Elementor and WooCommerce are two powerful tools that can significantly enhance your WordPress experience. Elementor is a widely-used page builder that allows you to create stunning, responsive designs without needing to touch a single line of code. It comes packed with features like drag-and-drop functionality and a myriad of pre-made templates, making it super user-friendly for WordPress enthusiasts and novices alike.
On the other hand, WooCommerce is a robust eCommerce plugin that transforms your WordPress site into a fully-functional online store. It seamlessly integrates with various payment gateways and offers a range of features to manage products, handle inventory, and track sales.
When you combine Elementor and WooCommerce, the possibilities are endless! You can design attractive product pages, personalized checkouts, and engaging landing pages. However, one crucial element that often gets overlooked is the search functionality. A well-customized search bar is essential for helping customers find products quickly and efficiently.
Why Customize the Search Bar in WooCommerce?

Customizing the search bar in WooCommerce is more than just a stylish touch—it’s a game-changer for user experience and can directly impact your sales. Here are a few reasons why you should consider making some adjustments:
- Improved User Experience: A customized search bar can make it easier for your customers to locate the items they’re looking for, resulting in less frustration and fewer abandoned carts.
- Increased Conversion Rates: An effective search experience can lead to higher conversion rates. When users can quickly find the right products, they are more likely to complete their purchases.
- Brand Consistency: A customized search bar allows you to maintain a consistent brand identity across your website, adhering to your color scheme and design elements.
- Advanced Search Features: By customizing the search bar, you can add features like auto-suggestions, category-specific searches, and filtering options, helping users drill down to exactly what they want.
Ultimately, a well-designed search bar doesn’t just enhance aesthetics; it serves a vital function in guiding users through your store, thereby creating a smoother, more enjoyable shopping experience. So, let’s dive into how you can make those customizations with Elementor!
Getting Started with Elementor

If you’re diving into the world of web design with Elementor, let me tell you, you’re in for a treat! Elementor is a fantastic page builder for WordPress that offers tremendous flexibility and a user-friendly experience. So, before we jump in, let’s ensure you have a solid start.
First off, you’ll need to have the Elementor plugin installed. Here’s how you can do that:
- Log into your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for “Elementor” using the search bar.
- Click Install Now and then Activate the plugin.
Great! Now Elementor is ready to go. To get the most out of it, consider installing the Elementor Pro version, which comes packed with additional features, such as advanced widgets and templates. However, the free version is powerful enough for many users.
Next, let’s familiarize ourselves with the interface. When you create a new page or edit an existing one, you will see a button labeled Edit with Elementor. This is your gateway to a range of tools that help you design your page with ease.
In the Elementor editor, you’ll find the following sections:
- Elements Panel: Drag and drop widgets here.
- Preview Area: Your live editing view.
- Structure Panel: Your layout and sections overview.
The more you play around, the more comfortable you’ll become. So, get your hands dirty and have some fun! Now, let’s explore how to add a search bar to your WooCommerce site!
Adding a Search Bar to Your WooCommerce Site
A search bar is a vital component for any WooCommerce store. It enhances user experience by helping visitors find products quickly. Luckily, adding a custom search bar using Elementor is a breeze! Here’s how you can do it:
First, ensure you’re on the page where you want to add the search bar. Then follow these steps:
- Click on the Edit with Elementor button.
- In the Elements Panel on the left, search for the Search Form widget.
- Drag and drop this widget into your desired section.
Now, you’ll see a basic search bar appear on your page. But let’s take it a step further and customize it:
Customizing Your Search Bar
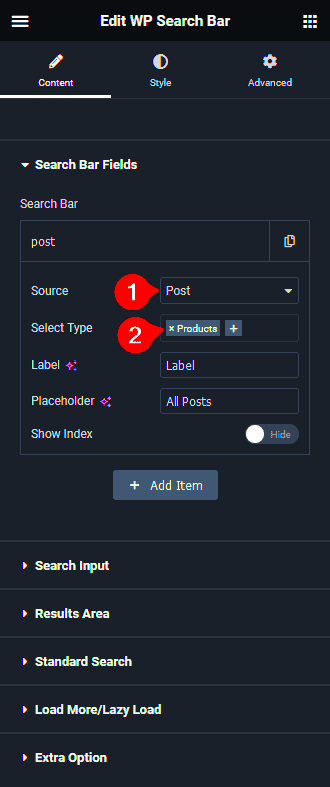
Elementor gives you several customization options to make your search bar fit seamlessly with your website’s design. Here’s how you can tweak it:
| Customization Option | How to Access |
|---|---|
| Style | Click on the Style tab in the left sidebar. |
| Placeholder Text | Under Content, look for Placeholder text settings. |
| Button Style | Adjust colors, border radius, and padding from the Style tab. |
| Advanced Settings | In the Advanced tab, set margins and conditions. |
Once you have your search bar styled to perfection, don’t forget to hit that Update button!
And just like that, you’ve added a functional search bar to your WooCommerce site! Test it out and make sure it effectively redirects users to product searches. Happy customizing!
Customizing the Search Bar Appearance
Creating an appealing search bar is essential for enhancing user experience, especially on WooCommerce sites. Your search bar should not just blend into the background; it should beckon users to type in their queries. Fortunately, with Elementor, customizing the search bar’s appearance is a breeze!
First, you can start with the basics:
- Background Color: Choose a color that contrasts with your website’s theme to ensure it stands out. Use the color picker tool in Elementor for an easy selection.
- Border Radius: Rounding the corners of your search bar can give it a softer, more modern look. You might go for a slight radius of around 5px to 10px.
- Font Style: Customize the font style and size to maintain consistency with your branding. Choose a font that’s easy to read, such as Arial or Roboto, and ensure it’s size-appropriate.
Moreover, don’t forget about the “Placeholder Text.” Use messaging like “Search products” or “What are you looking for?” to give users a hint of what they can type in. This helps guide your visitors and improves their overall experience.
Finally, take advantage of icons! Adding a search icon in the bar can create a visually appealing focal point. Elementor allows you to easily insert icons adjacent to your search input field, enhancing the functionality and aesthetics of your search bar.
Enhancing Functionality with Custom Queries
Now that you have a stunning search bar, let’s level up its functionality! Custom queries can dramatically improve how users interact with your WooCommerce products. This means that you can tailor the search results to match user intent better and provide a more relevant browsing experience.
Here are some handy ways to enhance your search bar functionality:
- Use Custom Code: You can add custom PHP snippets to your theme’s functions.php file to modify query parameters. For example, filter results to show only specific product categories.
- Real-time Suggestions: By using AJAX, you can create a dynamic search experience. As users type, they should see product suggestions appearing in a drop-down list. This can significantly speed up the search process.
- Prioritize Results: You can create custom algorithms to prioritize certain products. Maybe you want to showcase bestsellers or recently added products at the top of the search results.
Also, incorporating tags or attributes can refine search results. By allowing customers to search using specific tags, you can make it easier for them to find exactly what they’re looking for.
In conclusion, customizing both the appearance and functionality of your WooCommerce search bar using Elementor can transform your online store experience. With these enhancements, you’re not only improving search efficiency but also encouraging users to explore more products on your site!
Integrating AJAX for Instant Search Results
One of the most compelling features that you can add to your WooCommerce search bar is the integration of AJAX. But what exactly does that mean? Well, AJAX allows your site to send and retrieve data from the server asynchronously, meaning your users can get instant search results without having to refresh the page. This makes for a smoother user experience. Let’s break down how you can implement this feature.
To integrate AJAX for instant search results in Elementor, follow these steps:
- Set Up Your Search Bar: You can create a custom search bar using Elementor’s Search Widget. Just drag and drop it into your desired location on your WooCommerce page.
- Enable AJAX Search: In the Search Widget’s settings, ensure you check the option to enable AJAX search. This is usually found under the Advanced tab. If it’s not there, you may need to use a specific plugin that supports this feature.
- Customize Search Behavior: Consider customizing how the search behaves. You can define the minimum number of characters for activation. For instance, you might set it to trigger after three characters are typed.
- Add Loading Spinners: It’s always a good idea to inform users that something is happening in the background. You can add a loading spinner that appears when results are being fetched.
- Test the Results: Once you’ve set it up, make sure to conduct thorough testing. Check that the search results update instantly and are relevant to what users are typing.
By integrating AJAX into your search functionality, you’re not only enhancing usability but also encouraging conversions, as customers can find products they want without delay!
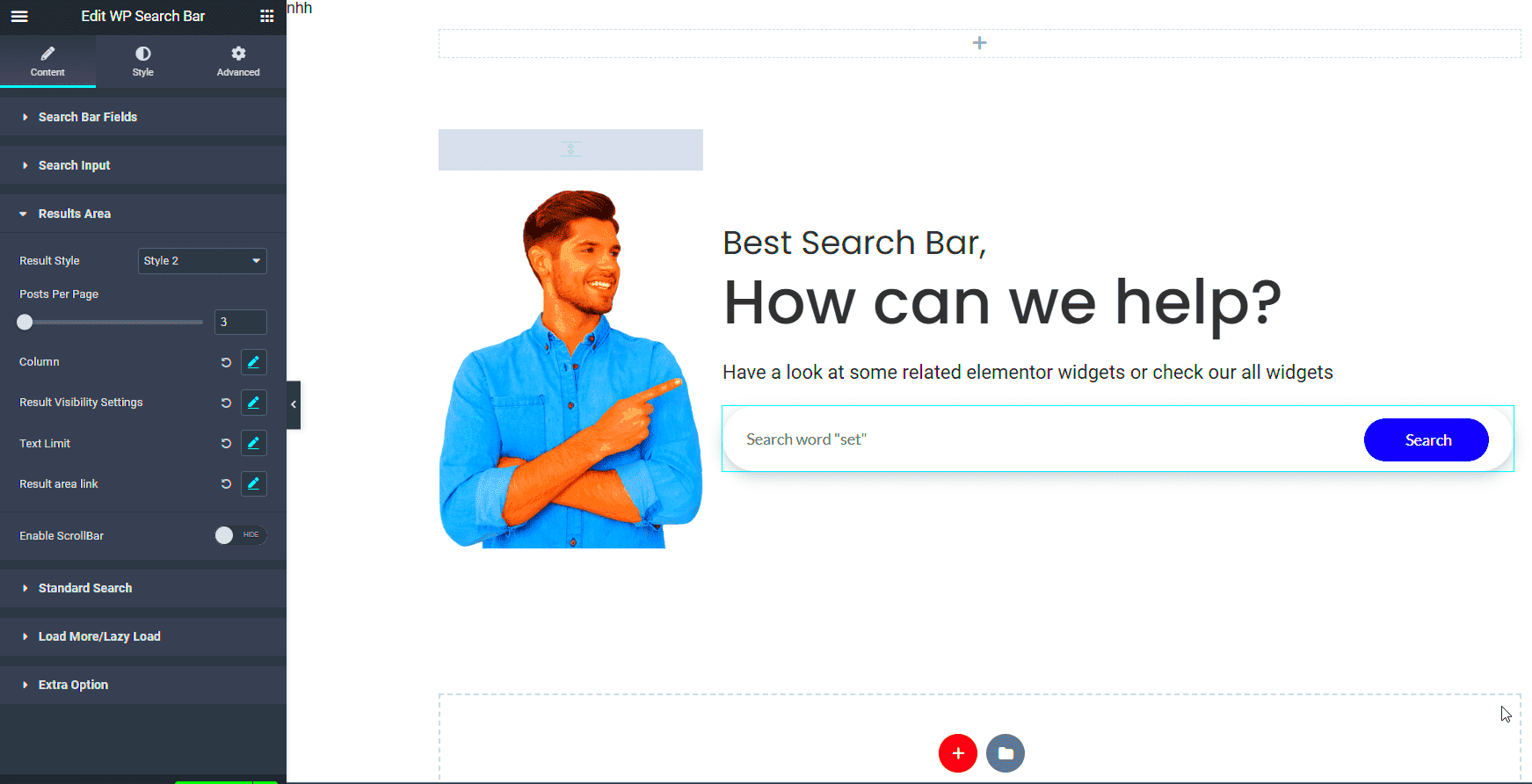
Styling the Search Results Page
Now that you have an AJAX search bar in place, let’s move on to styling the search results page. This aspect is often overlooked but crucial for branding and ensuring a consistent look and feel across your website. A well-styled search results page can greatly influence a user’s shopping experience. Let’s dive into some best practices for styling it right!
Here are effective ways to customize your search results page:
- Use Elementor’s Customization Tools: You can use the Elementor editor to style the search results page. Make sure to adjust typography, colors, and spacing to match your brand.
- Grid or List Layout: Decide whether you want to display results in a grid or list format. A grid layout is visually appealing for product-heavy pages, while a list may be easier for users to scan through.
- Add Product Thumbnails: Showcasing product images not only makes the search results more engaging but also allows quick recognition for users. Ensure that the image sizes are optimized for fast loading.
- Highlight Keywords: It’s a great idea to highlight the search keywords within the results. You could use bold text or a different color to make the searched term stand out.
- Implement Filter Options: Consider adding filters that allow users to narrow down results by categories, price, or ratings. This can significantly improve user satisfaction.
In conclusion, a well-styled search results page not only aligns with your brand’s identity but also drives conversions by enabling users to find their desired products quickly and conveniently. Dive into Elementor’s styling options and make your search results page not just functional but visually appealing!
9. Best Practices for Search Bar Customization
When it comes to customizing your Elementor search bar for WooCommerce, there are several best practices that can enhance functionality and user experience. Let’s dive into the essentials that can make your search feature stand out!
- Keep it Simple: A common mistake is over-complicating the search bar. A clean and minimalist design encourages users to engage. Use straightforward fonts and colors that align with your brand.
- Auto-Suggestion: Implementing auto-suggestions as users type can significantly improve their search experience. It speeds up their search time and helps them find products quicker.
- Placement is Key: The position of your search bar is crucial. Ensure it’s easily accessible; typically, placing it at the top of your site or within the header is most effective.
- Mobile Responsiveness: Many shoppers use mobile devices. Make sure your search bar is responsive and functions seamlessly on all screen sizes. A mobile-friendly design can drastically improve user satisfaction.
- Incorporate Filters: Allow users to filter their search results. This could be through categories, prices, or attributes like size or color, making it easier for shoppers to narrow down their options.
- Search Analytics: Track search queries to better understand what your customers are looking for. This data can help you optimize both your search functionality and your product offerings.
- A/B Testing: Don’t hesitate to experiment! Use A/B testing to compare different designs or features of your search bar to see what resonates most with your audience.
By following these best practices, you can create an efficient and user-friendly search bar that not only enhances the shopping experience but also drives sales.
10. Conclusion: Elevating User Experience with Custom Search
In the competitive world of eCommerce, providing a seamless user experience is paramount. Customizing your Elementor search bar isn’t just a matter of aesthetics; it’s about facilitating a smoother customer journey. When your search bar aligns well with user needs, you’re positioning yourself to significantly boost conversion rates.
By implementing user-friendly features—like filters, auto-suggestions, and keeping things visually appealing—you create an inviting environment for shoppers. Remember that a well-designed search experience can not only make it easier for customers to find exactly what they want but also enhance their overall perception of your brand.
Moreover, leveraging analytics allows you to continuously improve. By understanding user search behaviors, you can make informed decisions about product placements, inventory choices, and even content adjustments that cater to your customers’ preferences.
To sum up, a customized search bar is much more than just a tool; it’s a vital part of your eCommerce platform. It’s about making the shopping experience enjoyable and efficient, ultimately leading to higher customer satisfaction and loyalty. So, take the plunge, explore these customizations, and watch as your WooCommerce store transforms into a user-friendly haven!