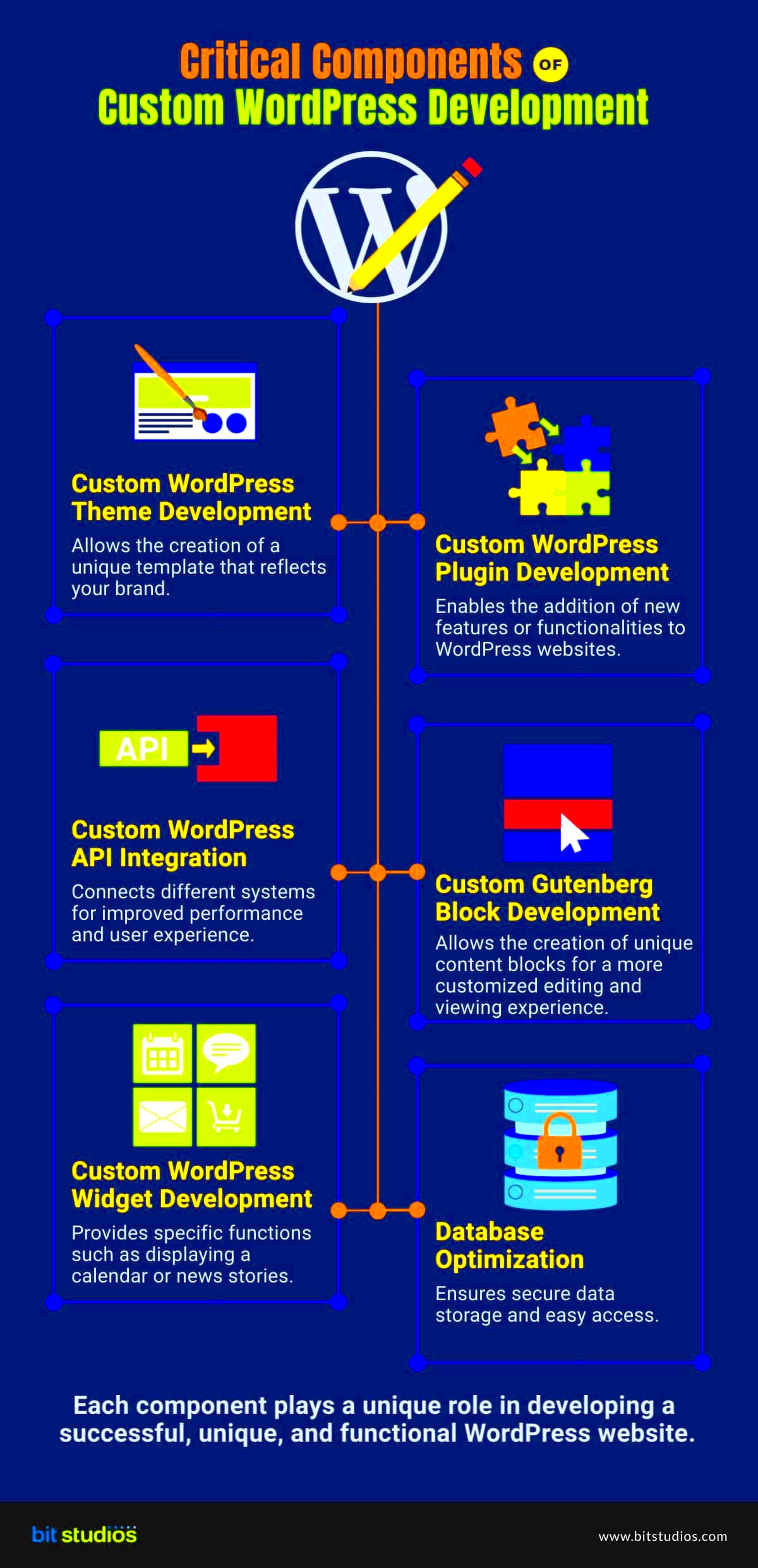
WordPress has become the go-to platform for many website developers, thanks to its flexibility and ease of use. But what happens when you want to customize it beyond standard plugins and themes? That’s where WordPress custom development comes into play. Custom development enables you to create tailor-made solutions that meet your specific needs and goals. Whether it’s crafting bespoke themes, developing custom plugins, or optimizing existing features, the scope for innovation is vast. Let’s dive into the essentials of what customizing WordPress truly entails!
Understanding the Importance of a Smooth Workflow

When it comes to WordPress custom development, establishing a smooth workflow isn’t just a good idea—it’s essential. A well-defined workflow can significantly enhance productivity and reduce the risk of errors. Here’s why a seamless workflow matters:
- Efficiency: A streamlined process saves time and helps developers concentrate on coding rather than getting bogged down by administrative tasks.
- Collaboration: When working in teams, clear workflows facilitate better communication and coordination, ensuring everyone is on the same page.
- Quality Control: A smooth workflow allows for systematic testing and review, minimizing the chances of bugs and issues slipping through.
- Scalability: As your project grows, a solid workflow enables you to manage additional tasks and team members without chaos.
Ultimately, a smooth workflow leads to more successful outcomes. To achieve this, consider employing tools like project management software, version control systems, and standardized coding practices. Together, these strategies create a robust framework that supports your development journey and fosters an environment where creativity can flourish.
Defining Your Project Goals and Requirements

Before diving into any WordPress custom development project, it’s essential to spend some time outlining your project goals and requirements. This step is crucial because having a clear understanding of what you want to achieve will guide your development process and keep you focused.
Identify Your Objectives: Start by asking yourself what the primary purpose of your WordPress site is. Are you building an e-commerce platform, a blog, a portfolio, or perhaps an informational website? Be specific about your objectives. For instance:
- Increase online sales by 25% by Q4.
- Gain 500 new subscribers within three months.
- Showcase the past work of a photographer to attract new clients.
Gather Requirements: Once you’ve identified your objectives, proceed to gather requirements. What features and functionalities do you need? Think about:
- User registration and login systems
- Custom post types for different content
- SEO capabilities
- Integrated payment gateways for e-commerce
- Mobile responsiveness
At this stage, creating a detailed project specification document can be incredibly helpful. This document should include:
| Section | Description |
|---|---|
| Overview | A brief description of the project scope and objectives. |
| Features | List all required features and functionalities. |
| Timeline | Set milestones and deadlines for each stage. |
| Budget | An estimation of project costs. |
By meticulously defining your project goals and requirements, you can ensure you’re on the right track and minimize misunderstandings down the road.
Choosing the Right Development Environment

Your development environment can make or break your WordPress custom development experience. Choosing the right tools and settings can lead to smoother workflow and better collaboration, particularly if you’re working with a team.
Local vs. Remote Development: One of the first decisions you’ll face is whether to develop your site locally or on a remote server. Here’s a comparison to help you decide:
| Factor | Local Development | Remote Development |
|---|---|---|
| Speed | Generally faster; no internet dependency. | Dependent on your internet speed. |
| Collaboration | Can be tricky; requires manual updates to share. | Easier for multiple team members to access. |
| Testing | Immediate testing in a controlled environment. | Must be careful of the live environment’s impact. |
Recommended Tools: If you choose to develop locally, popular tools include:
- XAMPP: A free and open-source cross-platform web server solution stack package.
- Local by Flywheel: Optimized for WordPress development with a user-friendly interface.
- DesktopServer: Perfect for creating local WordPress sites quickly.
If remote development is preferred, consider using staging environments offered by most web hosts. These allow you to test changes without affecting your live site.
Lastly, ensure that your environment supports vital tools like version control (e.g., Git) to help you keep track of changes and collaborate effectively. With the right development environment, you can streamline your workflow, eliminate roadblocks, and enhance team productivity.
Utilizing Version Control Systems
In the realm of WordPress custom development, utilizing a version control system (VCS) is like having a safety net. It doesn’t just help you track changes, but it also facilitates collaboration among team members, making the entire process smoother. So, how do you ensure you’re making the most out of it?
Version control allows developers to manage code changes, revert to previous states, and branch out for new features without jeopardizing the main codebase. Here are some benefits of using a VCS:
- Collaboration Made Easy: Multiple developers can work on different features simultaneously without stepping on each other’s toes.
- Backup and Restore: You have the ability to revert to previous versions of your code, which protects against accidental data loss.
- Change Tracking: You can see who made what changes and why through commit messages, offering valuable insights into development history.
- Branching and Merging: Create branches for new features, test them, and merge them back only when they’re ready, ensuring that your main code stays stable.
Popular tools like Git have made this process incredibly user-friendly. Not only can you host your projects on platforms like GitHub or Bitbucket, but you also benefit from community support and extensive documentation. So, if you’re not using a version control system yet, now is the perfect time to start!
Implementing a Robust Testing Strategy
Let’s face it—no one likes bugs, especially when they surface after you’ve deployed a new custom feature on your WordPress site. That’s why implementing a robust testing strategy is crucial in your development workflow. This proactive approach not only saves time but also boosts your site’s performance and user experience.
There are several types of testing methods you should consider, each serving a unique purpose:
| Type of Testing | Description |
|---|---|
| Unit Testing | Tests individual components or functions in isolation to ensure they work as intended. |
| Integration Testing | Checks how different modules work together in your application. |
| Functional Testing | Validates that your site behaves as expected in real-world scenarios. |
| User Acceptance Testing (UAT) | Involves actual users testing the functionality to confirm it meets their needs. |
In addition to these testing types, utilizing automated testing tools can significantly enhance your workflow. Tools like PHPUnit for unit testing or frameworks like Selenium for browser testing automate the tedious parts of checking for errors, allowing you to focus on more significant tasks.
By prioritizing a robust testing strategy, you’ll find that not only do you deliver a better product, but you also streamline your development process, making fixes and adjustments quicker and less painful.
7. Leveraging WordPress Development Tools and Plugins
When diving into WordPress custom development, it’s crucial to equip yourself with the right tools and plugins. These not only enhance efficiency but also make your development process smoother and more enjoyable.
First off, let’s talk about local development environments. Tools like Local by Flywheel, MAMP, or XAMPP allow you to set up a WordPress site on your computer. This means you can develop and test functionalities without impacting a live site. How cool is that?
Next, we have version control systems like Git. Using Git allows you to keep track of all the changes you make in your code. Not only does this help in managing updates, but it also makes it easier to collaborate with other developers effectively. Plus, if something goes wrong, you can easily revert to a previous state.
You can’t ignore the importance of plugins in your development toolkit. Essential plugins such as:
- Advanced Custom Fields (ACF): For adding custom fields to your WordPress edit screens.
- Yoast SEO: To optimize your site for search engines.
- WP Migrate DB: To help migrate your database smoothly.
Lastly, exploring debugging tools such as Query Monitor will allow you to identify and troubleshoot issues efficiently, saving you precious development time. In the vast ocean of WordPress, these tools act like your navigation compass, guiding you towards a successful project completion.
8. Effective Communication and Collaboration Practices
In any development project, communication is key. When it comes to WordPress custom development, ensuring everyone is on the same page can make or break the workflow. So, how do you establish effective communication?
First and foremost, you should create a centralized communication channel. Platforms like Slack or Trello can serve as excellent spaces for teams to interact. By organizing discussions within distinct channels or boards, you can make it easier to track conversations related to specific projects.
Next, establish regular check-ins. Whether it’s weekly meetings or daily stand-ups, keeping everyone engaged fosters a transparent environment. You can discuss progress, address bottlenecks, and align everyone on project objectives.
Furthermore, it’s essential to document everything. This can include:
- Meeting notes
- Code guidelines
- Project timelines
Utilizing tools like Google Docs or a shared project management tool can ensure all team members have access to crucial information anytime.
Lastly, always be open to feedback. Encourage team members to voice their thoughts, whether it’s about coding practices or project management strategies. Remember, collaboration is not just about working together; it’s about learning from each other and improving together.
Documenting Your Workflow and Processes
When embarking on a WordPress custom development project, one crucial aspect often overlooked is the importance of documentation. Think of documentation as your project’s handbook. It keeps everyone on the same page and ensures that nothing falls through the cracks.
Creating clear documentation can significantly enhance your workflow in several ways:
- Clarity: Well-documented processes clarify roles and responsibilities among team members, leaving no room for confusion.
- Consistency: A documented workflow ensures that every team member follows the same steps, leading to more reliable outcomes.
- Accountability: When workflows are documented, it’s easier to track progress and hold individuals accountable for their tasks.
- Onboarding: New team members can quickly get up to speed by referencing the documentation, making onboarding a breeze.
- Scalability: As your projects grow in complexity, comprehensive documentation makes it easier to scale your workflow without losing quality.
So, how can you document your workflow effectively? Here are a few tips:
- Use Visual Aids: Flowcharts and diagrams can sometimes explain complex processes better than written words.
- Keep It Up-to-Date: Make sure to revise your documentation whenever there’s a change in workflow.
- Collaborate: Encourage team members to contribute to the documentation, ensuring that multiple perspectives are included.
Ultimately, investing time in documenting your workflow pays off in the long run, leading to smoother operations and a more productive team.
Maintaining Quality During Development
While speed is important in WordPress custom development, maintaining quality is paramount. After all, a flashy website that’s riddled with glitches isn’t going to impress anyone. Here are some key practices you should consider to keep quality at the forefront of your projects:
- Code Reviews: Regular code reviews among your team help catch errors early and foster a culture of collaboration and learning.
- Testing: Implement a robust testing strategy that includes unit testing, integration testing, and user acceptance testing. This guarantees that your solution works as intended.
- Use Version Control: Tools like Git enable your team to manage changes efficiently, making it easier to track, revert, or branch components of your code.
- Automated Tools: Integrate tools for coding standards and syntax checks into your workflow. Use linters and code quality analysis tools to highlight potential issues before they become bigger problems.
- Feedback Loops: Regularly solicit feedback from clients or stakeholders as development progresses. Their insights can help pivot your project toward meeting expectations.
In conclusion, balancing development speed with quality assurance is essential for the success of your WordPress projects. By focusing on these practices, you accelerate the effectiveness of your pipeline while still delivering high-quality outputs. Remember, in the world of custom development, creating something beautiful and functional is a marathon, not a sprint!
Conclusion and Best Practices for Future Projects
Ensuring a smooth workflow in WordPress custom development is crucial for delivering high-quality projects efficiently. By adhering to several best practices, developers can streamline their processes and minimize common pitfalls. Here are some key takeaways to implement in your future projects:
- Plan Thoroughly: Define project requirements, timelines, and responsibilities before starting development. Utilize tools like Gantt charts for better visualization.
- Employ Version Control: Use Git to track changes, collaborate with your team, and revert to previous versions when necessary.
- Adhere to Coding Standards: Following WordPress coding standards ensures that your code is clean, maintainable, and understandable by other developers.
- Utilize modular development: Break down projects into smaller components or modules to simplify testing and debugging, making it easier to manage.
- Regular Backups: Implement a backup solution to secure your work, providing a safety net against data loss.
- Test Rigorously: Conduct extensive testing at every phase, including unit, integration, and user acceptance tests, to catch issues early.
- Document Everything: Maintain clear and updated documentation for code, processes, and decisions made throughout the project to facilitate future maintenance.
| Best Practice | Description |
|---|---|
| Planning | Define scope, timeline, and responsibilities upfront. |
| Version Control | Track changes and collaborate effectively. |
| Coding Standards | Ensure code is clean and maintainable. |
| Modular Development | Break projects into manageable components. |
| Backups | Safeguard your work from data loss. |
| Testing | Identify and fix issues early through rigorous testing. |
| Documentation | Facilitate future maintenance with clear documentation. |
In summary, implementing these best practices not only leads to a smoother workflow but also enhances collaboration, reduces errors, and contributes to the overall success of WordPress custom development projects.