When you build a website using Elementor, you may have come across the phrase ‘Skip to Content.’ This feature is primarily designed to enhance accessibility for users who rely on screen readers or keyboard navigation. It allows users to bypass repetitive navigation links and jump directly to the main content of the page. While this might sound beneficial, it’s essential to understand how it works and its role in enhancing user experience.
Here’s a quick overview of what ‘Skip to Content’ entails:
- Purpose: It helps improve navigation for screen reader users and increases overall accessibility.
- Functionality: When activated, the link typically appears at the top of the page, visible only when using keyboard navigation.
- SEO Impact: While it doesn’t directly influence SEO, a better user experience can lead to longer site visits and reduced bounce rates.
Though ‘Skip to Content’ serves a purpose, you might find it clashing with your site’s design or user interface. Understanding its implications is crucial before deciding whether or not to remove it.
Why You Might Want to Remove ‘Skip to Content’

While ‘Skip to Content’ improves accessibility for many users, there are several reasons why you might consider removing it from your Elementor homepage. Let’s explore some of these reasons:
- Design Aesthetics: The ‘Skip to Content’ link can disrupt the sleek design of your homepage, making it look cluttered or unpolished.
- Redundant Navigation: If your website has a straightforward navigation system or the content is easily accessible, it may render the ‘Skip to Content’ link unnecessary.
- Keyboard Navigation Confusion: Some users might find the presence of the link distracting, especially if they’re not familiar with its function.
- Personal Preference: Ultimately, it can come down to your design philosophy and how you want your site to perform.
Removing ‘Skip to Content’ can lead to a more streamlined visual experience and potentially reduce confusion for certain users. Before making a decision, weigh the pros and cons based on your target audience and design vision.
Step-by-Step Guide to Removing ‘Skip to Content’

Removing the ‘Skip to Content’ link from your Elementor homepage can be a straightforward process if you follow the right steps. Sometimes, this link can be unnecessary for certain designs or can interfere with your site’s aesthetic. Let’s dive into a step-by-step guide to help you through this process.
- Access Your WordPress Dashboard: Start by logging in to your WordPress admin dashboard. This is typically found at
yourwebsite.com/wp-admin. - Navigate to Elementor Settings: In the dashboard, find the ‘Elementor’ tab in the left sidebar and click on it. Here, you’ll find settings that pertain to all your Elementor-designed pages.
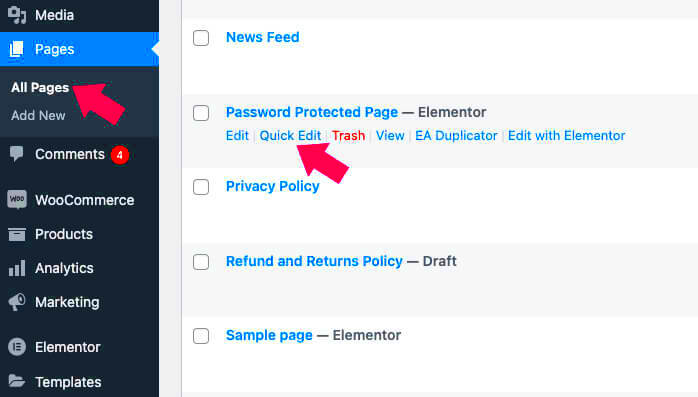
- Edit Your Homepage: Head over to ‘Pages,’ then locate your homepage. Click ‘Edit with Elementor,’ and wait for the Elementor interface to load up.
- Select the ‘Advanced’ Tab: Once you’re in the Elementor editor, select the section or widget where you see the ‘Skip to Content’ link. On the left sidebar, you’ll notice various tabs; click on ‘Advanced.’
- Custom CSS: In the ‘Advanced’ tab, scroll down to the ‘Custom CSS’ area. If you’re using Elementor Pro, you can paste the following code:
.skip-to-content { display: none !important; }This code hides the ‘Skip to Content’ link effectively.
- Update Your Changes: After you’ve made these adjustments, don’t forget to hit the ‘Update’ button on the bottom left to save your changes!
And voila! You’ve successfully removed the ‘Skip to Content’ link from your Elementor homepage. Feel free to navigate your site to ensure that everything still functions as it should.
Alternative Solutions for Accessibility

While removing the ‘Skip to Content’ link can enhance your design preferences, it’s essential to consider accessibility for users navigating your site. Here are some alternative solutions that can help you maintain a balance between aesthetics and usability:
- Modify the Link Text: Instead of removing it completely, you can change the link text to something more specific, like ‘Skip to Main Content’ or ‘Jump to Navigation.’ This keeps the link functional while improving clarity for users.
- Utilize ARIA Roles: If you have technical expertise or guidance, implementing ARIA roles can provide better context for assistive technologies without relying on the visual presence of ‘Skip to Content’ links.
- Custom Styles: Another option is to style the link to make it more visually appealing, blending it better with your design. For instance, using CSS to change its color, size, or position might help reduce the distraction caused by the link.
- Implement Keyboard Navigation: Ensure that your site can be navigated purely via keyboard shortcuts. This way, users can jump to content sections without relying on the ‘Skip to Content’ link.
- Consult with Accessibility Experts: If accessibility is a priority for your website, you might want to consult with an accessibility expert. They can provide tailored advice that harmonizes design and function.
By taking these alternative paths, you can preserve the seamless experience of your Elementor homepage while still being considerate of all users navigating your content.
5. Testing Your Changes

After making adjustments to remove the “Skip to Content” element from your Elementor homepage, it’s crucial to test your changes to ensure that everything is functioning smoothly. This step helps you confirm that the modifications haven’t inadvertently affected the site’s performance or user experience.
Here’s a simple checklist to help you through the testing phase:
- Check Page Load times: Use tools like Google PageSpeed Insights or GTmetrix to analyze load times. This ensures that your changes haven’t slowed down your page.
- Test Navigation: Go through your homepage to see how users navigate without the “Skip to Content” link. Is it still intuitive?
- Browser Compatibility: Test your homepage on different web browsers (Chrome, Firefox, Safari, etc.) to confirm everything displays correctly.
- Mobile Responsiveness: Don’t overlook mobile devices! Use your mobile to check if the layout works well and is user-friendly.
- Accessibility Checks: Use tools like WAVE or Axe to ensure your homepage remains accessible for all users, including those who rely on screen readers.
- User Feedback: If possible, ask a few people to visit your site and provide feedback on their experience without the “Skip to Content” link.
Document any issues you encounter and make necessary adjustments. Remember, the ultimate goal is to enhance your visitors’ experience while maintaining an aesthetically pleasing and functional design.
6. Conclusion
Removing the “Skip to Content” link from your Elementor homepage may seem like a small change, but it can significantly impact how users interact with your site. By following the steps outlined above, you’ve learned how to streamline your homepage and potentially enhance user experience.
Here are some key takeaways:
- Understand Your Audience: Always consider your audience’s needs. If skipping to content isn’t a necessity, simplifying navigation may be beneficial.
- Regular Testing: After any change, regular testing is vital to ensure your website continues to meet user expectations.
- Stay Updated: Web design trends evolve, and so do accessibility standards. Keep educating yourself to ensure your site remains relevant.
- Don’t Rush: Take your time to assess changes thoroughly. Rushed decisions may lead to poor user experience.
In conclusion, maintaining a clean and efficient web design will only enhance user engagement and satisfaction. So go ahead, implement your changes, and monitor the results. Here’s to creating a better, more streamlined homepage for your visitors!