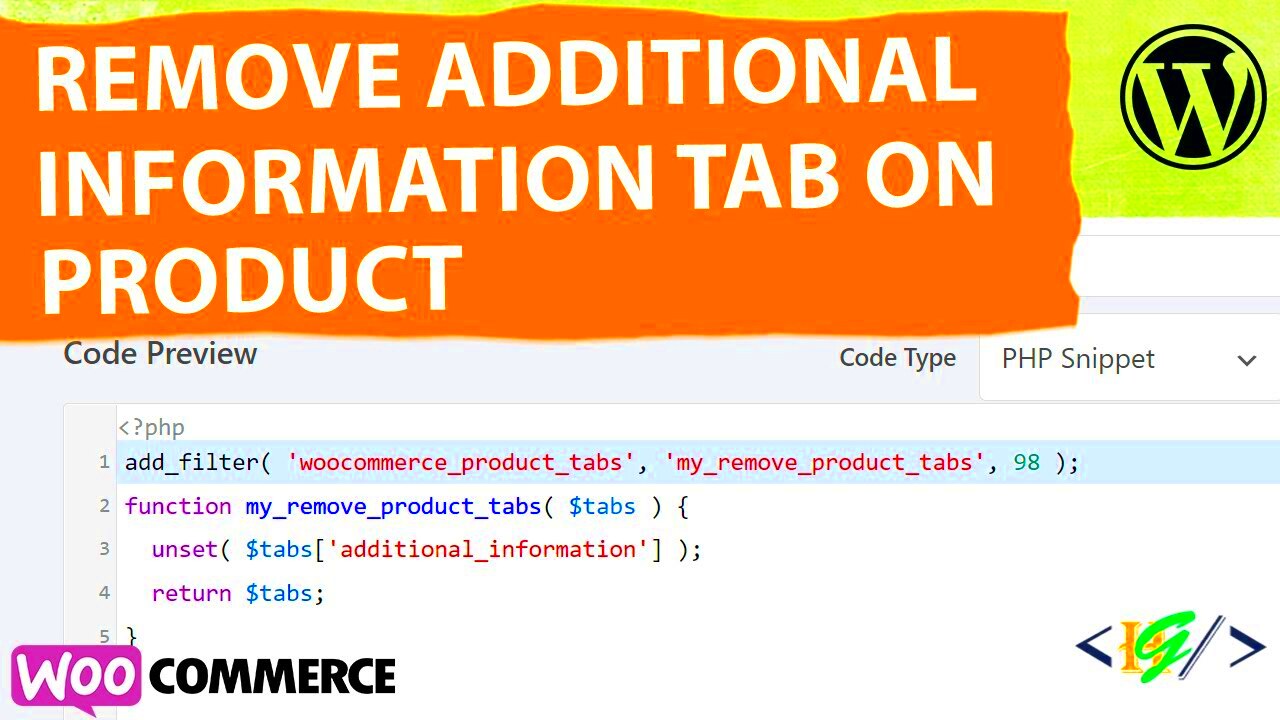
| Using Code Snippets | You can add a simple code snippet to your theme’s functions.php file. This method allows you to selectively hide tabs based on the product ID. For example:
add_filter( 'woocommerce_product_tabs', 'remove_product_tabs', 98 );function remove_product_tabs( $tabs ) { if( 123 === get_the_ID() ) unset( $tabs['reviews'], $tabs['description'] ); return $tabs;}
Replace |
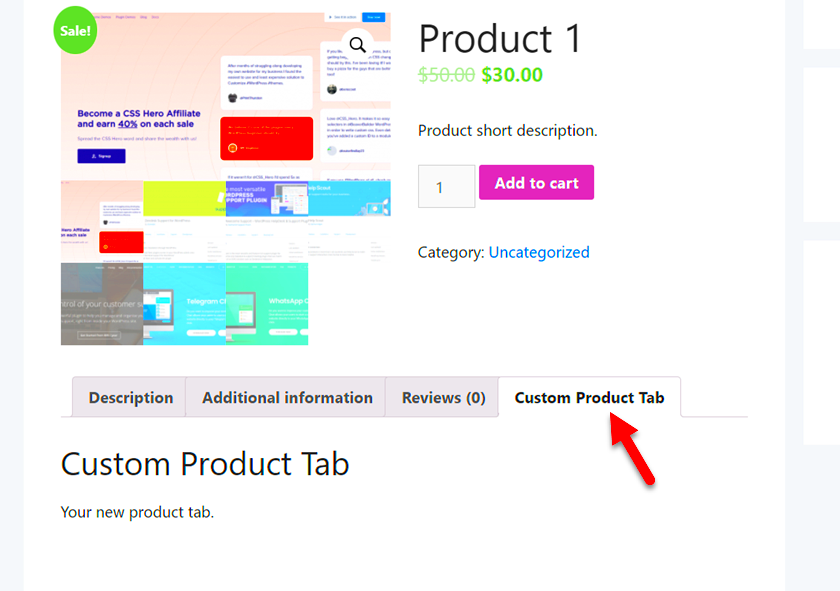
| Utilizing a Plugin | If you prefer a user-friendly approach, several plugins are designed to help manage product tabs. Plugins like WooCommerce Tab Manager or Custom Product Tabs for WooCommerce let you easily create, rearrange, or remove tabs from individual product pages without touching any code. |
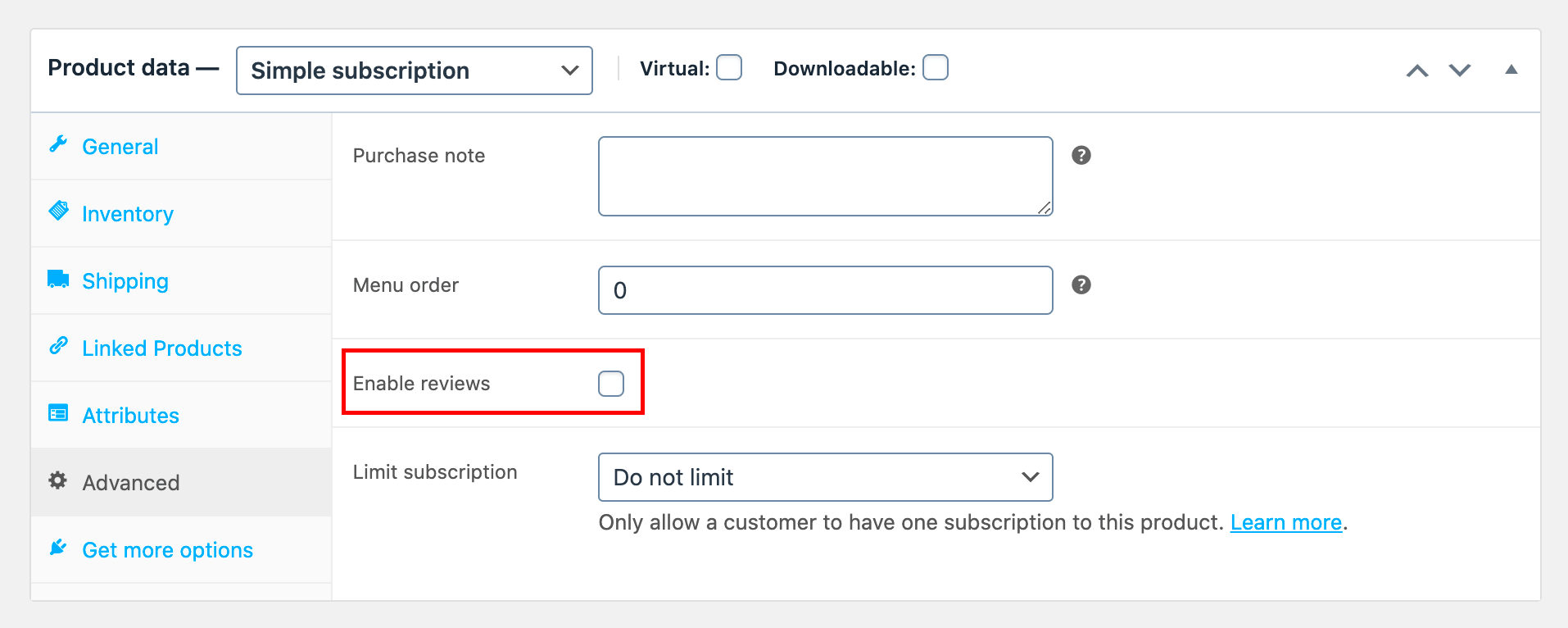
| Theme Settings | Some WooCommerce-compatible themes come with built-in options to hide or customize the display of tabs. Check your theme’s settings and see if there’s a toggle for managing product tabs. This is the simplest method, as no additional coding or plugins are required. |
Each of these methods offers a unique advantage, whether it be flexibility via coding or simplicity through plugins. Whichever route you choose, removing tabs from specific product pages can enhance your site’s effectiveness and boost sales. So why not give it a try?
5. Using Code Snippets to Remove Tabs

When it comes to customizing your WooCommerce product pages, using code snippets can be a powerful solution. This method allows you to tailor your site without relying heavily on plugins, making it lightweight and efficient. Let’s break it down step by step!
To remove tabs from your WooCommerce product pages via code, follow these straightforward steps:
- Access Your Theme’s Functions File: Navigate to your WordPress admin dashboard, then go to Appearance > Theme Editor. On the right side, you’ll find the functions.php file.
- Backup Your Code: Before making any changes, it’s wise to copy the current code to a safe place. That way, you can restore it if anything goes wrong.
- Add the Snippet: Insert the following code at the end of the functions.php file:
remove_action('woocommerce_product_tabs', 'woocommerce_product_additional_information_tab', 20); remove_action('woocommerce_product_tabs', 'woocommerce_product_review_tab', 30);This snippet removes the “Additional Information” and “Reviews” tabs. You can easily modify it for other tabs as well.
Save Changes: Don’t forget to hit the Update File button to save your changes. Once saved, visit one of your product pages to see the tabs gone!
Important Reminder: If you decide to switch themes, your changes might get lost, so keep your snippets handy!
6. Utilizing a Plugin for Tab Management
If coding isn’t your strong suit or you prefer a more user-friendly approach, utilizing a plugin for tab management is a fantastic alternative. There are several plugins designed specifically to enhance and customize product tabs without any coding involved.
Here’s how you can easily manage tabs using a plugin:
- Choose the Right Plugin: Popular options include YIKES WooCommerce Product Table or WooCommerce Custom Product Tabs Lite. Each offers unique features tailored to your needs.
- Install and Activate: Go to Plugins > Add New, search for your chosen tab management plugin, then click on Install Now and activate it.
- Configure the Plugin: Most plugins come with a settings page where you can customize tab behavior. For instance, you can add, remove, or modify existing tabs with just a few clicks!
With a plugin, you won’t have to worry about code conflicts, and you can easily manage tabs on an intuitive dashboard. Plus, many of these plugins offer support in case you run into issues.
So, whether you decide to dive into coding or opt for a plugin, you now have two solid options to customize your WooCommerce product pages. Choose what fits your style best and enjoy a tidier product page that enhances your customer’s shopping experience!
7. Testing Changes on Your Product Page
Once you’ve made the necessary adjustments to remove tabs from your WooCommerce product pages, it’s time to test those changes. Testing might seem tedious, but it’s absolutely essential to ensure everything is working as expected. Here’s how you can go about it:
- Clear Your Cache: Before diving into testing, clear your site cache. If you’re using caching plugins, ensure you purge the cached files. This way, you can see the most recent changes you’ve made.
- Check Multiple Products: Don’t just stop at one product. View multiple product pages to ensure the tabs are removed site-wide. It’s crucial that the changes apply consistently across your entire store.
- Inspect for Responsiveness: Ensure that your product pages look good on both desktop and mobile devices. Use browser tools to resize the viewport and see how the page adjusts.
- Review User Experience: Think like a customer. Click through your product pages and check if the information is easily accessible without tabs. Ensure the flow feels natural.
- Gather Feedback: If possible, ask a friend or colleague to browse your product pages. Gather their insights on usability and whether they notice anything that could be improved.
By dedicating a bit of time to thorough testing, you can confirm that your product pages not only look better but are also functional and user-friendly.
8. Troubleshooting Common Issues
Even with careful implementation, you might encounter a few roadblocks when trying to remove tabs from your WooCommerce product pages. Don’t fret! Troubleshooting is part of the process. Here are some common issues and how to tackle them:
- Tabs Still Visible: If you’ve completed the necessary adjustments and the tabs remain, check whether your theme or any installed plugins are overriding your changes. Sometimes, themes have their settings regarding product display. Dive into your theme’s options and make sure other settings aren’t conflicting.
- Formatting Problems: After you’ve removed the tabs, the layout could look off. Ensure that your CSS hasn’t been inadvertently altered. Check your custom CSS and make adjustments as needed to maintain a visually appealing design.
- Conflicts with Plugins: Some plugins could interfere with the product page design. Disable plugins one at a time to determine if any are causing issues. Once identified, you can reach out to the plugin developers for support or consider alternatives.
- Loss of Important Information: If product details seem lost after removing tabs, consider how you are presenting information. Ensure that essential details are visible and easy to find without the tab structure. You might need to reorganize content within the product description area.
By keeping these common pitfalls in mind and knowing how to address them, you’ll be better prepared to make your WooCommerce product pages shine without the clutter of tabs!
Conclusion
Removing tabs from WooCommerce product pages on a per-product basis allows you to customize your online store according to your specific requirements. This can enhance user experience and improve the presentation of your products. By following the methods outlined in this guide, you can achieve a cleaner, more focused product page that better caters to your audience. Whether you choose to employ custom code or utilize a plugin, the flexibility of WooCommerce makes it straightforward to tailor your product pages to meet the needs of your customers. Remember that making adjustments based on customer feedback can also improve engagement and conversion rates on your site.