Are you looking to make your Elementor pages cleaner and more visually appealing by disabling the page titles? You’re in the right place! Sometimes, the default page titles can clutter your design, especially if you have other vibrant elements that need to shine. In this guide, we’ll walk you through the reasons for hiding page titles and show you how to do it effortlessly. Let’s dive in!
Understanding Page Titles in Elementor

Before we jump into how you can disable page titles in Elementor, let’s take a moment to understand what page titles are and why they are important.
Page titles are typically the first piece of information visitors see when they land on your web page. They serve several purposes:
- SEO Benefits: Page titles are crucial for search engines as they help in indexing your page correctly.
- User Guidance: They provide users with an immediate understanding of the content on your page.
- Branding: Well-crafted titles can enhance your brand identity by aligning with your overall website theme.
However, there are scenarios where page titles can interfere with your design:
- If you’re using a hero image or a striking headline, a page title might overshadow it.
- Minimalistic designs often prefer clean layouts. Titles can break the flow.
- Some single-page designs don’t require multiple titles.
That said, disabling page titles in Elementor is straightforward and can enhance your site’s aesthetics without sacrificing functionality. So let’s explore how to achieve this effectively!
Why Disable Page Titles?
Disabling page titles in Elementor can serve multiple purposes, enhancing the overall aesthetic and functionality of your website. Here are a few compelling reasons why you might want to consider this action:
- Improved Design Flexibility: Sometimes, the default page title can disrupt your carefully crafted layout. By removing the title, you can gain more control over how your content is displayed, allowing for a cleaner, more modern look.
- Better Use of Space: If your page design incorporates large images or intricate sliders, a page title might seem redundant or even obstructive. Disabling it frees up valuable screen real estate.
- Consistent Branding: For businesses especially, maintaining a cohesive visual identity is key. Removing the title can help ensure that your branding elements stand out without distraction, creating a seamless user experience.
- Focus on Content: Without a page title, visitors can be drawn directly to the content you’re presenting. This aids in directing the user’s attention to key information or calls to action.
- Avoiding Duplicate Titles: In some cases, you may have redundancy across your site where the same title appears in multiple places. Disabling the page title can help eliminate this confusion and keep your content streamlined.
Step-by-Step Guide to Disable Page Titles in Elementor
Ready to take the plunge and disable page titles? Here’s a simple, easy-to-follow guide that will help you through the process:
- Log into Your WordPress Dashboard: Start by accessing your WordPress admin area. You can do this by navigating to yoursite.com/wp-admin.
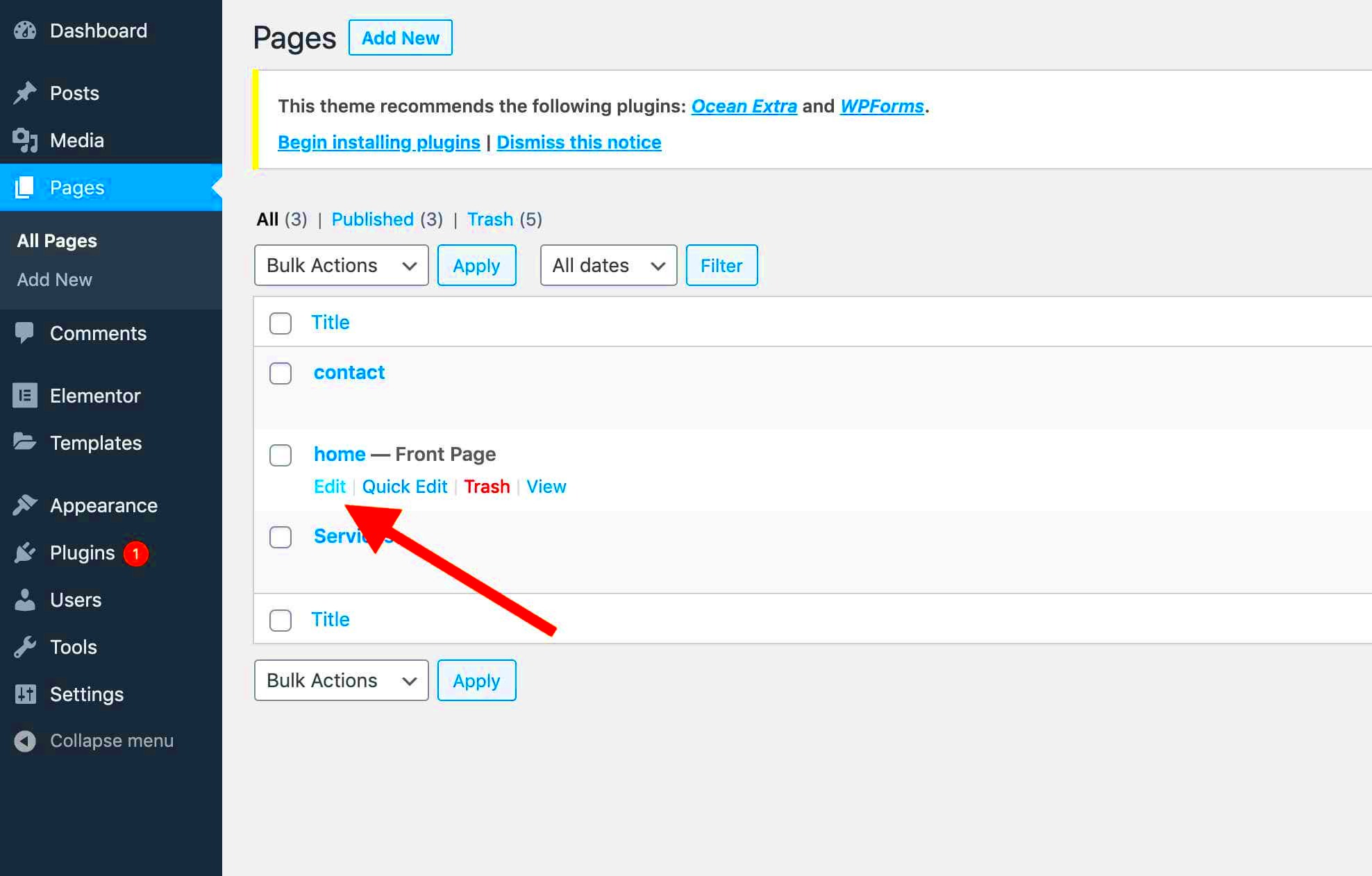
- Navigate to the Page Editor: Go to Pages and select the page where you want to disable the title. Click on Edit with Elementor to open the Elementor editor.
- Open Page Settings: Once inside the Elementor interface, click on the gear icon (⚙️) located in the bottom left corner. This will open the Page Settings.
- Hide the Page Title: In the General settings tab, look for the option labeled Hide Title. Toggle the switch to enable it.
- Update Your Page: Don’t forget to hit the Update button at the bottom left corner to save your changes. It’s crucial to ensure your modifications take effect!
And that’s it! You’ve successfully disabled the page title in Elementor. Now, you can refresh your page to see how it looks without the title! Enjoy your enhanced design and improved user experience!
Alternative Methods to Hide Page Titles
If you’re looking for different ways to hide page titles in Elementor beyond the conventional method, you’re in luck! Elementor offers a couple of alternatives that you can tweak to achieve the desired results. Here are some methods you might consider:
- Use Custom CSS: If you’re comfortable with a little coding, you can easily hide page titles using custom CSS. Simply follow these steps:
- Navigate to your WordPress dashboard and go to the “Custom CSS” section.
- Add the following code:
.elementor-heading-title { display: none; } - Publish the changes.
Each of these methods has its own advantages, so feel free to experiment and see which works best for your design needs!
Tips for Customizing Your Page Layout Without Titles
Now that you’ve hidden the page titles, it’s time to focus on how to enhance your page layout creatively. Here are some tips and tricks to help you achieve a polished and professional look, even without the titles:
- Leverage Headings Wisely: Use headings effectively within your content. Utilize H2 or H3 tags for subheadings to maintain a clear structure. This will guide the reader through your content even in the absence of page titles.
- Make Use of Dividers: Dividers can break up sections and add a visually appealing element to your page. Elementor offers various divider widgets that can be used to replace titles and sections seamlessly.
- Custom Icons and Images: Replace titles with compelling icons or custom images that represent the section’s content. This can add a unique touch to your layout.
- Inventive Backgrounds: Use background colors or images to differentiate between sections in your layout. This can draw attention and guide the user through content intuitively.
- Call-to-Actions (CTAs): Instead of titles, consider using well-placed CTAs that invite users to engage more with your content or service. This approach can keep your audience focused on the action rather than simply the title.
With these tips, you can create a stunning page layout that is not only attractive but also functional, ensuring that your visitors can navigate easily. Remember, the goal is to make your content engaging and visually appealing even without conventional titles!
Conclusion
Disabling page titles in Elementor can enhance the visual appeal of your website by allowing more creative freedom in page layouts. It can also prevent clutter and ensure a seamless integration of the content with the overall design. By following the steps mentioned, you can easily remove the default titles and create a more streamlined user experience.