Honeybook is a popular CRM and business management tool, designed to help freelancers and small businesses streamline their operations. From managing client projects to processing payments, Honeybook offers a range of features that simplify day-to-day tasks. On the other hand, WordPress is one of the most widely used content management systems, powering millions of websites worldwide. Combining Honeybook with WordPress allows you to integrate your client management and project workflows directly into your website, creating a seamless experience for both you and your clients.
Why Embed Honeybook on Your WordPress Website

Embedding Honeybook on your WordPress website offers several advantages. Here are a few key reasons why you might want to integrate Honeybook with your WordPress site:
- Streamline Client Communication: By embedding Honeybook, clients can easily access your services and communicate with you directly through forms and scheduling tools.
- Enhance User Experience: A smooth integration ensures your clients can seamlessly book consultations, make payments, and track project milestones, all within your website.
- Centralized Workflow: Manage your client projects, contracts, invoices, and payments without having to switch between multiple tools or platforms.
- Professional Image: Having a polished system for client management on your website adds to your brand’s credibility and professionalism.
Integrating Honeybook with WordPress is a great choice for anyone looking to enhance their workflow and improve client interactions, making it easier for both you and your clients to stay organized.
Step by Step Guide to Embed Honeybook on WordPress

Integrating Honeybook into your WordPress website can be done in a few simple steps. Here’s a comprehensive guide:
- Create a Honeybook Account: Before you can embed Honeybook, you need an account. Go to the Honeybook website and sign up for an account if you haven’t already.
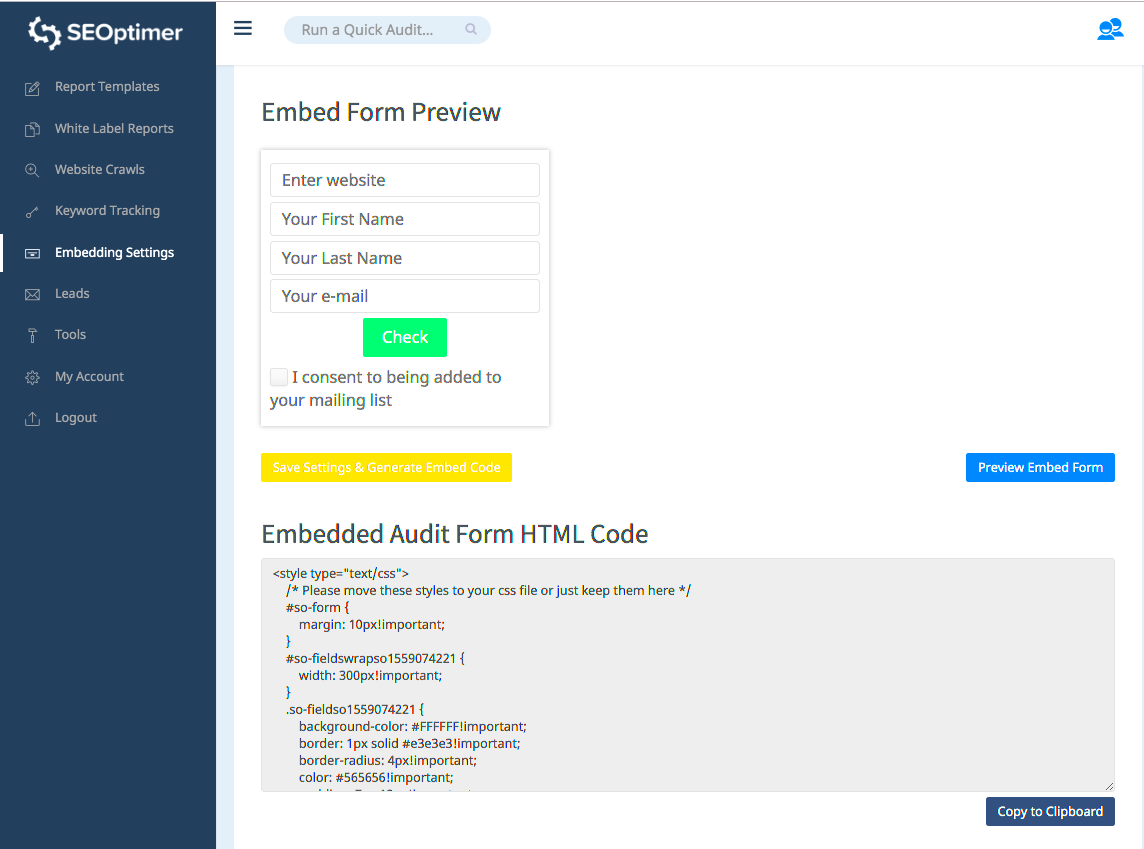
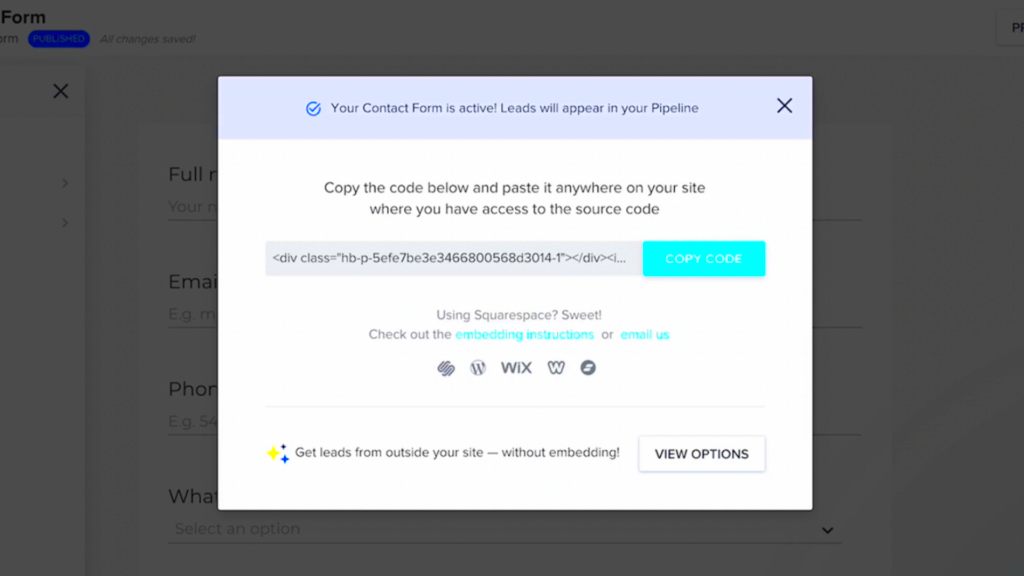
- Get the Embed Code from Honeybook: Once you’re logged into your Honeybook account, navigate to the Client Portal section. You will find options to customize your booking or form page. Honeybook will provide an embed code that you can copy.
- Log into WordPress: Next, log into your WordPress website dashboard and navigate to the page where you want to add Honeybook.
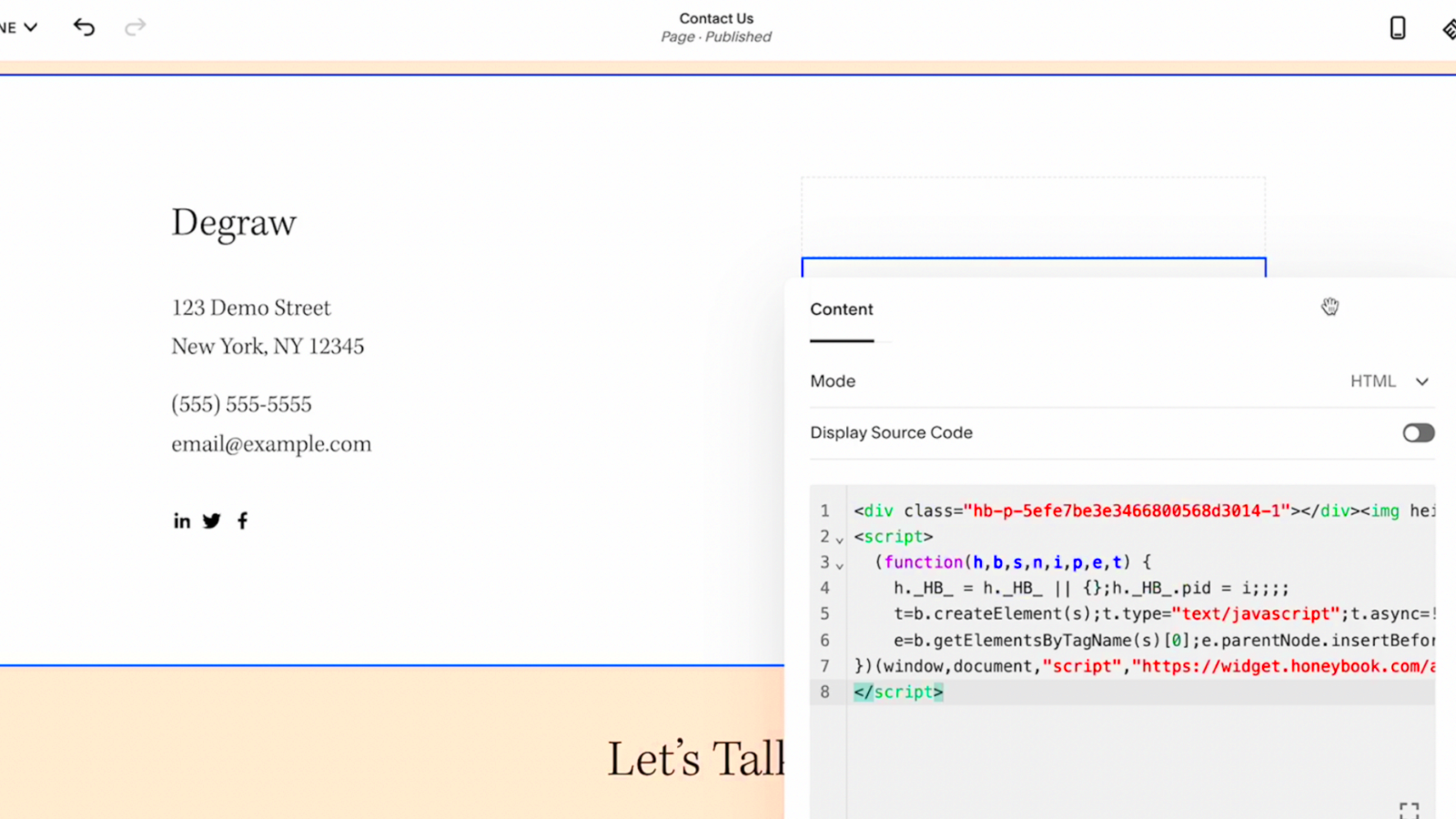
- Add the Embed Code to Your WordPress Page: In the WordPress editor, switch to the Text tab (not the Visual tab) and paste the embed code from Honeybook where you want the form or booking options to appear.
- Save and Preview: Once you’ve pasted the code, save the page and preview it. Ensure everything looks good and works as expected.
- Publish Your Page: After confirming that the integration is working smoothly, publish the page to make it live on your website.
That’s it! With these simple steps, you can now embed Honeybook seamlessly into your WordPress site, allowing you to manage your client projects and communications directly from your website.
Choosing the Best Method for Embedding Honeybook

When it comes to embedding Honeybook on your WordPress site, there are a few methods to consider. Choosing the right one depends on your specific needs and technical comfort level. Let’s take a look at the most common methods for embedding Honeybook.
- Direct Embed via Code: This method involves copying and pasting the embed code from Honeybook directly into your WordPress page or post. It’s simple, requires no additional plugins, and gives you full control over where the embed appears on your page.
- Using a Page Builder: If you’re using a page builder like Elementor or WPBakery, you can add custom HTML widgets to easily embed Honeybook forms or booking pages. This method is great for users who prefer a drag-and-drop interface and want more design flexibility.
- Embedding Using Plugins: For users who prefer a more automated process or need additional features, WordPress plugins like “Embed Any Document” or “Advanced Custom Fields” can make embedding Honeybook a breeze. These plugins often offer more customization options and can be beneficial for non-technical users.
Each method has its benefits, but the best approach depends on how much control you want over the design and functionality of the embed. If you’re looking for simplicity and don’t mind handling a little code, the direct embed method is ideal. However, if you prefer more customization or a user-friendly interface, plugins or page builders could be the way to go.
Using Plugins for Easy Integration

If you’re looking for an easy way to integrate Honeybook into your WordPress site without dealing with code, using plugins can save you a lot of time. There are several plugins available that make the process quick and hassle-free. Here are some of the best options:
- Embed Any Document: This plugin allows you to embed various types of documents, including Honeybook forms. You can simply upload the embed code as a document and use the plugin to display it on your website.
- Elementor: If you’re using Elementor for page design, it offers a built-in HTML widget where you can paste the Honeybook embed code. The visual interface makes customization easy, even for beginners.
- Advanced Custom Fields (ACF): For more advanced users, ACF allows you to add custom fields to your WordPress pages. You can embed the Honeybook form inside a custom field and display it anywhere on your site.
Using plugins eliminates the need for complex coding and offers a range of additional features such as enhanced customization, responsive design, and easy updates. These plugins are ideal for anyone who wants to integrate Honeybook with minimal effort, and they often provide added flexibility for future changes or customizations.
How to Customize Your Honeybook Embed on WordPress
Once you’ve successfully embedded Honeybook on your WordPress site, you may want to customize how it looks to match your website’s design. Honeybook offers some customization options, but there are additional tweaks you can make directly in WordPress to ensure a seamless look. Here’s how you can do it:
- Adjusting Embed Width and Height: After embedding the code, you can manually adjust the width and height attributes in the iframe code. This allows you to make sure that the Honeybook form fits perfectly within the layout of your page.
- Styling with Custom CSS: You can further customize the appearance by adding custom CSS to your WordPress site. This might include changing font styles, colors, or padding to better align with your site’s design theme.
- Using Page Builders: If you’re using a page builder like Elementor, you can take advantage of advanced styling options to adjust margins, padding, and other design elements. You can also use pop-up or modal features to make the Honeybook form appear as a floating element on your page, making it more interactive.
- Responsive Design Considerations: Ensure that your Honeybook embed looks good on all screen sizes. If the iframe code doesn’t automatically adjust to smaller devices, you can use CSS media queries to make the embed more responsive. This ensures that mobile users have the same smooth experience as desktop users.
Customizing your Honeybook embed not only enhances your site’s aesthetics but also creates a more cohesive user experience. Whether you choose to tweak the layout, colors, or responsiveness, these customizations allow you to seamlessly integrate Honeybook with the rest of your WordPress site’s design.
Troubleshooting Common Issues When Embedding Honeybook
Embedding Honeybook on your WordPress site is usually a smooth process, but sometimes things don’t go as planned. If you’re experiencing issues, don’t worry! Here are some common problems and how to solve them:
- Embed Code Not Showing: This can happen if the embed code was pasted incorrectly or if the page is using a caching plugin. Ensure that the code is in the Text tab of the WordPress editor and not the Visual tab. Clear your cache or disable the caching plugin temporarily to check if that resolves the issue.
- Responsive Design Issues: If the Honeybook form isn’t displaying correctly on mobile devices, it might be due to the iframe code not adjusting for different screen sizes. You can use custom CSS to make it more responsive. Try adding the following CSS code:
iframe { width: 100%; height: auto; } - Form Not Submitting or Loading: If the form isn’t submitting or loading, check for JavaScript conflicts between Honeybook and other plugins on your WordPress site. Disable other plugins one by one to identify the conflicting plugin. You can also try switching to a default WordPress theme temporarily to check if the issue is theme-related.
- Formatting Issues: Sometimes, the Honeybook form might not match your site’s design, especially if you’re embedding the form directly. In this case, consider using a page builder to adjust the appearance or apply custom CSS for better styling.
By addressing these common issues, you can get your Honeybook embed working perfectly on your WordPress site in no time. If the problem persists, contact Honeybook support for more advanced troubleshooting.
FAQ: Answering Your Honeybook Embedding Questions
Here are some frequently asked questions about embedding Honeybook on WordPress, along with their answers to help you with any lingering doubts:
| Question | Answer |
|---|---|
| Do I need a developer to embed Honeybook? | No, embedding Honeybook can be done with basic knowledge of WordPress. Simply copy the embed code from Honeybook and paste it into your WordPress page or post. No coding skills are required. |
| Can I embed multiple Honeybook forms on one page? | Yes, you can embed multiple forms on a single page. Just paste the embed code for each form where you want it to appear. |
| Is the Honeybook embed compatible with all themes? | Yes, the embed code should work with most WordPress themes. However, some themes may require additional customization to ensure responsiveness and proper display. |
| What if the embed doesn’t look good on mobile? | If the Honeybook form doesn’t look right on mobile, use custom CSS to adjust the layout. You can make the iframe responsive by setting the width to 100% and height to auto. |
| How do I track form submissions from Honeybook? | Honeybook automatically tracks form submissions and allows you to view them from your Honeybook account. You can also integrate it with Google Analytics to track form interactions more closely. |
If you have any more questions, the Honeybook support team is always available to help. Embedding Honeybook on your WordPress site doesn’t have to be complicated, and with the right steps, you’ll be up and running in no time.
Conclusion
Embedding Honeybook on your WordPress website is a powerful way to streamline your client management and improve your workflow. Whether you choose to embed it directly via code, use a page builder, or opt for a plugin, the integration process is relatively simple and can be tailored to fit your needs. Customizing the appearance of the embed ensures it matches your site’s design and provides a smooth user experience.
Even if you run into issues along the way, troubleshooting is straightforward, and most problems can be solved with a few adjustments. With Honeybook’s powerful features integrated into your WordPress site, you’ll be able to manage client projects more efficiently, provide a better service to your customers, and elevate your online business.