If you’re diving into the world of web design, you’ve likely encountered Elementor. It’s a powerful page builder for WordPress that offers a user-friendly interface, allowing you to craft visually stunning websites without any coding knowledge. Imagine easily dragging and dropping elements onto your page. That’s Elementor for you!
With its myriad of templates and widgets, you can customize your website to make it truly yours. It’s perfect for bloggers, businesses, and creatives alike. Plus, the responsive design capabilities ensure your site looks great on any device. So whether you’re looking to create a stunning landing page, a portfolio, or a full-fledged e-commerce site, Elementor provides the tools you need to realize your vision.
Why Use Two Columns for Text?

Have you ever scrolled through a webpage and felt overwhelmed by a giant block of text? You’re not alone! That’s where the beauty of two-column layouts comes in. Here are some compelling reasons to consider using two columns for your text:
- Improved Readability: Breaking text into two columns can make it easier for your readers to digest information. It reduces the strain of scanning long paragraphs, helping the content flow better.
- Visual Appeal: A two-column layout creates a more dynamic and engaging look. It can add a touch of elegance to your design, making your content more inviting.
- Efficient Use of Space: When you have limited space, splitting text can help convey your message without overcrowding the area. It allows for a compact presentation of information.
- Enhanced Focus: By using columns, you can draw attention to specific points or details that you want your readers to focus on, effectively guiding their attention.
All in all, incorporating two columns can significantly enhance user experience and the overall aesthetics of your webpage. Why not give it a try in your next Elementor project?
Getting Started with Elementor
Are you ready to dive into the world of web design with Elementor? Great choice! Elementor is one of the most popular page builders for WordPress, allowing you to create stunning websites with ease. Before you start breaking your text into columns, let’s get you set up for success.
First things first, you need to have WordPress installed. If you haven’t done this yet, don’t worry! Simply sign up for a hosting plan, install WordPress, and you’ll be well on your way. Once you have that sorted, follow these steps to get Elementor up and running:
- Install Elementor Plugin: Navigate to your WordPress dashboard. Go to Plugins > Add New. In the search bar, type “Elementor” and hit Install Now. After it installs, click Activate.
- Create a New Page: Head over to Pages > Add New. Give your page a title, something like “My Awesome Page”.
- Launch Elementor: You’ll see an “Edit with Elementor” button. Click it to enter the Elementor interface.
- Familiarize Yourself with the Interface: On the left, you’ll find your editing panel filled with blocks, widgets, and templates. Spend some time exploring!
Voila! You’re now ready to start designing your webpage with Elementor. Next up, we’ll guide you through a simple step-by-step process to create those beautiful two-column layouts. Let’s get started!
Step-by-Step Guide to Creating Two Columns
Creating two columns in Elementor is a piece of cake, and we’re here to walk you through it. Having your text organized neatly into columns not only enhances readability but also makes your website look more professional. Ready? Let’s break it down.
- Add a New Section: Click the “+” icon to add a new section. You’ll see a few layout options appear. Choose the one that features two equal-width columns.
- Edit Your Columns: Now, let’s populate those columns with text. Click inside the first column, and you’ll see the + icon. Click it to bring up the Elementor panel and choose the Text Editor widget.
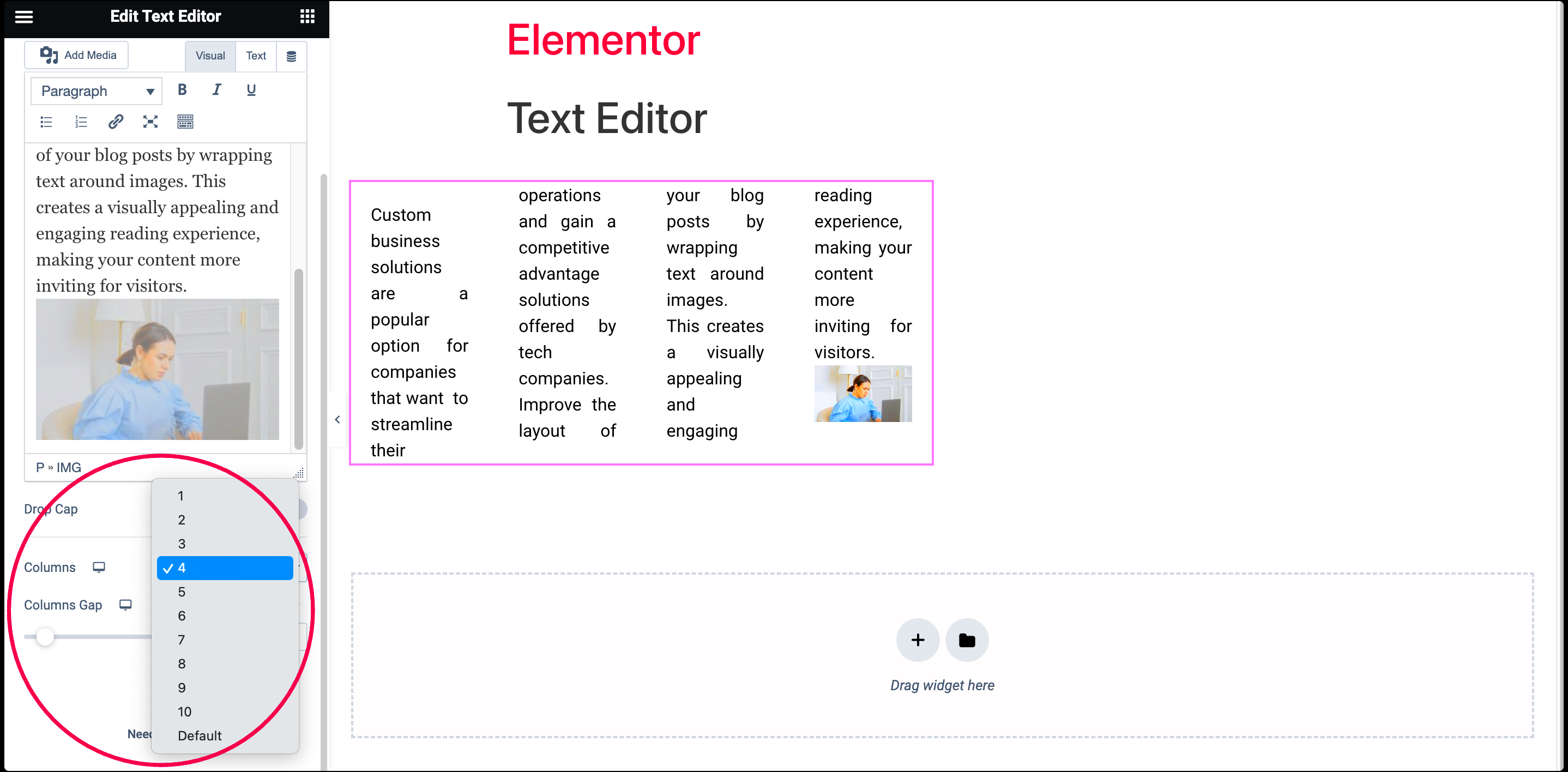
- Insert Your Text: You’ll land in the text editor where you can type or paste your text. Adjust the formatting as you’d like by using the tools available, such as changing font size, color, and alignment.
- Repeat for the Second Column: Click into your second column and repeat the process. You can add another Text Editor widget, or try something different like an Image or Heading widget for variation!
- Customize Column Settings: Click on the column handle (the icon that appears when you hover over the column). Here, you can adjust the width, background color, and more. Make sure both columns have the look you want!
It’s as simple as that! By following these steps, you’re well on your way to mastering column layouts in Elementor. From here, you can play around with spacing, margins, and other styling options to get your text looking just the way you envisioned. Remember, the key is to experiment and have fun with your designs!
Customizing Your Column Settings
Once you’ve broken your text into two columns, it’s time to ensure that they look just the way you want. Customizing your column settings in Elementor is key to achieving a layout that’s not only aesthetically pleasing but also functional. Here are some important settings you can tweak:
- Column Width: Adjust the width of each column by simply dragging the handles between them. A 50/50 split is common, but you can customize it to suit your content needs—for instance, a 70/30 ratio can emphasize one side more than the other.
- Padding and Margin: Add padding inside your columns to create space between the text and the column edges. Similarly, use margins to space out your columns from adjacent elements. This adds breathing room and can enhance readability.
- Background Colors: Play with background colors or images for each column. A subtle, contrasting background can help differentiate the columns without overwhelming the reader. Just remember to keep it aligned with your site’s overall theme.
- Text Alignment: Choose whether you want your text aligned to the left, center, or right. Center-aligned text can often look more visually appealing in a two-column layout, especially for headings or quotes.
- Responsive Settings: Remember to check how your two-column layout scales on mobile devices. Elementor lets you customize settings based on screen size. It might be more effective to stack columns vertically on smaller screens!
By customizing these settings, you can create two columns that not only function well but also align perfectly with your website’s aesthetic. So go ahead and tweak those settings until you hit the sweet spot!
Tips for Effective Text Layout
When it comes to breaking text into two columns, a thoughtful layout can significantly impact how your content is perceived and understood. Here are some handy tips to ensure your two-column text layout is effective:
- Use Clear Headings: Headings can help guide readers and break up the text, making it more digestible. Use bold text for headings to draw attention and make the key points stand out.
- Keep it Concise: Avoid overflowing columns with extensive paragraphs. Instead, break your thoughts into short, clear sentences or bullet points. This makes it easier for readers to scan the content quickly.
- Visual Breaks: Inject images, icons, or even dividers between the text in your columns. Visuals create gateways for the eyes and can add a bit of flair while also giving readers a moment to pause.
- Consistent Font Style: Stick to a consistent font style and size across your two columns. This consistency creates a visual harmony and helps in maintaining a professional appearance across your site.
- Contrast and Complement: Ensure that the text color contrasts well with the background for optimal readability. It’s also helpful to keep a complementary color scheme that aligns with your brand identity.
- Test Across Devices: Be sure to preview your two-column layout on various devices to see how it holds up. Adjust spacing and text sizes as necessary to ensure a seamless experience for all users.
By implementing these tips, you’ll create a text layout that not only looks good but also enhances readability and engagement. Remember, the goal is to present your content in an organized way that captivates and informs your readers.
7. Common Issues and Troubleshooting
When using Elementor to break text into two columns, you might encounter a few bumps along the road. Let’s explore some common issues you may face and how to troubleshoot them effectively. After all, nobody wants a text layout that doesn’t quite work!
- Columns Not Aligning: One common issue is the columns appearing misaligned. This can often happen due to padding or margin settings. To fix this, check the settings in the “Advanced” tab of your column settings and ensure the margins and padding are set appropriately. Sometimes, resetting these values can magically fix the alignment!
- Responsive Design Problems: Your beautifully crafted columns might look fantastic on a desktop but get all wonky on mobile devices. Always preview your work using Elementor’s responsive view option. You can adjust the column settings specifically for mobile, ensuring that everything looks great on smaller screens too.
- Text Overflow: If your text is too long, it might overflow outside the columns, disrupting the layout. To prevent this, ensure that the text is concise, or consider using custom CSS to control how overflow is managed.
- Elementor Keeps Glitching: Sometimes, technical glitches might prevent your changes from saving correctly. If this happens, clear your browser cache or switch to a different browser. Also, make sure your Elementor plugin is up to date.
In summary, while issues may arise, most can be resolved with a little tweaking and testing. Don’t let minor hiccups get you down—most problems have straightforward solutions!
8. Conclusion and Next Steps
Congratulations! You’ve navigated the ins and outs of breaking text into two columns using Elementor. Not only have you learned how to enhance the layout of your content, but you’ve also discovered troubleshooting techniques to tackle any hiccups along the way. This skill can truly elevate the visual appeal of your website.
So, what’s next? Here are a few steps to consider:
- Experiment Further: Don’t stop with just two columns! Experiment with different layouts, like three or four columns, and see what fits your content best.
- Explore Additional Widgets: Elementor offers a plethora of widgets. Dive into adding images, videos, or buttons alongside your text columns to enhance your design.
- Stay Updated: Keep an eye on Elementor updates. They regularly roll out new features and improvements that can make your design process even smoother.
- Join the Community: Engage with Elementor communities online. You’ll find loads of tips, tricks, and inspiration from fellow users who are eager to share their experiences!
Remember, the world of web design is vast and creative. Use your newfound skills to keep building and refining your website into a space that truly reflects your vision. Happy designing!