Elementor is a powerful WordPress page builder that empowers users to create stunning websites with ease. One of its handy features is the ability to duplicate pages. This can save you a lot of time and effort when you’re looking to replicate a design or layout without starting from scratch. Whether you’re managing a blog, an e-commerce site, or a portfolio, knowing how to duplicate pages in Elementor can streamline your workflow and enhance your creativity.
Why Duplicate Pages in Elementor?

So, why should you consider duplicating pages in Elementor? Well, there are several compelling reasons:
- Consistency in Design: Duplicating a page allows you to maintain a consistent design across your site. This ensures that your brand’s identity remains cohesive.
- Time Efficiency: Instead of rebuilding a page from scratch, duplication can cut your design time significantly. This means more time for other tasks!
- Experimentation: Want to try out different elements or layouts? Duplicate your page and play around without worrying about messing up the original design.
- Content Variation: Easily create variations of landing pages, product pages, or blog entries. Each one can have its unique flair while maintaining the core design.
- Easy Collaboration: If you’re working with a team, duplicating a page allows you to share templates or layouts for review or further editing.
Overall, duplicating pages in Elementor isn’t just a timesaver; it opens up a wealth of creative possibilities. Whether you’re a seasoned developer or a newbie, this feature can enhance your web design process significantly!
3. Step-by-Step Guide to Duplicate a Page in Elementor

If you’re looking to duplicate a page in Elementor, you’ve landed in the right place. This process is easy and can save you tons of time, especially if you want to maintain a consistent layout across multiple pages. Here’s how to do it in a few simple steps:
- Access Your WordPress Dashboard: Start by logging into your WordPress account and navigating to your dashboard.
- Find the Page You Want to Duplicate: Click on ‘Pages’ from the sidebar menu. Here, you’ll see a list of all your existing pages.
- Select the Page: Hover over the page you want to duplicate; you’ll see a few options appear below the page title.
- Duplicate the Page: Click on ‘Duplicator’ if you have a duplication plugin installed. If not, simply click ‘Edit’ to enter the Elementor editor, then save the page as a template.
- Create a New Page: Go back to the ‘Pages’ section and click on ‘Add New’. This will give you a blank slate.
- Load Your Template: Open the Elementor editor on your new page, click on the folder icon, choose ‘My Templates,’ and find the template you saved from the original page. Insert it.
- Edit as Needed: Now that you have duplicated the content, feel free to modify text, images, or any element to tailor it to your needs!
And there you go! Duplicating a page in Elementor is that simple. Just follow these steps, and you’re set to create similar pages in no time.
4. Using the Elementor Template Library
Did you know that Elementor has a built-in Template Library that makes duplicating your designs super easy? If you want to create multiple pages with a consistent style, this feature is a game-changer! Let’s explore how to utilize the Template Library for duplicating pages.
- Open Elementor Editor: First, open the page you want to duplicate in the Elementor editor.
- Save the Page as a Template: Click on the arrow next to the ‘Publish’ button, and select ‘Save as Template’. Give it a name, and hit save. Now, your current page layout is saved in the Template Library!
- Create a New Page: Head back to the dashboard, click on ‘Add New’ under ‘Pages’, and open it in the Elementor editor.
- Access the Template Library: Click on the folder icon to open the Template Library.
- Select Your Saved Template: Go to the ‘My Templates’ tab. You should see the template you just saved. Click ‘Insert’ to add it to your new page.
- Customize Your New Page: Once the template is inserted, you can easily tweak any content or layout to suit your new page’s purpose.
Using the Elementor Template Library is an incredibly effective way to maintain brand consistency while saving valuable time. With just a few clicks, you can duplicate a stunning design and tailor it to your needs!
Copying and Pasting Sections Within Elementor
One of the standout features of Elementor is its flexibility, particularly when it comes to copying and pasting sections. This functionality can save you a significant amount of time, especially if you find yourself repeating similar layouts across different pages. Let’s dive into how you can effortlessly copy and paste sections within Elementor!
To get started, follow these straightforward steps:
- Open your Elementor editor: Navigate to the page you want to work on and click on “Edit with Elementor”.
- Select the section: Hover over the section you wish to copy. You’ll see a blue handle appear at the top of the section.
- Copy the section: Right-click the section handle and select “Copy”. Alternatively, you can hit Ctrl+C (or Cmd+C on Mac) on your keyboard.
- Navigate to your desired page: Open the page where you want to paste the copied section and make sure you’re in the Elementor editor.
- Paste the section: Right-click in the area where you want the section to appear and select “Paste”. You can also use Ctrl+V (or Cmd+V on Mac) to paste.
And just like that, you’ve duplicated a section without any hassle! Keep in mind that when you copy a section, all of its styling and content come along for the ride. This makes it incredibly easy to keep a consistent look across your website.
In summary, copying and pasting sections in Elementor is as easy as a few clicks and keyboard shortcuts. Give it a try, and you might just find it’s your new favorite time-saver!
Leveraging WordPress Page Duplicator Plugins
While Elementor makes it simple to duplicate sections within a page, sometimes you might want to replicate an entire page. That’s where WordPress page duplicator plugins come into play! These handy tools are designed to make your life easier by enabling quick and easy duplication of whole pages – layouts, settings, and all.
Here’s a brief overview of how to use these plugins and some of the best options available:
| Plugin Name | Key Features | Best For |
|---|---|---|
| Duplicate Post | Simple duplication, quick edit option | Basic users looking for an easy solution |
| Yoast Duplicate Post | Clone and copy feature, integrates well with SEO tools | SEO-focused websites |
| Duplicate Page and Post | One-click duplication, no settings required | Users seeking straightforward functionality |
To start using a duplicator plugin, follow these simple steps:
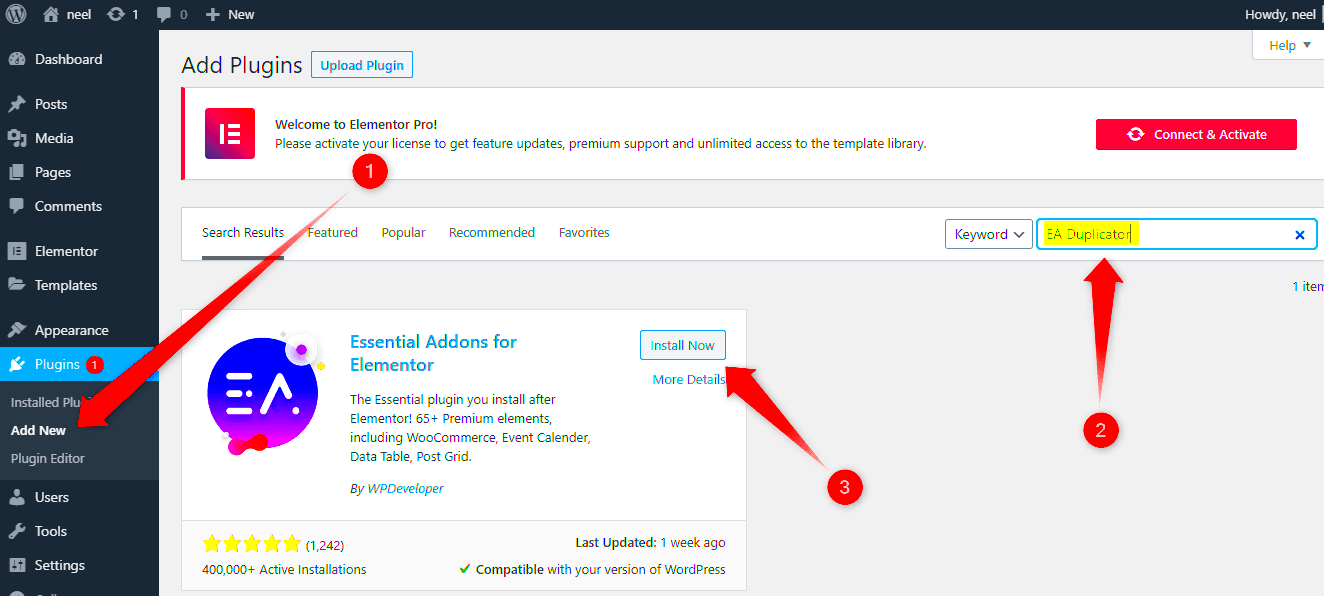
- Install the plugin: Head to your WordPress admin dashboard, look for “Plugins,” then “Add New,” and search for the duplicator plugin of your choice. Click “Install” and then “Activate.”
- Find the page to duplicate: Go to your list of pages in the WordPress dashboard.
- Duplicate the page: Click the “Duplicate” option that the plugin adds to each page line item, and voilà – a copy of your page is made!
These plugins streamline the duplication process, making it a breeze to create similar layouts for various purposes. Whether you’re creating landing pages, blog post templates, or product pages, using a page duplicator plugin can significantly enhance your productivity.
So, next time you’re looking to duplicate a page in Elementor, consider leveraging a WordPress page duplicator plugin to save time and effort!
Tips for Managing Duplicated Pages
Once you have successfully duplicated a page in Elementor, careful management is essential to keep your website organized and maintain its quality. Here are some practical tips you can use:
- Name Consistently: Always rename your duplicated pages to avoid confusion. You could add a prefix like “Copy of” or a version number, such as “Old Homepage v2”.
- Organize Your Pages: Utilize the WordPress dashboard’s sorting and filtering features. Group your pages in a logical structure that makes it easy to find duplicates.
- Regularly Review Duplicates: Schedule periodic check-ins to revisit your duplicated pages. They may need updates or could potentially be deleted to streamline your site.
- Use Templates Wisely: Instead of keeping multiple copies of similar pages, you could save and reuse your designs as templates. This method saves time and helps in maintaining design consistency.
- Document Changes: Keep notes on any changes made to duplicated pages. This practice will help avoid confusion in the future and assist in backtracking if something goes wrong.
By implementing these tips, you can effectively manage duplicated pages, ensuring that your Elementor-powered website remains user-friendly and visually appealing.
Common Issues and Troubleshooting
Duplicating pages in Elementor is usually straightforward, but sometimes you might encounter a few hiccups along the way. Don’t worry; many common issues come with easy fixes. Below are some of them along with troubleshooting tips:
| Issue | Possible Solution |
|---|---|
| Page Layout is Broken After Duplication | Try clearing the cache and recheck the page settings. Ensure that the theme and Elementor versions are up to date. |
| Duplicated Content Missing or Not Showing | Check if the content has been saved. You may need to reload the page editor to see if changes are reflected. |
| Form Data or Settings Not Persisting | Some plugins may not support duplication. Ensure you’re using compatible plugins, or consider manually recreating forms. |
| Slow Page Load Times | Examine your images and scripts; optimize them for better performance. Sometimes, duplicated pages may hold heavier loads than anticipated. |
| SEO Issues with Duplicated Content | Ensure that you properly redirect old pages or use plugins to handle SEO for duplicated pages. This helps avoid penalties for duplicate content. |
If you encounter any of these issues, don’t panic. With thoughtful troubleshooting, you can usually resolve any hiccups quickly! Happy editing with Elementor!
How to Duplicate a Page in Elementor
Duplicating a page in Elementor can significantly streamline your workflow, allowing you to maintain a consistent design across multiple pages without having to start from scratch. This process is particularly useful for developers and designers who need uniform layouts for landing pages, service offerings, portfolios, or blog setups. Here’s a step-by-step guide to help you effectively duplicate a page in Elementor.
Step-by-Step Guide
- Access Your Dashboard:
Log into your WordPress Admin Dashboard and navigate to the Pages section.
- Select the Page to Duplicate:
Find the page you want to duplicate. Hover over the title to see the options.
- Use the Duplicate Option:
Many themes and plugins will provide a “Duplicate” option. If using a plugin like “Duplicate Post,” select this option, which will create a clone of the page.
- Edit with Elementor:
Click on “Edit with Elementor” on the duplicated page to modify the elements as needed.
Alternative Methods
If you prefer not to use plugins, you can also duplicate a page by:
- Copying and Pasting Content:
Open the original page, copy all the sections, and paste them into a new page created in Elementor.
- Using Templates:
Save the original page as a template, then load this template onto a new page.
Benefits of Duplicating Pages
| Benefit | Description |
|---|---|
| Saves Time | Reduces the need to reconfigure settings and content for similar pages. |
| Consistency | Ensures design and layout uniformity across your website. |
| Ease of Use | Makes it simpler for users who may not be skilled in web design. |
In conclusion, duplicating a page in Elementor not only enhances productivity but also helps maintain a cohesive web design. By following the aforementioned steps, you can quickly replicate pages and focus on developing unique content for your audience.