Hey there! If you’re using Elementor for building your websites, you might have stumbled upon Google CDN. While it’s a handy feature for managing your content delivery network, sometimes you just need to disable it, especially if you’re using RankMath for SEO optimization. In this blog post, we’re going to explore why someone might want to disable Google CDN in Elementor and how you can do it step-by-step. Let’s dive in!
Understanding Google CDN in Elementor

Before we get into the nitty-gritty of disabling Google CDN, it’s essential to understand what it is and how it interacts with Elementor.
Google CDN (Content Delivery Network) is a service that helps deliver content to users faster by caching it on servers located closer to their geographical location. When you enable Google CDN in Elementor, it helps improve load times, which is awesome for user experience!
However, there are instances where using Google CDN may not be ideal:
- Plugin Conflicts: Sometimes, certain plugins may not work well with Google CDN, affecting the performance of your site.
- Custom Coding: If you’ve added custom scripts or styles, they might not load correctly when CDN is enabled.
- SEO Tracking: RankMath helps with on-page SEO, and in some cases, CDN can interfere with how tracking codes work.
- Control: You might want more control over how and where your files are served.
It’s crucial to weigh the benefits against these potential drawbacks. If you decide that disabling Google CDN is the way to go, it’s a straightforward process. But understanding why you might want to do this can help clarify your decision!
Why You Might Want to Disable Google CDN
When it comes to optimizing your website, choices like enabling or disabling a Content Delivery Network (CDN) can significantly impact performance and user experience. While Google CDN offers various benefits, there are a few reasons you might consider disabling it, especially if you’re using Elementor in combination with RankMath. Let’s delve into these reasons.
- Control Over Caching: Disabling Google CDN means you have greater control over how your site’s files are cached. This is essential for ensuring immediate updates are reflected as soon as you make changes. If you’re frequently adjusting styles or scripts in Elementor, you may want to manage your caching.
- Potential Conflicts: Using multiple plugins that incorporate CDN features can sometimes lead to conflicts. For instance, RankMath and Elementor could clash with Google CDN, causing loading issues or slower response times. Disabling the CDN can help streamline operations.
- Performance Testing: Sometimes, disabling Google CDN allows you to conduct a more accurate performance analysis of your site. Without a CDN, you can see how your website performs purely based on your server and optimizations made through Elementor and RankMath.
- Bandwidth Limitations: Google CDN could potentially introduce bandwidth constraints, especially if you’re on a lower-tier plan. Disabling it allows you to manage your site’s resources more effectively.
- Privacy Concerns: If data privacy is a priority for your site, you might prefer not to share content through Google’s servers. Disabling the CDN can keep your data more private.
Step-by-Step Guide to Disable Google CDN in Elementor
If you’ve decided that disabling Google CDN is the right choice for your website, the process is pretty straightforward. With the right steps, you’ll be able to disable it in no time. Here’s a simple guide to help you through the process:
- Log in to Your WordPress Dashboard: Open your WordPress admin panel by entering your credentials. This will open up a world of settings and options.
- Navigate to Elementor Settings: On the left-side menu, find Elementor. Click on it, then head to Settings.
- Go to Advanced Tab: Inside the settings panel, there will be various tabs. Click on the Advanced tab to access network-related options.
- Disable Google CDN: You’ll find the option for Google CDN here. Simply toggle the switch or uncheck the box next to the Google CDN option. This will effectively stop using Google’s Content Delivery Network.
- Save Changes: Don’t forget to hit the Save Changes button at the bottom of the page to apply your new settings.
- Clear Cache: If you’re using any caching plugins, make sure to clear your site’s cache after making changes for them to take effect.
And that’s it! You’ve successfully disabled Google CDN in Elementor. Remember to check your site’s performance after this change, as this might provide valuable insights for your optimization journey.
Configuring Rank Math After Disabling Google CDN
Once you’ve successfully disabled Google CDN in Elementor, it’s time to configure your Rank Math settings. Rank Math is a powerful SEO tool that can optimize your website’s performance and improve its search engine rankings. Proper configuration after disabling the CDN ensures that your site remains optimized for speed and SEO further to enhance user experience.
Here’s a step-by-step guide to configuring Rank Math:
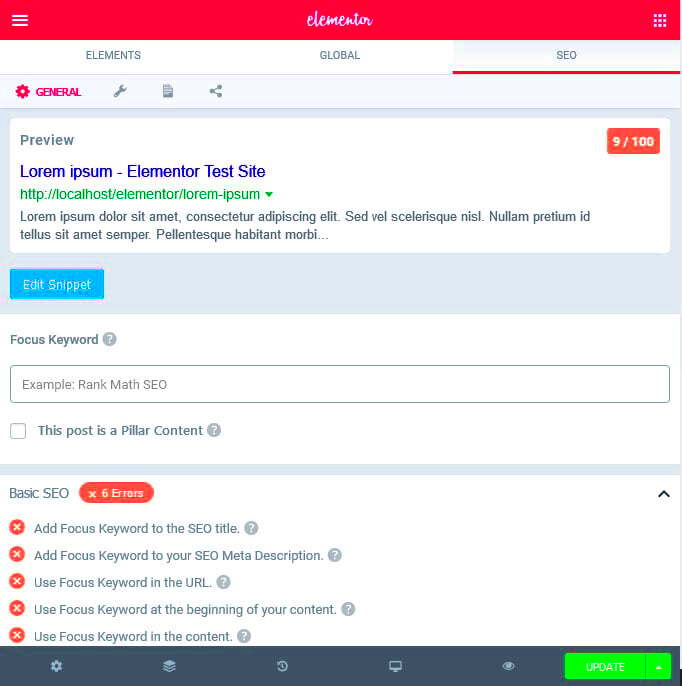
- Access Rank Math Settings: In your WordPress dashboard, navigate to ‘Rank Math’ on the left sidebar. Click on ‘General Settings’ to access various options.
- SEO Settings: Check the ‘SEO Analysis’ feature. This tool will help you evaluate your site’s performance and guide necessary fixes. Run the analysis, and make adjustments based on the recommendations provided.
- 404 Monitor: Enable this feature to track any 404 errors on your site. Fixing 404 errors promptly can prevent potential SEO penalties and improve the overall user experience.
- Redirects: Use the redirect feature to manage any outdated URLs. Implementing 301 redirects will ensure that users and search engines are directed to the correct page, thus preserving your SEO equity.
- Schema Markup: Configure your Schema markup settings. This helps search engines better understand your content, enhancing the chances of rich snippets appearing in search results.
- Link Builder: Utilize the internal linking suggestions to help your visitors navigate your blog more efficiently while also spreading link equity.
Once you’ve made these configurations, remember to save changes. This assures that your SEO efforts continue smoothly, even after disabling the Google CDN.
Testing Your Changes
After configuring Rank Math, the next crucial step is to test if everything is working as expected. This phase is essential because it helps ensure that your site maintains its speed and performance without Google’s CDN. Here’s how to effectively test your changes:
- Use Performance Testing Tools: To assess your site’s speed, you can use several online tools such as:
- GTmetrix: Provides detailed reports on page speed performance.
- Google PageSpeed Insights: Offers insights into how well your site performs on mobile and desktop.
- Pingdom: Monitors your site’s uptime and performance across different countries.
Regular testing is essential for maintaining your site’s performance. By consistently monitoring and tweaking settings, you can ensure that your website offers an excellent user experience while remaining competitive in search rankings.
Troubleshooting Common Issues
When it comes to disabling Google CDN in Elementor while using RankMath, you may encounter a couple of hiccups along the way. No worries, though! Here’s a handy guide to troubleshoot some of the most common issues that may arise. Let’s dive right in!
- Images Not Loading: If images on your site are not loading after disabling Google CDN, it might be due to caching. Make sure to clear your website cache, as well as any browser cache to see if that resolves the issue.
- Missing CSS or JS files: Sometimes, the styles or scripts may not show up correctly. Ensure that you’ve re-saved your Elementor settings after making changes. This action can effectively regenerate files and rectify the issue.
- Performance Drops: If you notice your site loading slower after this change, evaluate your server’s capabilities. Sometimes, disabling Google CDN may lead to performance issues if your hosting isn’t optimized. Consider utilizing other caching solutions or a different CDN.
- Compatibility Issues: RankMath and Elementor generally play well together, but if you run into bugs, check that you’re using the latest versions. Outdated plugins can often cause conflicts!
- Broken Links: If you encounter broken links after the switch, it’s a good idea to run a link checker. Sometimes, URLs may change or become outdated as you disable features that rely on CDN.
If you’re still facing challenges after trying these troubleshooting steps, seeking assistance from forums or the support sections of RankMath and Elementor may offer further guidance. Don’t hesitate to tap into the community; it’s a valuable resource!
Conclusion
Disabling Google CDN in Elementor using RankMath can bring several benefits, particularly if you’re looking for better management over your content delivery and website performance. While the process is straightforward, as we’ve discussed, issues can arise. However, with a little patience and the troubleshooting tips outlined above, you can navigate these challenges successfully.
In summary, here are the key takeaways:
- Ensure you follow the steps correctly for disabling CDN in RankMath.
- Be proactive in clearing cache to resolve immediate display issues.
- Regularly update your plugins to avoid compatibility problems.
- Monitor your website’s performance post-changes; sometimes, a little adjustment is necessary.
Ultimately, while it might seem daunting at first, with the right approach and understanding of your tools, you can manage your website more effectively. As you become more familiar with Elementor and RankMath, you’ll find navigating these settings feels more like second nature. Happy editing!