Hey there! If you’ve ever wondered how to make your social media icons on WordPress pop a little more, you’re in the right place! Changing the color of these icons can drastically enhance your website’s aesthetic and make them more appealing to visitors. With just a few simple steps, you can align your social media buttons with your brand colors, creating a cohesive look that encourages user engagement. Let’s dive into the details!
Understanding the Importance of Customizing Social Media Icons

When it comes to your website, first impressions matter—especially with social media icons. These little buttons are like digital handshakes, welcoming visitors to connect with you on various platforms. Customizing their colors can significantly impact your site’s overall appeal. Here’s why you should consider giving your social media icons a facelift:
- Brand Consistency: Keeping your social media icons in line with your brand color palette helps reinforce your brand identity. This leads to greater recognition among your visitors.
- Visual Appeal: Custom colors make your icons stand out, drawing attention and inviting clicks. An attractive design can lead to an increase in social media interactions.
- User Engagement: When icons pop, users are more likely to interact with them. This engagement can lead to increased traffic on your social media pages.
- Improved Accessibility: Customizing icon colors can enhance visibility for users, especially those who may have difficulty distinguishing between colors. Contrast is key!
In summary, changing the color of social media icons isn’t just a visual tweak—it’s a strategic move that reflects your brand, enhances user experience, and ultimately fosters engagement. Ready to get started? Let’s explore how to make this change in your WordPress site!
3. Checking Your Theme’s Customization Options

One of the simplest ways to change the color of your social media icons in WordPress is by checking your theme’s customization options. Many WordPress themes come with built-in features that allow you to tweak various elements, including the color of those pesky icons. So, where do you start?
First, navigate to your WordPress dashboard, and then head to Appearance > Customize. Here, you’ll find a plethora of options tailored to your specific theme. Depending on the theme you’re using, you may see the following sections:
- Colors – This may allow you to set global colors, where you’ll find options for links, accents, and sometimes even specific elements like icons.
- Header/Footer – Check if there’s an option to customize the social media icons directly.
- Custom CSS – If your theme doesn’t directly let you change the icon colors, you can often add custom CSS here.
For those of you who are looking for a more hands-on approach, using the Custom CSS section can be a game changer. Here’s a quick example of how you might do it:
.social-icon-class { color: #yourcolorcode; /* Replace with your desired color */}Don’t forget to hit the Publish button when you’re happy with your changes. With a little exploration, you might find just the right customization options to give your social media icons the flair they need!
4. Using WordPress Plugins to Change Icon Colors

If your theme’s customization options leave something to be desired, fear not! WordPress has a fantastic ecosystem of plugins designed to give you additional control over your site’s appearance, including the colors of social media icons. Using a plugin can be a straightforward method—perfect for those who aren’t keen on diving into CSS.
Here are some popular plugins that can help you change social media icon colors:
- Font Awesome – This plugin allows you to integrate the Font Awesome library, giving you access to a plethora of icons that you can style in any color you desire.
- Social Media Share Buttons & Social Sharing Icons – An easy-to-use plugin that gives you various customization options, including color choices for your social media icons.
- Simple Custom CSS and JS – If you find a plugin that doesn’t provide a direct option for color changes, you can always add some custom CSS through this plugin.
After installing and activating a plugin, you’d usually find a new menu item or setting under the Settings or Appearance menu in your WordPress dashboard. Here, you can choose your desired icon layout, size, and color. Remember, most plugins will have a preview option, so you can see changes in real-time before finalizing. Choose colors that align with your brand, making those social media icons pop!
Modifying Icon Colors with Custom CSS
Changing the color of social media icons can be a fun way to personalize your WordPress site. If you’re comfortable with a bit of coding, customizing the icon colors with CSS is an excellent approach. You don’t need to be a pro developer to make these changes; just follow along!
First, you’ll want to identify the specific CSS class or ID associated with your social media icons. You can do this by inspecting your site using your browser’s developer tools. Here’s how:
- Right-click on the icon you want to change.
- Select “Inspect” or “Inspect Element.”
- Look for the class or ID in the HTML that refers to the icon.
Once you’ve located the correct class or ID, it’s time to add your custom CSS. You can do this via the WordPress Customizer or directly into your theme’s stylesheet. Here’s a simple template you can use:
.your-icon-class { color: #ff0000; /* Use your desired color code */}Here are a few common properties you might want to modify:
- color: Change the icon color.
- background-color: Set a background color for the icons.
- border: Add borders with custom colors.
Don’t forget to save your changes and refresh your website! This method offers maximum flexibility, allowing you to tailor your icons to fit perfectly with your website’s branding.
Changing Icon Colors in Page Builders
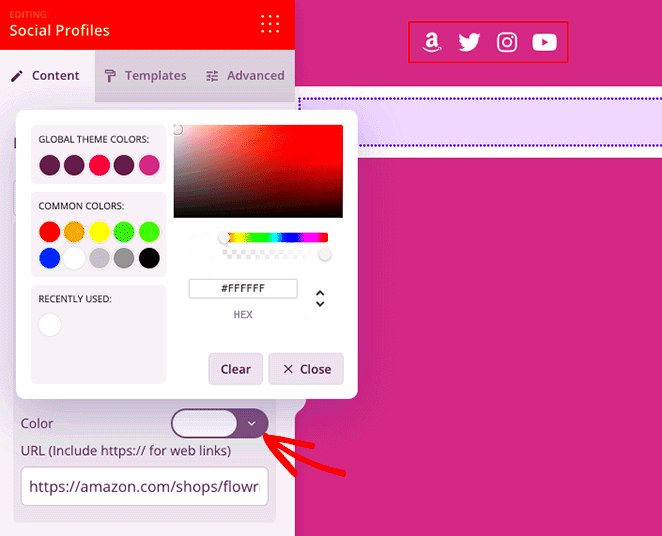
If you’re using a page builder like Elementor, WPBakery, or Beaver Builder, changing the color of your social media icons can be a breeze! These tools provide intuitive interfaces that make customization a walk in the park, even if you’re new to web design.
Here’s a general step-by-step guide on how to change icon colors in these popular page builders:
- Add Social Media Icons: First, drag your chosen social media icon widget onto your page.
- Access Settings: Click on the icon to bring up its settings panel.
- Style Tab: Navigate to the ‘Style’ tab or equivalent, where you can adjust various design aspects.
- Color Settings: Look for the color settings specific to the icon. You can usually change the normal and hover states.
- Preview & Save: After making adjustments, preview your changes to see how they look on the front end. If you’re happy with the new colors, hit save!
Here’s a quick comparison table for changing icon colors in different page builders:
| Page Builder | Method to Change Icon Color |
|---|---|
| Elementor | Style Tab > Icon Color |
| WPBakery | Design Options > Color |
| Beaver Builder | Advanced Tab > Icon Color |
Utilizing page builders for this purpose is not only easy but also allows for immediate visual feedback. Try it out! You’ll find creating a cohesive look for your social media icons can elevate your website’s overall aesthetic.
7. Testing Your Changes on Different Devices
Once you’ve made those fabulous changes to your social media icons, it’s time for the moment of truth—testing! You want to ensure that your newly colored icons look great across various devices. Think about it: Your audience might be checking out your site on a smartphone, tablet, or desktop. So, here’s how to go about it:
- Use Responsiveness Testing Tools: Tools like BrowserStack or Responsinator can give you a glimpse of how your site looks on different devices and browsers. Simply input your website URL, and you’ll see how your icons adapt!
- Manual Testing: If you have access to multiple devices, manually check your website on each. This is a great way to catch anything that automated tools might miss.
- Check Browser Compatibility: Sometimes, browsers render designs differently. Test on popular ones like Chrome, Firefox, Safari, and Edge to ensure your icons appear consistent everywhere.
- Consider Zoom Levels: Users might zoom in or out, particularly on mobile devices. Make sure the color contrast remains appealing and the icons are still recognizable.
Don’t forget to check loading times as well. If your new icons are causing slowdowns, it might be time to consider optimizing them. A stunning website is a strong website, after all!
8. Conclusion
In conclusion, changing the color of your social media icons in WordPress can have a significant visual impact on your site, enhancing brand identity and improving user engagement. With a few straightforward steps, you can customize your icons to reflect your unique style and keep your visitors engaged.
Remember that testing is a critical component of this process. Ensure that the colors not only resonate with your brand but also work well across various devices and browsers. A mobile-friendly design, coupled with visually striking icons, can make a huge difference in how visitors interact with your site.
Lastly, don’t shy away from iterating. User feedback can be invaluable, so keep an eye on engagement metrics to see if your changes make a difference. A little adjustment goes a long way in the realm of web design—so keep tinkering until you create that perfect aesthetic!
Happy customizing!