In today’s digital landscape, providing clear and accessible information is key to enhancing user experience and improving search engine visibility. FAQ Schema, also known as structured data, allows you to present frequently asked questions on your website in a way that’s easily understood by search engines. By implementing this schema, your FAQs can be showcased directly in search results, which can help attract more visitors. If you’re using Elementor for WordPress, adding this feature is simpler than you think!
Benefits of Using FAQ Schema

Integrating FAQ Schema into your website offers several advantages. Let’s dive into some of the primary benefits:
- Improved SEO: FAQ Schema helps search engines understand your content better, potentially leading to higher rankings.
- Enhanced Visibility: By displaying FAQs directly in search results, you can increase the chances of attracting clicks to your website.
- Better User Experience: Providing quick answers to common questions makes it easier for users to find the information they need.
- Voice Search Compatibility: FAQ Schema aligns well with voice search, allowing digital assistants to pull accurate answers from your site.
- Reduced Bounce Rate: When users can instantly find answers through your FAQs, they’re less likely to leave your site immediately.
Besides these benefits, FAQ Schema also gives your content a more professional appearance, helping you to build trust with your audience. Overall, it’s a win-win situation for both you and your visitors!
Understanding Elementor and Its Capabilities

If you’re venturing into website design, chances are you’ve heard of Elementor. It’s one of the most widely-used WordPress page builders out there, and for good reason! But what exactly makes Elementor so special?
First off, Elementor is all about user-friendliness. One of its standout features is the drag-and-drop interface, allowing users to easily create stunning layouts without needing any coding skills. You can simply grab elements and drop them into place! Whether you want to add text, images, or videos, Elementor makes it a breeze.
Another amazing feature is its responsive design capabilities. With more users accessing websites on their mobile devices, it’s critical to ensure your content looks great everywhere. Elementor allows you to adjust settings for different screen sizes, ensuring your website looks fantastic on tablets, smartphones, and desktops alike.
Elementor also comes equipped with a vast library of pre-designed templates and blocks. These are a lifesaver if you’re short on time or unsure where to start. You can just pick a template, customize it to fit your brand, and voilà! You have a beautifully designed section that’s ready to go.
Finally, Elementor is highly extendable. You can integrate various plugins to add even more functionalities, like forms, sliders, and yes— FAQ sections. This versatility makes Elementor the go-to choice for everyone from bloggers to business owners looking to enhance their online presence.
Setting Up Your FAQ Section in Elementor

Now that you’ve got a grip on Elementor and its capabilities, let’s dive into how to set up your FAQ section. Adding an FAQ section is a fantastic way to engage your audience and improve your site’s SEO. Here’s a step-by-step guide to make it easy for you.
- Open Your Page with Elementor:
First, navigate to the page where you want to add your FAQ section. Click the “Edit with Elementor” button. This will open the Elementor editor, where you can start customizing your layout.
- Add a New Section:
Once in the editor, click the “+” icon to add a new section. You can choose between one column or multiple based on how you want your FAQs to be displayed. A single-column layout usually works best for a clean, organized look.
- Insert an Accordion Widget:
Now, on the left panel, type “Accordion” in the search bar. Drag the Accordion widget into your new section. This widget is perfect for FAQs because it allows users to click on questions to reveal answers, saving space and keeping the layout tidy.
- Customize Your Accordion:
Once your Accordion is in place, it’s time to customize it. Click on each item to edit the question and answer. You can also change colors, fonts, and other stylistic elements to match your website’s theme.
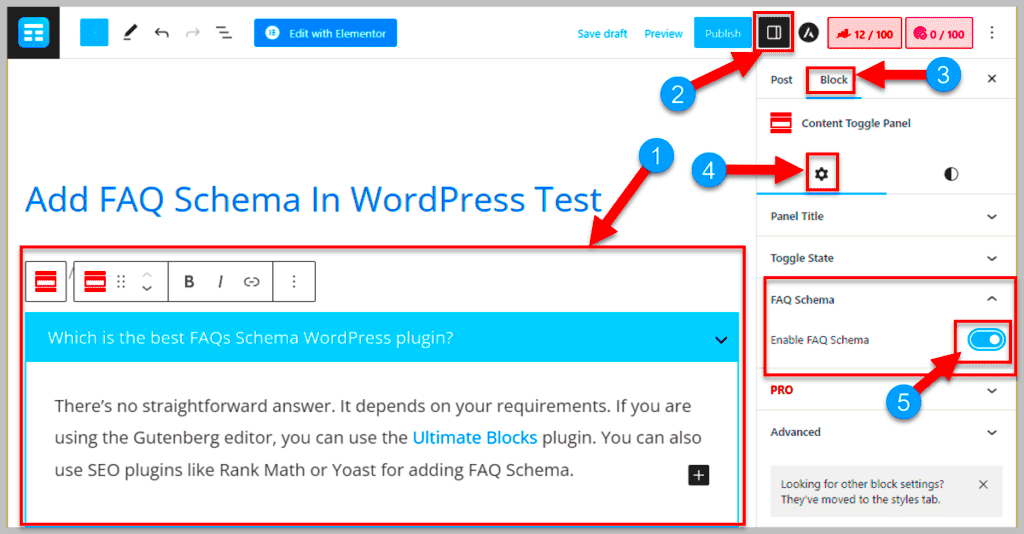
- Set FAQ Schema:
To add FAQ schema markup, you can use plugins or manually add the JSON-LD schema code under the Custom Attributes section. This helps search engines understand your FAQ content, improving visibility. It’s a crucial step!
- Preview and Publish:
After customizing everything, make sure to preview your changes. Click the eye icon to see how it looks. If you absolutely love it, hit that Publish button. Congratulations, you’ve just added an FAQ section!
And there you have it! By following these steps, you can easily create an engaging FAQ section in Elementor that not only helps your audience but also boosts your site’s SEO. So, get started today and enhance your website experience!
5. Adding FAQ Schema Markup Manually
Manually adding FAQ Schema Markup to your WordPress site using Elementor might sound a bit daunting, but it’s more straightforward than you think! Schema Markup helps search engines understand the content of your FAQs, which can enhance your visibility in search results. Here’s how you can do it step-by-step:
- Identify Your FAQs: Before diving into the code, make sure you have a list of the questions and answers you want to display. This could be common questions about your business or product.
- Create an HTML Block in Elementor: Open the page in Elementor where you want to add the FAQ section. Drag and drop an HTML widget onto the canvas where you want the FAQs to show up.
- Write Your FAQ Schema: You’ll need to use JSON-LD format to add the FAQ Schema. Here’s a simple example:
<script type="application/ld+json">{ "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [ { "@type": "Question", "name": "What is FAQ Schema?", "acceptedAnswer": { "@type": "Answer", "text": "FAQ Schema is a way to provide a structured format for FAQs." } }, { "@type": "Question", "name": "Why should I use FAQ Schema?", "acceptedAnswer": { "@type": "Answer", "text": "Using FAQ Schema can improve your site's visibility in search results." } } ]}</script>Copy and paste the JSON-LD code into the HTML block you’ve added. Make sure to customize the questions and answers to fit your content.
Finally, click on Update to save your changes. You can validate your markup using Google’s Rich Results Test to ensure everything is set up correctly!
6. Using a Plugin to Add FAQ Schema
If you’re not comfortable coding or just want a quicker way to add FAQ Schema Markup in Elementor for WordPress, using a plugin is a great alternative. There are several user-friendly plugins that can help you achieve this without requiring any coding skills. Let’s take a look at how you can do it:
- Select a Suitable Plugin: Some popular plugins to consider include:
- Schema Pro
- WP SEO Structured Data Schema
- Rank Math
Choose one that best fits your needs and install it.
Using a plugin is not just convenient but also saves time and reduces the risk of errors in your markup. Happy scheming!
7. Testing Your FAQ Schema Implementation
Once you’ve added the FAQ Schema to your Elementor site, it’s crucial to test its implementation to ensure it’s working as intended. Proper testing helps catch any errors early and ensures that your FAQ section displays correctly in search results. Fortunately, Google offers a set of tools that makes this process simple and effective. Here’s how you can proceed:
- Use the Rich Results Test: This tool allows you to check if your FAQ page can generate rich results. Just copy and paste the URL of your page or the code snippet in JSON-LD format and hit “Test”.
- Look for Errors and Warnings: After running the test, pay attention to any errors or warnings. A green tick means everything is good to go, while a red cross indicates there are issues to fix.
- Check Schema Markup: Besides the rich results test, you can also use Google’s Schema Markup Validator. It offers a deeper dive into how your schema is structured.
- Inspect in Google Search Console: After publishing, monitor how Google sees your FAQ section. In Search Console, you can view how your FAQs perform and if there are any related issues.
In a nutshell, regularly test your FAQ schema to maintain optimal performance. With these testing methods, you’ll ensure that your FAQ content not only aids your visitors but also enhances your SEO visibility!
8. Common Issues and Troubleshooting Tips
Even the most seasoned webmasters sometimes encounter issues when implementing FAQ Schema. Luckily, most problems can be resolved with a bit of troubleshooting. Here are some common issues and handy tips to tackle them:
| Issue | Possible Solution |
|---|---|
| Schema Not Showing | Ensure you’ve validated your schema. Double-check for any missing or incorrect fields. |
| Errors in Rich Results Test | Review the error messages thoroughly. Fix any inconsistencies and re-test your implementation. |
| No Rich Snippet in Search Results | It can take time for Google to process your schema. Be patient, but also ensure your content complies with Google’s guidelines. |
| Conflict with Other Plugins | Deactivate other plugins one at a time to see if any conflicts arise. If you identify an issue, consider alternatives. |
By staying informed about these common issues and following the recommended solutions, you can troubleshoot effectively and keep your FAQ Schema running smoothly. Remember, regular maintenance checks will go a long way in ensuring everything works as intended!
Conclusion
Incorporating FAQ schema into your Elementor-based WordPress site is a powerful technique to enhance your website’s Search Engine Optimization (SEO) and improve user experience. By following the outlined steps, you can ensure that your FAQs are properly structured, making them eligible for rich snippets in search results.
Remember, adding FAQ schema not only helps search engines understand your content better but also provides users with quick answers to their common questions, potentially driving more traffic to your site. As search engines evolve, effective use of schema markup will remain a vital asset in your online strategy.