In the ever-evolving world of web design, Figma and WordPress often pop up together. If you’ve been dreaming about transferring your stunning Figma designs into a fully functional WordPress site, you’re in the right place! In this guide, we’ll explore how to turn your creative visions into reality, ensuring your website not only looks good but also performs seamlessly.
Understanding Figma and WordPress

Before diving into the nitty-gritty of converting Figma designs to WordPress, let’s get a clear picture of both tools and how they serve different yet complementary purposes in web design.
What is Figma?
Figma is a powerful, web-based design tool that allows teams and individuals to create user interfaces and prototypes collaboratively. Here are some key features:
- Collaboration: Multiple users can design simultaneously, making it perfect for team projects.
- Prototyping: You can create interactive prototypes that simulate user interactions, which helps in testing and feedback.
- Design Systems: Figma supports reusable components, making it easy to maintain consistency throughout your designs.
What is WordPress?
On the other hand, WordPress is one of the most popular content management systems (CMS) on the internet, powering millions of websites. Its versatility and user-friendliness make it a go-to choice for both beginners and experienced developers. Here’s what you should know:
- User-Friendly: Its intuitive interface allows you to create and manage content without any coding knowledge.
- Extensible: With thousands of themes and plugins, you can easily enhance your website’s functionality.
- SEO-Friendly: WordPress offers various tools and plugins that make optimizing your site for search engines a breeze.
Combining Figma’s design capabilities with WordPress’s robust framework creates a perfect match for building engaging and beautiful websites.
3. Preparing Your Figma Design for Export

Before we dive into exporting assets from Figma, it’s essential to get your design primed and ready for the big transfer to WordPress. Think of this step as the foundation for a successful conversion; if your design is organized and streamlined, the export process will flow much more smoothly.
First, assess your Figma design with a critical eye. Here are a few tips to ensure everything is in tip-top shape:
- Organize Layers: Make sure your layers are well organized. Group similar elements together and name your layers descriptively. This way, when you’re exporting, you know exactly what each asset is.
- Use Components: Figma’s component system is a lifesaver. Create reusable components for buttons, headers, and other UI elements. This will save you a ton of time later on.
- Check Dimensions: Ensure that all the dimensions are suited for web use. Stick to web-friendly sizes and avoid overly complicated shapes that could complicate the export process.
- Define Text Styles: Use consistent text styles throughout your design. Set up text styles for headings, body text, and any other necessary typographic elements. This consistency will help when you implement them in WordPress.
- Use Grids and Constraints: Applying grids and constraints will help maintain the visual integrity of your design. This makes it easier for developers to work with your design in WordPress.
Once your design is polished and organized, you’re ready to move on to the exporting phase. Just remember, a well-prepared design will translate better into WordPress!
4. Exporting Assets from Figma
Now that your Figma design is ready and organized, it’s time to get those assets exported! This part of the process is crucial as it’s where your design starts to take shape in WordPress. Here’s how to do it step-by-step:
- Select the Assets: Begin by selecting the elements you want to export. You can export frames, components, or even individual layers. You can hold down the Shift key to select multiple elements.
- Set Export Settings: Once you have your assets selected, navigate to the right sidebar under the ‘Export’ section. Here you can specify the file format (PNG, JPG, SVG, or PDF) based on what you need for your WordPress site.
- Resize as Necessary: Figma allows you to set export sizes. If you need an asset to be larger or smaller, use the scale settings to adjust the export size. Consider retina displays and ensure you export at proper resolutions.
Here’s a quick comparison of common formats you might use:
| Format | Usage |
|---|---|
| PNG | Great for images with transparency. |
| JPG | Ideal for photos and images without transparency. |
| SVG | Perfect for logos and icons, as they scale without losing quality. |
| Useful for print assets. |
Once you’ve set everything, hit the ‘Export’ button, and voilà! Your design assets are now saved to your computer, ready to be uploaded to your WordPress site. Keep in mind to organize these assets in folders to keep things tidy. You’ve successfully taken a significant step toward turning your Figma design into a live WordPress site!
5. Installing Necessary Plugins for WordPress
When transitioning from Figma to WordPress, ensuring your site functions seamlessly requires the right plugins. Plugins are like magic tools that help enhance the capabilities of your WordPress site without the need for custom coding. Here’s how to get started with them!
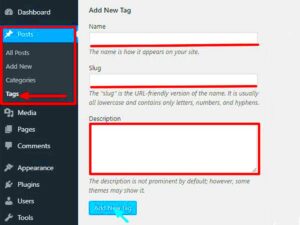
To install plugins, follow these simple steps:
- Log into Your WordPress Dashboard: Use your admin credentials to get into the backend of your WordPress site.
- Navigate to Plugins: Look for the “Plugins” option on the left sidebar. Click on it, and you will see the “Add New” button at the top.
- Search for Plugins: Use the search bar to find essential plugins. Some must-have plugins for Figma to WordPress transitions include:
- Elementor: A powerful page builder that allows easy drag-and-drop editing of your Figma designs.
- Yoast SEO: This helps optimize your site for search engines, making it easier for your audience to find you.
- WPForms: Ideal for creating contact forms in a snap, which may have been designed in your Figma prototype.
- WP Super Cache: Improves site performance by caching pages, crucial for a smoother user experience.
Once you find a plugin you want, just click “Install Now” and then “Activate.” Repeat this process for each plugin you need. Trust me, taking the time to set these up can save you heaps of trouble down the line!
6. Setting Up Your WordPress Environment
Now that you have the plugins installed, it’s time to set up your WordPress environment. Think of this as laying the foundation of your website, ensuring it’s stable, secure, and set up for success.
Here are some steps to properly configure your WordPress environment:
- Select a Theme: Choose a theme that complements your Figma designs. You can find free options in the Themes section of the dashboard or purchase premium ones from sites like ThemeForest. Ensure it’s responsive and compatible with your plugins.
- Customize the Theme: Under “Appearance,” click on “Customize.” Here, you can modify colors, fonts, and layouts to reflect the design aesthetics from your Figma prototypes.
- Set Up Permalinks: Go to “Settings” > “Permalinks” and choose a URL structure that is clean and SEO-friendly. The post name option is often recommended for better readability.
- Configure Settings: Don’t forget to adjust site settings under “Settings” in the dashboard. This includes setting your site title, tagline, time zone, and discussion settings.
Once these foundational elements are in place, your WordPress environment will be both user-friendly and tailored to fit your site’s needs. Remember, taking these steps prepares you for a smoother transition from design to functionality!
7. Creating a Custom Theme in WordPress
Creating a custom theme in WordPress might seem like a daunting task at first, but once you break it down into manageable steps, you’ll find it’s more user-friendly than you think. A custom theme allows you to have complete control over your site’s look and feel, enhancing your brand’s identity. Here’s how you can start this exciting journey:
Step 1: Set Up a Local Development Environment
Before you dive into theme creation, it’s wise to set up a local development environment. Tools like XAMPP or Local by Flywheel make it easy to run WordPress on your computer. Just install WordPress by following straightforward steps, and you’re ready to go!
Step 2: Create a Theme Folder
In the wp-content/themes/ directory, create a new folder for your theme. You can name it something like my-custom-theme to keep things organized.
Step 3: Add Essential Files
At a minimum, you’ll need style.css and index.php files. The style.css file contains theme metadata and styles, while index.php is the main template file. Here’s how your style.css file might look:
/*Theme Name: My Custom ThemeTheme URI: http://example.comAuthor: Your NameDescription: A custom theme for my website.Version: 1.0License: GNU General Public License v2 or later*/
Step 4: Develop Your Theme
Now comes the fun part—designing your theme! Follow coding best practices to create templates for your header, footer, and other components. Use HTML, CSS, and PHP to bring your vision to life.
Step 5: Activate Your Theme
Once you’re happy with your theme, navigate to your WordPress dashboard, go to Appearance > Themes, and activate your custom theme. Ta-da! Your unique design is now live!
Creating a custom theme can be a rewarding experience, giving you invaluable skills along the way. Dive in, experiment, and enjoy the process!
8. Building the Website Layout
Building the website layout is a crucial step for ensuring that your website is not only visually appealing but also functional and user-friendly. A well-structured layout helps visitors navigate your site effortlessly, which can significantly improve their experience. Here’s how to tackle this important phase:
Step 1: Plan Your Layout
Before you begin coding, take a moment to sketch out your layout on paper or use a digital tool. Consider the key sections your website needs, such as:
- Header
- Navigation menu
- Main content area
- Sidebar (if needed)
- Footer
Step 2: Use Figma for Guidance
If you designed your website in Figma, use those designs as your blueprint. Pay attention to spacing, font sizes, and colors to maintain consistency. Refer back to your Figma designs often as you build the layout in WordPress.
Step 3: Set Up Your Header & Footer
Creating the header and footer is vital since they appear on every page. Utilize header.php and footer.php files within your theme. Structure them using CSS Flexbox or Grid for a polished look.
Step 4: Create Page Templates
WordPress allows you to create custom page templates. For example, you might want different layouts for your homepage and blog. Simply create new PHP files in your theme folder and use templates to structure your content.
Step 5: Style with CSS
Finally, don’t forget about styling your layout to give it that professional touch. Your style.css file will be your best friend here. Use media queries to ensure your website is responsive and looks great on all devices.
Building a website layout is not just about aesthetics; it also plays a critical role in user experience. So put in the time and effort, and soon enough, you’ll have a seamless and beautiful website up and running!
Integrating Figma Designs into WordPress
So, you’ve meticulously crafted your designs in Figma, and now it’s time to bring those visions to life on your WordPress site. Exciting, right? Let’s break it down into straightforward steps to make the transition smooth and enjoyable.
First things first, you’ll need to export your Figma designs. Here are the most common export formats you might use:
- SVG: Ideal for icons and illustrations because it retains quality at any size.
- PNG: Great for images and backgrounds where transparency is required.
- JPEG: Perfect for rich images where quality is paramount but file size matters.
Once you’ve exported your designs, the next step is integrating them into WordPress. You can do this in several ways:
- Custom Themes: If you’re feeling adventurous, create a custom WordPress theme! This allows you complete control over the design and functionality. You use HTML, CSS, and PHP to mirror your Figma design.
- Page Builders: Tools like Elementor and Beaver Builder allow you to drag and drop your exported elements directly onto your pages, making it user-friendly without requiring deep coding knowledge.
- Plugins: Consider plugins that help with design import. They can streamline the process and allow for rapid adjustments.
After integrating your elements, ensure to check for responsiveness. Your site should look just as stunning on mobile devices as it does on desktop. This is where media queries in CSS come into play. Test it out, and don’t forget to keep revisiting your Figma designs for any adjustments needed during integration!
Testing and Debugging Your WordPress Site
Now that your Figma designs are integrated and your WordPress site is coming together, it’s time to ensure everything works perfectly. Testing and debugging might not be the most glamorous part of website creation, but it’s absolutely crucial!
Start with a comprehensive testing plan, focusing on the following areas:
- Functionality Testing: Check every button, link, and form on your site. Ensure that users can navigate smoothly without any hitches.
- Responsive Testing: As we discussed earlier, check how your site looks on various devices and browsers. Tools like BrowserStack can help with this.
- Performance Testing: Use tools such as Google PageSpeed Insights to analyze your site’s loading speed. Aim for a score of 90+ for optimal performance.
- SEO Testing: Make sure all your images have ALT text, your titles are optimized, and your meta descriptions are engaging!
After you’ve run through your testing checklist, it’s time to debug. This involves:
- Checking Browser Developer Tools: Right-click on your page and select ‘Inspect’. You can see console errors and identify issues in real-time.
- Debugging Plugins: Use plugins like Query Monitor that can help you identify any issues with your plugins or theme.
- Reviewing Error Logs: Check your server’s error logs for any PHP error messages that could provide insight into what’s wrong.
Once you’ve resolved any issues, do one last set of checks before launching your site. Your goal is to provide users with a seamless experience, so don’t skip this vital step!
11. Optimizing Your New WordPress Site
Once you’ve successfully migrated your Figma design to WordPress, it’s time to ensure that your site isn’t just pretty, but also optimized for performance and user experience. Optimization involves several aspects, from improving speed and SEO to ensuring that it’s mobile-friendly. Let’s delve into the essential steps you should take.
1. Speed Optimization:
- Choose a Good Hosting Provider: Reliable hosting is foundational. Opt for a provider known for speed and performance.
- Enable Caching: Utilize caching plugins like WP Rocket or W3 Total Cache to minimize load times.
- Optimize Images: Compress images without sacrificing quality using tools like ShortPixel or Smush.
- Minify CSS and JS: Use plugins that minify scripts and styles to reduce file size and speed up loading times.
2. SEO Optimization:
- Install an SEO Plugin: Popular choices like Yoast SEO or Rank Math can guide you through optimizing your site for search engines.
- Implement Keywords: Research relevant keywords and incorporate them naturally into your content, titles, and meta descriptions.
- Build Internal Links: Link to other pages on your site to improve navigation and boost SEO.
3. Mobile Optimization:
- Responsive Design: Ensure your WordPress theme is fully responsive and looks great on all devices.
- Test Mobile Speed: Use tools like Google’s Mobile-Friendly Test to evaluate your site’s performance on mobile devices.
In conclusion, investing time in optimizing your site post-migration ensures it not only attracts visitors but keeps them engaged. A well-optimized site can lead to better user experience, higher search engine ratings, and ultimately more conversions.
12. Conclusion
Congratulations! You’ve completed the journey from Figma to WordPress. But your work isn’t done just yet. As we wrap up, let’s recap why translating your Figma designs into a functional WordPress site is truly worthwhile.
Building your site on WordPress opens doors to a world of flexibility. It allows you to manage content easily, customize designs, and tap into an expansive library of plugins to enhance functionality. Here are some final thoughts:
- Maintain Your Site Regularly: Regular updates to themes, plugins, and WordPress itself keep your site secure and improve performance.
- Stay Ahead of Design Trends: As design trends evolve, don’t shy away from refreshing your site. Keep your audience engaged with new layouts and features.
- Monitor Performance: Use tools like Google Analytics to track how visitors interact with your site. This data can inform future changes and optimizations.
Ultimately, your success in crafting a WordPress site from Figma doesn’t just end with the launch. It’s an ongoing journey of growth and improvement. Embrace the challenges ahead—after all, with dedication and creativity, your website can flourish in this digital era!