In the digital world, effective communication and web design play a crucial role in a business’s success. Two platforms that have gained immense popularity for their individual functionalities are Constant Contact and Elementor. Constant Contact is a powerful email marketing service, while Elementor is a leading page builder for WordPress. Together, they offer a seamless way to enhance your online presence.
Benefits of Integrating Constant Contact with Elementor

Integrating Constant Contact with Elementor can transform your email marketing strategy and improve your website’s performance. Here are some of the key benefits:
- Streamlined Workflows: By connecting these two platforms, you can create and manage your email lists directly from your WordPress site without the need to switch back and forth.
- Enhanced Conversion Rates: Using Elementor’s customizable landing pages alongside Constant Contact’s email campaigns can lead to better lead generation and higher conversion rates.
- Customizable Forms: Elementor allows you to design stunning forms that can integrate seamlessly with Constant Contact, enabling easy sign-ups for newsletters and promotions.
- Real-Time Data Collection: As visitors interact with your forms, the data is collected in real-time, which can help you understand your audience better and refine your marketing strategies.
- Mobile Optimization: Elementor’s responsive design ensures that your forms and landing pages look great on any device, increasing user engagement and sign-ups.
In summary, integrating Constant Contact with Elementor not only simplifies your email marketing efforts but also empowers you to create more effective and visually appealing web pages. The fusion of these two tools offers your business a competitive edge in today’s fast-paced digital market.
Setting Up Constant Contact for Your Elementor Website
To successfully integrate Constant Contact with your Elementor website, the first step is to set up your Constant Contact account. If you’re already familiar with Constant Contact, you probably know it is a powerful email marketing tool that helps businesses manage their email campaigns, contact lists, and more. But if you’re new to it, don’t worry! We’ll walk you through the essentials.
Here are the steps to get started:
- Sign Up or Log In: If you don’t have an account yet, go to the Constant Contact website and sign up for a free trial or a subscription plan that suits your needs. If you already have an account, simply log in.
- Create Your Contact Lists: Once you’re logged in, you’ll want to create a contact list. Go to the “Contacts” tab and select “Create List.” Add names, emails, and any other relevant data.
- Design Your Email Template: Before integrating with Elementor, it’s a good idea to design some email templates. Go to the “Email” section and choose “Create” to start designing your email campaigns.
- Access API Key: In order to integrate Constant Contact with your Elementor website, you’ll need to retrieve your API Key. Go to “My Account,” and select “API Keys.” Here you’ll find your API key that you’ll need later.
Once you have your account set up and have the necessary details, you’ll be ready to integrate Constant Contact with your Elementor pages seamlessly. Isn’t that easy? By following these simple steps, you’d have laid a strong foundation for an effective connection with your Elementor website!
Step-by-Step Guide to Integrate Constant Contact with Elementor
Integrating Constant Contact with your Elementor website can significantly boost your email marketing efforts. Here’s a step-by-step guide to get this done smoothly:
- Install the Constant Contact Widget: To start, ensure you have the Constant Contact API plugin installed. Navigate to the Elementor editor, go to the “Widgets” panel, and search for “Constant Contact.” Drag and drop the widget onto your page.
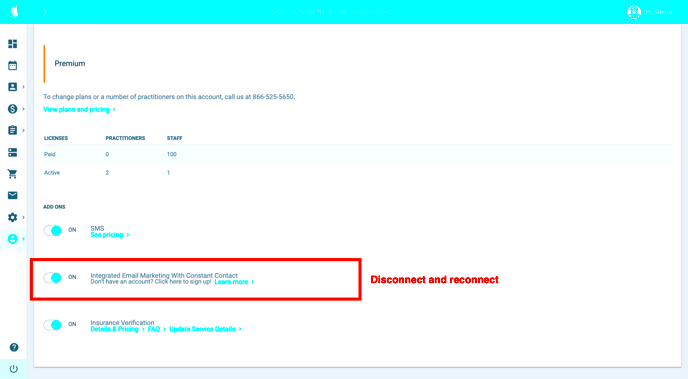
- Connect Your Account: Clicking on the widget brings up a settings panel. Here, you will input the API Key you previously retrieved from your Constant Contact account. This will connect your website to your email marketing account.
- Configure the Settings: Customize your settings! This includes choosing which contact list you want to add subscribers to, setting up form fields (like Name, Email, etc.), and adjusting the confirmation message your users will see after signup.
- Design Your Form: With Elementor’s drag-and-drop feature, you can style your Constant Contact form to match your website’s branding. You can change colors, fonts, and layouts as necessary to create a visually appealing form.
- Test Your Integration: Before making everything live, always test your setup! Enter a test email and make sure it captures the data correctly and that the user receives the expected confirmation email.
- Go Live: Once you’re satisfied with testing, publish your changes! Your visitors can now subscribe through your beautifully integrated Constant Contact form!
And there you have it! It’s really that simple to integrate Constant Contact with Elementor. By following these steps, you create a powerful platform for growing your subscribers and reaching out to your audience effectively.
Creating Effective Email Sign-Up Forms with Elementor
Creating an email sign-up form is crucial for building your audience and engaging with potential customers. With Elementor, you can design stunning forms that capture visitors’ attention while seamlessly integrating with Constant Contact.
Here are some tips to create effective email sign-up forms:
- Keep It Simple: Your visitors don’t want to fill out lengthy forms. Stick to essential fields like name and email address to encourage sign-ups.
- Use Eye-Catching Design: Utilize Elementor’s extensive design features to make your form visually appealing. Bright colors and clear call-to-action (CTA) buttons can significantly improve engagement.
- Provide Value: Let users know what they will gain by signing up. This could be exclusive discounts, access to newsletters, or informative content. Make sure you highlight this clearly.
- Position Strategically: Place your sign-up form where visitors will see it, such as in the footer, sidebar, or as a pop-up. Testing multiple placements will help you find what works best.
- A/B Testing: Elementor allows for A/B testing of your forms. Experiment with different designs, CTA text, and field arrangements to discover what resonates most with your audience.
With these strategies in mind, you can create an impactful email sign-up form that effectively converts visitors into subscribers—setting the stage for meaningful engagement with your brand!
Customizing Your Constant Contact Integration in Elementor
Once you’ve set up your email sign-up form in Elementor, the next logical step is to customize its integration with Constant Contact. This ensures that all leads captured through your forms sync seamlessly with your email marketing lists.
Here’s how you can personalize your integration:
- Connect to Constant Contact: Start by linking your Elementor forms to your Constant Contact account. You can do this by configuring the API key and secret in Elementor. This step is crucial for data flow.
- Select Your List: After integration, choose the specific Constant Contact list where you want new subscribers to be added. It’s a good habit to segment your audience for more targeted email campaigns.
- Define Custom Fields: Gone are the days when you only collect a name and email. Use Elementor’s custom fields to gather additional information about your subscribers, like their interests or preferences.
- Thank You Pages: Customize the “thank you” message or redirect users to a thank you page once they submit the form. This not only enhances user experience but can also motivate them to share your brand further.
- Track Performance: Take advantage of analytics tools provided by Elementor and Constant Contact. By tracking open rates and click-through rates, you can refine your forms and email strategies over time.
By customizing your Constant Contact integration in Elementor, you’re not just collecting emails; you’re creating a streamlined process for nurturing your leads effectively. Tailor your approach, analyze your results, and continuously improve your strategy to foster long-lasting customer relationships.
Best Practices for Using Constant Contact with Elementor
Integrating Constant Contact with Elementor can elevate your email marketing game, but to get the most out of this powerful combination, you’ll want to adhere to some best practices. Here are some tips to help you maximize your success:
- Utilize Custom Forms: Elementor allows you to create custom forms tailored to your audience. When designing your forms, keep it simple and only ask for essential information. This encourages more sign-ups.
- Sync Audience Segments: Organize your contacts within Constant Contact by using lists or tags. It enables personalized communication, resulting in better engagement. Make sure your Elementor forms are set to direct users to the right segment.
- Optimize for Mobile: Ensure that your landing pages and forms are responsive. Most users will access your content via mobile devices, so testing for mobile compatibility is crucial.
- A/B Testing: Don’t hesitate to conduct A/B tests on your email campaigns. Adjust your Elementor design elements, subject lines, or message content, and see what resonates with your audience.
- Analytics and Tracking: Make use of Constant Contact’s analytics features to track your campaigns’ performance. Widgets in Elementor can help display real-time data on your landing pages.
- Regular Updates: Keep both your Elementor and Constant Contact integrations updated. Regular updates ensure compatibility and help prevent potential issues down the line.
By implementing these best practices, you can effectively manage your email marketing efforts and improve your overall engagement rates with your audience.
Common Issues and Troubleshooting Tips
When integrating Constant Contact with Elementor, you may encounter a few hiccups along the way. Here are some common issues you might face and troubleshooting tips to resolve them:
| Issue | Possible Causes | Troubleshooting Tips |
|---|---|---|
| Form Submissions Not Working | Incorrect API Key or Form Settings | Double-check your Constant Contact API settings, and ensure that you’ve applied the correct integration settings in Elementor forms. |
| Delayed Email Responses | Email List is Too Large | Break your lists into smaller segments and try sending emails to them separately to gauge quicker response times. |
| Inconsistent Formatting | Styling Conflicts | Review your Elementor design settings and Constant Contact’s email template settings to ensure uniformity in formatting. |
| Missing Data from Form Fields | Field Mismatches | Make sure that form field names in Elementor match what Constant Contact requires. Check the integration mapping settings. |
| Error Messages Upon Submission | Server or Connectivity Issues | Check your internet connection and see if Constant Contact’s services are experiencing any outages. If everything seems fine, try clearing your browser’s cache. |
Keeping these troubleshooting tips in mind can help you efficiently navigate any obstacles in your Constant Contact and Elementor integration journey, ensuring a smoother experience.
Exploring Constant Contact Integration with Elementor
The integration of Constant Contact with Elementor offers a seamless solution for those looking to enhance their online marketing efforts and improve user engagement. By combining the powerful email marketing features of Constant Contact with the robust design capabilities of Elementor, users can create stunning websites that effectively capture leads and convert visitors into customers.
Here are some key features of the Constant Contact and Elementor integration:
- User-Friendly Interface: Elementor’s drag-and-drop functionality allows you to integrate Constant Contact functionalities effortlessly without any coding knowledge.
- Customizable Forms: Create tailored sign-up forms that align with your brand’s aesthetic and messaging.
- Automated Campaigns: Leverage Constant Contact’s automation tools to send targeted email campaigns based on user behavior.
- Real-Time Analytics: Track the performance of your email campaigns directly through Constant Contact’s dashboard to make informed decisions.
- List Segmentation: Tailor your marketing efforts by segmenting your email lists based on user data collected through your Elementor forms.
To integrate Constant Contact with Elementor, follow these simple steps:
- Install and activate the Constant Contact plugin on your WordPress site.
- Create a custom form using Elementor’s form widget.
- Connect the form to your Constant Contact account using the integration settings.
- Customize your email confirmation and success messages.
- Publish your changes and monitor your results.
Overall, the integration between Constant Contact and Elementor not only enhances your marketing capabilities but also provides tools that can elevate your website’s functionality and design. By taking advantage of these powerful platforms, you can maximize your marketing efforts and ensure increased customer engagement.