Have you ever found yourself frustrated because some inner sections in Elementor just seem to disappear? You’re not alone! This can be a common issue when designing with Elementor. In this blog post, we’ll explore how to fix missing inner sections in
Understanding Elementor’s Structure

Before trying to troubleshoot missing inner sections, it’s essential to grasp how Elementor is structured. Understanding this can prevent a lot of headaches down the line! Here’s a breakdown:
- Sections: The largest containers in Elementor. They usually hold multiple inner sections and widgets. Think of them as the foundation of your layout.
- Inner Sections: These are the subsections that allow you to create more complex layouts within a section. You can have multiple inner sections within a single section.
- Widgets: These are the individual components like headings, images, buttons, etc., that you place inside sections or inner sections. Widgets are where the fun really happens!
When designing your layout, it’s crucial to keep a logical hierarchy in mind:
| Level | Element | Purpose |
|---|---|---|
| 1 | Section | Container for various elements |
| 2 | Inner Section | Allows more refined layout control |
| 3 | Widgets | Build the visual and functional aspects |
By understanding this structure, you can better troubleshoot any issues involving missing inner sections. Remember, logical organization is key to effective design!
Common Causes of Missing Inner Sections

If you’ve been working with Elementor and suddenly find your inner sections are missing, don’t worry—you’re not alone. This issue can stem from a variety of common causes. Here’s a rundown of what might be going wrong:
- Plugin Conflicts: Sometimes, conflicts with other plugins can lead to issues in Elementor. For example, if a caching plugin or a page-builder plugin is interfering, it can result in missing sections.
- Outdated Elementor Version: Regular updates are essential to maintain functionality. If you’re using an outdated version of Elementor, it might not support the latest features, resulting in missing inner sections.
- Theme Compatibility: The active theme can significantly affect how Elementor operates. Not all themes are compatible with Elementor, which can lead to layout issues, including missing sections.
- Browser Cache: Sometimes, the browser cache can hold onto outdated versions of pages. This can cause a discrepancy, making it seem like inner sections are missing.
- JavaScript Errors: If there are JavaScript errors on your page, they can disrupt Elementor’s functionality, causing sections not to load correctly.
- Incorrect Page Settings: Elementor has specific settings associated with each page. If these settings are misconfigured, it might lead to sections failing to display.
By understanding these common causes, you can troubleshoot your issue effectively and get your inner sections back on track!
Step-by-Step Guide to Fix Missing Inner Sections

Now that you’ve identified some potential causes for missing inner sections, let’s walk through a simple step-by-step guide to get those sections back where they belong. Don’t worry; it’s easier than you think!
- Check for Plugin Conflicts:
First things first, deactivate all your plugins except for Elementor. Once that’s done, check if your inner sections reappear. If they do, reactivate your plugins one by one to identify the culprit.
- Update Elementor:
Make sure you’re running the latest version of Elementor. Go to Dashboard > Updates and check if there’s an update available. If so, go ahead and update!
- Inspect Theme Compatibility:
Switch to a default theme (like Twenty Twenty-One) temporarily to see if the inner sections return. If they do, your theme might be the cause.
- Clear Browser Cache:
After any changes, clear your browser cache or use an incognito window to see if the inner sections show up correctly.
- Check for JavaScript Errors:
Use your browser’s developer tools (F12) to check the console for any JavaScript errors. Fixing these issues can often resolve problems with Elementor.
- Review Page Settings:
Go to the settings of the affected page in Elementor. Ensure everything is set correctly, especially the layout and visibility settings.
After following these steps, you should hopefully see your inner sections restored. If not, consider reaching out to Elementor’s support or exploring their community forums for additional help!
Using the Navigator for Easier Access

If you’ve ever found yourself tangled in a mess of sections and widgets while building a page in Elementor, you’re not alone! The good news is that the Navigator tool is here to save your sanity. This handy feature provides a streamlined way to view, access, and organize every single element of your design.
The Navigator acts like a backstage pass to your page structure—offering a clear tree view of all sections, columns, and widgets. With just a single click, you can jump to any part of your layout, making it much easier to fix those pesky missing inner sections or adjustments. Here’s how to leverage the Navigator effectively:
- Access the Navigator: Simply right-click anywhere on your page and select “Navigator” or use the keyboard shortcut Cmd (or Ctrl) + I. This will pop up a panel on the left side of your screen.
- Organize Your Elements: Struggling to find that one widget? Use the Navigator to drag and drop elements to rearrange them. This visual representation makes it easier to understand your layout at a glance.
- Quick Selection: Need to edit a specific widget? Just click on it in the Navigator, and you’ll jump straight to it in the editor—no more scrolling through layers of sections!
- Check Visibility: You can also see which elements are hidden or toggled off, allowing for quicker troubleshooting when sections seem to vanish.
So, whether you’re a seasoned Elementor pro or a newbie just learning the ropes, the Navigator will undoubtedly streamline your workflow and help fix those missing inner sections with ease!
Checking Theme Compatibility
Ah, the age-old dilemma of theme compatibility with Elementor! It’s like trying to find the perfect puzzle piece; sometimes it fits, and sometimes it simply doesn’t. Understanding the relationship between your theme and Elementor is crucial, especially when you encounter missing inner sections.
Most WordPress themes are designed to work seamlessly with Elementor. However, some may create conflicts, leading to issues in displaying sections correctly. Here’s how to check for compatibility and mitigate potential problems:
- Use Elementor-Compatible Themes: When choosing a theme, look for one that is explicitly marked as compatible with Elementor. Themes like Astra, OceanWP, and Hello by Elementor are great options as they’re built with this integration in mind.
- Check for Updates: Ensure that both your theme and Elementor are up to date. Developers frequently release updates that enhance compatibility, so it’s always a good idea to keep everything current.
- Disable Theme Effects: Sometimes, themes come with built-in styles and scripts that can interfere with Elementor’s functionality. Try disabling these features temporarily to see if they are the culprit.
| Common Compatibility Issues | Solution |
|---|---|
| Sections not displaying properly | Check for theme settings causing conflicts. |
| CSS or JavaScript errors in the console | Look into conflicting scripts between the theme and Elementor. |
| Custom headers/footers not showing | Ensure your theme settings allow for Elementor templates. |
By ensuring that your theme is compatible with Elementor, you can prevent the frustration of missing inner sections and create a flawless design every time. Plus, you’ll have peace of mind knowing that you’re working within the right framework!
7. Updating Elementor and WordPress
Keeping your WordPress site and its plugins updated is essential for maintaining a smooth and functional website. If you’re experiencing issues with missing inner sections in Elementor, the first step you might consider is updating both Elementor and your WordPress installation to the latest versions. Here’s why this matters:
- Bug Fixes: Updates often include bug fixes. If the missing inner section issue is caused by an existing bug, updating could resolve it.
- New Features: Updates provide new features that could enhance your Elementor functionality, making it less likely for errors to occur.
- Security Improvements: Keeping your software up-to-date shields your site from vulnerabilities.
- Compatibility: The latest version of Elementor is likely optimized for recent WordPress updates, ensuring better compatibility.
Here’s how to update Elementor and WordPress:
- Navigate to your WordPress Dashboard.
- Look for any notifications concerning updates.
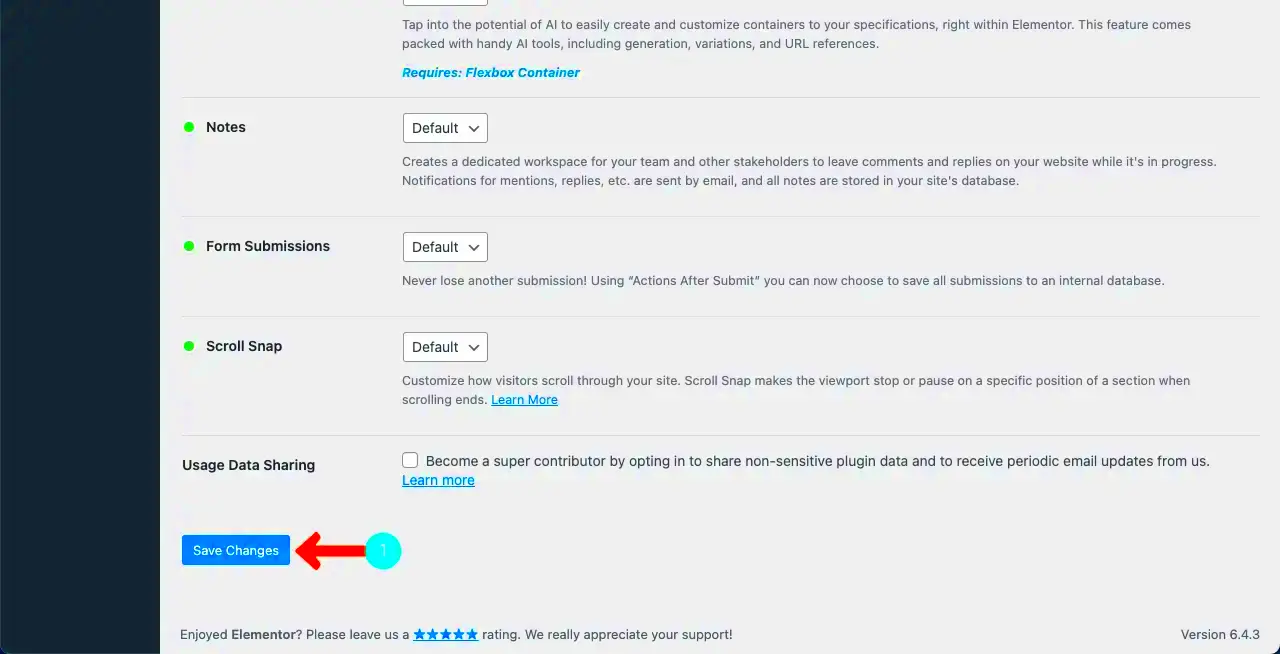
- If an update is available for Elementor, you’ll see a prompt under the “Plugins” section. Click on “Update Now.”
- For WordPress, go to “Dashboard” > “Updates” and click on “Update Now” if available.
Remember, before making any updates, it’s a good practice to back up your site. This way, if anything goes wrong, you can easily restore it to its previous state. Keeping everything updated is a proactive way to prevent many issues down the line.
8. Rebuilding Inner Sections Manually
If you find that missing inner sections in Elementor haven’t been resolved through updates or troubleshooting, it might be time to roll up your sleeves and rebuild those sections manually. Although it may seem tedious, it often offers the most control over your design and layout. Here’s how to effectively rebuild those inner sections:
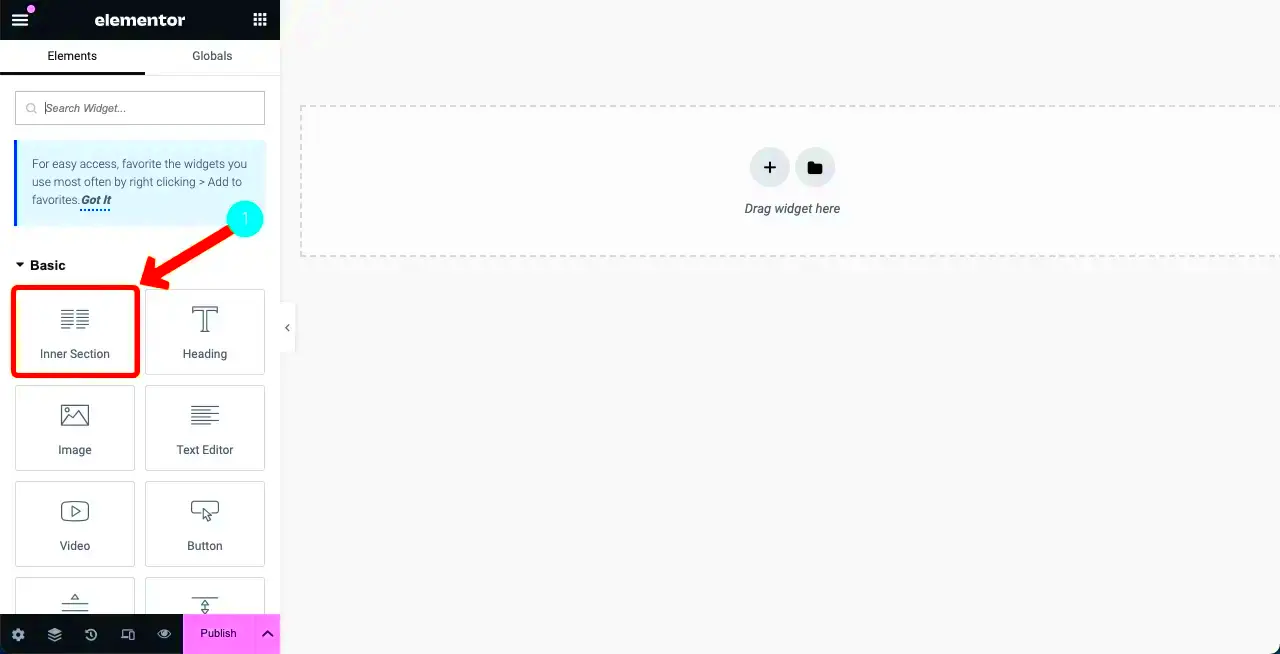
- Create a New Inner Section: Start by dragging the “Inner Section” widget to your desired location on the page.
- Adjust Layout: Use the settings panel to alter the columns, widths, and layout to match your previous design.
- Add Widgets: Bring back the individual widgets (text, images, buttons, etc.) that were in the missing sections. Configure their settings just as they were before.
- Style It Right: Don’t forget to apply the same styles—fonts, colors, and spacing settings—as the original setup to maintain continuity across your site.
Here’s a handy table summarizing the essential steps:
| Step | Action |
|---|---|
| 1 | Create a new inner section |
| 2 | Adjust layout parameters |
| 3 | Add required widgets back |
| 4 | Style your section to match previous design |
Rebuilding might take a bit more time, but it ensures you have a fresh start without any residual issues that could have lingered from your previous setup. Plus, it’s a great opportunity to optimize and improve your inner sections for better functionality and aesthetics!
Best Practices for Preventing Future Issues
Fixing missing inner sections in Elementor can be a hassle, but preventing these issues in the first place is even better! Here are some best practices to ensure that your layouts remain intact:
- Regular Backups: Always keep a backup of your WordPress site. This allows you to restore your site to a previous state if something goes wrong while editing.
- Plugin Management: Be selective with the plugins you install. Too many plugins, especially those that modify Elementor’s behavior, can lead to conflicts and missing sections.
- Safe Updates: Before updating Elementor or any theme/plugins, make sure to create a backup. Occasionally, updates can introduce bugs that affect layout.
- Training and Tutorials: Spend some time learning the ins and outs of Elementor. Familiarity with how it works can prevent mistakes that lead to missing sections.
- Consistent Saving: Get into the habit of saving your progress regularly while designing. This ensures that you don’t lose recent changes if something goes awry.
- Elementor Maintenance: Occasionally clear your Elementor cache and check for any inconsistencies in your design settings after updates.
- Browser Compatibility: Regularly test your website across multiple browsers to ensure that it displays correctly everywhere, as issues can sometimes arise from browser incompatibilities.
By following these best practices, you can significantly reduce the likelihood of encountering problems with missing inner sections in Elementor and create a smoother website-building experience.
Conclusion
In conclusion, while encountering missing inner sections in Elementor can be a frustrating experience, understanding the root causes and learning effective troubleshooting methods can save you a lot of time and effort. By applying the best practices outlined above, you can prevent most issues before they arise.
Here’s a quick recap on what to keep in mind:
- Always back up your site.
- Manage your plugins carefully.
- Keep your Elementor, theme, and plugins up to date while ensuring compatibility.
- Regularly familiarize yourself with Elementor’s features.
- Save your work frequently to avoid losing recent changes.
Being proactive in your website management isn’t just about fixing current problems; it’s about creating a long-term strategy for a hassle-free Elementor experience. With the right practices in place, you’ll not only fix issues more effectively but also enhance your overall efficiency in designing stunning web pages. Happy designing!