Elementor is a powerful tool for building stunning websites, but like any software, it can come with its share of quirks. One common area where users often face difficulties is with the gallery feature. You might find your galleries not displaying properly, images loading slowly, or even some elements disappearing altogether. In this guide, we’ll explore the most prevalent Elementor gallery issues and how you can fix them, ensuring your site looks just the way you want.
Common Problems Encountered with Elementor Galleries

When it comes to using galleries in Elementor, a few common problems can arise. Here are the most frequently encountered issues:
- Images Not Displaying: Sometimes you may upload images, but they just won’t show up in the gallery. This can be due to incorrect settings or file permission issues.
- Gallery Layout Not Responsive: Your gallery may look perfect on desktop but become jumbled or misaligned on mobile devices. Responsive design is crucial for user experience.
- Loading Speed Issues: Large images can significantly slow down your page load time, impacting SEO and user experience.
- Hover Effects Not Working: If you’ve added hover effects, they might not function correctly if there are JavaScript conflicts with other plugins.
- Missing Lightbox Feature: The lightbox feature allows images to be viewed in an enlarged format, and sometimes this may not activate as expected.
- Broken Links: If you’ve linked your images to other pages or products, broken links can lead to user frustration and a poor site experience.
- Styles Not Applying: You may notice that custom styles you’ve chosen aren’t appearing as intended, often due to caching or theme conflicts.
By identifying these common problems, you’re already on the path toward fixing your Elementor gallery issues. In the next sections, we’ll dive deeper into each problem and provide practical solutions.
Identifying the Source of Broken Gallery Issues
When your gallery in Elementor stops functioning correctly, it can be frustrating. But before you jump into fixing it, it’s crucial to identify what’s causing the problem. Understanding the root of the issue can save you time and energy in the long run. Let’s break it down.
Here are some common sources of broken gallery issues:
- Plugin Conflicts: Sometimes plugins can conflict with each other, especially if they deal with similar functionalities. For instance, an image optimization plugin might clash with your gallery settings.
- Theme Incompatibility: Your WordPress theme might not be fully compatible with Elementor, especially if it’s outdated. Make sure you’re using a theme that’s known to work well with Elementor.
- Configuration Errors: Sometimes, the settings within Elementor or specific widgets might be misconfigured. Double-check your gallery settings to ensure everything is set up correctly.
- JavaScript Issues: JavaScript problems can prevent galleries from loading or functioning. If your site has a lot of scripts, an error in one could potentially disrupt your gallery display.
- Caching Problems: Caching plugins can sometimes serve outdated versions of your pages. Clear your cache to see if that resolves the gallery issue.
By identifying the source of your gallery issues, you can take targeted actions to resolve them. In the next section, we will explore a step-by-step guide to troubleshoot these problems effectively.
Step-by-Step Guide to Troubleshoot Gallery Problems
Now that you have a grasp on what might be causing your gallery issues in Elementor, it’s time to roll up your sleeves and get to troubleshooting! Here’s a straightforward step-by-step guide to help you tackle these problems head-on.
- Clear Your Cache: Start by clearing both your browser cache and any caching plugins you have. This ensures that you’re viewing the most recent version of your site.
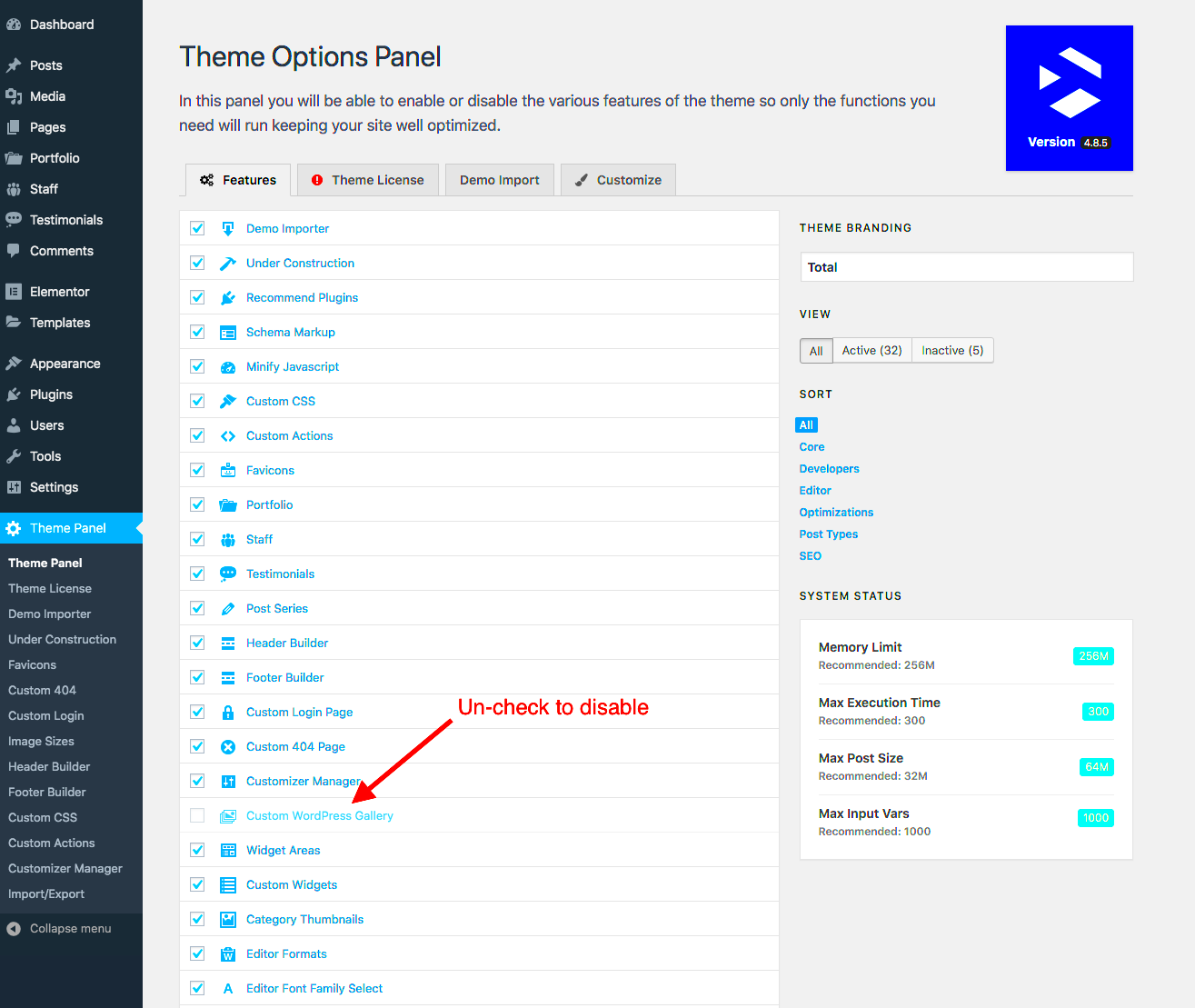
- Disable Plugins: Temporarily disable all plugins except Elementor. Check if the gallery issue persists. If it doesn’t, re-enable the plugins one by one to find the conflicting one.
- Check for Theme Updates: Make sure your theme is up to date. An outdated theme can lead to compatibility issues. If an update is available, install it and see if that resolves your gallery troubles.
- Review Gallery Settings: Go back to your Elementor gallery widget settings. Ensure that no filters, overlays, or display settings are preventing images from showing correctly.
- Inspect for JavaScript Errors: Open your browser’s developer console (usually by pressing F12) and check the console tab for JavaScript errors. Resolving these errors can sometimes solve gallery issues.
- Switch to Default Theme: If nothing else works, temporarily switch to a default WordPress theme like Twenty Twenty-One. This can help determine if your theme is the problem.
By following these steps, you should be able to narrow down the issue and get your gallery back in working order. If you’re still facing problems, consider reaching out to Elementor support or your theme’s support service for further assistance.
Updating Elementor and Plugins: A Crucial Step
One of the most common reasons for broken gallery issues in Elementor is outdated software. Keeping your Elementor plugin and all associated plugins updated is not just a good practice; it’s essential for a smooth user experience. Outdated plugins can lead to compatibility issues, glitches, and even security vulnerabilities. So, how do you ensure everything is up-to-date?
- Regularly Check for Updates: Every time you log into your WordPress dashboard, take a moment to look for update notifications. If Elementor or any plugins you are using require updates, take action immediately.
- Automatic Updates: Consider enabling automatic updates for plugins. This way, you won’t have to worry about manually checking for updates. Just remember to test your site after updates to ensure everything still works perfectly.
- Backup Your Site: Before performing any updates, always back up your WordPress site. This provides a safety net in case something goes awry during the update process.
- Version Compatibility: Review the changelog or version compatibility notes for both Elementor and your plugins. This ensures that new updates will not conflict with any existing features you rely on.
After updating, thoroughly test your gallery and other site features. If you still encounter issues, the next steps could be checking theme and plugin compatibility, or reaching out for support. Remember, the smoother your Elementor is running, the better your gallery will perform!
Checking Compatibility with Themes and Other Plugins
When dealing with gallery issues in Elementor, it is crucial to ensure that your theme and other installed plugins are compatible. Many times, conflicts arise from incompatibility, which can cause glitches, layout issues, or a completely broken gallery display. Here’s how you can troubleshoot these issues:
- Review Theme Documentation: Start by checking the documentation for your active theme. Look for information on compatibility with Elementor. Some themes are designed specifically to work with Elementor, while others may not be optimized for it.
- Test with a Default Theme: A good troubleshooting step is to temporarily switch to a default WordPress theme like Twenty Twenty-One. If your gallery works fine with a default theme, it’s likely that your theme is the culprit.
- Check Plugin Compatibility: Similar to themes, certain plugins may conflict with Elementor. Deactivate other plugins one by one to identify if there’s a specific one causing the issue. Once found, you can either look for an alternative or report the issue to the plugin developer.
- Utilize Elementor’s Support: When in doubt, don’t hesitate to reach out to Elementor’s support community or forums. They have an abundance of resources and fellow users who might have encountered similar issues.
In summary, addressing gallery issues often requires understanding the broader context of your site’s configuration. By ensuring compatibility with themes and plugins, you set the groundwork for a smooth and functional experience for you and your visitors.
7. Clearing Cache and Other Quick Fixes
When it comes to fixing broken gallery issues in Elementor, one of the simplest yet often overlooked solutions is clearing your cache. Caches can hold onto outdated data, causing your gallery not to display correctly. Whether you’re using a caching plugin or your browser’s cache, here’s how to tackle it.
1. Clear Your Browser Cache: Sometimes, your browser keeps a copy of the webpage with outdated content. To fix it, follow these steps:
- Open your browser settings.
- Find the “Privacy” or “History” section.
- Select “Clear browsing data.”
- Choose to clear cached images and files.
- Refresh your Elementor page.
2. Clear Website Cache: If you’re using a caching plugin on your WordPress site (like W3 Total Cache or WP Super Cache), it’s essential to clear that cache too:
- Log in to your WordPress dashboard.
- Navigate to your caching plugin settings.
- Find the option to “Clear All Cache.”
- Confirm, and then refresh your gallery page.
3. CDN Cache: If you’re using a Content Delivery Network (CDN), it might be worth clearing that cache as well. Most CDN platforms provide an option to purge cached files.
By taking these steps, you’ll ensure that you’re seeing the most current version of your gallery. If issues persist after clearing caches, you may want to explore other potential problems such as plugin conflicts or misconfigurations in your gallery settings.
8. Rebuilding Your Gallery: Best Practices
If clearing your cache didn’t resolve the gallery issues, it might be time for a complete rebuild. Rebuilding your gallery not only solves current problems but can also enhance the overall user experience. Let’s go over some best practices to consider while doing this.
1. Choose a Structured Layout: Ensure you select a layout that balances aesthetics with functionality. Whether it’s a grid, carousel, or masonry style, make sure images are appropriately sized and align well.
2. Optimize Images: Larger image files can slow down your site and affect the gallery’s loading time. Use tools like ImageOptim or TinyPNG to compress your images without losing quality. Aim for an ideal file size of under 100KB for web use.
3. Use Responsive Design: Your gallery should look good on all devices. Ensure that your chosen layout adapts seamlessly to mobile, tablet, and desktop screens.
4. Test Browser Compatibility: Always preview your gallery on multiple browsers. Sometimes, issues may arise due to browser incompatibility. This step helps ensure a consistent user experience.
| Best Practice | Description |
|---|---|
| Structured Layout | Choose an aesthetically pleasing and functional design. |
| Optimize Images | Compress images for faster load times. |
| Responsive Design | Ensure your gallery looks great on all devices. |
| Test Compatibility | Check your gallery on various web browsers. |
By following these best practices, you’ll set your gallery up for success, ensuring it’s both visually appealing and fully functional. When done right, a well-designed gallery can significantly enhance user engagement and add a professional touch to your Elementor website.
Using Alternative Elementor Widgets for Galleries
When it comes to creating beautiful galleries in Elementor, the default gallery widget might not always fit the bill or may present some issues. Fortunately, there are numerous alternative widgets available that can enhance your gallery design while providing a seamless experience. Let’s dive into some of these alternatives that can save you time and effort in case you face any broken gallery issues.
- Image Carousel: This widget allows you to create a stunning image slider that auto-plays or lets users manually scroll through images. It’s great for showcasing featured products or portfolio pieces and can be customized with various settings like speed and transition effects.
- Filterable Gallery: If you have a large collection of images, a filterable gallery can be a game-changer. Users can sort images based on categories, which makes navigation a breeze. Look for plugins that offer this feature with Elementor compatibility!
- Photo Gallery Widgets: Several third-party plugins work seamlessly with Elementor to provide advanced gallery features. Popular choices include Essential Addons and PowerPack Addons that come packed with multiple gallery layouts like Masonry, Justified, or Grid.
- Posts Widget: Elementor’s Posts widget can also serve as a gallery. You can customize it to display images from your blog posts or portfolio items. Use the “Image” field in the post settings to showcase the images beautifully.
By exploring these alternative widgets, you can create an engaging gallery experience that aligns with your website’s aesthetics. Remember to regularly check for updated compatibility with Elementor to ensure smooth performance!
Prevention Tips to Avoid Future Issues
We’ve all been there—after investing time into perfecting a gallery on Elementor, you suddenly face issues that disrupt the beauty of your hard work. Well, the good news is that there are several proactive steps you can take to avoid future problems with your gallery. Let’s explore some useful tips to keep your galleries running smoothly!
| Tip | Description |
|---|---|
| Regular Updates | Make sure both Elementor and your theme/plugins are updated routinely. Outdated software often leads to compatibility issues. |
| Optimize Images | High-quality images are essential, but large files can slow down your website. Use image optimization tools to reduce file size without sacrificing quality. |
| Check Browser Compatibility | Test your galleries on various browsers. Sometimes, functionality issues arise due to browser-specific settings. |
| Backup Settings | Regularly back up your Elementor settings and galleries. This way, if something goes wrong, you can quickly revert to a previous version. |
By implementing these prevention tips, you can significantly reduce the likelihood of encountering gallery issues in the future, allowing you to focus more on creativity than on troubleshooting!
Conclusion and Additional Resources
Fixing broken gallery issues in Elementor can seem daunting, but with the right strategies and troubleshooting steps, you can restore your gallery to full functionality. The key is to approach the problem methodically, checking for plugin conflicts, ensuring you have the correct settings, and optimizing your images for best performance. Always remember to clear your cache and check your theme compatibility as these can often be overlooked sources of issues. By following the guidelines provided in this post, you should be able to resolve most gallery-related problems effortlessly.
Here are some valuable resources to further assist you:
- Elementor Documentation: Explore the official Elementor Help Center for comprehensive guides and tutorials.
- WordPress Support Forums: Engage with the community on WordPress Support Forums to share experiences and solutions.
- Image Optimization Tools: Utilize tools like TinyJPG or Kraken.io to optimize your images.
- CSS Troubleshooting Guidelines: Refer to CSS-Tricks for CSS-related layout fixes.
- Elementor Community Groups: Join Facebook or Telegram groups dedicated to Elementor for peer support and inspiration.
| Resource Type | Link |
|---|---|
| Elementor Documentation | Visit |
| WordPress Support Forums | Visit |
| Image Optimization Tools | TinyJPG |
| CSS Troubleshooting Guidelines | Visit |
| Elementor Community Groups | Join Now |