When it comes to customizing your WordPress site, small adjustments can make a big difference. One such tweak is turning off headers for specific posts. Whether you’re aiming for a minimalist design, focusing on content, or enhancing the user experience, having control over your headers is key. Today, I’ll introduce you to a free plugin that allows you to manage headers on your posts effortlessly. Let’s dive into why you might want to consider this option!
Why You Might Want to Turn Off Headers for Posts

There are several compelling reasons to remove headers from certain posts. Here are some of the most common considerations:
- Enhanced Focus on Content: Removing headers can redirect your audience’s attention to the content itself. This is especially useful for long-form articles or storytelling posts where you want readers to immerse themselves in the narrative.
- Minimalist Aesthetic: A clean, header-free look can contribute to a more modern and uncluttered design. If you prefer a minimalist aesthetic, turning off the headers might be the right move for you.
- Improved Readability: Some readers find that headers can be distracting. By eliminating them, you can create a more seamless reading experience, allowing your text to flow naturally.
- Unique Landing Pages: If you’re using certain posts as landing pages for marketing campaigns, removing the header can help reinforce the page’s purpose and drive conversions by keeping the focus on the call to action.
- Customization for Specific Posts: There may be scenarios where particular posts don’t require headers at all. For example, image-heavy or portfolio posts benefit from a layout that emphasizes visuals over text.
With these reasons in mind, it makes perfect sense to explore how a free plugin can help you take control over your header settings in WordPress!
Overview of the Free Plugin

If you’ve ever found yourself frustrated with the default header occupying precious space on your WordPress posts, you’re not alone. Thankfully, there’s a wonderful solution available: the free plugin designed specifically to turn off the header for posts in WordPress. This plugin is a game-changer for many bloggers and website owners looking to enhance the visual appeal of their posts.
One of the standout features of this plugin is its user-friendly interface. You don’t need to have a background in coding to use it. With just a few clicks, you can customize your posts and create a cleaner, more streamlined look. Here are some of the key benefits:
- Enhanced Visual Appeal: By removing the header, you can focus on the content, making your posts more visually appealing to your readers.
- Increased Readability: Without the header distraction, readers can immerse themselves in your writing, improving their overall experience.
- Customizable Settings: The plugin allows for quick adjustments to ensure that only the headers you want to remove are affected.
- Compatibility: It works seamlessly with most WordPress themes, ensuring you won’t run into technical glitches.
This plugin is perfect for those who want to make a significant impact with their content without diving deep into theme customization or CSS modifications. It’s a straightforward, effective solution that puts you in control of your site’s appearance.
Step-by-Step Guide to Installing the Plugin
Ready to transform your posts by removing the header? Installing the free plugin is super easy! Just follow these simple steps:
- Log in to Your WordPress Dashboard: Begin by navigating to your WordPress site and logging in with your credentials.
- Access the Plugin Section: On the left-hand sidebar, look for the “Plugins” option, then click on “Add New.”
- Search for the Plugin: In the search bar, type in the name of the plugin you want to install – something like “Turn Off Header for Posts” should do the trick.
- Install the Plugin: Once you find the plugin in the search results, click on the “Install Now” button next to it.
- Activate the Plugin: After installation, an “Activate” button will appear. Click it to enable the plugin on your site.
- Configure the Settings: Navigate to the plugin settings through the dashboard to personalize your preferences and decide which headers you want to turn off.
And voilà! You’ve successfully installed the plugin. Enjoy the cleaner, more focused look of your posts and watch your readers appreciate the change!
How to Use the Plugin to Disable Headers
So, you’ve installed the free plugin to turn off headers for posts in WordPress, and now you’re itching to see it in action. Fear not! Getting started is as easy as pie. Here’s a step-by-step guide on how to do it:
- Install the Plugin: Navigate to your WordPress dashboard, head over to Plugins and click on Add New. Search for the name of your plugin, click Install Now, and then activate it.
- Access the Plugin Settings: Once activated, you typically find a new menu option or sub-menu under Settings or directly in your main dashboard. Click on it to access the settings.
- Select the Posts: The plugin should have an option to choose which posts you want to disable the header for. You can either select individual posts or opt for a bulk action.
- Disable the Header: In the settings, look for an option that says something like “Disable Header.” Simply toggle the switch or check the box next to it for the posts you’ve selected.
- Save Changes: Don’t forget to hit that Save Changes button! It’s a common oversight, but it’s crucial to ensure your settings are applied.
- Preview Your Posts: After saving, check out your posts on the front end of your site to see the changes in action!
And voilà! You’ve successfully used the plugin to disable headers on your chosen posts. It’s a straightforward process, and you’ll love how it gives your content a clean, distraction-free look.
Customizing Header Settings
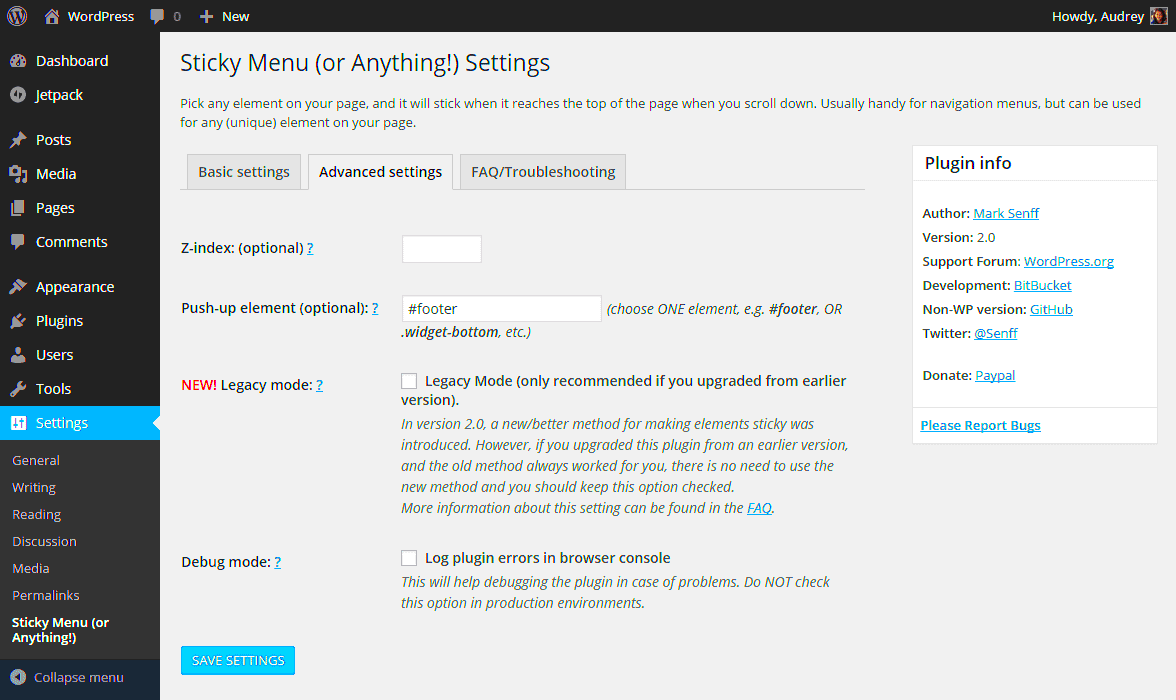
One of the fantastic features of this plugin is its customization options. You’re not just stuck with a one-size-fits-all solution. You can tweak settings to match your site’s aesthetics and user experience. Here’s how to personalize your header settings:
- Header Types: Depending on your theme and the plugin, there may be options to disable headers for specific post types, such as blogs, articles, or pages. Explore these to see what fits your content best.
- Conditional Display: Some plugins allow you to set conditions for when headers should be displayed. For example, you could choose to keep headers on certain category pages while disabling them on others.
- Custom CSS: If you’re a bit savvy with styles, some plugins will let you enter custom CSS to modify header appearances. This means you can hide them but still tweak their look if you want a little flair.
- Revert Settings Easily: Do not worry about making a wrong choice! Most plugins have a feature that re-enables headers with just a click, allowing you to experiment without fear.
- Documentation and Support: Many plugins come with helpful documentation. This can offer tips for customizing settings even further and troubleshooting issues if they arise.
By taking advantage of these customization features, you can ensure your website truly reflects your style while creating a seamless reading experience for your visitors.
Common Issues and Troubleshooting
When using a free plugin to turn off headers for posts in WordPress, you may encounter a few hiccups along the way. It’s completely normal, and most of the time, these issues can be resolved with some simple troubleshooting steps. Here are some common issues you might face and how to address them:
- Plugin Compatibility: Sometimes, plugins may not work well with certain themes or other plugins. This can lead to unexpected behavior. To troubleshoot, try temporarily disabling other plugins or switching to a default theme to see if that resolves the issue.
- Cached Content: If you’ve made changes and they aren’t reflecting on your site, the issue might be related to caching. Clear your browser cache and any caching plugins you may be using.
- Header Still Visible: If you find that the header is still visible after activating the plugin, double-check the plugin settings. Ensure that you have applied the changes to the posts where you want the headers hidden.
- Responsive Design Issues: Some plugins may not account for responsive breakpoints. If your header still shows on mobile devices, consider testing on various screen sizes to see if this is the case.
- Error Messages: If you encounter error messages when trying to activate the plugin, look for PHP errors or conflicts. Checking the WordPress error log can provide insights into what’s going wrong.
If you’re still having trouble after trying these solutions, consider visiting the plugin’s support forum for assistance. The community or the plugin developer can often provide valuable input that can help resolve your issues.
Alternative Methods to Hide Headers
If you’re looking for options beyond using a plugin, there are several alternative methods to hide headers for your posts in WordPress. Whether you’re comfortable with a little bit of code or prefer using built-in tools, here are some effective strategies:
- Custom CSS: If you’re familiar with adding CSS, you can easily hide the header using custom code. Simply navigate to Appearance > Customize > Additional CSS, and add the following code:
/ Hide post header / .post-title { display: none; }Each of these methods has its pros and cons, so consider what works best for your level of comfort and your site’s requirements. Don’t hesitate to experiment to find the right approach for you!
Conclusion
In summary, utilizing a free plugin to turn off headers for posts in WordPress is a practical solution for enhancing site aesthetics and readability. By streamlining the user experience, you can focus your visitors’ attention on the content itself without unnecessary distractions. Here’s a quick recap of the benefits:
- Simplifies Content Presentation: Removing headers allows for a cleaner and more organized layout.
- Improved User Engagement: By eliminating distractions, visitors are more likely to stay on your site longer.
- Customization: Many plugins offer settings to tailor your site’s look and feel to match your brand.
Whether you’re an experienced developer or a WordPress novice, implementing this feature is straightforward and can significantly enhance your website’s usability. A few clicks can personalize your posts’ appearance and improve the overall user experience.
For those looking to try it out, consider exploring popular free plugins like “Header Footer Code Manager” or “WP Disable Header”. They typically come with user-friendly interfaces and documentation to guide you through the setup process.
In conclusion, turning off headers for posts in WordPress can lead to a more engaging and visually appealing website. By choosing the right plugin, you can achieve a polished look that prioritizes your content, ultimately enhancing your user experience.