Hey there, WordPress aficionado! If you’re looking to level up your development game, linking your live WordPress plugins to a GitHub repository is where it’s at. This powerful combination allows for better version control, collaboration, and backup of your projects. In this guide, we’ll break down the steps and benefits, making it easy for you to harness the capabilities of both platforms. So grab your favorite cup of coffee, and let’s dive in!
Why Link WordPress Plugins to GitHub?

Linking your WordPress plugins to a GitHub repository offers a plethora of benefits that can enhance your development workflow. Here are some compelling reasons to consider:
- Version Control: Keeping track of changes is a breeze with GitHub. You can easily see the history of your project, roll back to previous versions, and work on multiple features without the risk of losing any progress.
- Collaboration: If you’re working in a team, GitHub is a game changer. It allows multiple developers to work on the same project simultaneously without stepping on each other’s toes. You can create branches, merge changes, and resolve conflicts seamlessly.
- Backup System: You can store your code securely in GitHub. If something goes wrong with your live site, you have an easy backup to restore from, ensuring your work isn’t lost.
- Documentation: With GitHub’s README files and wikis, you can document your plugin effectively, providing users and collaborators with a clear understanding of your project.
- Visibility: Hosting your plugin on GitHub increases its visibility. Other developers can discover, use, and even contribute to your code, enriching the community.
In a nutshell, linking your WordPress plugins to GitHub is not just a nice-to-have; it significantly boosts your development efficiency and collaboration opportunities!
3. Prerequisites

Before diving into linking live WordPress plugins to a GitHub repository, it’s essential to ensure you have everything you need at your fingertips. Here’s a quick checklist to help you get started:
- WordPress Installation: Ensure you have a working WordPress site. This could be a local setup on your computer or a live site hosted on the web.
- Git Installed: You need Git installed on your computer. This is crucial for version control and for pushing your plugin code to GitHub.
- GitHub Account: Create a free account on GitHub if you haven’t already. A GitHub account allows you to create repositories and collaborate with others.
- Access to Plugin Files: You should have access to the WordPress plugin files you want to link to GitHub. This means you should know where they’re located in your WordPress directory.
- Basic Terminal Knowledge: Familiarity with terminal commands is beneficial, especially if you’re using command line to handle Git actions.
Checking off each of these prerequisites will set you up for success. If you find yourself lacking in any area, take a moment to address those gaps. After all, good preparation makes for a smoother process!
4. Setting Up Your GitHub Repository

Now that you’ve checked off the prerequisites, it’s time to create your GitHub repository! This step is vital—it’s where your plugin’s code will live and evolve. Let’s walk through creating a repository, step by step:
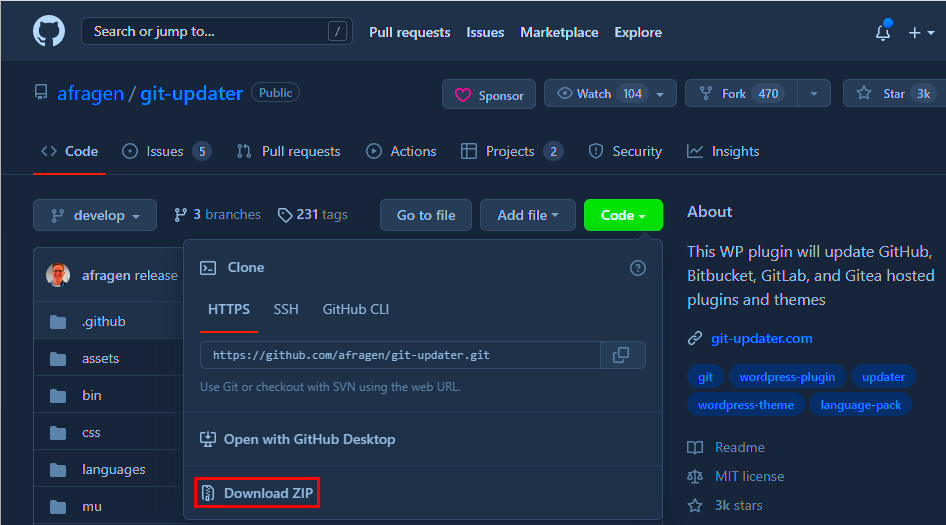
- Log into GitHub: Navigate to GitHub and log into your account. If you don’t have an account, you’ll need to create one first.
- Create a New Repository: Click on the “New” button on the repositories page. This button is usually found in the upper-right corner.
- Repository Name: Enter a name for your repository. It’s a good idea to match this with your plugin name for consistency.
- Description: Write a brief description of your plugin. This detail will help others understand what your plugin does.
- Public or Private: Choose whether you want your repository to be public or private. A public repository means others can see your code, while a private one restricts visibility.
- Initialize the Repository: Check the option to initialize this repository with a README file. This makes it easier to start with the project overview.
- Create the Repository: Click on the “Create Repository” button to finalize the process.
And voila! You now have a GitHub repository set up specifically for your WordPress plugin. With your repository ready, you’re one step closer to effectively managing and collaborating on your plugin development journey. The next phase will involve linking your local plugin files to this online repository, paving the way for smooth updates and version control!
Preparing Your WordPress Plugin for Linking
Before you can link your WordPress plugin to a GitHub repository, there are a few essential steps you’ll need to take to prepare your plugin. This process ensures that everything runs smoothly and you avoid any potential hiccups down the line. So, let’s dive right in!
1. Organize Your Plugin Directory
Make sure your plugin’s directory is organized. Typically, a well-structured plugin directory might look like this:
- my-plugin/
- my-plugin.php
- README.md
- assets/
- includes/
- languages/
- css/
- js/
This structure helps not only in managing your code but also makes it easier for others to understand and contribute if they wish to.
2. Add a README.md File
A README file is crucial as it serves as the first impression of your plugin. It should contain:
- A brief description of the plugin
- Installation instructions
- Usage guidelines
- Change logs
This file will be displayed on GitHub, giving users all the necessary information at a glance.
3. Ensure Compliance with WordPress Standards
Before you proceed, double-check that your plugin adheres to WordPress coding standards. This not only boosts your plugin’s legitimacy but also ensures a smoother linking process.
Configuring Git for Your Plugin
After preparing your plugin, you’ll want to set up Git, which is essential for version control. It enables you to track changes and collaborate with others easily. Let’s go through how to configure Git for your plugin!
1. Install Git
If you haven’t done so already, you’ll need to install Git on your computer. You can easily download it from the official Git website.
2. Initialize Your Git Repository
Navigate to your plugin’s root directory in the command line and initialize a Git repository:
cd path/to/your/plugingit initThis command creates a new Git repository, allowing you to start tracking changes.
3. Set Up Your .gitignore File
A .gitignore file is essential for specifying which files or directories Git should ignore. Create a file named .gitignore in your plugin folder, and add any files or folders that shouldn’t be tracked, like:
node_modules/*.log*.cache/vendor/4. First Commit
Now it’s time to stage your files and commit them. First, you need to add all your files:
git add .Then, make your first commit:
git commit -m "Initial commit of my WordPress plugin"And there you have it! Your WordPress plugin is now linked with Git, setting the stage for an effortless connection to GitHub.
7. Connecting Your Plugin to GitHub
Connecting your WordPress plugin to a GitHub repository is a crucial step in modern web development. It helps you manage your code effectively while also allowing for easy collaboration with other developers. Let’s break down the process step-by-step.
First things first, you’ll want to ensure that you have your GitHub account set up. If you haven’t done this yet, just head over to GitHub.com, sign up for a free account, and create a new repository. You can name it after your plugin for easy identification.
Once you’ve got your repository ready, you’ll need to initialize your plugin directory as a Git repository. Navigate to your plugin’s folder in the terminal and type:
git initThis command will create a new Git repository in your plugin directory. Next, you want to link this local repository with the one you just created on GitHub. You do this by adding a remote URL:
git remote add origin https://github.com/username/repository.gitBe sure to replace username with your actual GitHub username and repository with the name of your repository.
Now, it’s time to commit your changes. You can do this by staging your files and creating your first commit:
git add .git commit -m "Initial commit"Finally, push your code to GitHub with:
git push -u origin masterCongratulations! Your WordPress plugin is now connected to GitHub, making version control a breeze.
8. Testing the Connection
Now that you have connected your WordPress plugin to your GitHub repository, it’s important to test the connection to ensure everything is working smoothly. Testing your connection will save you headaches down the line and will help confirm that your plugin isn’t just sitting in the code dungeon!
First, navigate back to your GitHub repository and refresh the page. You should see your initial commit reflected there. If everything looks good, let’s dive into the next phase of testing the connection.
Here’s what you can do:
- Make a Change: Open one of the files in your WordPress plugin, make a minor change (like adding a comment), and save it.
- Stage the Changes: Back in your terminal, type:
- Commit the Changes: Now commit those changes with a descriptive message:
- Push to GitHub: Push those changes up to your GitHub repository:
git add .git commit -m "Updated comment in code"git pushAfter you’ve pushed the changes, go back to your repository page and refresh it again. You should see your latest commit listed there. If you do, congratulations! Your connection to GitHub is working perfectly!
If you encounter any issues during this process, double-check your remote URL and ensure that you’re authenticated with GitHub. Sometimes, it’s just a matter of fixing a small typo!
Best Practices for Managing Your Plugins on GitHub
When it comes to managing WordPress plugins on GitHub, following some best practices can make your life a whole lot easier. Whether you’re a seasoned developer or just starting out, applying these strategies will help you keep your projects organized and efficient. Here’s a solid rundown:
- Keep Your Repository Organized: Use a clear folder structure. Place your core plugin files in a designated directory while keeping documentation and tests in separate folders to avoid clutter.
- Use Meaningful Commit Messages: A good commit message is crucial. Instead of “fixed bug,” try something like “resolved issue with user login validation.” This helps anyone browsing your history understand the changes.
- Branching Strategy: Implement a strategy for branching. For example, use
mainfor stable releases,developmentfor ongoing work, andfeature/XXXfor new features. This keeps the project clean and manageable. - Document Everything: Write detailed README files that explain how to install, configure, and use your plugin. This is especially important for open-source contributions, as good documentation fosters community involvement.
- Leverage GitHub Issues: Use the Issues tab to track bugs and feature requests. This not only keeps everything in one place but also allows users to report problems easily.
- Regularly Update Your Repository: Keep your repo fresh! Regular updates with new features, bug fixes, or even hygiene updates can greatly enhance user satisfaction.
By following these best practices, you can create a streamlined process for managing your plugins on GitHub. It’s all about creating clarity for you and your collaborators.
Troubleshooting Common Issues
Even with the best planning, issues can pop up while linking your WordPress plugins to GitHub. Below are some common problems you might encounter and simple ways to troubleshoot them:
- Authentication Errors: If you can’t push your changes to GitHub, check your access token. Make sure it has the right permissions. A simple re-authentication usually resolves the issue.
- Merge Conflicts: These occur when two people edit the same line of code. If you find yourself in this situation, use
git statusto see which files are conflicting. You’ll need to resolve these manually before pushing changes. - File Size Limitations: GitHub has a file size limit. If you’re trying to push a plugin with large files, consider using Git LFS (Large File Storage) or cleaning up your repository.
- Untracked Files: If Git says you have untracked files, remember to add them. Use
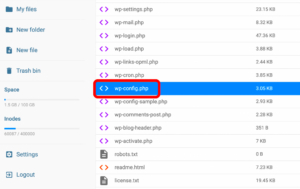
git add .to stage all changes before committing. - Debugging Issues: If something’s not working as expected, enable WP_DEBUG in your WordPress config file. This can provide you with error messages that are helpful for troubleshooting.
By keeping these common issues in mind and knowing how to tackle them, you can ensure a smoother experience when working with GitHub and your WordPress plugins. Remember, every problem has a solution!
Conclusion
In the digital age, managing your WordPress plugins with version control is essential for maintaining quality and efficiency. Linking your live WordPress plugins to a GitHub repository allows for better collaboration, tracking changes, and facilitating updates. By following the steps outlined in this guide, web developers and site owners can streamline their development process and enhance their productivity.
To summarize:
- Set Up Your GitHub Repository: Create a new repository for your plugin.
- Install Needed Tools: Ensure that you have Git and Composer set up on your server.
- Clone the Repository: Clone your GitHub repo to your local setup.
- Upload Plugin Files: Add your plugin files to the cloned repository.
- Commit and Push Changes: Use Git commands to commit changes and push them to GitHub.
- Link the Live Site: Use webhooks or deployment tools for real-time linking.
Implementing these steps efficiently will not only optimize your workflow but also enhance the ability to manage your plugin versions seamlessly. Start integrating GitHub with your WordPress plugins today, and experience the improved control and coordination in your projects.