WooCommerce is undeniably one of the most popular eCommerce platforms out there, making it a go-to choice for many online retailers. But did you know that simply setting up your shop page isn’t enough? To truly stand out from the competition, enhancing your WooCommerce shop page is crucial. This isn’t just about aesthetic appeal; it’s about creating a user-friendly environment that makes shopping effortless and enjoyable.
Understanding the Importance of User Experience

When it comes to eCommerce, user experience (UX) is king. A seamless user experience can mean the difference between a visitor leaving your site or clicking that all-important “Buy Now” button. Here’s why focusing on UX should be at the forefront of your WooCommerce shop page enhancement strategy:
- Increased Sales: A well-designed shop page can lead to increased conversion rates. When users find what they’re looking for easily, they are more likely to make a purchase.
- Customer Loyalty: Enhancing the user experience can foster loyalty. If customers enjoy their shopping experience, they are more likely to return for future purchases.
- Lower Bounce Rates: A site that is easy to navigate keeps visitors engaged longer and decreases the likelihood they’ll abandon your page.
- Better Site Performance: Optimizing the shop page can improve loading times, making it a smoother experience for users.
- Enhanced Brand Image: A polished and user-friendly shop page reflects positively on your brand. It shows that you care about your customers.
In short, prioritizing user experience isn’t just an option—it’s a necessity for anyone serious about succeeding in the competitive world of online retail. By focusing on UX, you can create a WooCommerce shop page that not only meets but exceeds your customers’ expectations.
Analyzing the Current Design of Your Shop Page

Before you can improve your WooCommerce shop page, it’s crucial to take a step back and analyze what you currently have. This isn’t just a matter of looking at the aesthetics; we’re talking about everything from layout to functionality.
Start by asking yourself these questions:
- Is it visually appealing? Users are often attracted to visually pleasing pages. Evaluate the color scheme, fonts, and images to ensure they align with your brand.
- Is it user-friendly? A well-organized layout helps customers find what they’re looking for quickly. Look at how products are categorized and whether it’s easy to navigate.
- Are the product descriptions informative? Customers want to know as much as possible before making a purchase. Check if your product descriptions are detailed and engaging.
- How fast does your page load? Speed is crucial. Tools like Google PageSpeed Insights can help you evaluate how quickly your shop page loads.
Use analytics tools to gather data on user behavior. Are people leaving your site quickly? Are certain products more popular than others? A/B testing can also be helpful for comparing different design versions to see which resonates more with your audience.
By carefully assessing these factors, you’ll identify the strengths and weaknesses of your current design, setting a solid foundation for improving your shop page for an enhanced user experience.
Key Elements to Improve on Your WooCommerce Shop Page

Now that you’ve analyzed your current design, it’s time to focus on the key elements that can significantly enhance your WooCommerce shop page. Here are the main areas to tackle:
- Navigation: Simplify the navigation menu. Ensure categories and subcategories are clearly defined. Sticky headers can also help keep navigation easily accessible.
- Product Images: Use high-quality images that allow users to zoom in. A product displayed well can influence a customer’s purchasing decision immensely.
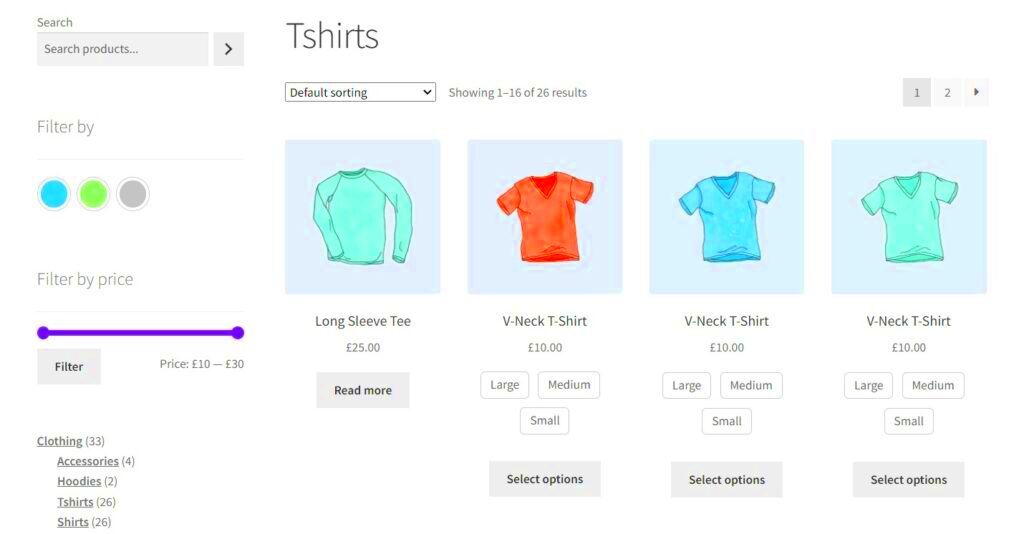
- Filters and Sorting: Implement robust filtering options and sorting features. This lets users find products based on price, popularity, or categories without endless scrolling.
- Responsive Design: Ensure your shop page is mobile-friendly. A significant portion of shopping is done on mobile devices, so optimize layouts accordingly.
- Customer Reviews: Incorporate user-generated content by displaying reviews. This builds trust and can persuade potential buyers.
- Call-to-Action (CTA): Make your CTAs stand out. Use contrasting colors to draw attention and ensure they communicate a clear value, like “Buy Now” or “Get 15% Off!”.
By focusing on these elements, you can drastically enhance the user experience of your WooCommerce shop page, leading to higher engagement and, ultimately, increased sales. Happy optimizing!
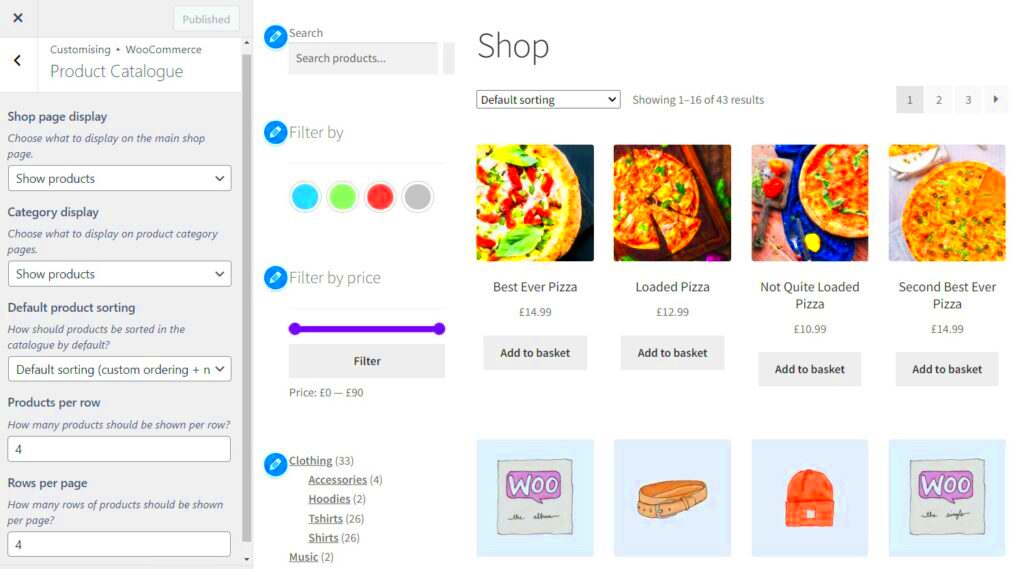
Customizing Product Layouts and Thumbnails
When it comes to creating an exceptional user experience on your WooCommerce shop page, customizing product layouts and thumbnails is key. The way products are displayed plays a significant role in not only grabbing attention but also in driving conversions. By tailoring the layout and sizes of the thumbnails, you can create a visual hierarchy that makes it easy for customers to navigate through your offerings.
One popular method of customization is using a grid layout. This format allows for an organized display of products that is visually appealing and user-friendly. Here are a few tips to consider:
- Choose the Right Grid Format: Whether it’s a 3-column or 4-column layout, pick a grid format that fits your product variety and size.
- Thumbnail Size: Adjust the thumbnail size for optimal viewing. A good rule of thumb is to use larger thumbnails for featured products.
- Hover Effects: Implementing hover effects—such as zoom or color change—can create an engaging experience that keeps users intrigued.
- Consistent Aspect Ratios: Ensure all product thumbnails maintain the same aspect ratio for a uniform look.
Remember, you can customize all of this with various plugins or by tweaking the CSS if you’re comfortable with code. A well-organized and visually striking product layout can keep your customers engaged longer and encourage them to explore more.
Implementing Filtering and Sorting Options
Have you ever visited an online store and felt overwhelmed by the sheer number of products? A great way to alleviate this confusion is by implementing effective filtering and sorting options on your WooCommerce shop page. These tools empower users to find exactly what they’re looking for without the frustration of endless scrolling.
Here’s how to make your filtering options user-friendly:
- Categorization: Break your products into clear categories like size, color, brand, or price range. This gives users a straightforward way to navigate your shop.
- Price Filters: Allow users to set their price range, ensuring they can quickly see what’s within their budget.
- Search Functionality: A highly visible search bar can be a game-changer for users looking for specific items.
- Sorting Options: Provide options to sort by popularity, average rating, newest products, and price. This flexibility lets customers tailor their shopping experience.
Don’t forget to consider mobile users. Ensure that your filtering options are easily accessible and user-friendly on smaller screens as well. A streamlined and intuitive filtering experience can drastically improve customer satisfaction and drive sales, making your WooCommerce shop not only more navigable but also more enjoyable for every visitor.
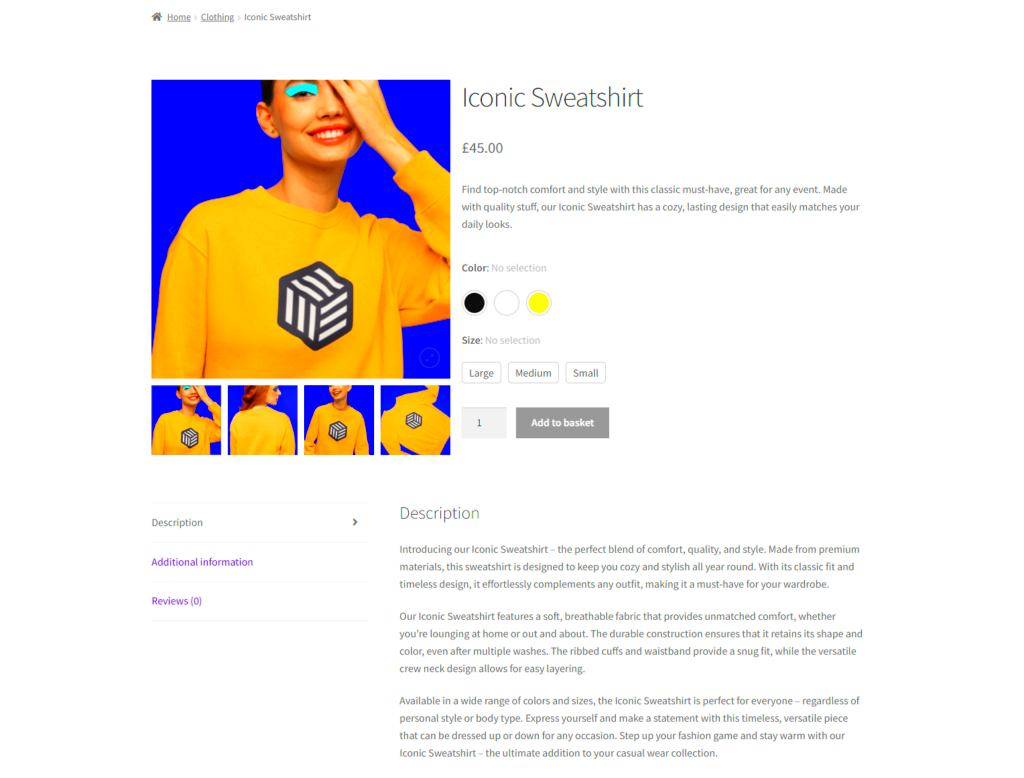
Enhancing Product Descriptions and Imagery
When it comes to online shopping, first impressions matter a lot. Strong product descriptions and eye-catching imagery can make or break a sale. Here are some ways to enhance these aspects on your WooCommerce shop page.
- Use Clear and Concise Language: Your product descriptions should answer the “who, what, when, where, why” of the item. Be straightforward and informative. Short bullet points can also help convey important information effectively.
- Highlight Key Features: Make it easy for customers to see what makes your product unique. Use bold text for key features and benefits, making them stand out easily.
- Incorporate Storytelling: Go beyond just listing features. Tell a story that connects your product to a potential customer’s lifestyle or needs. This adds an emotional element that can increase their desire to buy.
- Use High-Quality Images: A picture speaks a thousand words, right? Ensure you have high-resolution images showcasing different angles of your product. Include zoom-in options and lifestyle images depicting the product in use.
- Product Videos: Consider adding short product videos. A quick video can showcase the product in action, further enticing users by providing a better understanding of what they’re purchasing.
Improving your product descriptions and imagery not only enhances the user experience but can also lead to higher conversion rates. Make it a point to regularly update your descriptions and visuals to keep things fresh and engaging!
Optimizing Page Load Speed
Nothing frustrates online shoppers more than a slow-loading website. If your WooCommerce shop page takes too long to load, potential customers might simply bounce away. Here are some tips to optimize your page load speed effectively.
- Choose Reliable Hosting: Opt for a hosting provider that specializes in WooCommerce. A solid hosting solution can significantly improve load times.
- Optimize Images: Use the correct image formats and compress images without losing quality. Tools like TinyPNG can be a lifesaver when it comes to image optimization.
- Minimize HTTP Requests: Reduce the number of elements on your page. Combine CSS and JavaScript files, and use CSS sprites to cut down on the number of requests made to load your page.
- Enable Caching: Utilize caching plugins like WP Super Cache or W3 Total Cache. Caching stores a copy of your page so users don’t have to wait as long for content to load on repeat visits.
- Use Content Delivery Network (CDN): A CDN distributes your website’s static files across multiple servers around the world, providing faster access to users no matter where they are located.
Optimizing your page load speed can lead to improved customer satisfaction and, ultimately, increased sales. Don’t ignore this critical aspect of user experience on your WooCommerce shop page!
9. Integrating User Reviews and Ratings
When it comes to boosting credibility and enhancing the shopping experience on your WooCommerce shop page, integrating user reviews and ratings is a game-changer. Let’s face it—when we’re shopping online, we often rely on the opinions of other customers to guide our purchases. So why not harness this power to create a more engaging and trustworthy experience for your visitors?
User reviews not only allow potential buyers to share their experiences but also enable new customers to gain insights into your products. This kind of transparency fosters trust and encourages informed decision-making, which can ultimately increase conversion rates.
Here are a few ways to effectively integrate user reviews:
- Highlight Featured Reviews: Give extra visibility to top reviews that showcase the product’s benefits clearly. This draws attention to positive experiences.
- Visual Ratings: Use star ratings to provide a quick visual cue about the overall product satisfaction, making it easier for customers to digest.
- Request Feedback: After a purchase, follow up with customers through email to encourage them to leave reviews. Make it super easy with a direct link.
- Moderate Content: Ensure you have guidelines in place for reviews to maintain quality. This might involve filtering out spam or inappropriate content.
By integrating user reviews and ratings, you foster a community around your brand and products, and help customers feel more confident in their purchasing decisions.
10. Using Related Products to Increase Sales
Ever noticed how when you’re browsing online, you often come across sections that say, “You might also like” or “Related Products”? This isn’t just a cute suggestion—it’s an effective sales strategy that can dramatically boost your revenue on WooCommerce shop pages.
Using related products helps guide customers to discover additional items that complement their initial interest. By implementing this feature, you increase the chances of cross-selling, which can elevate your sales figures significantly.
Here are some strategies to effectively use related products:
- Dynamic Suggestions: Use algorithms to display products based on customer behavior, popular items, or the product being viewed. This could be related categories or frequently bought together products.
- Visual Appeal: Feature stunning visuals of related products so customers can see what else is available. High-quality images tend to draw attention.
- Bundle Offers: Create bundles that allow customers to purchase related items at a discount. This not only increases the average order value but also makes the shopping experience more appealing.
- Placement on Page: Strategically place the related products section on your shop page, ideally near the product details or reviews. This way, it feels like a natural part of the browsing experience.
By utilizing related products effectively, you create a richer shopping experience that encourages customers to explore more of what you have to offer, ultimately leading to higher sales and customer satisfaction.
Considerations for Mobile Responsiveness
In today’s digital landscape, having a mobile-responsive WooCommerce shop page is not just a perk—it’s essential! With more consumers shopping on their smartphones than ever before, your shop page must offer a seamless experience. Here’s what to consider:
- Viewport Optimization: Ensure your shop page automatically adapts to different screen sizes. Use responsive design techniques so users can navigate easily, without needing to zoom in or out.
- Touch-Friendly Design: Finger-friendly buttons are crucial! Make sure all clickable elements are large enough and spaced out, reducing the chances of misclicks. Nobody likes the frustration of messing up their order because a button was too small.
- Loading Speed: Mobile users are usually on-the-go. They expect your shop page to load quickly. Optimize images and scripts to enhance performance. Tools like Google PageSpeed Insights can help you analyze and improve your page speed.
- Streamlined Navigation: Simplify your menu for mobile users. Dropdowns can become cumbersome, so consider a hamburger menu that expands easily for quick access to categories and pages.
- Testing Across Devices: Regularly test your shop page on various devices and browsers. Emulators can help, but nothing beats real-world testing to ensure functionality and appearance are consistent.
By prioritizing mobile responsiveness, you’re not just keeping up with trends; you’re also catering to a significant portion of your audience. A smooth mobile experience can mean the difference between a sale and a lost customer!
Testing and Gathering Feedback
Once you’ve made updates to your WooCommerce shop page, the next step is to put it to the test. Gathering feedback from users is crucial for identifying what’s working and what needs improvement. Here’s how to go about it:
- Conduct Usability Testing: Bring in some users who represent your target audience. Observe how they navigate your shop page and listen to their thoughts. This can showcase unexpected pain points.
- Monitor Key Metrics: Use tools like Google Analytics to track user behavior. Key metrics such as bounce rate, time on page, and conversion rates can reveal a lot about how visitors interact with your shop.
- Surveys and Polls: Don’t hesitate to ask your customers directly! Simple surveys can provide insights on their experience, satisfaction levels, and suggestions for improvement.
- Feedback Forms: Implement a feedback form on your shop page. Keeping it short and straightforward encourages users to share their thoughts without feeling overwhelmed.
- A/B Testing: When considering changes, A/B testing allows you to compare two versions of your page with real users. This will help you understand which design or layout performs better.
Gathering feedback isn’t just about making changes; it’s about fostering relationships with your customers. By actively seeking their input, you show that their opinion matters. This ongoing process will help you refine your WooCommerce shop page, leading to better user experiences—and ultimately, increased sales!
Editing the WooCommerce Shop Page for Better User Experience
The WooCommerce shop page serves as the virtual storefront for your online business, making it imperative to optimize its layout and design. A well-structured shop page can significantly enhance user experience, increase conversion rates, and ultimately, boost sales. Below are some effective strategies to enhance your WooCommerce shop page.
1. Improve Navigation
Facilitate easy browsing through your products by:
- Creating clear categories: Group related products for straightforward access.
- Using filters: Allow users to filter products by attributes like size, color, or price.
- Implementing a search bar: Make it easy for users to find specific items quickly.
2. Optimize Product Images
High-quality images can make a significant impact. Ensure to:
- Use multiple images: Show products from various angles and in different contexts.
- Enable zoom options: Allow users to examine finer details closely.
3. Streamline the Checkout Process
A complicated checkout can lead to cart abandonment. To streamline this process:
- Minimize form fields: Only ask for essential information.
- Offer guest checkout: Allow users to purchase without creating an account.
4. Use Customer Reviews
Customer feedback can significantly influence purchasing decisions. Ensure to:
- Display reviews prominently: Showcase customer testimonials on the product pages.
- Respond to reviews: Engage with customers to build trust and credibility.
By implementing these strategies, you can create a WooCommerce shop page that not only showcases your products effectively but also provides a seamless user experience that keeps customers returning.
Conclusion
Continuous improvement is crucial for an optimal user experience. Regularly assess and fine-tune your WooCommerce shop page based on customer feedback and analytics to stay ahead of the competition and meet evolving user needs.