Hey there! If you’re looking to enhance your WordPress site, you’ve probably heard about Elementor. It’s a powerful page builder that allows users to create stunning pages without having to dive deep into coding. In this blog post, we’re diving into how to create separate category pages using Elementor for 2024. You might be wondering why category pages matter, and that’s precisely where we’ll start—understanding their significance not just for SEO, but for organizing your content, too!
Understanding the Importance of Category Pages

So, why should you even bother with category pages? Well, think of them as an organized filing system for your blog content. Let’s break it down:
- Improved User Experience: Category pages allow visitors to navigate your blog more effortlessly. When they land on a category page, they can quickly find related posts without having to sift through your entire blog.
- SEO Benefits: Category pages can boost your SEO strategy by focusing on specific keywords. When optimized correctly, they can rank higher on search engines, driving more traffic to your site.
- Content Showcase: By segmenting your content into categorized pages, you can showcase your best and most relevant posts, keeping your audience engaged.
- Highlight Fresh Content: You can easily add new posts to relevant categories, ensuring your audience always sees the latest and greatest content.
In short, category pages are like the roadmap of your blog, guiding your readers through the fantastic content you’ve created. In the next sections, we’ll explore how to set them up with Elementor effectively!
Setting Up Your Elementor Environment
Before diving into creating separate category pages for your blog, it’s crucial to set up your Elementor environment. This step ensures that everything runs smoothly and that you can fully leverage all the features Elementor offers.
Here’s a brief checklist to help you get your environment up and running:
- WordPress Installation: Ensure you have a WordPress site up and running. Elementor works as a plugin, so it’s essential that WordPress is installed and operational.
- Install Elementor: Navigate to the Plugins section in your WordPress dashboard, search for Elementor, and install it. Don’t forget to activate the plugin once it’s installed!
- Choose a Compatible Theme: While Elementor offers flexibility, some themes work better than others. Look for themes that are lightweight and fully compatible with Elementor. Astra, OceanWP, or GeneratePress are popular options.
- Familiarize Yourself with the Interface: Spend some time exploring the Elementor interface. Get to know the essential tools, widgets, and template options that Elementor comes with.
- Install Required Add-ons (Optional): Depending on your needs, you might want to install additional add-ons. Hello Elementor and Elementor Pro open up a wide array of features that will simplify your category page creation.
Once you’ve completed these setup steps, you’ll be primed and ready to create stunning category pages tailored to your unique content in 2024!
Creating Custom Category Templates
Now that you have your Elementor environment ready, let’s get into the fun stuff: creating custom category templates! This process allows you to design unique layouts for different content categories on your blog.
Follow these steps to create your custom category templates:
- Navigate to Templates: In your WordPress dashboard, click on “Templates” and then “Add New.” Choose “Archive” from the dropdown menu, as category pages fall under this category.
- Select the Layout: Once you’ve selected “Archive,” give your template a name. You can opt for a blank canvas or use one of Elementor’s pre-designed templates as a starting point.
- Design the Template: Use Elementor’s drag-and-drop interface to add elements like headings, images, and the Posts widget. This is where you get creative! Think about how you want your posts to appear – in grid format, list layout, or a combination of both.
- Customize Widgets: Customize the Posts widget by specifying which category it should pull from. You can also adjust settings to display post titles, excerpts, featured images, and date published.
- Add Dynamic Tags: Utilize Elementor’s dynamic content capabilities to make your templates more unique. You can dynamically fetch the category title or description to give your pages a more cohesive look.
- Publish and Assign the Template: Once you’re satisfied with your design, hit the publish button. You can set display conditions to assign this template to specific categories, ensuring that each category page has its own unique look.
Creating custom category templates not only enhances your site’s visual appeal but also improves user experience by enabling visitors to navigate your content with ease. With these templates, you’re well on your way to an engaging blog experience in 2024!
5. Assigning Categories to Your Posts
Assigning categories to your blog posts in Elementor is a crucial step in organizing your content effectively. Categories not only help readers navigate your site but also play a significant role in SEO. So, how do you assign categories to your posts in Elementor? Let’s break it down!
1. Creating Categories: Before you can assign categories to your posts, you’ll first need to create them. Go to your WordPress dashboard and navigate to Posts > Categories. Here, you can add a new category by entering its name, slug, and a brief description. Make sure to create categories that reflect the essence of your blog content.
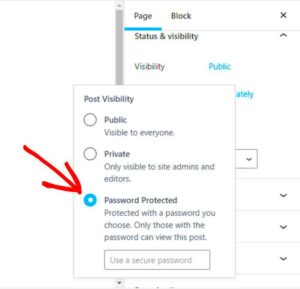
2. Assigning Categories: Once you have your categories set up, it’s time to assign them to your blog posts. Edit the post you want to categorize, and on the right-hand side, you’ll find a Categories box. Simply check the box next to the category or categories that you want to assign to your post. You can even add new categories right from this box if needed!
3. Using Categories in Elementor: In Elementor, you can display posts from specific categories. Use the Posts widget to select the category you want to feature. This makes it easy to create dedicated category pages that showcase all relevant posts.
Tips for Using Categories:
- Limit the number of categories to keep it organized.
- Use subcategories for more granular organization.
- Regularly review and update categories as your content evolves.
So there you have it! With just a bit of planning and organization, you can assign categories to your posts that not only help your readers but also make your blog more manageable.
6. Using Dynamic Content for Category Information
One of the coolest features in Elementor is the ability to use dynamic content. This allows you to pull in category information dynamically, which can greatly enhance the user experience on your category pages. Here’s how you can leverage dynamic content to showcase category information effectively.
What is Dynamic Content? Dynamic content refers to elements on your page that automatically update based on the data in your WordPress site. For example, if you have a category called “Travel,” any posts assigned to this category will show specific content that belongs to “Travel” whenever a user clicks on it.
Steps to Use Dynamic Content:
- First, create your category pages in Elementor. While editing the page, you’ll find the option to use dynamic content in various widgets.
- Add a Heading widget and select the dynamic option to display the post category name. This will automatically show the name of the category based on the current page.
- You can also use the Posts or Archive Posts widget to automatically pull in posts related to that specific category.
- For extra flair, consider including a Text Editor widget where you can dynamically pull in the category description.
Benefits of Using Dynamic Content:
- Efficiency: Changes are reflected automatically across your site.
- Personalization: Enhances user experience by showing relevant content.
- Less Manual Work: Reduces the need to update your pages manually when adding new posts.
In conclusion, using dynamic content for category information in Elementor is a game changer! It not only simplifies your workflow but also creates a more engaging and organized blog experience for your readers. So, get creative and make the most of this powerful feature!
Styling Your Category Pages with Elementor
Creating visually appealing category pages is essential for engaging your audience and keeping them on your site longer. With Elementor, styling your category pages is not only straightforward but also fun! Let’s dive into how you can make your category pages pop with a few simple steps.
First off, once you’ve set up your category structure, head over to the Elementor editor. Here’s how to style your pages:
- Select Your Template: Begin by choosing a template that resonates with your brand. Elementor has a variety of ready-made templates tailored for blogs, making the process super easy.
- Customize Your Headers: Use the ‘Heading’ widget to introduce the category. Customize the typography—font size, color, and alignment to match the overall aesthetic of your website.
- Add Images: Incorporating category-specific images gives a personal touch. Use the ‘Image’ widget to grab attention, possibly showcasing trending posts from the category.
- Use Grid Layout: A clean layout can make a huge difference. The ‘Posts’ widget allows you to display your articles in a beautiful grid or masonry style, enhancing the visual flow.
- Incorporate Filters: Allow users to filter posts based on tags or formats (like video, audio, etc.) for a more tailored experience. The ‘Filterable Portfolio’ feature can be a great addition.
- Add Call-to-Actions (CTAs): Encourage users to explore more by adding CTAs at the end of your category pages, guiding them to recent posts, or related categories.
By strategically styling your category pages, you not only enhance user experience but also create a visually coherent narrative that keeps readers coming back for more!
Optimizing Category Pages for SEO
SEO, or Search Engine Optimization, is crucial for getting your content observed. When it comes to your category pages, optimizing them can significantly boost your site’s visibility on search engines. Let’s break it down.
Here’s a list of key practices to follow:
- Keyword Research: Identify keywords relevant to your category. Tools like Google Keyword Planner can help you find popular search terms.
- SEO-Friendly URLs: Ensure your category page URLs are short, descriptive, and include your main keywords, like yourwebsite.com/category/keyword.
- Meta Descriptions: Write an enticing meta description that summarizes the category page content and integrates your main keyword. This encourages clicks from search results!
- Use Heading Tags: Structure your content with heading tags (like H1, H2) properly. Your main category name should be in an H1 tag, followed by subcategories in H2 or H3.
- Internal Linking: Link relevant category posts to each other. This not only helps with SEO but also keeps visitors on your site longer.
- Quality Content: Create useful and engaging content for each category. Regularly update the pages with fresh articles to signal to search engines that your content is active.
- Image Optimization: Don’t forget about images! Make sure to use alt tags for your images, including relevant keywords. This helps with image searches.
By following these SEO practices, you position your category pages in a way that attracts organic traffic, making your overall blog more successful and popular in 2024!
Previewing and Publishing Your Category Pages
Once you’ve customized your category pages in Elementor, it’s time to see how they look in action. Previewing your changes before going live is crucial—it ensures everything aligns with your vision and maintains the overall aesthetic of your blog.
To preview your category pages, follow these simple steps:
- Navigate to the Elementor editor for your category page.
- Click on the “Preview” button at the bottom of the screen. This will open a new tab showing how your page looks on the front end.
Take your time during this step! Inspect every element, from headings and images to post excerpts and buttons. Make sure that the layout is user-friendly and responsive, adjusting for both desktop and mobile views.
Once you’re satisfied with the preview, it’s time to publish your page. Here’s how it’s done:
- In the Elementor editor, press the “Publish” button.
- If prompted, you may choose to set conditions (for example, which category your template applies to) and click “Save & Close.”
And voila! Your new category page is live for the world to see. Don’t forget to check all links and functionality after publishing, and consider revisiting the page later to gather data on its performance through your analytics tool. This can help you tweak or enhance it if needed.
Conclusion: Enhancing Your Blog’s Navigation
Creating separate category pages using Elementor not only makes your blog visually appealing but also significantly enhances user experience. Categories act as convenient navigation tools, allowing readers to explore content that interests them without scrolling through endless posts.
Here’s a quick recap of why separate category pages are beneficial:
- Improved Navigation: Users can easily access topics they care about.
- SEO Benefits: Well-structured category pages can help in search rankings.
- Content Organization: Keeps your blog structured and user-friendly.
As you wrap up, remember that enhancing your blog’s navigation is an ongoing process. Regularly updating and refining your category pages based on user feedback and analytics is key to ensuring they remain effective over time. Take the time to experiment with different layouts and styles in Elementor, and always be on the lookout for what works best for your audience.
Your blog is a reflection of your passion and creativity. Let it shine through with beautifully crafted category pages that invite exploration and keep your readers engaged!