Have you ever navigated a website and found yourself frustrated by constantly scrolling up to access the menu? Sticky menus are a game-changing feature that enhances user experience by keeping navigation elements in view as users scroll. In this blog post, we’ll dive into the concept of sticky menus, their benefits, and introduce you to some fantastic free sticky menu plugins for WordPress that can elevate your site’s navigation. Let’s get started!
What are Sticky Menus?

Sticky menus, often referred to as floating or fixed menus, are navigation bars that remain visible at the top of the browser window as a user scrolls down a webpage. This feature ensures that your viewers have constant access to essential links without having to scroll back up. Here’s why they are considered valuable:
- Improved User Experience: With a sticky menu, your visitors can easily find their way around your site without losing context.
- Better Accessibility: Important links are always visible, making navigation effortless—even on lengthy pages.
- Encourages Engagement: When navigation is streamlined, users are more likely to explore other sections of your website.
Additionally, sticky menus can enhance the aesthetics of your site. They can be styled to match your branding while also offering a modern touch. Here’s a quick comparison of how sticky menus versus regular menus stack up:
| Feature | Sticky Menu | Regular Menu |
|---|---|---|
| Visibility | Always visible on scroll | Disappears on scroll |
| User Interaction | Encourages more clicks | May lead to lost opportunities |
| Aesthetic Appeal | Modern and sleek | Traditional |
Overall, incorporating a sticky menu can significantly enhance your WordPress site’s navigation and user experience.
Benefits of Using Sticky Menus

Sticky menus, often referred to as fixed menus, have become a popular choice among web designers and developers, and for good reason. They provide an enhanced user experience that keeps navigation readily accessible, no matter where a visitor scrolls on your webpage.
Here are some compelling benefits of using sticky menus:
- Improved Usability: Sticky menus make it easier for users to navigate your site without having to scroll back up. This is especially crucial on long pages where users can lose track of their location.
- Better Retention: By keeping your navigation visible, you are more likely to retain users and encourage them to explore your site further. Less effort in finding their way can lead to longer visit durations.
- Mobile-Friendly: Many users browse websites on their mobile devices. Sticky menus can optimize the mobile browsing experience by providing easy access to menus without obstructing the content.
- Increased Conversions: A smooth and user-friendly navigation experience can lead to higher conversion rates. When users can easily locate what they need, they’re more likely to take action, whether it’s signing up for a newsletter or making a purchase.
- Visual Appeal: A well-designed sticky menu adds to the aesthetics of your website, enhancing its overall look and feel. It can serve as a branding tool, allowing for greater customization and style integration.
Top Free Sticky Menu Plugins for WordPress
If you’re convinced of the benefits of sticky menus and are ready to implement one on your WordPress site, you’re in luck! There are several free sticky menu plugins available that can help you achieve that smooth, navigable experience. Here’s a rundown of our top picks:
| Plugin Name | Key Features | User Rating |
|---|---|---|
| myStickymenu |
|
4.8/5 |
| Sticky Menu (or Anything!) on Scroll |
|
4.7/5 |
| WP Sticky Menu |
|
4.5/5 |
Each of these plugins brings unique features to the table, allowing you to find the perfect match for your website’s needs. Try them out and see which one enhances your site’s navigation the most!
How to Install and Configure Sticky Menu Plugins
If you’re looking to enhance your WordPress site’s navigation experience, installing a sticky menu plugin is a great way to start. So, how do you go about it? Let’s break it down into simple steps.
Step-by-Step Installation
- Log into your WordPress Dashboard – This is your control center, where all the magic happens.
- Go to Plugins – On the left sidebar, find the “Plugins” section and click on “Add New.”
- Search for Sticky Menu Plugins – Use the search bar to look for terms like “sticky menu,” “sticky navbar,” or specific plugin names if you have any in mind.
- Choose a Plugin – Review the options available, checking ratings and the number of active installations. Some popular choices include “myStickymenu” and “Sticky Menu (or Anything!) on Scroll.”
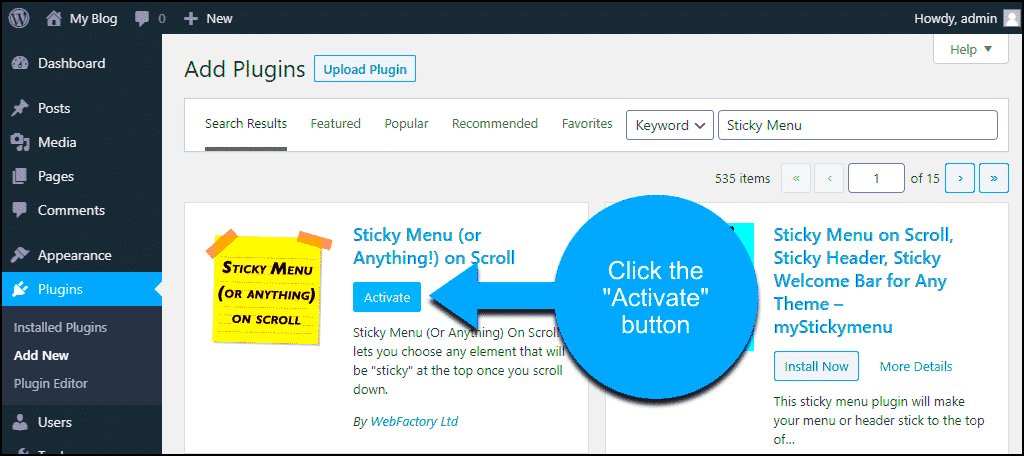
- Install and Activate the Plugin – Click on “Install Now,” and once it finishes, hit “Activate.”
Configuring Your Sticky Menu
Once your plugin is activated, it’s time to set it up to fit your site. Here’s what you generally need to do:
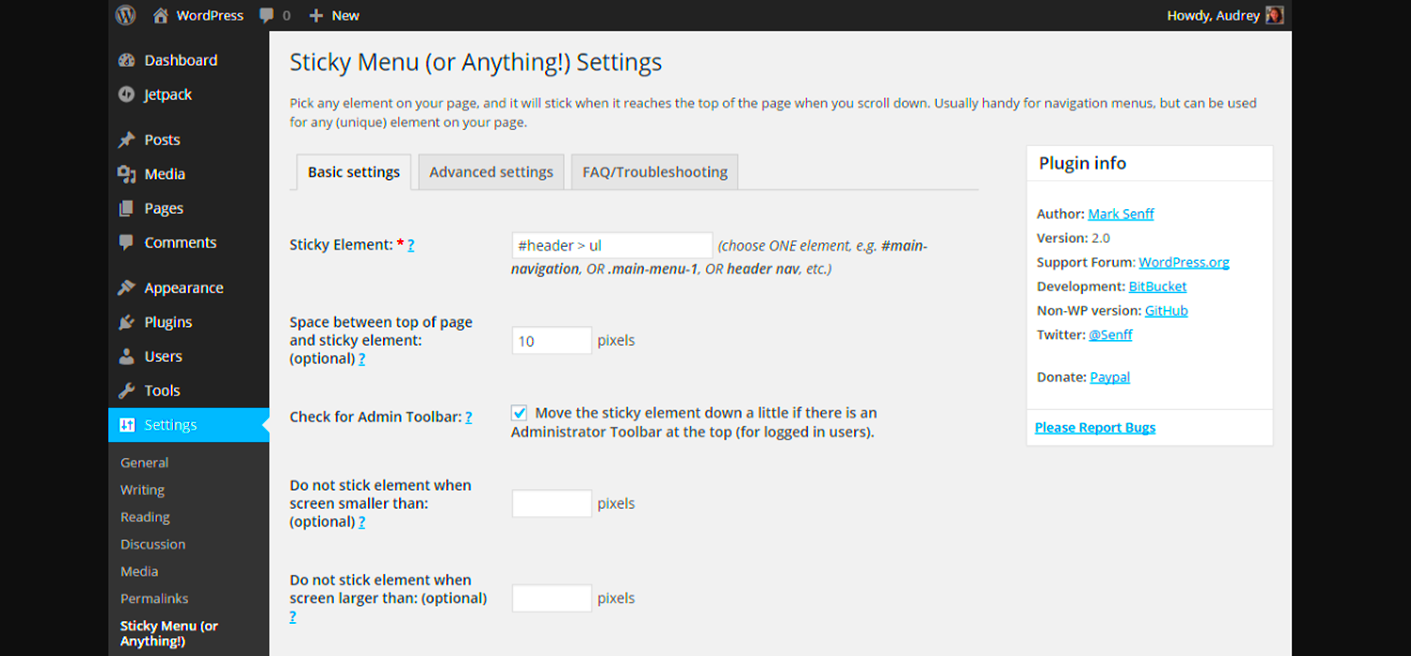
- Navigating to Settings – Most sticky menu plugins will add their settings under the “Settings” tab or a specific tab for the plugin.
- Select the Menu to Stick – Choose which menu you want to turn sticky. This is often set through a dropdown list of the menus you’ve already created.
- Customize Appearance – Adjust settings like background color, height, and even add effects like fading or sliding to enhance the user experience.
- Save Changes – Always remember to save your settings to make sure everything takes effect!
And there you go! Now you have a sticky menu that will stay in view as visitors navigate your site, improving usability and engagement.
Best Practices for Using Sticky Menus
Utilizing sticky menus can significantly improve navigation, but it’s essential to use them wisely. Here are some best practices to keep in mind.
1. Limit the Number of Menu Items
Having too many options can overwhelm users. Stick to about 5-7 primary menu items so visitors can quickly find what they’re looking for without distraction.
2. Maintain Consistent Branding
Your sticky menu is part of your site’s overall look and feel. Ensure that the colors, fonts, and styles match your brand identity. Consistency breeds familiarity, which can increase user engagement.
3. Ensure Responsiveness
With so many users accessing websites from mobile devices, your sticky menu should look great on all screen sizes. Make sure your plugin is responsive or allows for mobile optimization. Test on different devices to confirm functionality.
4. Provide Clear Navigation Paths
Your sticky menu should guide users to key areas of your site. Use descriptive labels that clearly indicate where each menu item leads. Consider implementing dropdowns for submenus as well, but don’t make them too complicated.
5. Test and Iterate
After implementing your sticky menu, it’s crucial to monitor its effectiveness. Use tools like Google Analytics to analyze user behavior. Are visitors clicking on the sticky menu items? If not, be prepared to make changes based on their interaction.
Following these practices will help you create an effective sticky menu that enhances navigation, keeps visitors engaged, and ultimately improves the overall user experience on your WordPress site!
Common Issues with Sticky Menus and Solutions
Sticky menus can enhance navigation significantly, but like any other feature, they come with their own set of challenges. Let’s discuss some common issues users may face when implementing sticky menus in WordPress and how to solve them.
- Problem: Sticky Menu Overlapping Content
- Problem: Performance Slowdowns
- Problem: Difficulty on Mobile Devices
- Problem: Inconsistency Across Browsers
One of the most frustrating issues is when a sticky menu overlaps your website’s content, obscuring important information. This can make it difficult for users to see the material they’re interested in.
Solution: To resolve this, make sure your CSS adjusts the top margin or padding of the content below the sticky menu. You can add a margin equal to or greater than the height of the sticky menu to ensure everything is visible and accessible.
Some sticky menu plugins can unnecessarily slow down your website due to heavy scripts and styles. This can affect user experience and SEO rankings.
Solution: Opt for lightweight plugins that focus solely on the sticky menu feature. By keeping your plugins to a minimum, you’ll reduce load times significantly.
Sticky menus can sometimes hinder usability on mobile devices, as they may take up too much screen space or function improperly.
Solution: Ensure your sticky menu is responsive. Use CSS media queries to modify the menu’s behavior and appearance on smaller screens, allowing for a more seamless experience.
What looks good in one browser may not display the same way in another, leading to frustration for users who experience broken layouts.
Solution: Conduct cross-browser testing to ensure compatibility. Make adjustments as necessary, and choose plugins that are regularly updated to support new versions of web browsers.
Conclusion
Sticky menus are a fantastic way to enhance user navigation on your WordPress site, making it easier for visitors to find what they’re looking for. While there might be some challenges when implementing them, understanding these common issues and their solutions can help you create a user-friendly experience that keeps your audience engaged.
By selecting one of the free sticky menu plugins available and following best practices, you’ll not only improve your site’s functionality but also boost your overall design aesthetics. It’s essential to keep monitoring your menu’s performance and user feedback, making adjustments as needed to ensure your visitors have the best possible experience.
In summary, sticky menus can be a valuable addition to your WordPress site. When implemented thoughtfully and maintained correctly, they can significantly improve navigation and user satisfaction. So go ahead, explore those free plugins, and give your website navigation a boost!