If you’re running an online store with WooCommerce, you’ve probably realized that the order detail page is not just a functional necessity; it’s also an opportunity to enhance the customer experience. Customizing this page allows you to present information in a way that aligns with your brand and meets your customers’ needs. In this guide, we’ll explore the essentials of customizing the WooCommerce order detail page. Let’s dive in and discover how you can make it more engaging and informative!
Understanding the Default WooCommerce Order Detail Page

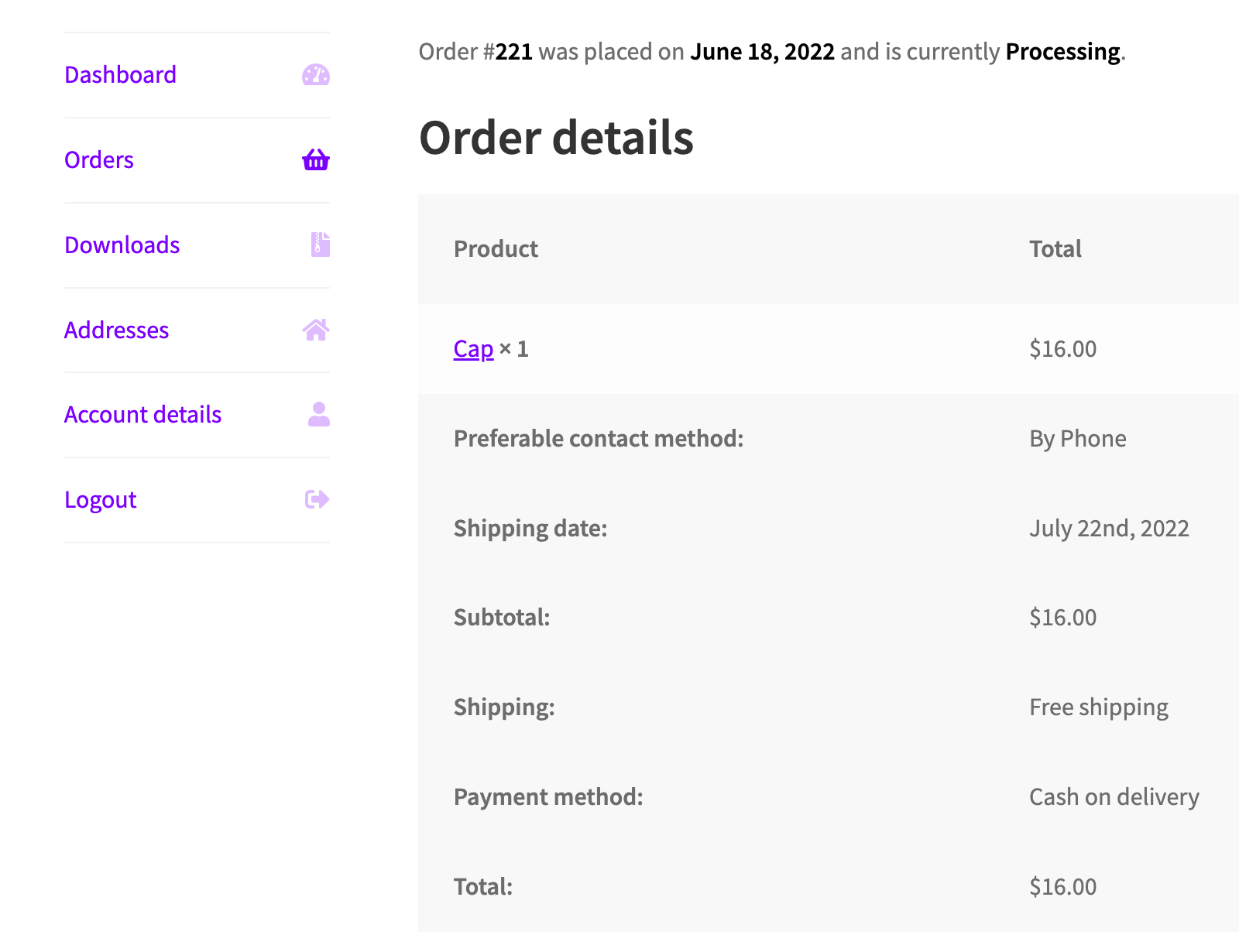
The default WooCommerce order detail page displays essential information related to a customer’s order. Understanding this layout is crucial before making any customizations. Here’s a breakdown of what you can typically find on this page:
- Order Summary: This section includes the order number, date of purchase, billing and shipping details, and payment methods used.
- Product Details: Lists products purchased in the order, including quantities, prices, and SKU numbers.
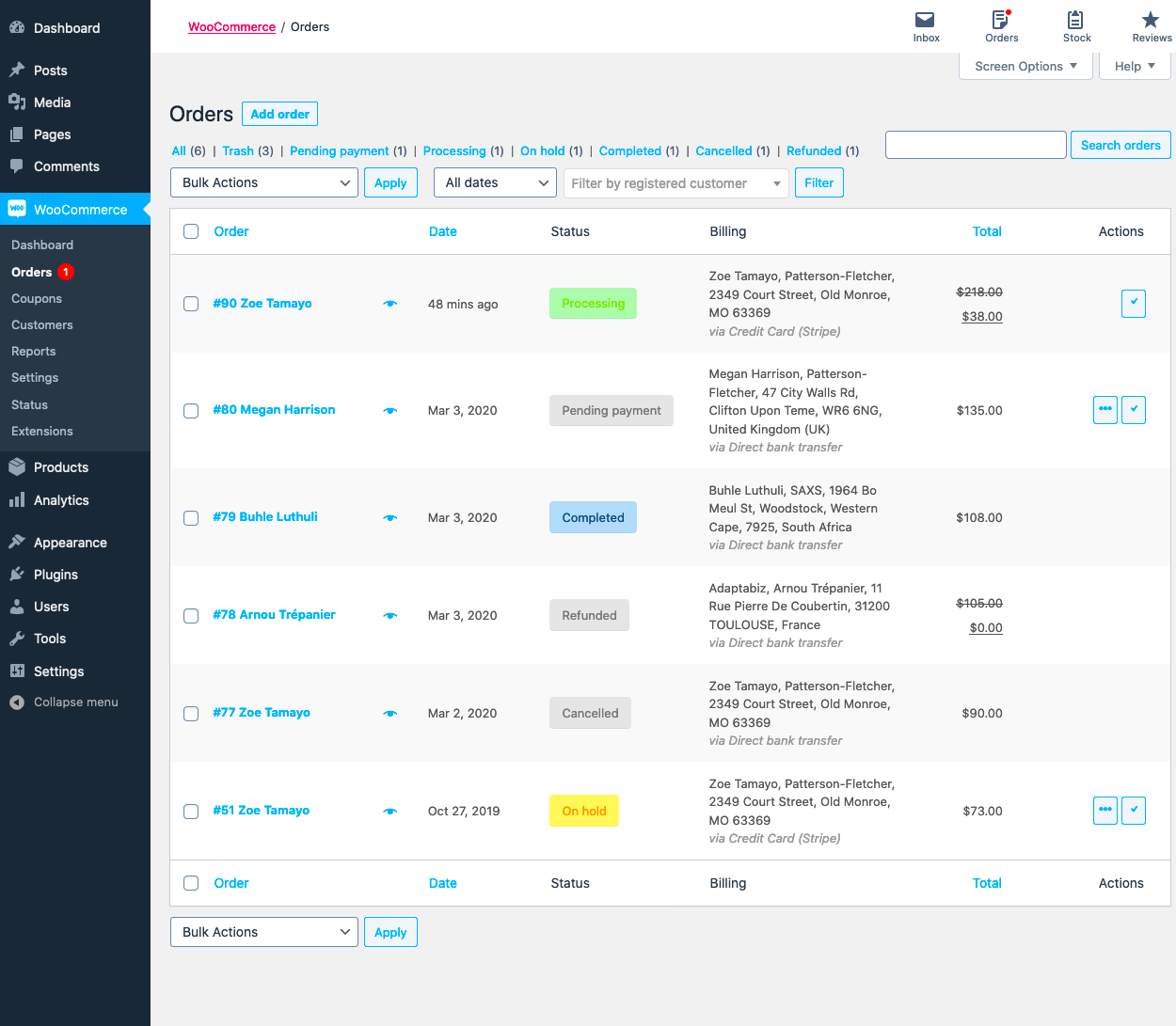
- Order Status: Displays the current status of the order (e.g., processing, completed, refunded).
- Customer Details: Contains customer information like name, email address, and phone number.
- Shipping Information: Shows details related to shipping, such as tracking numbers and carrier services.
- Actions Available: This includes options like “Reorder” for easy repeat purchases.
The default layout is functional, but it may lack branding and personalization. By tweaking elements on this page, you can turn a simple order recap into a more engaging experience, helping to build customer loyalty and encouraging return visits.
Why Customize the Order Detail Page?

Customizing the WooCommerce order detail page isn’t just a fancy little perk; it can significantly enhance both user experience and operational efficiency. When your customers land on their order detail page, it’s their moment to revisit their purchase, check on shipping statuses, or even return something if necessary. By tailoring this page to fit your needs, you can truly elevate your customer’s experience.
Here are a few key reasons to consider customization:
- Branding Consistency: Your order detail page represents your business. Customizing its design can align it more closely with your branding, ensuring a cohesive customer experience.
- Enhanced User Experience: By rearranging elements, adding useful information, or simplifying complex data, you can make it easier for customers to find what they’re looking for.
- Reduced Customer Support Queries: A well-organized order summary can answer frequently asked questions right away, reducing the number of support tickets you need to handle.
- Upselling Opportunities: You can present related products or promotions directly on the order detail page to encourage additional purchases.
When customers feel empowered and informed, they’re more likely to be satisfied with their shopping experience. In today’s competitive eCommerce landscape, every little detail counts, and customizing the order detail page is just one way to distinguish your business.
Preparing for Customization
Before diving into the customization waters, it’s crucial to have a solid plan in place. Preparation can save you time and frustration in the long run. Here’s how you can get started:
- Assess Your Needs: Take a moment to think about what you want from the order detail page. Do you want to display shipping details more prominently? Or maybe add customer reviews related to the order? Make a list of features and changes that align with your business objectives.
- Backup Your Site: Always make a backup of your WooCommerce site before implementing any changes. This way, if anything goes wrong, you can restore your site to its original state without losing any data.
- Choose the Right Tools: Determine how you’ll implement the changes. Will you use a plugin, custom code, or both? Plugins like “WooCommerce Custom Order Details” or “WooCommerce PDF Invoices & Packing Slips” can make the process smoother for those who aren’t code-savvy.
- Plan Your Layout: Sketch out what you envision for the page. Visualize the elements—what’s important to showcase, and where they should go. This helps create a user-flow that is logical and intuitive.
- Testing: Always test the customized page before going live. Is everything displaying correctly on different devices? Are there any issues with responsiveness? Test, gather feedback, and tweak it as needed.
Simply put, preparation is key to ensuring your customizations are effective and hassle-free. With a little forethought, you can create an order detail page that not only meets your needs but also delights your customers.
5. Methods to Customize the WooCommerce Order Detail Page
When you’re looking to customize the WooCommerce order detail page, you’ve got several methods at your disposal. Each approach comes with its pros and cons, but luckily, there’s a method to fit every skill level and need. Let’s dive into some effective methods you can use!
- WooCommerce Settings: The simplest way to make changes is through the WooCommerce settings. You can tweak certain aspects like email notifications and customer details directly in the dashboard. Just go to WooCommerce > Settings > Emails and make adjustments there.
- Page Builders: If you’re using a page builder like Elementor or WPBakery, you can easily drag and drop elements onto your order details page. These tools offer a user-friendly interface that allows for significant visual customization without touching any code.
- WooCommerce Hooks: For those comfortable with a bit of coding, WooCommerce provides hooks (actions and filters) that can be very powerful. You can add or modify content by using these hooks in your theme’s functions.php file.
- Custom Templates: If you want more control, you can copy the WooCommerce template files (like
order-details.php) into your theme’s directory and customize them as needed. This method is great for achieving a unique design, but it requires more technical know-how. - Plugins: There are numerous plugins available that can enhance or modify the WooCommerce order detail page. Look for plugins that focus on customization or order management, enabling you to add features like customer order notes or enhanced tracking information.
6. Using Code Snippets for Customization
For those who love to code—or are at least willing to give it a shot—using small code snippets can open the door to countless customization options for your WooCommerce order detail page. You don’t need to be a full-blown developer to make minor adjustments that can significantly improve user experience!
Here’s how you can effectively use code snippets:
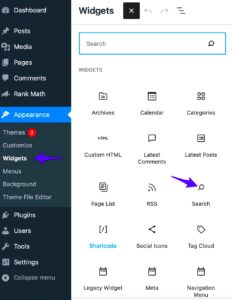
- Access Your Theme’s Functions.php File: First, navigate to Appearance > Theme Editor from your WordPress dashboard. Look for the
functions.phpfile in the right sidebar. It’s essential to back this file up before making any changes! - Add a New Hook: You can add a new hook to modify the display of order details. For example, if you wanted to add a custom message, you could add something like this:
add_action( 'woocommerce_order_details_after_order_table', 'custom_message_after_order_details' ); function custom_message_after_order_details( $order ) { echo 'Your custom message here!
'; } - Test Your Changes: After adding your snippet, visit the order detail page to see if your customization has been applied correctly. Make sure everything looks the way you envisioned it!
- Use a Code Snippets Plugin: If you’re not comfortable editing the functions.php file, consider using a plugin like Code Snippets. This allows you to safely add and manage code snippets without directly modifying theme files.
Remember, even a simple code snippet can make a big difference in how your customers interact with their order details. Whether it’s adding extra information, changing formatting, or enhancing usability, a little coding can go a long way!
7. Utilizing WooCommerce Plugins for Easy Customization
Customizing the WooCommerce order detail page can be a daunting task, especially if you’re not a coding expert. The good news? There are tons of fantastic plugins available that can help streamline the entire process! These plugins are designed to make customization simple and intuitive, allowing you to add functionality and personalized touches without needing to write a single line of code.
Here are some popular plugins to consider:
- WooCommerce Customizer: This plugin enables you to easily modify various aspects of your WooCommerce store without any coding. It offers a simple interface where you can make changes and see them reflected in real-time.
- Advanced Custom Fields: A favorite among developers and non-developers alike, this plugin allows you to add custom fields to your order detail page, making data collection and display more flexible.
- WooCommerce Checkout Manager: Need more control over the checkout and order details? This plugin allows you to customize the fields shown during the checkout process and subsequently on the order detail page.
- YITH WooCommerce Order Tracking: This plugin enhances the order detail page by allowing customers to track their orders with ease. It adds valuable information and improves the overall customer experience.
By utilizing these plugins, you can effectively tailor the order detail page to match your brand’s unique style and enhance your customers’ experience. Dive in and explore the vast array of options available; you’re sure to find tools that can help you achieve your customization goals quickly and efficiently!
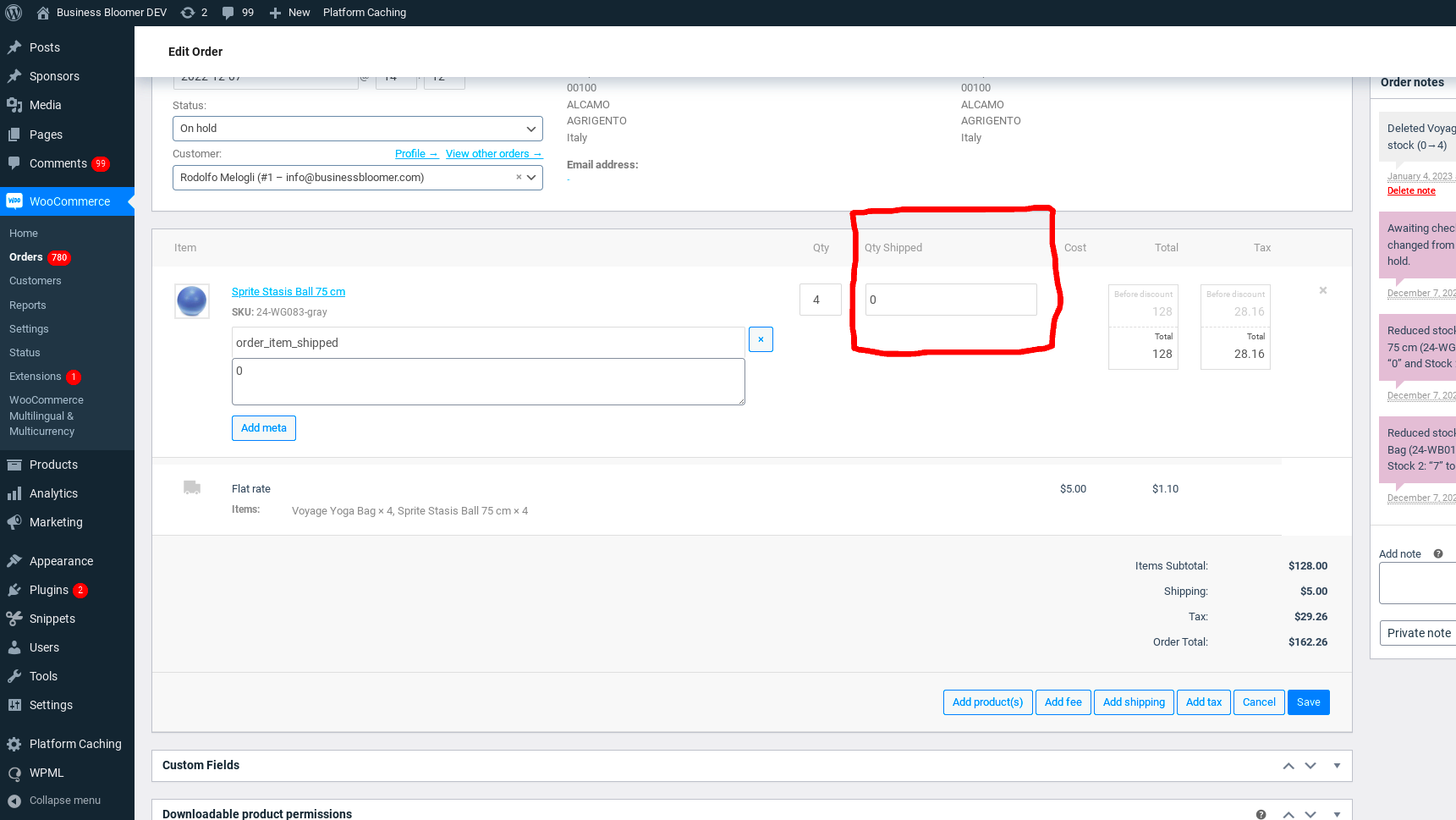
8. Adding Custom Fields to the Order Detail Page
Adding custom fields to your WooCommerce order detail page can greatly enhance the information you collect and display, giving both you and your customers a more personalized experience. Custom fields allow you to capture additional data that may be crucial for your business, such as delivery instructions, gift messages, or even loyalty program details.
Here’s a straightforward way to add custom fields to your order detail page:
- Use a Plugin: The easiest way to add custom fields is by using a plugin like Advanced Custom Fields or WooCommerce Checkout Manager. These plugins offer user-friendly interfaces that guide you through the process of creating and managing custom fields.
- Modify the Functions File: If you’re comfortable with a little coding, you can manually add custom fields by editing your theme’s functions.php file. This involves utilizing WooCommerce hooks to insert new fields into the appropriate places on the order detail page.
- Display Fields on the Order Detail Page: After adding the fields, you’ll need to ensure they display correctly. This can also be done via hooks, allowing you to position your new fields exactly where you want them on the order detail page.
For example, if you want to add a field for gift messages, you could do the following:
| Step | Action |
|---|---|
| 1 | Add a new field in the WooCommerce checkout via a plugin. |
| 2 | Save field data in the order meta. |
| 3 | Use a WooCommerce hook to display the message on the order detail page. |
By including custom fields in your order detail page, you not only gather more information but also create a more engaging shopping experience for your customers. Personalizing their orders helps customers feel valued and increases their likelihood of returning to your site in the future!
9. Modifying the Layout and Design
When it comes to customizing the WooCommerce Order Detail Page, one of the most critical aspects is modifying its layout and design to match your brand’s identity. A well-structured layout not only enhances the visual appeal but also improves the user experience, making it easier for customers to find information quickly.
Here are some effective strategies to modify the layout and design:
- Use Custom CSS: Adding your own CSS can drastically change the look of the order detail page. You can make adjustments to colors, fonts, and spacing, ensuring that your page aligns with your branding.
- Employ Page Builders: Tools like Elementor or Beaver Builder can be integrated with WooCommerce to customize page layouts without touching any code. These builders offer a drag-and-drop interface, allowing you to create visually appealing designs effortlessly.
- Change the Order of Information: The default layout may not suit every store. You can rearrange elements such as order details, billing information, and shipping details to improve flow and readability.
- Incorporate Visual Hierarchy: Use headings, subheadings, and bullet points to organize information. This helps draw attention to important details while making the page easy to skim.
Consider using plugins like WooCommerce Customizer or WooCommerce Checkout Manager for added flexibility. These tools provide user-friendly options for editing the order detail layout, making customization simple without requiring extensive coding knowledge.
10. Testing Your Customizations
After you’ve put in the effort to customize the WooCommerce Order Detail Page, it’s absolutely essential to test those changes. Testing ensures that everything functions correctly and that customers enjoy a seamless experience. Here’s how to effectively test your customizations:
1. Check for Mobile Responsiveness: With a significant number of customers shopping on mobile devices, it’s crucial to see how your order details look on smartphones and tablets. Test the design across various screen sizes to ensure readability and usability.
2. Verify Information Accuracy: Make sure all order details like product descriptions, quantities, and pricing are correct. It’s good practice to run through real order scenarios to confirm the accuracy of the information displayed.
3. Test Interactive Elements: If you’ve added buttons or links, click through each to ensure they lead to the correct actions. Whether it’s a “Reorder” button or links to tracking information, all should function properly.
4. Gather User Feedback: After making changes, don’t hesitate to get feedback from customers or your team. Consider using surveys or direct outreach to understand their experience with the updated order detail page.
5. Monitor Performance: Post-launch, it’s wise to track how the changes impact website metrics. Use tools like Google Analytics to see if there’s an increase in customer engagement or satisfaction.
By following these testing guidelines, you can ensure that your customizations enhance the customer experience rather than complicate it!
Best Practices for Maintaining Customizations
Customizing the WooCommerce order detail page can be as thrilling as it is rewarding. However, it’s essential to keep in mind that changes, if not properly managed, can lead to issues down the line. So, how do you ensure that your customizations blend seamlessly into the long-term functionality of your WooCommerce store? Here are some best practices you can follow:
- Document Your Changes: Keep a detailed log of every customization you make. Note down the code snippets you add or modify, along with a brief description of their functionality. This will save you from confusion later, especially if you need to troubleshoot.
- Version Control: Utilize version control systems like Git. This way, you can track changes over time, revert to previous versions if needed, and collaborate easily if you’re working with a team.
- Test Before Launch: Always run tests in a staging environment before pushing changes live. This helps in identifying potential conflicts with new WooCommerce updates or plugins.
- Stay Updated: Regularly check for updates in WooCommerce and any plugins you’re using. Customizations may need adjustments when updates occur, especially if they introduce new features or changes to existing functions.
- Backup Your Site: Before making any customizations or updates, ensure you regularly back up your site. Use plugins or services that allow easy restoration in case something goes awry.
- Seek Community Feedback: WooCommerce has a vibrant community. Engage in forums or discussion groups, and don’t hesitate to seek advice or share your customizations. It’s a great way to improve and learn from others’ experiences!
Conclusion
Customizing the WooCommerce order detail page opens up endless possibilities for enhancing both user experience and functionality. Whether you are adding unique order features or improving how customers interact with their order details, the options are vast. However, as with any customization project, it’s crucial to approach it thoughtfully and methodically.
By following the best practices discussed, you’ll not only ensure your custom changes are efficient and effective but also sustainable in the long run. Here’s a quick recap:
| Best Practice | Description |
|---|---|
| Document Your Changes | Keep a log of all modifications for future reference. |
| Version Control | Use systems like Git to manage and track your code changes. |
| Test Before Launch | Run all changes in a staging environment before going live. |
| Stay Updated | Regularly check for updates and adjust your custom code accordingly. |
| Backup Your Site | Maintain regular backups to safeguard against potential issues. |
| Seek Community Feedback | Engage with the WooCommerce community for advice and support. |
In the end, it’s about creating an experience that is not only functional but also enjoyable for your customers. Happy customizing!