Hey there! If you’re diving into the world of online commerce, you’ve probably heard of Elementor and WooCommerce. Elementor is a powerful page builder for WordPress, enabling users to design stunning web pages without needing to write a single line of code. On the flip side, WooCommerce is a robust eCommerce plugin that turns your WordPress site into a fully functioning online store. Together, they create a perfect match for anyone looking to sell products online while maintaining full creative control over their site’s appearance.
Why Customize WooCommerce with Elementor?

Now, you might be wondering, “Why should I customize WooCommerce using Elementor?” Well, let’s break it down:
- Visual Appeal: Customizing your WooCommerce store with Elementor allows you to create visually stunning layouts and designs. No more cookie-cutter templates!
- User Experience: A well-designed store enhances the shopping experience. With Elementor, you can improve navigation, product displays, and overall feel.
- Brand Identity: Customization helps in aligning your online store with your brand’s identity. You can choose colors, fonts, and styles that resonate with your brand.
- Responsive Design: Elementor makes it easy to ensure your store looks great on all devices, from desktops to mobiles, enhancing user engagement.
- Dynamic Content: With Elementor, you can incorporate dynamic content and widgets, helping you showcase products more effectively.
- Easy to Use: The drag-and-drop feature requires zero coding knowledge—perfect for beginners and seasoned developers alike.
In short, customizing WooCommerce with Elementor not only makes your store beautiful but also user-friendly and tailored to your unique brand! So why not explore the endless possibilities? You’re just a few clicks away from creating an online store that steals the spotlight!
Getting Started with Elementor and WooCommerce

Are you ready to take your e-commerce game to the next level with Elementor and WooCommerce? Great choice! Combining these two powerful tools allows you to create stunning online stores without writing a single line of code. Let’s dive into how to get started!
First things first, make sure you have both Elementor and WooCommerce installed on your WordPress site. Here’s a brief rundown on how to do it:
- Install WordPress: Before anything else, ensure you have a WordPress setup on your hosting platform.
- Install WooCommerce: Navigate to your WordPress dashboard, go to Plugins > Add New, and search for ‘WooCommerce’. Install and activate it. This will enable e-commerce functionalities on your site.
- Install Elementor: Similar to the WooCommerce installation, search for ‘Elementor’ in the Plugins > Add New section and install it.
- Activate both: Ensure that both plugins are activated for them to work harmoniously together.
Once installed, you can start customizing. Elementor allows you to drag and drop elements such as buttons, images, and text onto your pages. With WooCommerce, you’ll easily add products and manage them via your dashboard.
Finally, consider using Elementor’s WooCommerce widgets. These widgets include essential features for e-commerce, such as product grids, carousels, and single product templates. This combination provides a seamless experience for both you and your customers. In no time, you’ll have a beautifully customized online store that stands out!
Customizing Product Pages
Now that you have Elementor and WooCommerce set up, let’s focus on customizing your product pages. This is where you can really show off your products and offer your customers a great shopping experience.
First, navigate to the product you want to customize in your WordPress dashboard. Here are a few key elements you can tweak:
- Product Title: Ensure your product title is catchy and includes relevant keywords to improve your SEO.
- Product Images: High-quality images are a must! Use Elementor’s image widget to showcase your products from different angles.
- Product Description: Utilize Elementor’s text editor to create compelling product descriptions that highlight features and benefits.
- Pricing Section: Make your prices stand out! You can style your pricing using background colors or font sizes to draw attention.
Additionally, Elementor allows you to add custom tabs to your product pages. This feature gives you the flexibility to include extra information without cluttering the main description area. Here’s a simple breakdown:
| Tab Name | Content Type |
|---|---|
| Specifications | Text and Images |
| Reviews | Customer Feedback |
| Shipping Information | Details on Delivery Times |
You can also use Elementor’s unique styling options to Your typography, color scheme, and layout can all be tweaked to reflect your brand identity. Rest assured that with a bit of creativity and effort, your product pages will not just inform, but also entice customers to make a purchase. Happy customizing!
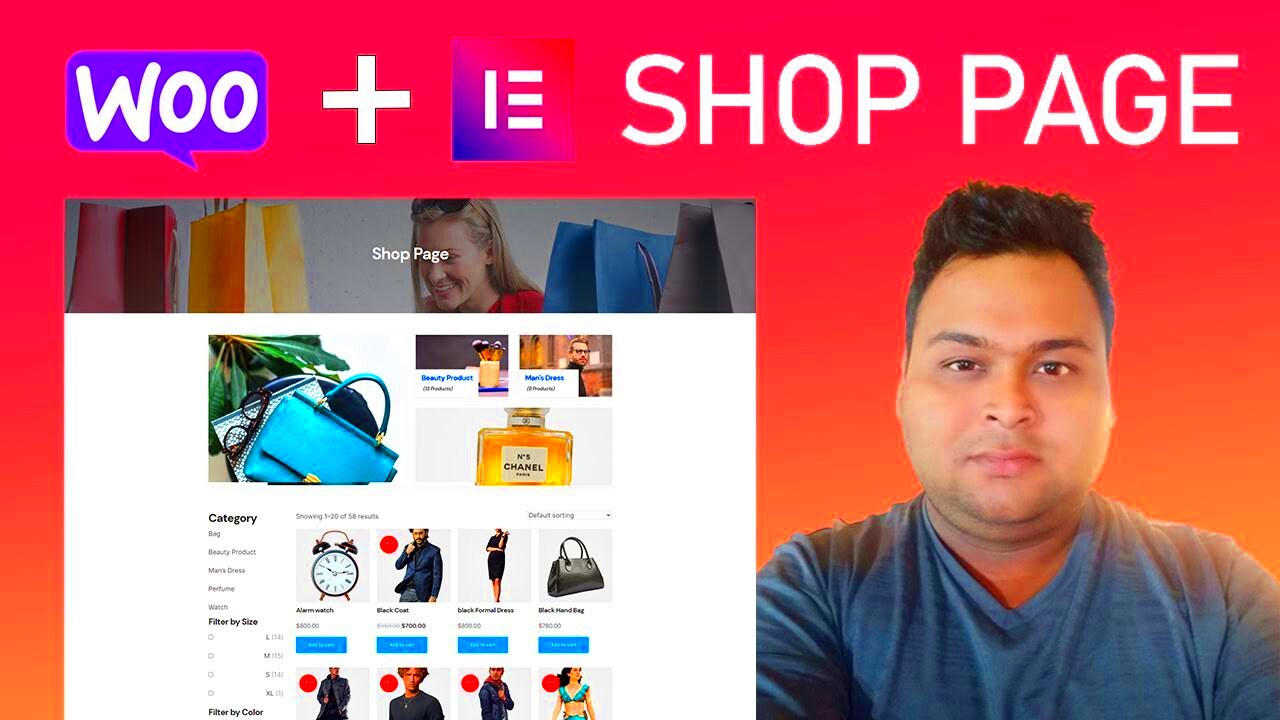
Creating Unique Shop Pages
When it comes to standing out in the crowded world of e-commerce, having unique shop pages can make a world of difference. The beauty of using Elementor with WooCommerce is the flexibility it offers to customize every aspect of your shop. Let’s dive into some tips on how to create stunning, personalized shop pages that captivate your audience.
First off, don’t hesitate to play around with the layout. Elementor provides a variety of templates and widgets, allowing you to showcase your products creatively. Here are a few ideas:
- Grid Layout: Use a grid layout for a clean and organized display of products. This style is visually appealing and makes it easy for customers to navigate.
- Full-Width Banners: Implement eye-catching full-width banners at the top of your shop page. These can feature special promotions or highlight best-selling items.
- Category Filters: Add category filters to help customers find what they’re looking for quickly. This functionality not only improves usability but encourages customers to explore your other offerings.
Next, make sure to use high-quality images. High-resolution images not only grab the attention of your visitors but also represent your brand’s quality. Pair these with engaging product descriptions that speak directly to your audience, detailing benefits and features that resonate with them.
Finally, consider integrating customer reviews and ratings directly onto your shop page. Social proof is powerful; it helps build trust and can significantly impact purchasing decisions. With Elementor, you can create unique layouts that include these testimonials effectively.
Enhancing the Checkout Experience
A seamless checkout experience is crucial for conversion rates in any online store. If your customers find the checkout process cumbersome or confusing, they may abandon their carts. Here’s how Elementor can help you enhance this critical stage of the buying journey.
First, simplify the checkout form. You don’t need to overwhelm customers with unnecessary fields. Aim for a clean and straightforward layout. Here are some components to rethink:
- Remove Unwanted Fields: Only ask for essential information like name, address, and payment details.
- Progress Indicators: Use progress bars to show customers how far along they are in the checkout process, reducing anxiety about the length of time it will take.
- Guest Checkout: Offer the option for a guest checkout. Some customers prefer not to create an account, and forcing them can lead to cart abandonment.
Next up, think about the payment options. Providing multiple payment methods can cater to a wider audience. Ensure you include popular options like credit cards, PayPal, and digital wallets. Consider integrating a one-click checkout option for returning customers for added convenience.
Lastly, don’t underestimate the power of trust signals. Incorporate security badges, clear return policies, and links to customer service directly on the checkout page. These elements reassure customers that their information is safe and help overcome any last-minute hesitations they may have.
By focusing on these strategies, you can create a more enjoyable checkout experience that not only boosts conversions but also encourages customers to return in the future.
7. Integrating Widgets for Better Functionality
When it comes to enhancing your WooCommerce store using Elementor, integrating widgets is a game-changer. Widgets effectively add unique features and elements that can significantly improve user experience and functionality.
Elementor offers a variety of widgets that you can seamlessly incorporate into your WooCommerce pages. Some essential widgets you might want to use include:
- Product Grid: Display your products in an eye-catching grid layout. You can customize the number of columns, product sizes, and even add hover effects to make them more enticing.
- Product Carousel: Showcase your products in a dynamic carousel. This is perfect for highlighting special offers or new arrivals. Users can easily scroll through products without leaving the current view.
- Countdown Timer: Create urgency by adding a countdown timer for limited-time offers. It not only captures attention but also encourages quick decision-making from potential customers.
- Reviews Widget: Feature customer reviews prominently on your pages. Positive feedback from fellow buyers can significantly increase trust and encourage conversions.
Don’t forget about integrating social media widgets, too. Adding feeds or buttons allows customers to share their favorite products or visit your social media pages, increasing the overall engagement and visibility of your store.
In summary, utilizing widgets is a powerful way to tailor your WooCommerce store’s functionality to best suit your audience’s needs. So be creative and think outside the box to make your store come alive!
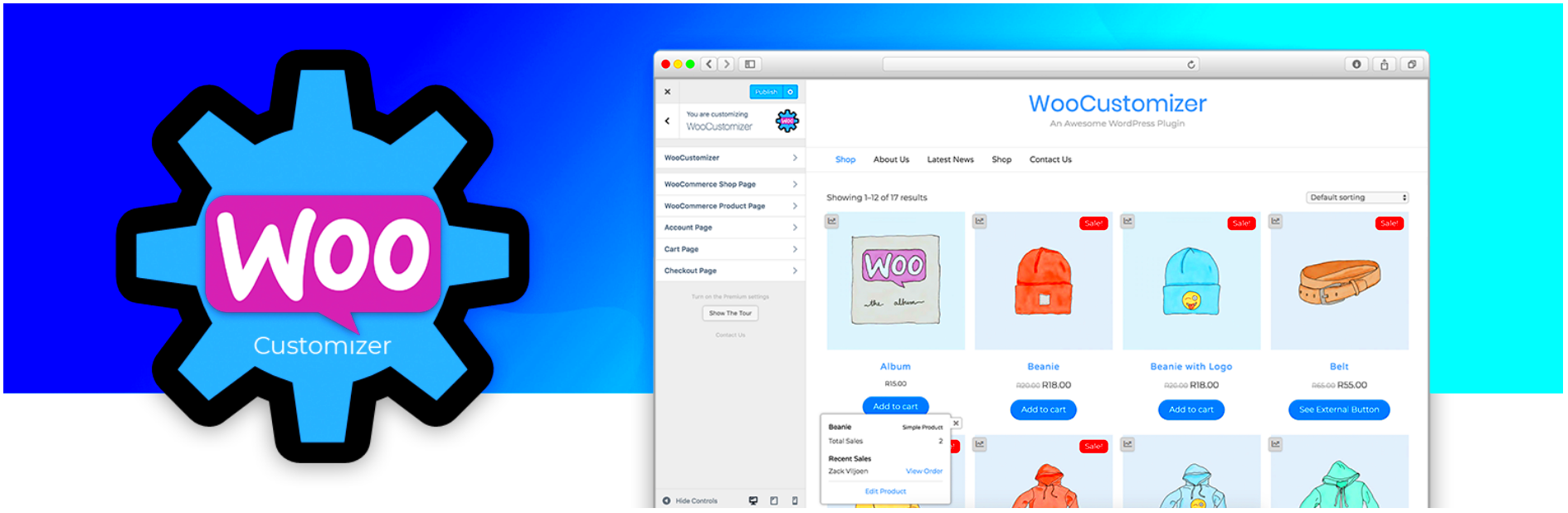
8. Using Templates for Consistent Design
Consistency is key in maintaining an attractive and professional online store, and that’s where templates shine. Elementor provides a range of customizable templates that you can use throughout your WooCommerce site to ensure your design remains cohesive.
Here are some benefits of using templates in your Elementor WooCommerce customization:
- Time-Efficiency: Instead of designing every page from scratch, templates allow you to quickly set up different pages, such as shop, product, and checkout pages, in a fraction of the time.
- Brand Identity: Templates help establish your brand’s identity. You can customize the colors, fonts, and layouts to align with your brand’s style, ensuring a uniform look across all pages.
- Responsive Design: Elementor templates are designed to be responsive. This means your store will look great on any device, be it a mobile phone or a desktop, providing an excellent shopping experience.
- Compatibility: Many Elementor templates are built specifically for WooCommerce, ensuring they not only look good but also function seamlessly with all WooCommerce features.
To get started, simply choose a template that resonates with your eye and aligns with your brand message. From there, you can customize it to fit your needs. This approach not only simplifies the design process but guarantees your store remains appealing and professional to visitors.
Using templates is a straightforward yet effective way to achieve consistent design across your WooCommerce store and ultimately boost your brand’s presence online.
Styling Your WooCommerce Elements
So you’ve set up your WooCommerce store using Elementor, and now you want it to look not only functional but also visually appealing. Styling your WooCommerce elements is crucial because it’s the first impression your customers will have of your brand. Let’s dive into some practical tips to enhance the styling of your WooCommerce elements.
One of the first things you should consider is cohesive branding. Your color palette, fonts, and imagery should align with your brand identity. Use the Elementor color picker to select colors that match your logo and overall theme, ensuring a consistent look throughout your website.
Another essential aspect is creating a visually appealing layout. You can use Elementor’s drag-and-drop interface to arrange your product grids, featured products, and categories in an eye-catching manner. Don’t hesitate to play around with various column structures and spacing options to find what works best.
To make your products stand out, consider using hover animations. Elementor allows you to add effects like zoom-in or shadow when users hover over a product. This small touch can significantly enhance the user experience.
Here’s a few elements you can style in WooCommerce:
- Product Titles: Make them bold or change the font size for better visibility.
- Button Styles: Customize the ‘Add to Cart’ button with colors, sizes, and shapes that attract attention.
- Product Images: Ensure they are high-quality and use lightboxes to enlarge images on click.
- Typography: Choose fonts that are easy to read, keeping in mind readability on both desktop and mobile.
Incorporating these styling tips will not only enhance the look of your WooCommerce elements but also contribute to a better shopping experience for your customers.
Testing and Optimizing Your Customizations
Once you’ve tailored your WooCommerce store with Elementor, the next critical step is testing and optimizing those customizations. This phase ensures that all the work you’ve put into designing your store pays off by providing the best possible user experience. Let’s explore how you can effectively test and optimize your store.
First up, consider conducting A/B testing. This involves creating different versions of elements on your site to see which one performs better. For instance, you could try varying the color of your ‘Add to Cart’ button or the layout of your product pages. Use tools like Google Optimize or Elementor’s built-in features to set this up easily.
Next, it’s vital to look at your loading speed. A slow site can seriously impact your conversion rates. Use tools like GTmetrix or Pingdom to assess your site’s performance. If you find areas needing improvement, consider optimizing images, minimizing CSS, or using a content delivery network (CDN) to speed things up.
Another crucial aspect is mobile responsiveness. With a significant amount of shopping done on mobile devices today, it’s essential to ensure your site looks great on all screen sizes. Don’t forget to check your design using Elementor’s responsive editing tools to ensure elements look and function well on smartphones and tablets.
Here’s a quick checklist for optimizing your customizations:
- Conduct A/B tests for crucial elements.
- Monitor site speed regularly.
- Ensure mobile responsiveness of all designs.
- Collect user feedback to identify pain points.
- Utilize analytics tools to track user behavior.
By focusing on testing and optimization, you can ensure your WooCommerce store performs at its peak, providing an enjoyable shopping experience that keeps customers coming back.
Conclusion and Additional Resources
In conclusion, customizing your WooCommerce store using Elementor offers endless possibilities to enhance the user experience and boost sales. By following the tips outlined above, you can build a unique platform that stands out in the competitive eCommerce landscape. It is essential to continually test and optimize your designs to align with your audience’s preferences and behaviors.
For those seeking further knowledge and tools to enhance their Elementor and WooCommerce experience, consider the following resources:
- Elementor Documentation: Dive into the official Elementor documentation for in-depth guides and tutorials.
- WooCommerce Guides: Check out the WooCommerce documentation for comprehensive support on store setup and management.
- Online Courses: Platforms like Udemy and Coursera offer courses on WooCommerce and Elementor that can provide advanced techniques.
- Community Forums: Engage with communities on Reddit, Facebook, or specialized forums to exchange ideas and get feedback.
- Plugins for Elementor: Explore various plugins that extend the capabilities of Elementor and WooCommerce, such as Elementor Addons, to boost functionality.
Recommended Plugins for Customization:
| Plugin Name | Functionality |
|---|---|
| WooCommerce Product Table | Display products in a customizable table format. |
| YITH WooCommerce Compare | Allow customers to compare products easily. |
| WP Social Proof | Add social proof elements to increase credibility. |