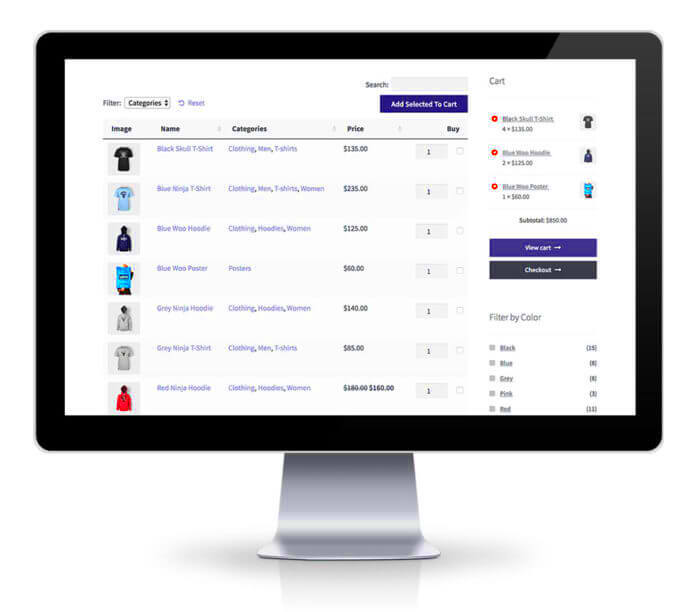
WooCommerce has revolutionized the way we approach online shopping, offering an intuitive plugin that transforms regular WordPress sites into fully functional e-commerce stores. At the heart of this platform lies the shopping cart feature, a vital component that allows customers to add, manage, and purchase products seamlessly. With its user-friendly design, WooCommerce’s shopping carts simplify the buying process, enabling businesses to successfully market their offerings while providing a smooth shopping experience for customers. Whether you’re a seasoned store owner or just starting, understanding shopping carts is crucial for maximizing sales.
Understanding the Need for Multiple Shopping Cart Pages

When it comes to e-commerce, one size doesn’t fit all. That’s where the idea of multiple shopping cart pages comes into play. Why might you need more than one shopping cart page? Here are some key reasons:
- Tailored User Experience: Different customer segments may have unique needs. By providing tailored cart pages, you can enhance their shopping experience and make the purchasing process more relevant.
- Multiple Product Categories: If your store houses various categories of products, segmenting these into different shopping carts can streamline the process and prevent confusion.
- Promotional Offers: Create a dedicated cart page for promotional events or seasonal sales, allowing customers to view special offers without sifting through unrelated items.
- International Variants: If you cater to different regions, separate cart pages can display localized currency, shipping, and taxes, offering an adapted experience for all users.
- Optimized for Mobile and Desktop: A mobile-specific cart page can simplify navigation for users on-the-go, increasing conversion rates by reducing friction.
In essence, having multiple shopping cart pages allows you to cater to diverse customer preferences, enhance usability, and ultimately drive more sales. Embracing this strategy can set your WooCommerce store apart from the competition.
Prerequisites for Creating Multiple Shopping Cart Pages

Before diving into the exciting world of creating multiple shopping cart pages in WooCommerce, you should take a moment to take stock of your setup. Ensuring you have the right prerequisites can save you a lot of time and headaches later on. Here’s what you’ll need:
- WordPress Installation: First and foremost, make sure you have a functional WordPress website. WooCommerce is a WordPress plugin, so your site needs to be up and running.
- WooCommerce Plugin: You can’t forget this! Ensure you have the latest version of the WooCommerce plugin installed and activated. It’s responsible for managing your eCommerce functionalities.
- Custom Theme or Page Builder: Depending on your design needs, having a custom theme or a page builder like Elementor can help you easily create and manage multiple cart pages.
- Basic Knowledge of WooCommerce: While you don’t need to be a developer, familiarity with WooCommerce settings and functionalities will ease your process. Knowing where to find things will help immensely.
- Access to Website Files: You might need access to your website’s files, especially if you’re planning to make custom edits. This usually means having FTP access or using file managers provided by your hosting service.
Once you’ve got these basics down, you’ll be well on your way to creating a seamless shopping experience with multiple cart pages!
Step-by-Step Guide to Creating Multiple Shopping Cart Pages

Now that you’ve got the prerequisites in place, let’s jump into the nitty-gritty of creating multiple shopping cart pages in WooCommerce. Don’t worry; we’ll break it down into manageable steps so you can follow along effortlessly!
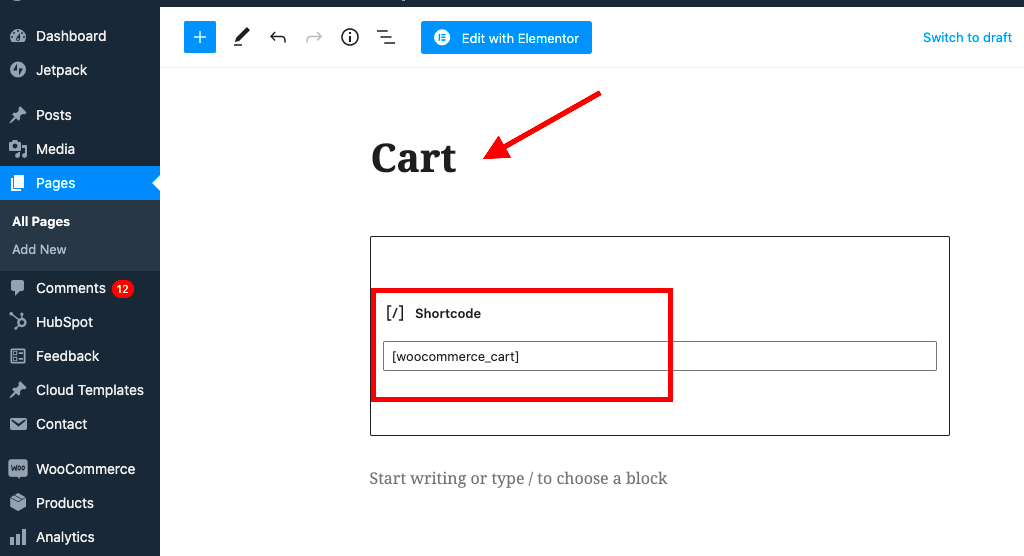
- 1. Prepare Your Pages: First, create the different shopping cart pages you need in WordPress. Go to Pages > Add New, and give each page a distinctive name, like “Cart 1”, “Cart 2”, etc.
- 2. Customize the Cart Shortcode: WooCommerce comes with a default cart shortcode:
[woocommerce_cart]. Place this shortcode on each of the newly created pages. This will display the cart content for that specific page. - 3. Redirect Users Appropriately: You’ll want to decide where users will go when they add an item to their cart. This can be done via a plugin that allows redirection or through code adjustments. Look for a plugin that offers this feature or edit your functions.php file if you’re comfortable.
- 4. Implement Custom Logic: After you’ve set up the pages, consider any specific rules or criteria that can direct users to different carts based on user roles, products, or other parameters. Plugins can also assist here.
- 5. Test Everything: Once you’ve set everything up, go through the entire process from adding an item to viewing the cart, ensuring all pages operate as expected. Testing is key!
And there you have it! Following these steps will provide you with a robust framework for multiple shopping cart pages in WooCommerce, helping you cater to diverse customer needs. Happy selling!
Customizing Your Shopping Cart Pages
When it comes to creating an engaging shopping experience, customizing your WooCommerce shopping cart pages can make a world of difference. Not only does it reflect your brand’s identity, but it can also help enhance user experience, leading to increased sales. Let’s dive into some effective ways to customize your cart pages!
1. Theme Adjustments:
WooCommerce allows you to tailor the appearance of your cart pages through your WordPress theme. You can modify colors, fonts, and layouts directly from the Theme Customizer. To start, navigate to Appearance > Customize and explore the options available for headings, buttons, and overall aesthetics.
2. Adding Custom Fields:
Need more information from your customers? You can add custom fields to your cart page. For example, enabling users to leave notes or gift messages can enhance the shopping experience. You can achieve this via custom code or by using plugins that simplify the process.
3. Incorporating Upsells or Cross-sells:
Take advantage of the customers’ time in the cart by offering relevant products! Showcasing related items can increase your average order value. Under the product settings, make sure to set up effective upsell or cross-sell items to entice buyers.
4. Use Cart Abandonment Plugins:
Sometimes, customers leave the cart without completing the purchase. Cart abandonment plugins can help by sending reminder emails to those customers. Install a plugin like WooCommerce Cart Abandonment Recovery to follow up on those potential sales.
By customizing your cart pages, you not only enhance the look and feel but also improve functionality. A well-designed cart can significantly influence a customer’s decision to check out.
Testing Your Shopping Cart Pages
Once you’ve put in the effort to create multiple shopping cart pages in WooCommerce, it’s crucial to put them to the test. Testing ensures that everything is functioning as it should, ultimately resulting in a smooth shopping experience for your customers. Let’s explore the key aspects of testing your cart pages.
1. Functionality Testing:
- Check if all buttons (add to cart, remove, update) are working.
- Ensure that all products are displayed correctly with updated prices and quantities.
- Test the ability to navigate between different cart pages seamlessly.
2. Cross-Browser Compatibility:
It’s essential that your cart pages look good and function well across various web browsers. Test your pages on popular ones like Chrome, Firefox, and Safari to ensure consistency. Remember, not every user uses the same browser!
3. Mobile Optimization:
Don’t forget to check how your cart pages appear on mobile devices. With a significant amount of shopping done on phones, your pages need to be responsive and easy to navigate. Use tools like Google’s Mobile-Friendly Test to assess performance.
4. Run User Acceptance Testing (UAT):
Get some real-world feedback by inviting a few users to test your cart pages. Ask them to provide insights about their experience, focusing on aspects like ease of use and any confusing elements.
5. Analytics Review:
After launching your customized cart pages, keep an eye on analytics. Use tools like Google Analytics to track cart abandonment rates, conversion rates, and user behavior. This data will help you make informed adjustments as needed.
By diligently testing your shopping cart pages, you not only ensure functionality but also improve the overall customer experience. Each step of the testing phase is crucial in creating a seamless shopping journey that encourages users to complete their purchases.
7. Common Issues and Troubleshooting
Creating multiple shopping cart pages in WooCommerce can be a game changer for your online store. However, like with any powerful tool, you might run into a few bumps along the way. Let’s dive into some common issues you could encounter and how to troubleshoot them.
- Cart Not Updating: Sometimes, you may notice that the items in the shopping cart don’t reflect recent changes. This can typically happen due to caching issues. To resolve this, try clearing your browser cache or check your caching plugin settings.
- Redirect Errors: If users are having difficulty accessing the cart page or getting redirected to the homepage, check your permalink settings. Navigate to Settings > Permalinks in your WordPress dashboard and simply click ‘Save Changes’ to refresh your permalinks.
- Plugin Conflicts: If your customizations aren’t displaying as expected, it might be due to conflicts with other plugins. To identify the culprit, deactivate all plugins except WooCommerce and see if the issue persists. Then, reactivate them one by one.
- Layout Issues: Sometimes your cart page might not look right due to theme compatibility. Ensure that your theme is compatible with WooCommerce. You can use a default theme temporarily to check if the problem lies there.
- Checkout Issues: In some cases, errors in the shopping cart can affect the checkout process. If customers are unable to proceed with their orders, double-check your WooCommerce settings and payment gateways.
By keeping an eye out for these common issues, you’ll be better prepared to troubleshoot them as they arise. And remember, your WooCommerce community is an excellent resource for finding solutions!
8. Conclusion and Next Steps
Creating multiple shopping cart pages in WooCommerce is not just a technical task; it’s an opportunity to enhance user experience and tailor the shopping journey to your customers’ needs. By understanding how to implement this feature effectively, you’re setting yourself up for success.
In conclusion:
- You can segment your audience and enhance their shopping experiences through tailored cart pages.
- Customizing multiple cart pages allows for better upselling and cross-selling opportunities.
- Proper troubleshooting ensures smooth operation and user satisfaction.
As for your next steps, consider the following:
- Test Thoroughly: After making changes, conduct extensive testing. Make sure everything works as expected across different devices and browsers.
- Seek Feedback: Don’t hesitate to ask your users for feedback. They might highlight issues or suggest features that you hadn’t considered.
- Stay Updated: Keep your WooCommerce and related plugins updated to leverage new features and security patches.
- Explore Advanced Customizations: Once you’ve mastered the basics, explore more sophisticated customizations like dynamic pricing or personalized offers.
So go ahead, unleash the full potential of your WooCommerce store and give your customers a shopping experience they won’t forget!