Welcome to the exciting world of Markdown! If you’re a fan of building stunning websites using Elementor, you’re in for a treat. This post dives into how you can easily integrate Markdown into your Elementor projects. With this powerful combination, you can enhance your content management and streamline your editing process. Ready to unlock a whole new level of flexibility? Let’s explore how Markdown can fit seamlessly into your
What is Markdown and Why Use It?

Markdown is a lightweight markup language with plain-text formatting syntax. In simpler terms, it allows you to write and format text using easy-to-understand symbols and characters. Here’s why you might want to add it to your Elementor toolkit:
- Simplicity: Markdown is incredibly easy to learn. Its syntax is intuitive and straightforward, making it accessible for everyone.
- Readability: Written in plain text, Markdown documents are more readable compared to cumbersome HTML. This makes it easier to focus on content rather than code.
- Versatility: You can use Markdown for various purposes—blogs, documentation, notes, and even emails. This versatility means a consistent writing style across different platforms.
- Speed: Markdown allows you to format your text quickly without getting bogged down in intricate code. The result? More time focusing on what matters—your content!
- Compatibility: Many applications and platforms support Markdown, which means you can create content in Markdown and easily integrate it elsewhere.
In a nutshell, using Markdown not only boosts your productivity but also ensures your creativity isn’t hindered by complex formatting rules. So, why not consider adding it into your Elementor projects today?
Benefits of Using Markdown in Elementor

Markdown is a lightweight markup language with plain-text formatting syntax that offers an array of benefits for content creation, especially when integrated with page builders like Elementor. Here are some reasons why you might want to use Markdown in your Elementor projects:
- Simple Syntax: Markdown’s straightforward syntax allows you to format text quickly without getting bogged down by complex HTML tags. You can create headings, lists, bold or italicized text in just a few keystrokes.
- Readability: Since Markdown is meant to be easy to read and write, even in its raw form, it allows content creators to focus more on the substance of their content rather than the formatting.
- Faster Content Editing: With Markdown, you can edit text faster. Type out your content with simple formatting and convert it into HTML seamlessly with the right tools.
- Portability: Markdown files are plain text and can be used across different platforms without losing formatting. This makes it easy to switch between various editors and platforms without missing a beat.
- Version Control Friendly: When using Markdown files, you can take advantage of version control systems more effectively, making collaborative work smoother.
- Integration with Other Tools: Many developers favor Markdown because it integrates well with various platforms and code editors, meaning you can leverage multiple tools in your workflows.
In short, using Markdown in Elementor not only speeds up your content creation process but also enhances the overall user experience. With its myriad benefits, it’s a valuable asset for any web developer or content creator.
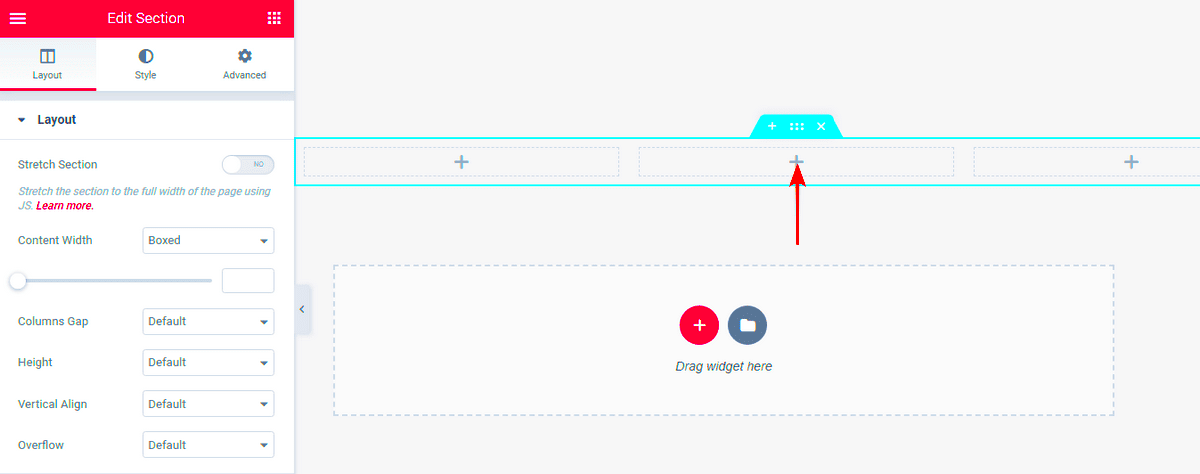
Getting Started: Installing Required Plugins
Now that you’re aware of the fantastic benefits of using Markdown in your Elementor projects, it’s time to get started! To use Markdown effectively, you’ll need to install a couple of essential plugins. Here’s a step-by-step guide on how to do this:
- Log into Your WordPress Dashboard: Enter your WordPress admin area by logging in. This is where all your installations and configurations will take place.
- Navigate to Plugins: On the left sidebar, find and click on “Plugins.” From the drop-down, select “Add New.”
- Search for Markdown Support: In the search bar, type in “Markdown” or “Markdown Editor.” The most popular plugin for this purpose is WP Markdown Editor. Look for it in the results.
- Install and Activate: Click the “Install Now” button next to your chosen plugin. Once installed, don’t forget to activate it by clicking the “Activate” button that appears.
- Configure Settings: After activation, you may want to navigate to the settings of the Markdown plugin to customize how you want Markdown to function within your website.
By following these steps, you’ll equip your Elementor setup with the capability to manage Markdown effectively. Happy writing!
5. Step-by-Step Guide to Enable Markdown in Elementor
Enabling Markdown in Elementor can be a game-changer for those who prefer a more straightforward way to format their content. Whether you’re a developer or a content creator, following these simple steps will make it easier to integrate Markdown into your Elementor projects.
- Install the Markdown Plugin: Start by visiting the WordPress admin dashboard. Navigate to Plugins > Add New and search for a Markdown plugin suitable for your needs. A popular choice is the “WP Markdown Editor.” Click Install Now and then Activate.
- Configure the Plugin Settings: Once activated, you’ll likely find a new section in your dashboard under Settings. Click on it and adjust the settings according to your preferences. Make sure you enable Markdown support for Elementor specifically.
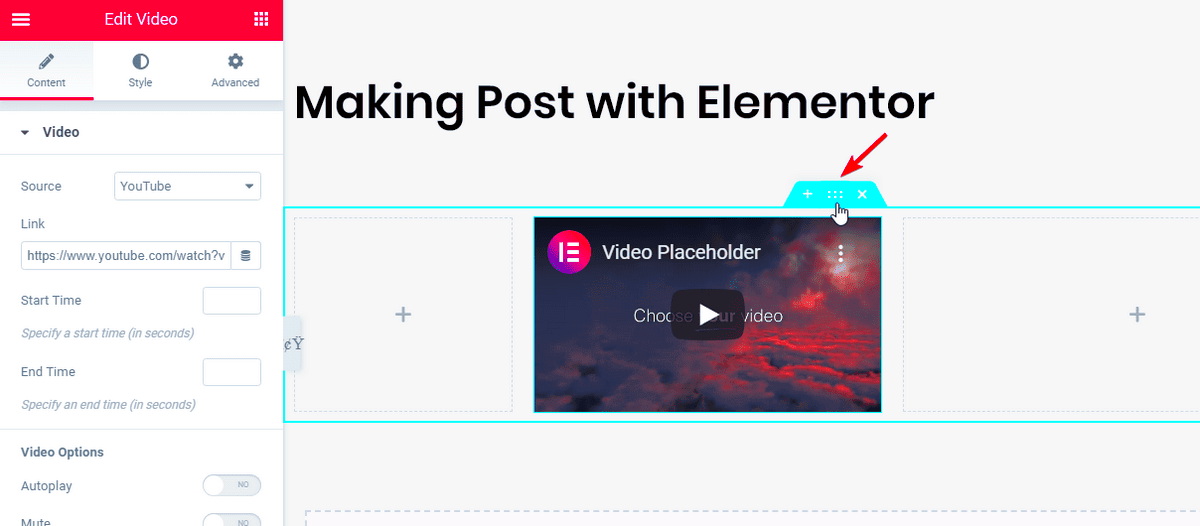
- Add Markdown to Elementor: Open a page or post in Elementor. Add a new text editor widget. You might see a new Markdown button or area in the editor if you’ve set it up correctly. Simply type or paste your Markdown text into this field.
- Preview Your Changes: It’s crucial to see how your Markdown renders. Make sure to click on the Preview button to check your formatting before publishing. Adjust or correct any formatting issues that may arise.
- Publish: Once satisfied with the preview, hit Publish or Update. Your markdown-formatted text will now be live on your site!
This step-by-step guide should help you efficiently enable Markdown support in Elementor, making your content creation process both easier and more intuitive.
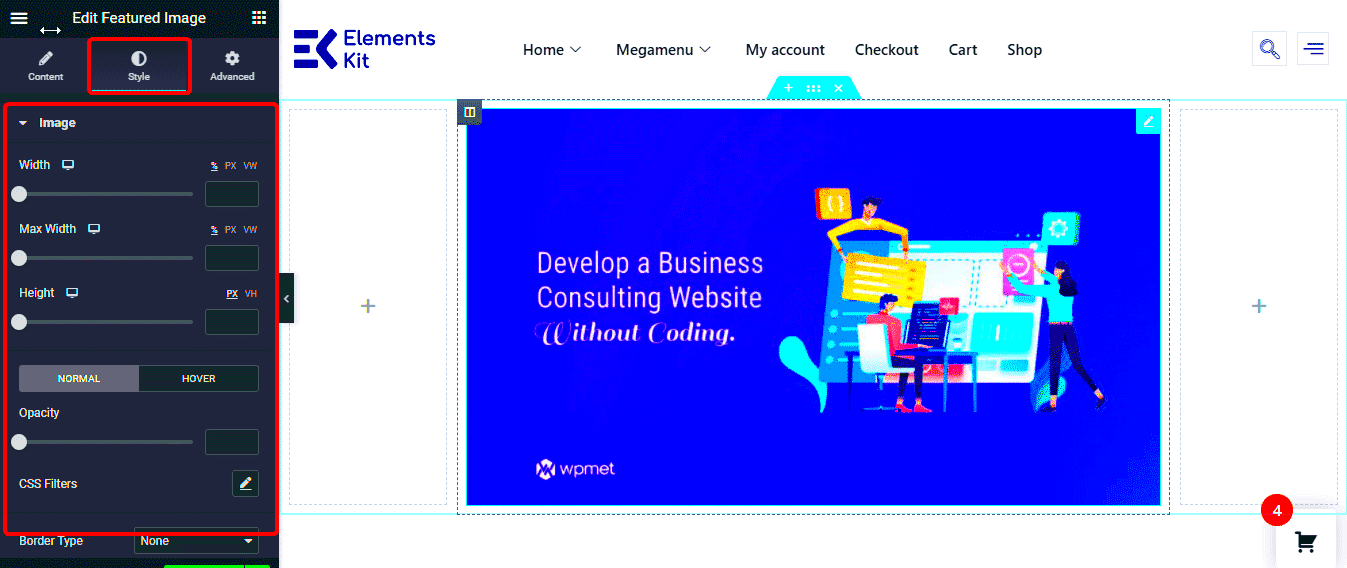
6. Customizing Elementor for Optimal Markdown Support
Once you’ve enabled Markdown in Elementor, you might want to customize its settings to ensure it meets your specific content creation needs. Customization not only enhances functionality but also improves the overall user experience. Here’s how you can do it:
- Explore Markdown Plugins: Various plugins offer unique features that enhance your Markdown experience. Some are designed for better syntax highlighting, while others focus on additional formatting options. Choose one that complements your workflow.
- Adjust Editor Settings: Most Markdown plugins will allow you to tweak settings that affect the editor interface. You might want to enable live preview options or add tooltips for different Markdown syntax. Check the plugin settings thoroughly for customization options.
- Optimize for Mobile: Ensure that your Markdown content looks good on mobile devices. Many Elementor settings allow you to adjust text size, alignment, and padding. Take some time to preview your pages on different devices.
- Create Templates: If you frequently use certain Markdown elements, consider creating Elementor templates that include them. This can save you time and create consistency across your site.
- Test Your Customization: After making changes, don’t forget to test how they work! Check your pages for rendering issues and ensure that everything appears as intended. Regular testing will help you catch any potential mistakes early on.
By customizing Elementor for optimal Markdown support, you’re not just streamlining your content creation process but also enhancing your site’s overall usability. Make the most of these features, and watch your productivity soar!
Using Markdown Syntax Effectively in Elementor
When it comes to using Markdown in Elementor, understanding the syntax is the key to unlocking its full potential. Markdown is a lightweight markup language that allows you to easily format text without cumbersome HTML tags. Here’s how you can effectively integrate Markdown in your Elementor projects.
Firstly, let’s familiarize ourselves with some common Markdown syntaxes:
- Headers: Use `#` for H1, `##` for H2, up to six hash marks for H6. For example, `## My Heading` will render as a second-level heading.
- Bold and Italics: To make text bold, wrap it in two asterisks like `bold text`. For italics, use a single asterisk like `*italic text*`.
- Lists: Use `-` or `*` for unordered lists and numbers followed by a period for ordered lists. Example:
– Item 1
– Item 2 - Links: Create hyperlinks by enclosing the link text in brackets and the URL in parentheses: `[Link Text](http://example.com)`.
- Images: Add images with the syntax ``.
To implement these Markdown elements in Elementor, add a Markdown widget to your layout. It’s that easy! Make sure to regularly preview your changes to ensure everything renders as expected. Trust me, once you get the hang of Markdown, it’ll become your best friend when it comes to crafting visually appealing content without the clutter of HTML.
Common Issues and Troubleshooting Tips
While leveraging Markdown in Elementor can streamline your content creation, you might encounter a few bumps along the way. Here’s a rundown of common issues and effective troubleshooting tips to help you navigate through them.
1. Markdown Not Rendering: One frequent issue is that Markdown may not render properly. This often occurs if the Markdown widget isn’t used or if there are conflicting plugins. Solution? Ensure you are using the correct widget and check for plugin conflicts—disabling them one by one can help identify the culprit.
2. Styling Conflicts: Sometimes, themes or other Elementor settings can override your Markdown styling. If your bold text looks like regular text, inspect the CSS settings in Elementor to ensure your Markdown styles aren’t being overridden. You may also need to add custom CSS to resolve conflicts.
3. Incorrect Syntax: Minor syntax errors can lead to unexpected results. Double-check your Markdown syntax—small mistakes can drastically change the output. Use a Markdown editor tool to preview and validate your syntax before copying it into Elementor.
4. Preview Issues: Always preview your changes, but sometimes the preview mode doesn’t reflect the live site. After making your Markdown changes, refresh your page or clear your cache to view the updates accurately.
If you run into specific issues that aren’t addressed here, the Elementor community forums are a great resource. There, you’ll find a wealth of knowledge and support from fellow users who have likely faced similar challenges.
9. Advanced Customizations for Markdown Users
When you really want to level up your Markdown game with Elementor, advanced customizations can open a world of possibilities. It’s all about making your life easier while ensuring that your website looks sharp and professional. Below are some powerful customizations that you can implement:
- Custom Shortcodes: Do you have specific Markdown rendering needs? Creating custom shortcodes can allow you to integrate unique Markdown elements seamlessly into your pages. This means you can have tailored formats, be it for quotes, lists, or code snippets, right at your fingertips.
- Dynamic Content: Combine Elementor’s dynamic capabilities with Markdown to pull content from external sources. For instance, you could set up a blog where your Markdown files are automatically fetched and displayed using custom widgets, keeping your content always fresh and engaging.
- Styling with CSS: Want to modify how your Markdown elements appear in Elementor? You can quickly apply custom CSS styles to your Markdown-rendered content. This allows for everything from changing font sizes to adding unique hover effects that can enhance user interaction.
- Theme Compatibility: Some themes integrate with Markdown better than others. Experiment with different Elementor themes until you find one that plays nicely with Markdown. Look for themes that offer built-in syntax highlighting or flexible structure to make the Markdown shine.
With these advanced customizations, you can create a versatile setup that elevates both the look and functionality of your website. Remember, the key is to make these enhancements reflect your unique style and brand identity!
10. Conclusion: Enhancing Your Design Workflow with Markdown
To wrap it all up, integrating Markdown with Elementor does not just streamline your design workflow; it opens up a treasure trove of benefits. Here’s why you should embrace this combination:
- Clarity and Simplicity: Markdown is all about straightforward writing. This simplicity allows you to focus on content creation rather than getting bogged down by formatting issues—which is often a time-sucker!
- Consistency Across Platforms: Whether you are working on multiple blogs or even different parts of a single project, Markdown provides consistency. You can write once and display it everywhere, adjusting styles through your Elementor settings.
- Enhanced Collaboration: If you’re working in a team, Markdown is a game-changer. Different team members can contribute without needing to worry about HTML intricacies or Elementor’s interface, allowing for smoother workflows.
- Flexibility: Finally, with advanced customizations, you can tweak Markdown content to suit your unique needs. This adaptability means your designs won’t just be good—they’ll be exceptional.
By leveraging the symbiotic relationship between Markdown and Elementor, you’re not only improving your workflow but also enhancing the user experience on your site. So why wait? Dive in and explore the exciting customizations that await you!