Have you ever looked at a WordPress post and thought, “Hmm, that featured image just doesn’t look quite right”? You’re definitely not alone! Featured images can make or break the visual appeal of your posts. In this guide, we’ll walk through the steps to adjust the featured image position, helping you enhance your website’s aesthetic and keep your visitors engaged. So, let’s dive in!
Understanding Featured Images in WordPress

Featured images, also known as post thumbnails, play a crucial role in defining the overall look of your blog or website. They’re the eye-catching visuals that represent your content in various places, like archives, search results, or on social media shares. Let’s break down what you need to know:
- What Are Featured Images?
Featured images serve as a symbolic image for your blog post. They give readers a quick glance at what the post is about and can significantly impact their decision to read further.
- Why Are They Important?
They enhance the posts’ visual storytelling and increase the likelihood of engagement. Good-looking featured images grab attention, while poorly positioned or low-quality images can detract from your content.
- Where Do They Appear?
Featured images are typically displayed at the top of a post or on the archive page, depending on your theme. They can also be seen in social media shares, making their positioning and quality even more important.
- The Role of Themes in Image Positioning
Your WordPress theme largely dictates how featured images are presented. Some themes have fixed positions while others allow for more flexibility. Understanding this is essential for making the right adjustments.
In short, featured images are more than just pretty pictures; they are strategic components of your content’s first impression. By mastering their positioning, you can significantly improve your site’s overall appeal!
Accessing Post Settings for Featured Images

Alright, let’s dive into one of the most crucial aspects of making your posts visually appealing: accessing the post settings for featured images! If you’re a WordPress user, you probably know that the featured image serves as a thumbnail for your post. It’s the first thing your readers will see, and it can make a big impact on your post’s engagement.
To access the post settings where you can set or adjust your featured image, follow these simple steps:
- Log in to your WordPress dashboard.
- Navigate to Posts on the left-side menu and select All Posts.
- Click on the post you want to edit or add a new post by selecting Add New.
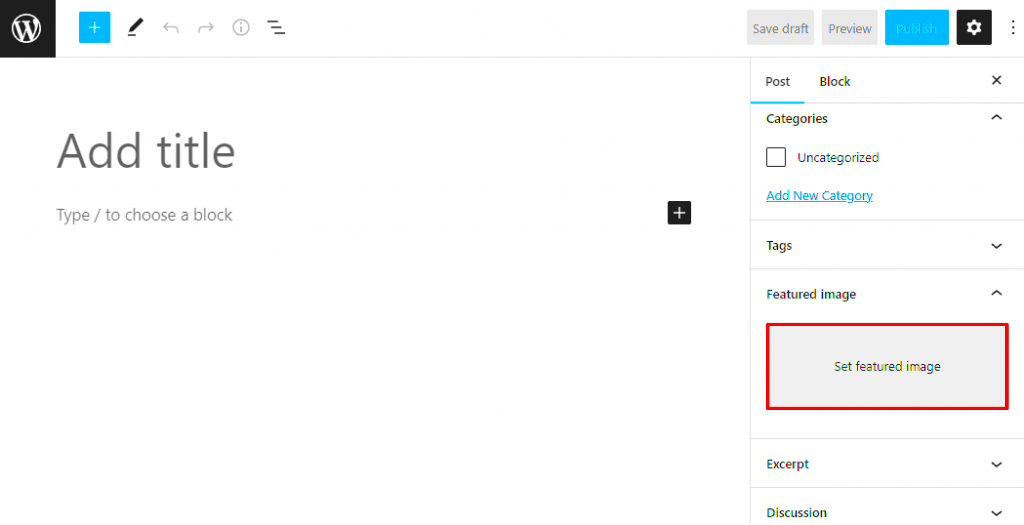
- Once you are in the post editor, look for the Featured Image option, usually located in the right-hand sidebar.
In the featured image section, you’ll see an option labeled “Set Featured Image”. Clicking on this will bring up your media library, where you can either select an existing image or upload a new one directly from your device. Once you’ve made your choice, just click “Set Featured Image” to save your selection.
It’s important to remember that different themes may display featured images differently. This means you might need to play around with the positioning or dimensions of your images to get just the right look. Don’t hesitate to experiment a little! Your featured image can set the tone for your entire post, so choose carefully.
Using the WordPress Block Editor

Let’s talk about the WordPress Block Editor (also known as Gutenberg), which has made adjusting your featured images easier than ever! With a user-friendly interface, the Block Editor allows you to enhance not just your text but also how your images present themselves within the post.
When you’re in the Block Editor, here’s how you can work with your featured images:
- Go to your post where you want to add or modify the featured image.
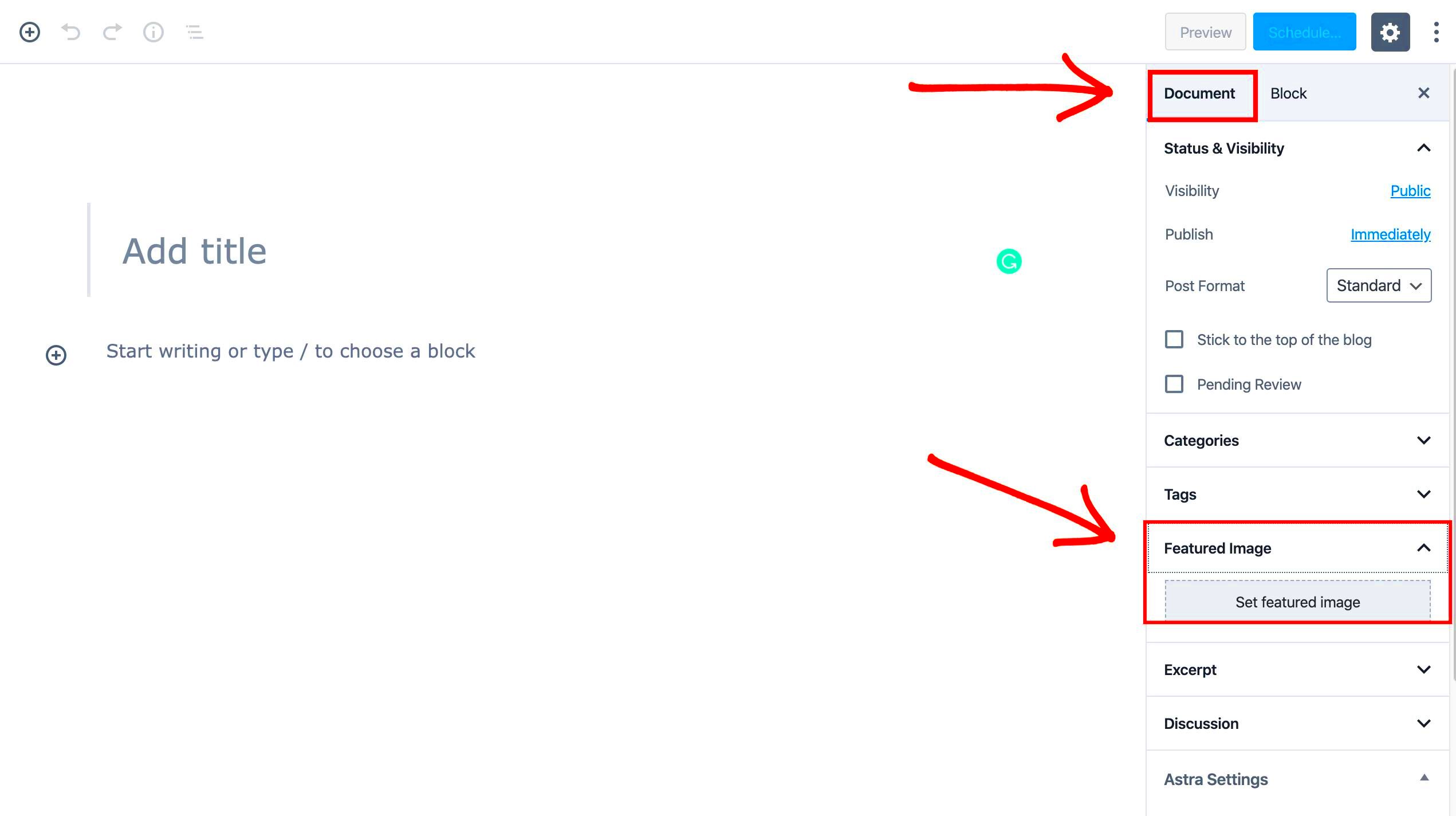
- On the right sidebar, look for the Featured Image section.
- Click “Set Featured Image” to access your media library.
- After you choose or upload your image, you’ll see an option to adjust its alignment.
In addition to alignment, you can also adjust the size of your featured image. Some themes allow for various size options—like thumbnail, medium, or large—right from the post settings. Always ensure that the image is high quality and relevant to your content. A striking featured image can dramatically improve the chances of your post being clicked on and shared!
Also, consider adding appropriate alt text and a caption for accessibility and SEO benefits. The clarity you provide with your alt text not only aids readers who rely on screen readers but also gives search engines a better understanding of your content.
And there you have it! Utilizing the WordPress Block Editor for your featured images can elevate your posts and keep your audience engaged. Happy blogging!
Adjusting Featured Image Alignment
Adjusting the alignment of your featured image in WordPress is a straightforward process that can significantly enhance the visual appeal of your posts. By default, featured images are often centered or aligned left or right, but sometimes you may want a different look. Here’s how you can adjust the alignment of your featured image:
- Using the Block Editor: If you’re using the WordPress block editor (Gutenberg), you can easily align your featured image by selecting the image block and choosing the alignment options available in the toolbar.
- Accessing the Post Settings: When editing a post, scroll to the right sidebar where you’ll find the Post settings. Under ‘Featured Image,’ you can adjust how it appears alongside your content.
- Image Alignment Options: WordPress provides several alignment options including ‘Left,’ ‘Center,’ and ‘Right.’ Click on the alignment button that fits your design best. It’s that simple!
However, keep in mind that the alignment can differ depending on the theme you are using. It’s always a good idea to preview your post to see how the featured image interacts with your textual content. If it doesn’t look quite right, consider adjusting the text orientation or the image size for a better fit. Don’t hesitate to experiment with different alignments, as this can drastically change the overall layout of your page!
Using Custom CSS for Precise Positioning
Sometimes, the built-in alignment options in WordPress just aren’t enough to achieve the look you want for your featured image. That’s when custom CSS comes into play! With a little bit of know-how, you can use CSS to fine-tune the position of your featured image exactly to your specifications.
Here’s a step-by-step guide on how to implement custom CSS for positioning your featured image:
- Identify the Featured Image Class: Open your website and right-click on the featured image to inspect it. You’ll want to look for the class name associated with it—something like
.post-thumbnail. Note this down! - Navigate to the Customizer: Go to your WordPress dashboard, then to Appearance > Customize. This will open the theme customizer.
- Add Custom CSS: In the customizer, find the Additional CSS section. Here, you can add your custom styles.
Here’s a basic example of what your CSS might look like:
.post-thumbnail { position: relative; /* Enables positioning */ top: -20px; /* Moves the image up */ left: 10px; /* Moves the image slightly to the right */}Always remember: Make sure to preview changes as you edit the CSS to avoid any layout disasters! With custom CSS, you can achieve that polished, unique look that aligns with your blog’s aesthetic.
Custom CSS is incredibly versatile, allowing you to create margins, padding, and even animations. Just remember, if you’re unsure about how it all works, consider checking out resources or forums for guidance!
7. Previewing Changes Before Publishing
When you’re making adjustments to your featured image position in WordPress, it’s super important to preview those changes before hitting the publish button. This gives you a chance to see how your post will look to your audience and helps ensure that everything looks just right. Luckily, WordPress makes this process pretty simple!
Here’s how you can preview your changes effectively:
- Save Your Draft: Before you preview anything, make sure to save your changes. This way, you won’t lose any progress.
- Click the Preview Button: You’ll find the “Preview” button near the “Publish” button. Clicking it opens a new tab displaying your post.
- Check Different Devices: It’s always a good idea to check how your post looks on different devices. Use the responsive preview options if available, or do a quick check on your smartphone or tablet.
- Inspect Image Position: Pay attention to how your featured image aligns with text and other elements. Is it centered? Does it look good on mobile? Make adjustments if necessary.
- Get Feedback: Sometimes, it helps to ask a friend or colleague for their opinion. Fresh eyes can catch things you might not notice!
Once you’re satisfied with how everything looks, you can confidently hit the “Publish” button, knowing that your featured image is positioned just the way you want it. Happy blogging!
8. Common Issues and Troubleshooting
Even though WordPress is designed to make things easy, you might run into a few hiccups when adjusting your featured image position. Don’t worry; it happens to the best of us! Here are some common issues and tips on how to troubleshoot them:
| Issue | Potential Solution |
|---|---|
| Image Not Showing | Double-check that the featured image is set in the post settings. Sometimes, a simple oversight can cause this. |
| Image Misalignment | Check your theme settings or custom CSS. Some themes have pre-defined image alignments that may override your settings. |
| Image Sizing Issues | Try adjusting the size of the image or setting specific dimensions in the media uploader. Make sure it’s responsive! |
| Sluggish Load Times | If your images are large, consider optimizing them for faster loading. Use plugins like Smush or ShortPixel. |
If you encounter a persistent issue, don’t hesitate to consult the WordPress support forums. There’s a wealth of knowledge out there, and someone has likely faced the same problem! Remember, troubleshooting is part of the process, and with a little patience, you’ll have everything looking perfect in no time.
Conclusion
Adjusting the featured image position in WordPress is a crucial aspect of enhancing your blog’s aesthetic and ensuring readability. By following the methods outlined above, you can effectively manipulate featured image placement to suit your design preferences and improve user experience.