Creating a static front page in WordPress is a fantastic way to build a more focused and visually appealing site. Instead of your blog posts appearing on the home page, you can showcase your services, products, or simply introduce your brand. This is especially useful for businesses and portfolios that want a clear, professional image right from the get-go. In this guide, you will learn how to set up a static front page effectively, giving your visitors a pleasant first impression.
Understanding Static Front Pages

A static front page serves as a fixed landing page for your website, as opposed to a dynamic blog feed that changes with each new post. This functionality can be particularly advantageous for various types of websites, such as:
- Business Websites: If you’re running a business, a static front page allows you to present essential information, like services or offers, without distractions.
- Portfolio Sites: Artists, photographers, and designers can use a static page to highlight their best work and provide a clean layout for visitors.
- Landing Pages: For campaigns or promotions, a static front page helps you create targeted content aimed at conversions.
So, why would you choose a static front page over the default blog post layout?
- Focus: You can direct users’ attention to what matters most.
- Consistency: Your message stays consistent each time visitors land on your site.
- Customization: You can tailor the design and layout, showcasing your brand effectively.
In short, a static front page can significantly enhance user experience and help achieve your website’s goals with clarity and purpose.
3. Benefits of a Static Front Page

Creating a static front page in WordPress can bring about numerous advantages that enhance your website’s functionality and user experience. Here’s why you might want to consider it:
- Improved First Impressions: Your front page is often the first thing visitors see. A well-designed static page presents information clearly and helps convey your brand’s message effectively.
- Focused Content: Unlike a dynamic homepage that might pull in recent posts, a static front page allows you to present curated content that guides your visitors. You can highlight key services, products, or important announcements without the distraction of blog updates.
- Better Navigation: A static front page gives you the chance to create a clear navigation pathway for your visitors. By organizing essential links and calls-to-action, you effectively guide users where you want them to go.
- Enhanced SEO Opportunities: With a static page, you can optimize your content specifically for search engines. You get the flexibility to craft a focused title, unique meta descriptions, and strategically place keywords, which can improve your visibility in search results.
- Consistent Branding: A static front page allows for consistency across branding. You can control design elements like color, fonts, and images, ensuring that your brand’s identity is clear and cohesive.
In short, a static front page helps you create a professional-looking site that effectively communicates your brand’s message while enhancing user experience.
4. Setting Up Your WordPress Site for a Static Front Page

Now that you’re aware of the benefits, let’s break down the steps to set up your WordPress site for a static front page. Fortunately, the process is quite straightforward!
- Access Your WordPress Dashboard: First, log into your WordPress admin area by visiting yoursite.com/wp-admin.
- Create a New Page: Go to Pages > Add New. Here, you can craft the content you want to display on your front page. Once you’re done, click on Publish to save your changes.
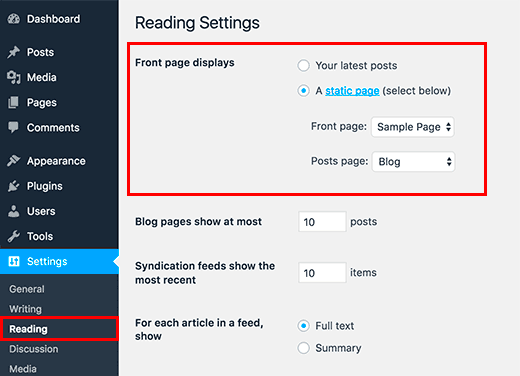
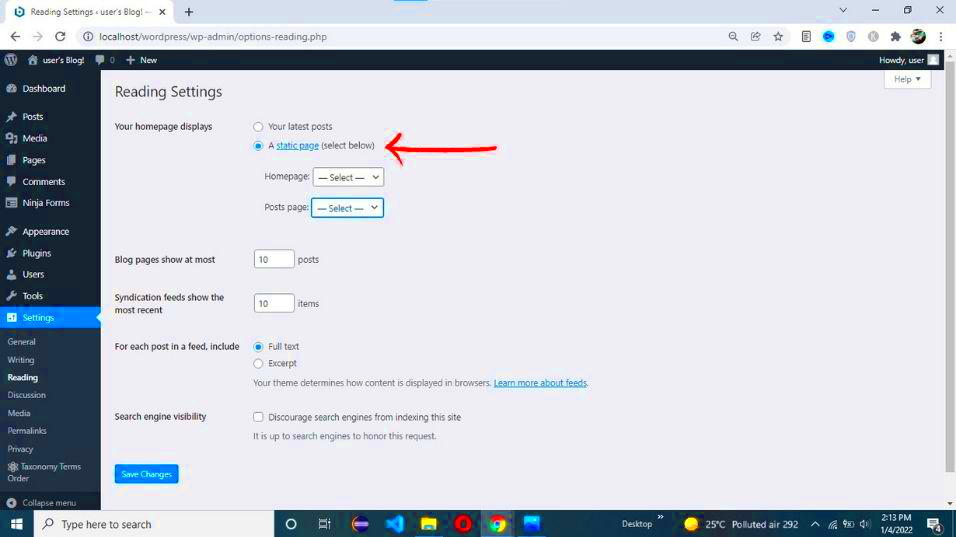
- Set Up the Static Front Page: Head over to Settings > Reading. You’ll see an option called Your homepage displays:. Select A static page and choose your newly created page from the dropdown menu for the homepage.
- Save Changes: Don’t forget to click on Save Changes to make sure your settings are applied for the static front page.
- Customize your Front Page: If desired, you can enhance your front page further by adding widgets or customizing it in the Elementor editor or similar page builders for more design control.
And you’re done! Your WordPress site now has a stylish static front page. This setup maximizes information delivery, enabling you to showcase what’s essential in a clean, user-friendly manner.
Creating a New Page for Your Front Page
Alright, so you’ve decided to create a static front page for your WordPress site. Great choice! Having a designated landing page can significantly enhance user experience, directing visitors to exactly what you want them to see first. The first thing you’ll need to do is create a new page specifically for this purpose. Here’s how you can do it in a few simple steps:
- Log into your WordPress Dashboard: Head over to your WordPress admin area. You’ll need your login credentials to access everything.
- Navigate to Pages: On the left sidebar, click on “Pages.” This will take you to the area where you can manage all your pages.
- Add New: Click the “Add New” button at the top of the screen. This will open up a fresh, blank page for you to start working on.
- Name Your Page: Think of a catchy title for your front page! It could be something like “Home” or “Welcome to Our Site.” Make it inviting!
- Edit Content: Use the block editor to add text, images, and any other necessary elements to your page. You have free rein here, so make it visually appealing!
- Publish: Once you’re satisfied with how it looks, hit the “Publish” button. Congratulations! You’ve just created a new page.
Remember, the main goal is to create a page that captivates your visitors. So don’t be shy—experiment with different layouts and designs until it feels just right!
Configuring Your Static Front Page Settings
With your new static front page all set up, it’s time to configure the necessary settings so that WordPress recognizes it as your homepage. This isn’t complicated, but it’s super important for making sure your visitors land exactly where you want them. Here’s how to do it:
- Go to Settings: From your WordPress dashboard, look for the “Settings” option on the left side and click on it. You’ll see various settings options pop up.
- Select Reading: Once in the Settings menu, click on “Reading.” This section is where you’ll manage how your site displays content to visitors.
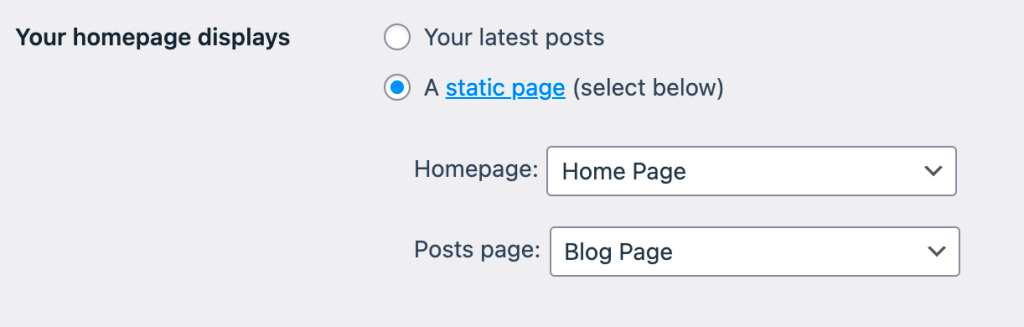
- Choose Your Homepage Settings: You’ll see an option titled “Your homepage displays.” Select the radio button labeled “A static page (select below).”
- Select Your Front Page: From the dropdown menu, select the page you just created. This tells WordPress to use this specific page as your homepage.
- Save Changes: Don’t forget to scroll down and click the “Save Changes” button! This is crucial, as it ensures your new settings are applied.
Now that these settings are configured, your website will proudly show your stunning static front page as soon as visitors arrive. Easy-peasy, right? Sit back and enjoy the fruits of your labor as you watch your site come to life!
Customizing Your Static Front Page
So, you’ve successfully set your static front page in WordPress, and now you might be wondering how to make it truly yours. Customizing your static front page is where the fun begins! This is your chance to showcase what your site is all about and create an inviting first impression for your visitors.
First, let’s talk about layout. Depending on your theme, you might have several options for how elements are arranged. Here are a few key aspects to consider:
- Header Section: Use a captivating header image or logo to establish your brand’s identity. This is often the first thing visitors see, so make it count!
- Navigation Menu: Ensure your navigation menu is user-friendly. A well-organized menu helps visitors find what they’re looking for quickly.
- Content Blocks: Break your content into clear, digestible sections. You might want to include recent posts, a featured section, or even a call-to-action that encourages users to sign up for a newsletter or check out a sale.
Next, don’t forget about personalization. You can adjust colors, fonts, and styles in the theme customizer under Appearance > Customize. Add widgets to your sidebar or footer to further engage users. Options like recent articles, social media links, or search bars can enhance user interaction.
Lastly, always keep mobile responsiveness in mind. Many users access websites from their phones, so ensure that your static front page looks great on all devices.
Additional Tips for Enhancing Your Front Page
Once you’ve customized your static front page, there are a few additional tips to take it to the next level! Creating an engaging front page is not just about aesthetics; it’s also about functionality and user experience.
Here are some effective strategies:
| Tip | Description |
|---|---|
| Use High-Quality Images | Images can captivate your audience. Make sure they’re clear, relevant, and optimized for quick loading. |
| Implement SEO Best Practices | Use keywords in your headings and content to improve search visibility. Tools like Yoast SEO can help! |
| Add Testimonials | Showcase customer reviews or testimonials to build trust and encourage conversions. |
| Incorporate Social Proof | Links to social media profiles or displaying follower counts can reinforce credibility. |
| Regular Updates | Keep your content fresh! Regularly update posts or rotate featured sections to encourage repeat visits. |
By enhancing your static front page with these tips, you can ensure it not only attracts visitors but keeps them engaged and eager to explore more of what you have to offer!
Troubleshooting Common Issues
Creating a static front page in WordPress can be a straightforward process, but sometimes, issues may arise that can leave you feeling a bit baffled. Don’t worry, this section will walk you through some common problems you might encounter and how to resolve them.
1. Static Page Not Showing
If you’ve set a static front page but it’s still showing your latest blog posts, there could be a few reasons for this:
- Check your settings: Go to Settings > Reading and ensure that the static front page option is selected.
- Page Visibility: Make sure the page you’ve chosen as your static home page is published and set to public.
2. Theme Conflicts
Sometimes, your WordPress theme may override the settings you’ve made. If things aren’t displaying correctly:
- Switch to a default WordPress theme (like Twenty Twenty-One) to see if the issue persists.
- Check for theme updates as newer versions may fix bugs related to front page settings.
3. Caching Issues
If you’re using caching plugins, remember that cached data can sometimes cause your changes not to show. To clear these issues:
- Purge the cache from your caching plugin, if you have one installed.
- Clear your browser cache or try accessing the page in incognito mode.
4. Plugin Conflicts
Some plugins might interfere with your front page settings. If you suspect a plugin, try:
- Deactivating all plugins and checking if the static front page displays correctly.
- Reactivating plugins one by one to identify the culprit.
By following these troubleshooting tips, you should be able to resolve most issues related to your static front page!
Conclusion
Congratulations! You’ve successfully journeyed through the process of creating a static front page in WordPress. Having a static front page can give your website a more professional look and make it more user-friendly, serving as a welcoming introduction to your visitors.
Here’s a quick recap of what you did:
- Accessed the WordPress dashboard and navigated to Settings.
- Selected the static front page option in the Reading settings.
- Customized your static page with content that resonates with your audience.
But remember, creating a static front page is just the beginning. Consider these additional tips to make your site even better:
- Keep your content fresh: Regularly update your page with new content, whether it’s blog post links, images, or announcements.
- Optimize for SEO: Make sure your static page is optimized for search engines so that potential visitors can find you easily.
- Engage your visitors: Incorporate elements like a call to action or a contact form to encourage user interaction.
If you ever feel stuck or think things could be better, simply revisit the settings or seek out community forums for extra advice and tips. Creating a wonderful static front page is a continuous journey, and you’re well on your way! Happy blogging!