Creating image download pages in WordPress can seem daunting, but it actually opens up a world of possibilities for your website. Whether you’re running a photography site, an e-commerce platform, or a blog, having a dedicated image download page allows you to showcase and distribute your images effectively. This not only enhances user experience but also boosts your site’s SEO. So, let’s dive into what image download pages are and how they can elevate your WordPress site!
Understanding the Importance of Image Download Pages

Image download pages aren’t just pretty placeholders; they serve several vital purposes for both you and your visitors. Here’s why they are essential:
- Organization: Having a dedicated page for image downloads keeps your files organized. Instead of scattered images across your site, users can find everything in one place.
- User Experience: A well-designed image download page makes it easy for visitors to access the images they want without unnecessary clicks or confusion.
- SEO Benefits: Optimizing your images with proper tags, captions, and descriptions can improve your site’s ranking on search engines.
- Branding: A clean and visually appealing download page reinforces your brand’s identity and professionalism.
- Traffic Generation: If you offer free downloads, you can attract more users, which can subsequently increase traffic and conversions on your site.
Consider this table that summarizes the benefits:
| Benefits | Description |
|---|---|
| Organization | Keeps your images neatly categorized. |
| User Experience | Streamlines the process of finding and downloading images. |
| SEO Benefits | Improves visibility on search engines through optimization. |
| Branding | Enhances your site’s professional appeal. |
| Traffic Generation | Attracts more visitors through valuable content. |
In conclusion, the importance of image download pages cannot be overstated. They not only enhance the usability of your site but also drive traffic and improve your SEO. So, are you ready to create your own image download page?
Choosing the Right WordPress Theme for Your Image Download Page

When it comes to creating a stunning image download page, the foundation often lies in choosing the right WordPress theme. A well-designed theme not only enhances the visual appeal but also ensures that visitors can easily navigate your site. Here are some key factors to consider:
- Responsive Design: Choose a theme that is mobile-friendly. With a significant number of users accessing websites via smartphones and tablets, your download page should look great and function smoothly on all devices.
- Image-Focused Layout: Look for themes that offer gallery or portfolio layouts. These designs help showcase your images effectively, making it easy for your visitors to find and download what they’re looking for.
- Customization Options: A versatile theme allows you to tweak colors, fonts, and layouts according to your brand identity. This not only gives your page a unique touch but also helps in maintaining coherence with your overall website.
- SEO-Friendly: An optimized theme helps improve your search engine rankings, driving more organic traffic to your download pages. Check for themes that focus on clean code and fast loading speeds.
- Support and Updates: Opt for themes that are well-maintained and come with dedicated support. This ensures that you can receive assistance when needed and keeps your site secure and up-to-date.
By carefully evaluating these aspects, you’ll be able to choose a WordPress theme that not only looks great but also serves as a powerful tool for your image download page.
Essential Plugins for Creating Image Download Pages

Plugins can significantly enhance the functionality of your WordPress site, especially when designing image download pages. Here are some essential plugins that you should consider integrating:
| Plugin Name | Functionality |
|---|---|
| Download Monitor | This plugin allows you to manage and track downloads effectively. You can upload files, track downloads, and even create statistics to monitor your most popular images. |
| Easy Digital Downloads | If you plan to sell images, this plugin is a must-have. It provides a complete eCommerce solution that makes selling digital products simple and efficient. |
| Envira Gallery | A powerful gallery plugin for creating beautiful image galleries with ease. It’s user-friendly and provides options for lightboxes and social sharing. |
| WP File Download | This plugin helps create a visual file repository, making it easier for users to navigate your image downloads. Features include customizable layouts and file categorization. |
| Smush | Image optimization is vital for maintaining website speed. Smush compresses your images without losing quality, ensuring quick download times for users. |
By utilizing these plugins, you can streamline the user experience on your image download pages and make your site more robust. The right combination of themes and plugins will create a seamless experience for your visitors, leading to higher engagement and more downloads!
5. Step-by-Step Guide to Designing Your Image Download Page
Designing an effective image download page in WordPress can be a game-changer for your website’s user experience. By following this straightforward guide, you can create a visually appealing and functional page that encourages your visitors to click and download. Let’s break it down step by step:
- Choose the Right Theme:
Select a WordPress theme that aligns with your aesthetic vision and functionality needs. Make sure it’s responsive, meaning it looks good on both desktop and mobile.
- Create a New Page:
Go to your WordPress dashboard, click on “Pages,” and then select “Add New.” This blank canvas is where you’ll build your download page.
- Use a Page Builder:
If you’re not familiar with coding, using a page builder plugin can make your job easier. Options like Elementor or WPBakery allow you to drag and drop elements without any technical know-how.
- Add Image Thumbnails:
Upload your images to the Media Library and use thumbnail previews. This gives users a visual cue about what they are downloading. You can use galleries or grids to organize them nicely.
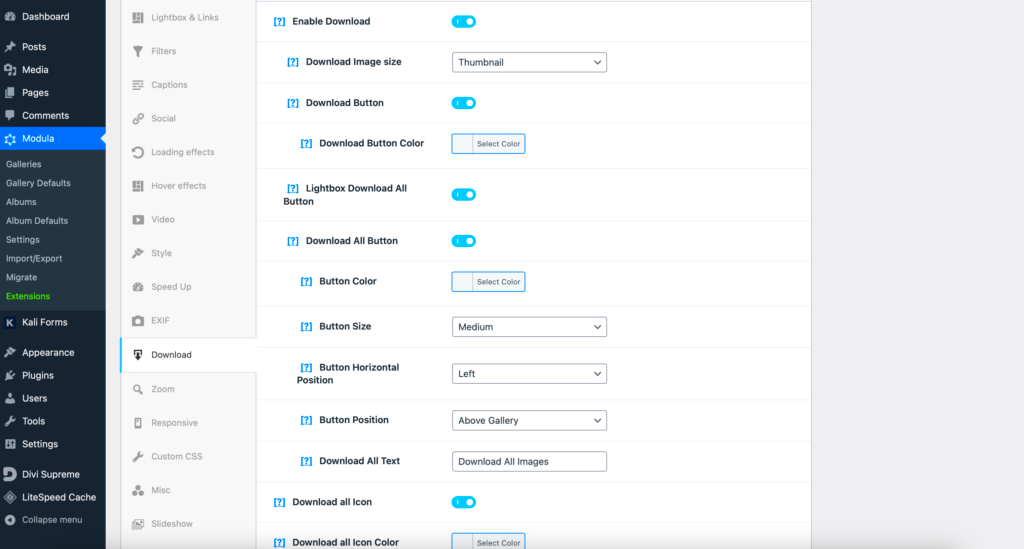
- Include Download Buttons:
Make your download buttons clear and enticing. You might use phrases like “Download Now” or “Get Your Image” in a contrasting color to make them stand out. Ensure these buttons link directly to the image files or their respective download pages.
- Add Descriptions:
Provide brief descriptions or captions. It adds value and context, helping users decide which images they want to download. Consider including image metadata, any relevant licensing info, or usage suggestions.
- Optimize for SEO:
Lastly, incorporate relevant keywords in your page title, headings, and image alt texts. This increases the likelihood of your page appearing in search engine results, driving more traffic.
By following these simple steps, you’ll be well on your way to creating an attractive and functional image download page that your visitors will love!
6. Optimizing Images for Faster Downloads
Nothing turns a visitor away faster than long load times. If you’re offering image downloads, ensuring that your images are optimized for speed is paramount. Let’s delve into how to achieve that without compromising quality.
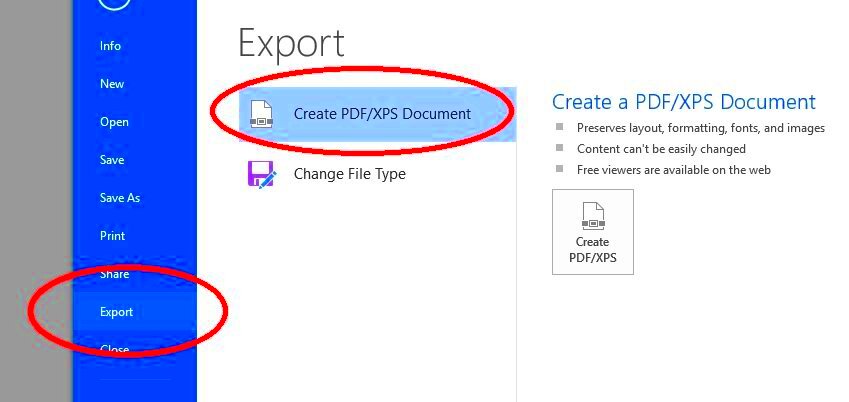
- Choose the Right File Format:
JPEG, PNG, and GIF are the most common formats. Use:
- JPEG for photographs (smaller file sizes with decent quality).
- PNG for images needing transparency or sharp edges.
- GIF for simple graphics or animations.
- Compress Your Images:
Before uploading images to WordPress, compress them using tools like:
This reduces file sizes significantly while retaining quality.
- Use a CDN:
A Content Delivery Network (CDN) like Cloudflare or StackPath can speed up download times by caching your images on servers worldwide, ensuring your users fetch the data from the nearest location.
- Lazy Loading:
Implement lazy loading for your images. This technique ensures that images load only when they come into the user’s viewport, reducing initial load time and enhancing overall site performance.
- Optimize Your Image Dimensions:
Rather than uploading full-sized images, resize them to the dimensions at which they will be displayed on your site. This prevents unnecessary bandwidth usage.
- Regularly Audit Your Images:
Perform regular audits of your images to ensure they’re still optimized. Remove any outdated or unused images that might be weighing your site down.
By optimizing your images for faster downloads, you dramatically enhance the user experience, keeping visitors happy and engaged with your content. Remember, a faster site resonates well with both users and search engines alike!
7. Best Practices for User-Friendly Download Experience
Creating an image download page that’s user-friendly is crucial. After all, a good interface can significantly enhance user satisfaction and drive repeat visits. Here are key best practices to consider:
- Clear and Intuitive Layout: Your download page should be easy to navigate. A clean layout with a straightforward interface means users can find what they need quickly. Avoid clutter and unnecessary elements.
- Accessible Download Buttons: Make sure your download buttons are prominent. Use contrasting colors to make them stand out, and label them clearly, such as “Download Now” or “Get Your Free Image.”
- Preview Images: Before users hit that download button, they often want to see what they’re getting. Include thumbnail previews of the images to help them make informed choices.
- Provide Multiple Formats: Depending on your audience, consider offering images in various formats (like JPEG, PNG, and TIFF) to cater to different needs.
- Responsive Design: Ensure your download page is mobile-friendly. With more users browsing on smartphones, a responsive design guarantees that everyone has a pleasant experience regardless of their device.
- Limit Clicks: The fewer clicks it takes to download an image, the better. Streamline the process and avoid redirecting users through too many steps.
Implementing these best practices can vastly improve the usability of your download pages, making it easier and more enjoyable for visitors to download your images.
8. SEO Tips for Image Download Pages
Optimizing your image download pages for search engines is as critical as designing for users. Proper SEO practices can help you attract more traffic and ensure your content ranks well. Here are some effective SEO tips to consider:
- Keyword Research: Start with relevant keywords related to your images. Use tools like Google Keyword Planner to find popular search terms that potential users might use.
- Optimize Image Alt Text: Alt text is essential for both SEO and accessibility. Describe the image accurately and incorporate relevant keywords to boost search visibility.
- Descriptive Page Titles and Meta Descriptions: Use clear, concise titles and meta descriptions that include your target keywords. This will help search engines understand what your page is about and improve click-through rates.
- Fast Loading Times: Image-heavy pages should load quickly. Compress images without compromising quality to reduce load times. Tools like TinyPNG can help with this.
- Structured Data: Consider using structured data (like schema markup) to help search engines better understand your content. For image downloads, mark up your images to provide context about the files.
- Internal Linking: Link to your image download pages from other relevant content on your site. This not only enhances user navigation but also boosts SEO by building a stronger site structure.
By applying these SEO strategies, you put your image download pages in position to rank higher in search results, driving more traffic and increasing download rates.
Testing and Quality Assurance Before Launch
When it comes to launching your image download page on WordPress, testing and quality assurance are absolutely critical. You want everything to function perfectly before you share it with the world, right? So, let’s dive into the important steps you need to take!
- Functionality Testing: First things first, make sure that all features work smoothly. Test the download process by clicking on various images. Do they download correctly? Are the sizes appropriate? Examine all links on the page to ensure they lead to the correct destinations.
- Compatibility Checks: Different users might access your page using various devices and browsers. It’s essential to check how your image download page renders across different platforms. Use tools like BrowserStack or even your own mobile device to verify the experience.
- Performance Testing: Nobody likes a slow-loading page. Use Google PageSpeed Insights or GTmetrix to assess the loading speed of your image download page. Optimize any heavy images and try caching plugins to enhance performance.
- Usability Testing: Ask a few users to navigate your page. Their feedback will be invaluable. Are they able to find what they need easily? Is the download process intuitive? Look for any points of confusion and address them.
- Legal Checks: Ensure that all the images you’re offering for download have the necessary rights cleared. Misusing images can lead to significant issues. If you’re using images from stock photo websites or other sources, make sure you follow their licensing agreements.
Upon completing these tests, you’ll want to ensure everything is functioning as intended. Quality assurance before your launch cannot be overstated; it sets the stage for a smooth user experience and helps you build credibility with your audience.
Promoting Your Image Download Page
Now that you’ve got a stunning image download page, it’s time to roll up your sleeves and promote it! The best-looking page in the world won’t do much if no one knows about it. So, let’s explore some effective ways to get the word out.
- Leverage Social Media: Share your download page across your social media platforms like Facebook, Instagram, Pinterest, or Twitter. Post eye-catching images from your collection to entice followers. Use relevant hashtags to reach a broader audience.
- Create Engaging Content: Write blog posts or create videos that relate to your images. For example, if you have a collection of nature photos, consider posting articles about tips for nature photography. Link back to your download page within this content.
- Email Marketing: If you have an email list, don’t miss out on this opportunity! Send a newsletter announcing the launch of your image download page. Include attractive visuals and a strong call-to-action that encourages clicks.
- Collaborations and Partnerships: Team up with other bloggers or influencers in your niche. Guest-post on each other’s platforms or do a shout-out to reach new audiences. This cross-promotion can drive substantial traffic to your page!
- Use SEO Best Practices: Optimize your image download page for search engines. Use relevant keywords, alt text for images, and strong meta descriptions. By enhancing your SEO, you’ll increase the chances of organic traffic finding your page.
Remember, promoting your image download page is an ongoing process. Regularly assess which strategies work best and be open to trying new methods to drive traffic and grow your audience.
Conclusion and Next Steps
Designing effective image download pages in WordPress is crucial for enhancing user experience and maximizing engagement. By implementing the strategies outlined throughout this post, you can create pages that not only attract visitors but also provide seamless access to downloadable images. Here are a few key takeaways and actionable steps to further refine your image download pages:
- Optimize Page Loading Speed: Ensure your images are properly compressed and served in formats that minimize loading times.
- Utilize Clear CTAs: Use distinct and compelling calls-to-action (CTAs) that guide users to download images with ease.
- Organize Your Content: Categorize images logically, and use filters to help users find what they’re looking for quickly.
- Leverage Plugins: Consider using dedicated WordPress plugins designed for image galleries and downloads to streamline the process.
- Mobile-Friendly Design: Ensure your download pages are fully responsive to provide a good experience across devices.
Moving forward, you can enhance your image download pages by testing different layouts and gathering user feedback. Keep your content updated, consistently analyze your page performance through analytics tools, and adapt to trends in image usage. By staying proactive, you will not only improve user satisfaction but also drive more traffic to your site.