Have you ever wondered how to create smooth-scrolling navigation on your website? That’s where anchor links come in! Anchor links are special hyperlinks that let visitors jump to specific sections on the same page. Instead of scrolling manually, users can click a link and be whisked away right to the content they want to see. This not only enhances user experience but also makes your page look polished and professional. Let’s dive deeper into what anchor links are and how they can transform your web pages.
Benefits of Using Anchor Links

Anchor links are more than just a nifty trick; they come with a plethora of benefits that can truly elevate your website. Here’s a breakdown of why you should consider utilizing anchor links in your designs:
- Improved Navigation: Anchor links allow visitors to navigate your content more smoothly, enabling them to jump to the sections they’re interested in without excessive scrolling.
- User Engagement: By making it easier to access relevant information, anchor links can keep users engaged on your site longer, which can lead to higher conversion rates.
- SEO Benefits: Search engines love well-structured content. Using anchor links helps organize your information logically, making it easier for search engines to crawl and index your page.
- Enhanced User Experience: A well-implemented anchor link system creates a seamless experience, helping users to find what they need quickly and efficiently.
- Mobile Friendliness: On smaller screens, scrollable content can be cumbersome. Anchor links simplify navigation, providing a better experience for mobile users.
Overall, the inclusion of anchor links not only contributes to an intuitive design but also establishes a more professional image for your website. Don’t underestimate their power in improving user experience and engagement!
Setting Up Your Elementor Page for Anchor Links

Alright, let’s get you ready to set up anchor links on your Elementor page. First off, it’s necessary to understand what anchor links are. They help users navigate long pages by linking directly to specific sections. This can significantly enhance user experience and keep visitors on your page longer.
Here’s how to get your Elementor page set up for these nifty links:
- Choose the Right Page
Before anything else, make sure you’re on the right page where you want to include these anchor links. Open the Elementor editor and locate your targeted section.
- Structure with Sections
Break your content into clear sections. Each main topic or idea can be a separate section. This can be done by adding new sections in Elementor. Make sure that each section is distinct and visually differentiated.
- Double-Check Your Content
Make sure your content is organized and easy to skim through. You want your headings and sections to make sense so that when users click on an anchor link, they land exactly where they should.
- Use Headings Wisely
Headings not only help with SEO but also make it easy for users to navigate. Use appropriate
H1,H2, orH3tags for your sections—this structure will ensure clarity.
That’s it! You’re now set up and ready to create those anchor links. Just remember, a well-structured page is key to maximizing the effectiveness of anchor links.
Creating Anchor Links in Elementor

Now that your page is set up, it’s time to dive into creating the actual anchor links. This step is pretty straightforward, but it can make a world of difference in how your visitors navigate through your content.
Here’s a step-by-step guide to creating anchor links:
- Add an Anchor Widget
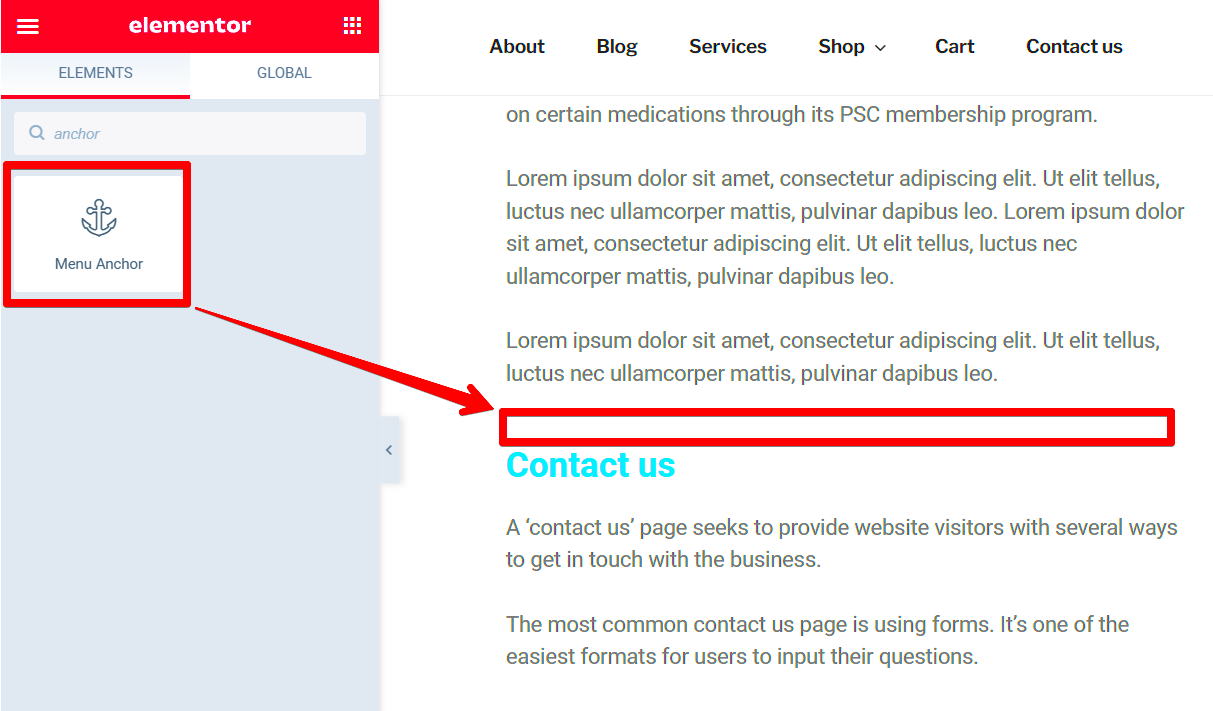
First, go to the section you want users to jump to. Search for the “Menu Anchor” widget in the Elementor panel, and drag it to the point of interest. This is your marker!
- Name Your Anchor
Once you’ve placed the anchor widget, click on it to open the settings. Now, in the Anchor Name field, give your anchor a unique name. Remember, no spaces! Use hyphens or underscores instead.
- Create The Link
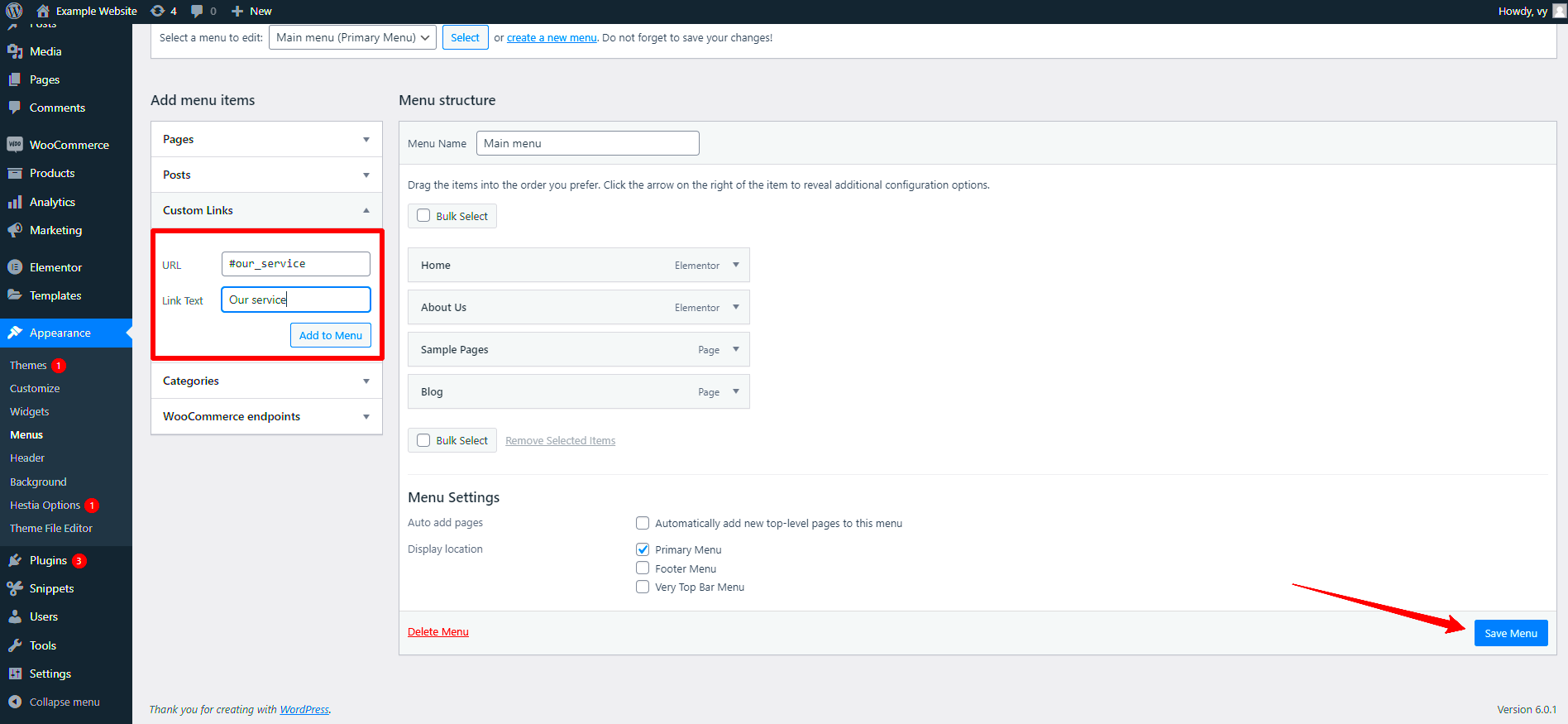
Next, go to the section where you want to include the link—maybe a menu or a button. In the link field, type in the anchor name preceded by a hashtag. For example, if your anchor name is
section-one, you’d link it like this:#section-one. - Test Your Links
It’s crucial to test your anchor links after setting them up. Click on the links you’ve created to ensure they take you to the appropriate section seamlessly. Make adjustments if needed.
And there you have it! Your anchor links are now created and ready to enhance user navigation. Just remember that a well-placed anchor link can turn a cumbersome page into a smooth browsing experience!
Linking to an Anchor Point

Linking to an anchor point in Elementor is a great way to enhance navigation on your website, especially for long pages or one-page websites. Anchor links allow visitors to jump directly to specific sections, improving user experience and keeping them engaged. Here’s a straightforward way to set it up:
First, you’ll want to add an anchor point to your page. Here’s how:
- Locate the Section: Navigate to the section of your page where you want to create the anchor. This could be a header, a particular feature, or any section that you think is important.
- Add an Anchor Widget: Drag the Menu Anchor widget from the Elementor panel onto the section. You can find it by searching for “Menu Anchor” in the widget search bar.
- Set Up the Anchor: Once you drop the widget, you’ll see an option to name your anchor. Use a simple, relevant name (like “about” or “contact”) as this name will be used in the link. For example, if you name it “about,” the link will be #about.
Now, it’s time to create a link to this anchor:
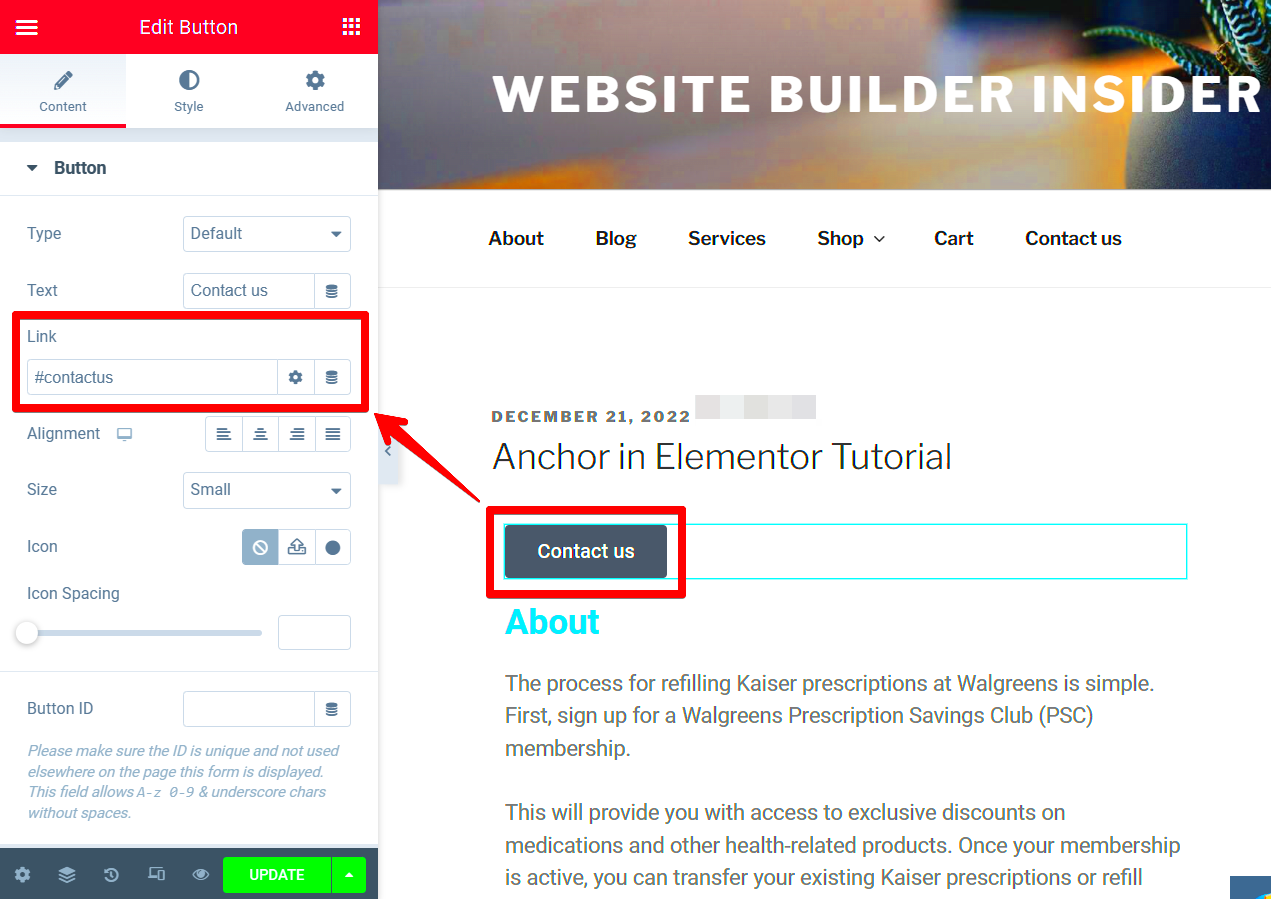
- Creating the Link: You can link to your anchor point by including the anchor name in your links. For example, if you’re linking from a button or a text, set the link as
#about. - Test Your Link: Always remember to preview your changes and click on the links to ensure they navigate correctly to the intended anchor point.
Following these simple steps will make navigating your website effortless and user-friendly!
Styling Your Anchor Links
After setting up your anchor links, the next step is to style them. Styling anchor links not only makes them visually appealing but also encourages clicks. Here are some design tips to consider:
1. Color and Background:
- Text Color: Choose a color that stands out against your background. This will help the link catch the user’s eye. For example, if your site has a light background, consider a bold, dark font color.
- Hover Effects: Add a hover effect to give users visual feedback. You might consider changing the text color or adding an underline when the user hovers over the link.
2. Font and Size:
- Font Style: Use a font that is consistent with your brand, but feel free to use a slightly bolder weight for anchor links to make them stand out.
- Size: Ensure your anchor links are large enough to click on easily, especially on mobile devices.
3. Buttons vs. Text Links:
If your anchor link is part of a call-to-action, consider using a button instead of plain text. Buttons naturally attract more clicks.
4. Clear Labelling:
Make sure that your anchor links are clearly labeled so that users know where they will be taken when clicked. Use descriptive text that accurately represents the content of the section you’re directing them to.
By implementing these styling techniques for your anchor links, you’ll not only enhance the aesthetic of your site but also improve usability—making it easy for visitors to find the information they’re looking for!
7. Testing Your Anchor Links
Once you’ve set up anchor links in Elementor, it’s crucial to test them to ensure they’re functioning as intended. After all, what’s the point of having anchor links if they don’t lead users to the right sections in your content? Here’s a step-by-step guide to effectively test your anchor links:
- Preview Your Page: Begin by using the “Preview” option in Elementor. This allows you to see how your changes will appear once published, without going live yet.
- Check the Links: Click on each anchor link you’ve created. Observe if they take you straight to the relevant section. Make sure to check them all, as sometimes the first few might work, but others could fail.
- Use Different Devices: Test your anchor links on multiple devices and screen sizes. This ensures that the links are responsive and work beautifully whether viewed on a desktop, tablet, or smartphone.
- Utilize Different Browsers: Open your site in various browsers (Chrome, Firefox, Safari, etc.) to check for any inconsistencies in how the anchor links behave.
- Scroll Behavior: Pay attention to how the page scrolls once the link is clicked. A smooth scrolling effect enhances user experience dramatically. If it’s jumping rather than scrolling, adjustments may be needed.
Taking these steps will help ensure that your anchor links are practical, efficient, and user-friendly!
8. Troubleshooting Common Issues
Even after setting everything up, you might run into a few hiccups with your anchor links. Don’t worry, though—most issues are common and can be fixed without much hassle. Here are some frequent problems and their solutions:
| Issue | Possible Solution |
|---|---|
| Anchor Link Does Not Work | Double-check the ID you assigned to the section. Ensure that it matches exactly with the link (including case sensitivity). |
| Scrolling Too Fast or Erratic | Ensure that the smooth scrolling option is enabled, or consider using a plugin to manage the transition better. |
| Anchor Link Jumps Instead of Smooth Scrolls | Look into your theme’s settings or any conflicting scripts that may be causing erratic scrolling behavior. |
| Links Not Working on Mobile Version | Test your links on mobile and adjust responsive settings in Elementor to ensure good readability and functionality. |
By keeping these troubleshooting tips in mind, you can quickly tackle any issues that may arise with your anchor links, ensuring a seamless experience for your users.
Conclusion and Best Practices
In summary, incorporating anchor links in Elementor can significantly enhance the user experience on your website by enabling smooth navigation within long pages. These internal links not only improve accessibility but can also help in boosting your site’s SEO. As you work on implementing anchor links, keep the following best practices in mind:
- Use Descriptive Labels: Ensure that the text of your anchor link clearly indicates what the user will find upon clicking. Avoid vague terms.
- Limit the Number of Anchor Links: Too many links can overwhelm users. Stick to a cohesive number that logically sorts sections.
- Test Your Links: After setting up anchor links, navigate through your page to verify that each link directs to the correct section without issues.
- Consider Accessibility: Provide adequate contrast and ensure that links are easily identifiable to users with disabilities.
- Optimize Loading Time: Since anchor links rely on jumping to specific areas within a page, ensure your page loads swiftly to prevent lag.
| Best Practices | Description |
|---|---|
| Use Descriptive Labels | Clearly indicate the purpose of each anchor link for better UX. |
| Limit Number of Links | Avoid overwhelming users with too many navigation options. |
| Test Your Links | Verify that all links direct users to the correct destination. |
| Consider Accessibility | Ensure links are identifiable and usable for all visitors. |
| Optimize Loading Time | Ensure smooth transitions for a better user experience. |
By following these best practices, you’ll be able to create a well-structured, user-friendly website that efficiently guides visitors through your content and enhances their overall experience.