Structured data is a standardized format for providing information about a page and classifying the page content. It helps search engines better understand your website, which in turn can enhance your visibility and click-through rates. By using structured data, you can make your content more appealing in search results, often leading to rich snippets that can significantly improve user engagement. Think of it as a roadmap for search engines, guiding them to understand what your content really means.
Understanding Custom Post Types in WordPress

Custom Post Types (CPTs) in WordPress are a fantastic way to extend the default content management capabilities of your site. Instead of sticking with just posts and pages, you can create various content types tailored to your specific needs. Here’s a deeper dive into what you need to know:
- What are Custom Post Types?
Custom Post Types are like regular posts but allow you to define what content looks like and how it is structured. Here are some common examples:
- Portfolio Items
- Testimonials
- Events
- Products
- Why Use Custom Post Types?
They provide better organization and usability for different content types. This means:
- More flexibility in design
- Enhanced user experience
- Improved SEO performance
- How to Create Custom Post Types
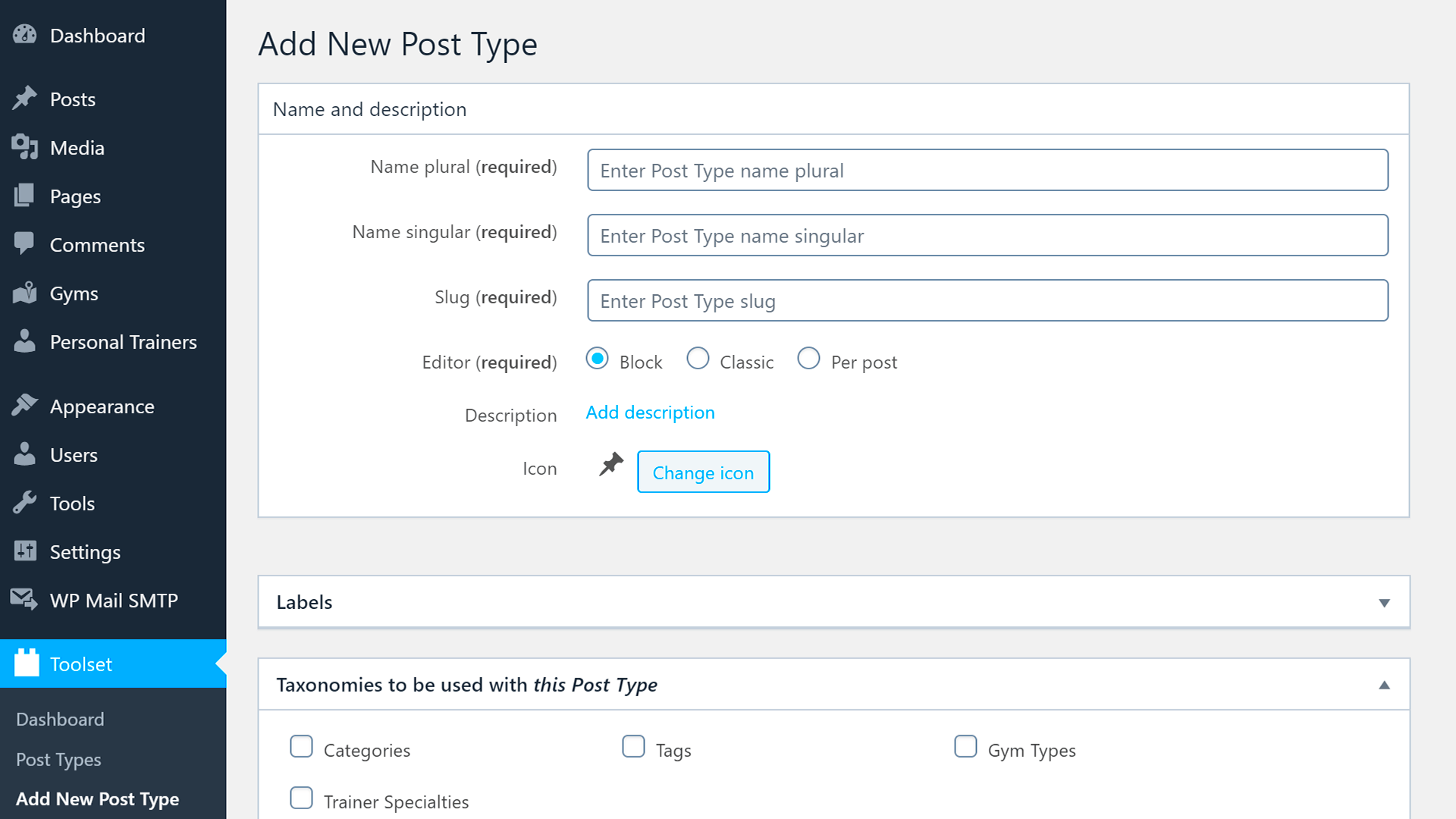
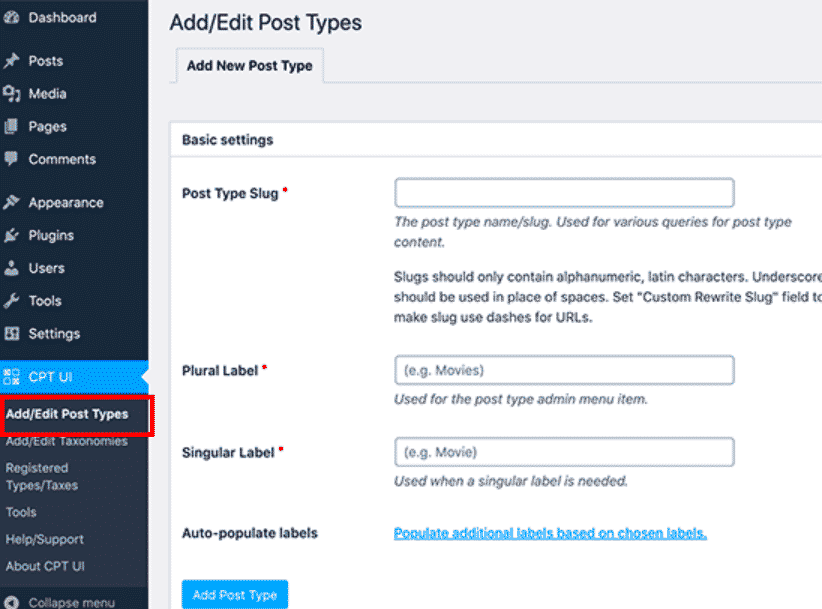
You can create CPTs using a simple code snippet in your theme’s functions.php file or by using plugins like Custom Post Type UI. Here’s a basic example using code:
Function Description register_post_type()This function allows you to define the labels and settings for your custom post type.
Now that you have a better grasp of structured data and custom post types, you’re well on your way to enhancing your website’s functionality and SEO performance!
Types of Structured Data for Custom Post Types

When it comes to adding structured data to custom post types, there are several exciting options you can utilize. Understanding these types is key to optimizing your content for search engines and improving how your audience perceives your site. Let’s dive into some popular structured data types!
- Article: This is one of the most common types for blog posts and news articles. It helps search engines understand the content of your article better. You can include elements like the headline, author, date published, and even a brief description.
- Product: If you’re running an e-commerce site with custom post types dedicated to products, implementing product structured data is essential. This can include details like the price, availability, and even user ratings.
- Event: If your custom post type is focused on events, using structured data for events can help showcase important details like the date, location, and performers. This type can help users find your events directly in the search results.
- Recipe: For food blogs or cooking sites, utilizing structured data to highlight recipes can be a game changer. This allows you to display cooking time, ingredients, and even user ratings in a more structured way.
- Review: If your custom post types focus on reviews, this structured data type allows you to present reviews, scores, and more about the products or services you’re reviewing in an organized manner.
These are just a few examples! Depending on your website’s niche, you might find other structured data types that fit your needs. The key is ensuring that you select the type that best represents your content to enhance visibility on search engines.
How to Implement Structured Data in Custom Post Types
Now that you’re familiar with the types of structured data available, the next step is knowing how to implement it effectively on your custom post types. The process might seem daunting at first, but with a few straightforward steps, you’ll be well on your way!
- Choose the Type of Structured Data: Start by determining which type of structured data you want to implement based on the type of content you’re using. For example, if you’re working on a recipe post, you might opt for Recipe structured data.
- Review Schema Markup: Familiarize yourself with the schema markup for your chosen data type. Google’s Schema.org site is an excellent resource, providing comprehensive documentation on structured data types and their properties.
- Add Schema Markup to Your Custom Post Type Template: Depending on your CMS (like WordPress), you might need to edit your theme’s files. Here’s a simple example for a WordPress single post template:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Article", "headline": "<?php the_title(); ?>", "author": { "@type": "Person", "name": "<?php the_author(); ?>" }, "datePublished": "<?php the_date('c'); ?>" } </script> - Test Your Markup: After you’ve added the schema markup, you’ll want to verify that everything is functioning correctly. Use tools like Google’s Rich Results Test or the Structured Data Testing Tool.
- Monitor Performance: Once your structured data is live, keep an eye on how it performs. You can do this by checking Google Search Console for any errors or warnings related to structured data.
And there you have it! By implementing structured data in your custom post types, you’re not just enhancing your SEO strategy; you’re also improving user experience by making your content more discoverable and understandable. Time to get started!
5. Using Plugins for Structured Data
When it comes to adding structured data to your custom post type single pages, using plugins can be a game changer. Plugins simplify the process and often provide a user-friendly interface that allows you to implement structured data without needing any coding skills. Here’s why you might want to consider this route:
- Ease of Use: Most structured data plugins offer drag-and-drop functionality, making it easy for anyone to enrich their content with schema markup. You won’t have to stress about syntax or errors.
- Predefined Schema: Plugins typically come with various predefined schema types, such as articles, products, events, and reviews. This allows you to quickly select the right type for your custom post type.
- Automatic Updates: Many plugins keep up with the latest schema standards and best practices, so you can rest easy knowing your structured data is up to date.
- Performance Monitoring: Some advanced plugins offer functionality that allows you to track how your structured data is performing in search engines, enabling you to make data-driven decisions.
Here are a couple of popular plugins you can explore:
| Plugin Name | Features |
|---|---|
| Schema Pro | Custom fields, rich snippets, user-friendly setup |
| Yoast SEO | SEO optimization, automatic schema markup |
All in all, using plugins is one of the simplest ways to implement structured data, especially for those who may not be tech-savvy. With a few clicks, you can enhance your website’s visibility and improve your chances of appearing in rich snippets!
6. Manual Coding: Adding Structured Data to Your Theme
If you have a bit of coding knowledge and want more control over how structured data is implemented on your custom post type single pages, manual coding might be the way to go. This approach gives you flexibility and allows you to tailor the structured data exactly how you want it.
Here’s how to get started with manual coding:
- Understand Schema Markup: Familiarize yourself with JSON-LD, Microdata, or RDFa formats. JSON-LD is the most recommended format due to its simplicity and cleanliness.
- Identify Your Schema Type: Determine the right schema type for your content. The Schema.org website has a comprehensive list of schema types.
- Edit Your Theme’s Template Files: Navigate to your theme’s template files (usually single.php or a custom template) and open it in a code editor.
- Add the Structured Data: Insert your structured data code directly into the
<head>section or right before the closing</body>tag. Make sure to use PHP functions to pull in dynamic data from your posts.
Here’s a quick example of how to add structured data for an article:
<script type="application/ld+json">{ "@context": "https://schema.org", "@type": "Article", "headline": "<?php the_title(); ?>", "author": { "@type": "Person", "name": "<?php the_author(); ?>" }, "datePublished": "<?php the_date( 'c' ); ?>", "image": "<?php echo get_the_post_thumbnail_url(); ?>"}</script>By choosing the manual coding approach, you can fine-tune your structured data to meet your specific needs and ensure it aligns perfectly with your overall website strategy. Just be careful to validate your code using the Rich Results Test to avoid any errors!
7. Testing Your Structured Data
Now that you’ve added structured data to your custom post type single pages, it’s crucial to ensure that everything is set up correctly. Testing your structured data helps you spot any errors or issues, allowing you to fine-tune it for optimal performance in search engines. But how do you go about testing? Let’s break it down!
- Google’s Structured Data Testing Tool: This is the most popular way to validate structured data. Simply paste your URL or the code snippet into the tool, and it will analyze your structured data for errors or warnings. If there are issues, the tool will highlight them, making it easier for you to fix.
- Rich Results Test: Similar to the Structured Data Testing Tool, this test focuses more on rich results. It’s particularly useful because it shows how your structured data might appear in Google search results. It can help you identify if your snippets could turn into rich results.
- Schema Markup Validator: This is another useful tool that provides detailed insights into your structured data. It combines multiple validation capabilities and allows you to verify that your schema markup complies with current guidelines.
After testing your structured data, make sure to correct any inconsistencies that you find. Don’t forget to re-test after making adjustments to ensure that everything is functioning as it should. Happy testing!
8. Common Issues and Troubleshooting Tips
Adding structured data is a fantastic way to improve your SEO. However, it’s not without its challenges! Here’s a list of common issues you might encounter and some quick troubleshooting tips to help you get back on track.
| Common Issues | Troubleshooting Tips |
|---|---|
| Missing Required Properties: Google expects certain mandatory fields in your structured data. | Check Google’s documentation to ensure you include all required properties for your specific schema type. |
| Invalid Data Types: Sometimes you might use incorrect types (like using a string where a number is expected). | Cross-verify the data types and ensure they match the expected formats in your schema markup. |
| Incorrect Nesting: Your structured data might not have the correct hierarchy. | Review the examples provided in the schema documentation to ensure proper nesting of properties. |
| Errors After Changes: Making minor tweaks can sometimes lead to unexpected errors. | Revisit the structured data tools and run tests again to isolate any new problems. |
By being aware of these issues and knowing how to troubleshoot them, you can keep your structured data functioning well. If all else fails, don’t hesitate to consult forums or communities online for additional support. Remember, you’re not alone in this journey!
Conclusion and Best Practices
Adding structured data to your custom post type single pages is essential for enhancing your website’s visibility and improving search engine optimization (SEO). By utilizing schemas, you can help search engines better understand your content, which can lead to richer search results and increased organic traffic. Below are some best practices to keep in mind when implementing structured data:
- Choose the Right Schema: Select appropriate schema types that accurately represent the content of your custom post types.
- Use JSON-LD Format: Whenever possible, implement structured data using JSON-LD as it is recommended by Google and prevents issues with parsing.
- Validate Structured Data: Make use of tools like Google’s Structured Data Testing Tool or Rich Results Test to check the validity of your markup.
- Keep Content Updated: Ensure that your structured data is in line with the latest updates and guidelines from schema.org and search engines.
- Monitor Performance: Regularly analyze the performance of your structured data in search results and adjust as necessary to improve click-through rates.
| Best Practices | Description |
|---|---|
| Schema Selection | Use specific schemas tailored to your content type. |
| Format | Implement structured data in JSON-LD format. |
| Validation | Test your markup with validation tools. |
| Updates | Regularly maintain and update structured data. |
| Analytics | Track the impact of structured data on SEO performance. |
By adhering to these best practices, you will ensure that your custom post type single pages are well-optimized for search engines, leading to improved visibility and user engagement.