Welcome to the world of WordPress, where creating a stunning website is just a few clicks away! If you’ve been exploring your options, you might have come across the term “static front pages.” But what does it mean, and why is it important? In this guide, we’ll dive into the intricacies of static front pages in WordPress. Whether you’re a beginner or a seasoned developer, understanding how to set up a static front page can elevate your website’s design and functionality, giving your visitors a dedicated and polished landing page. Let’s get started!
Understanding the Difference Between Static and Dynamic Front Pages

When setting up your WordPress site, it’s essential to know the difference between static and dynamic front pages. This choice can greatly affect your site’s look and feel. So, what are these terms all about?
- Static Front Page: A static front page displays specific content that you choose. This means the content remains constant until you manually change it. It’s perfect for businesses wanting to showcase their services or portfolios. Here’s a little breakdown:
- Displays fixed content
- Great for landing pages
- Ideal for brand representation
- Dynamic Front Page: On the other hand, a dynamic front page automatically pulls in the latest posts from your blog or site. This is great for sites that focus on frequent content updates, such as news or personal blogs. Key features include:
- Automatically updates with new posts
- Focuses on content flow
- Encourages user engagement
In summary, the choice between static and dynamic front pages depends on your content strategy and goals. If you’re looking to enhance your site’s professionalism and branding, a static front page might be the way to go. If your objective is to keep your audience engaged with new content, a dynamic setup could serve you best.
Why Choose a Static Front Page?

When setting up a WordPress website, you might be wondering why a static front page is a good option. Well, let’s explore some of the compelling reasons to go static!
- Better User Experience: A static front page allows you to tailor the first impression of your site. You can create a clean and focused layout that directs visitors to important information or features, making navigation easier.
- Enhanced Branding: With a static front page, you have complete control over the content and design. This means you can align it with your brand’s identity, ensuring that visitors immediately associate your site with your brand colors, logo, and messaging.
- Improved SEO: Search engines love quality content. By showcasing important content upfront on your static front page, you can enhance your website’s search engine optimization (SEO), leading to better visibility in search results.
- Focus on Important Information: A static front page allows you to prominently display essential information, like your latest offerings, contact information, or a call to action. This focus can drive engagement.
- Consistent Content: With a static front page, you dictate what visitors see every time they land on your site. This consistency can help reinforce messaging and prevent users from feeling lost with changing content.
In summary, opting for a static front page can elevate your WordPress site by enhancing user experience, improving branding, and boosting SEO. It’s a strategic approach that can help you achieve your website goals.
Steps to Create a Static Front Page in WordPress
Now that you’re convinced of the benefits of a static front page, let’s jump into the steps to create one in WordPress! It’s simpler than you might think. Follow these straightforward instructions:
- Create a New Page:
First, navigate to your WordPress dashboard, and click on “Pages” in the left-side menu. Select “Add New” to create a new page. You can name it something like “Home” or “Welcome.” Once you’ve added your desired content, click “Publish.”
- Set the Static Front Page:
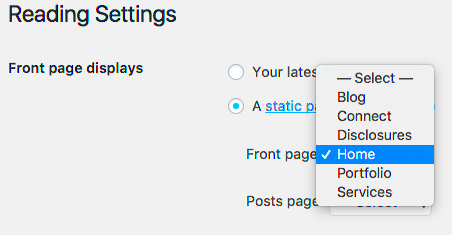
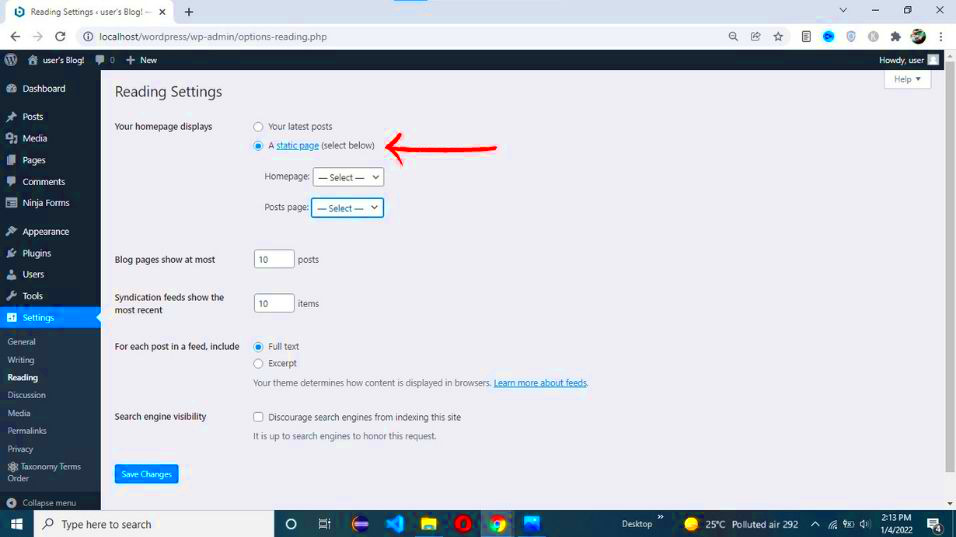
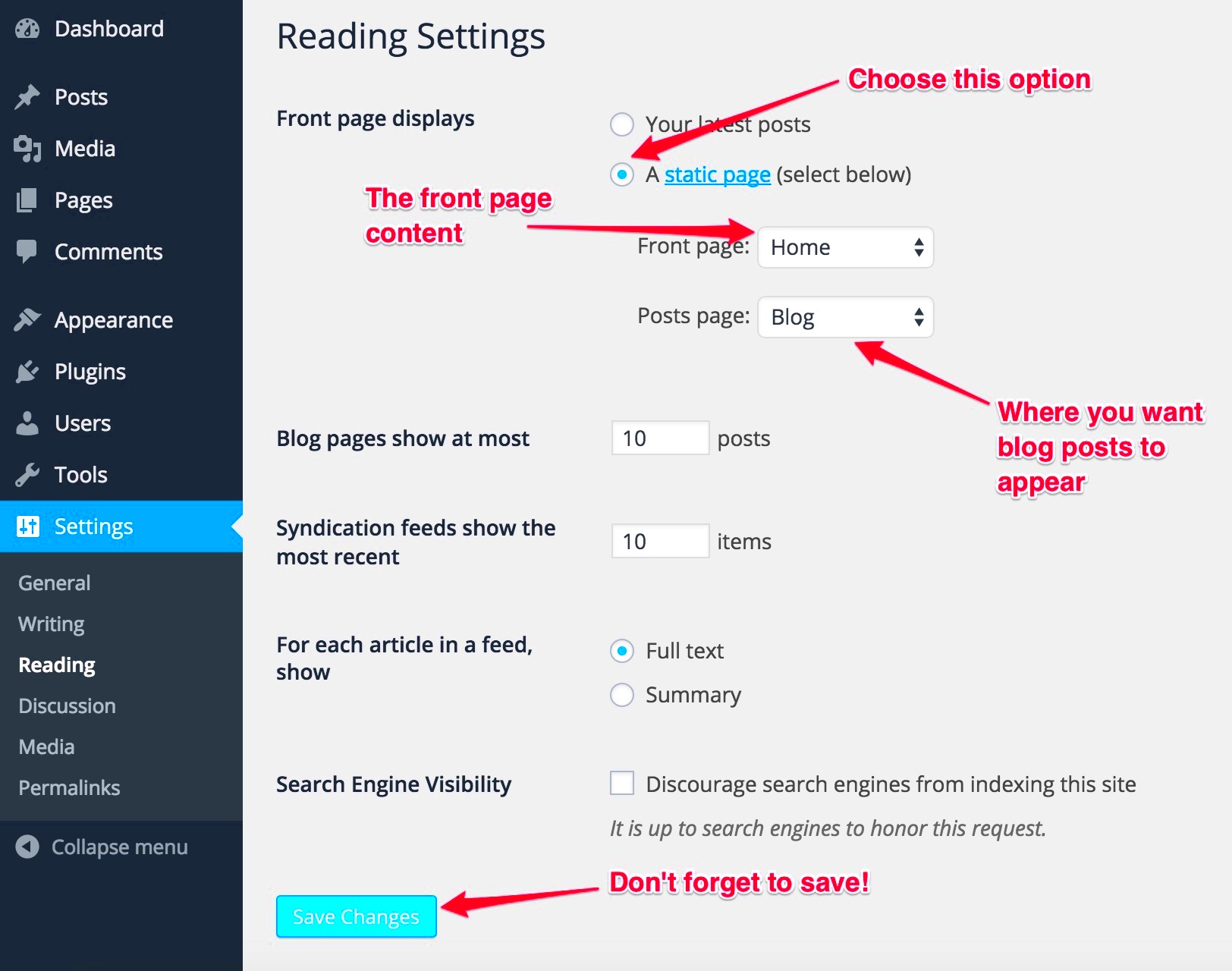
Next, go to “Settings” in the left-side menu, then choose “Reading.” In the “Your homepage displays” section, select the “A static page” option. Then, use the dropdown menus to select the page you just created as your “Homepage.”
- Customize Your Layout:
If you’re using a theme that supports page builders or templates, go back to the page you created and edit it to customize the layout. You can add sections like testimonials, slideshows, or featured images depending on your theme and plugins.
- Add Widgets (if applicable):
If your theme supports widgets, you might consider adding some to your static front page. Navigate to “Appearance” and then “Widgets” to explore different widgets you can use to enhance content.
- Preview and Publish:
Once you’re satisfied with your changes, preview the page to see how it looks live. If everything looks good, hit publish!
And voilà! You’ve now set up a static front page for your WordPress site. It’s a fantastic way to enhance your website’s presence and create an engaging experience for visitors. Happy blogging!
Customizing Your Static Front Page: Themes and Layouts
When it comes to creating a captivating static front page in WordPress, the first step is to choose the right theme. A theme sets the tone for your entire website, so it’s crucial to select one that aligns with your brand and offers flexible customization options.
Most WordPress themes are designed to be user-friendly, allowing you to adjust layouts, colors, and fonts without any coding skills. Here’s how to effectively customize your static front page:
- Select a Responsive Theme: Opt for themes that automatically adjust to different screen sizes; this is vital for mobile users.
- Utilize Theme Customization Tools: Many themes come with built-in options for changing the header, footer, and overall layout. Explore the WordPress Customizer to see real-time changes.
- Layout Options: Depending on your theme, you may have multiple layout options. Choose between a full-width layout or a sidebar layout based on your content needs.
- Typography and Colors: Customize fonts and color schemes to match your brand. A consistent palette creates a cohesive look.
Keep in mind that your static front page is your visitors’ first impression of your site. Make it count by ensuring it is visually appealing and easy to navigate. Don’t hesitate to experiment until you find the perfect combination that resonates with your audience!
Adding Content to Your Static Front Page
Once you have your static front page set up and styled to perfection, it’s time to add engaging content. The content is what truly captivates your visitors, so let’s ensure it’s both informative and enticing!
Here are some effective ways to add content to your static front page:
- Hero Section: Start with a striking hero image or video that captures attention. Pair it with a strong headline and a call-to-action (CTA) to guide visitors further into your site.
- About Section: Briefly introduce yourself or your brand. A concise and friendly description establishes a connection with your audience. Aim for no more than three to four sentences.
- Services or Products: Clearly list your offerings. Use bullet points or icons for easy readability. Adding images can enhance the presentation significantly.
- Testimonials: Adding social proof, like customer testimonials or reviews, can enhance trust. Use a simple carousel or block layout to display these.
- Blog Highlights: If you have a blog, showcase some of your recent or popular posts. This entices visitors to delve further into your content.
Remember to optimize your content for SEO to attract more visitors. Incorporate keywords naturally, and don’t forget about image alt texts. A well-structured and engaging static front page can make a world of difference in providing a positive user experience!
7. Using Page Builders for Enhanced Functionality
If you’re looking to create a visually stunning static front page in WordPress, using a page builder can be a game changer. Page builders are plugins that allow you to design your website using a drag-and-drop interface, making it easy for anyone, regardless of coding skills, to create beautiful layouts. Popular page builders include Elementor, Beaver Builder, and WPBakery. With these tools, you can easily arrange content blocks, add custom elements, and create a responsive design that looks great on all devices.
One of the biggest advantages of using a page builder is the flexibility it offers:
- Custom Layouts: You can build complex layouts by dragging elements into place, which gives you the ability to design your front page precisely how you envision it.
- Pre-made Templates: Most page builders come with a library of templates that you can customize, allowing you to kickstart your design process with professionally crafted designs.
- Dynamic Content: Many page builders support dynamic content, allowing you to pull in information from other parts of your site effortlessly.
Additionally, styling options are abundant, whether you want to adjust fonts, colors, or even add animations. This means you can achieve a professional look without needing a designer. With intuitive interfaces and a ton of features, page builders are perfect for enhancing the functionality of your static front page.
8. Setting Up Navigation Menus with a Static Front Page
Once you’ve built your stunning static front page, the next step is to ensure that your visitors can navigate your site effortlessly. Setting up navigation menus in WordPress is a straightforward process and plays a crucial role in enhancing user experience. A well-structured menu helps your visitors find what they’re looking for quickly, improving engagement and reducing bounce rates.
Here’s how to set up your navigation menus:
- Go to the WordPress Dashboard: Start by logging into your WordPress admin panel.
- Select Appearance > Menus: This will take you to the menu management page where you can create a new menu or edit an existing one.
- Create a New Menu: Give your menu a name and click on “Create Menu.”
- Add Items: On the left side, you’ll see your pages, categories, and custom links. Simply check the boxes next to the items you want in the menu and click “Add to Menu.”
- Organize Your Menu: Drag and drop the menu items to organize them. You can also create submenus by dragging items beneath others.
- Assign Menu Location: Depending on your theme, you may have multiple locations to choose from. Select where you want your menu to appear.
- Save Menu: Don’t forget to click the “Save Menu” button to ensure your changes are applied.
By taking the time to set up effective navigation menus, you enhance the usability of your static front page and make it easier for your audience to interact with your content. Remember, simplicity and organization are key; the easier you make it for users to navigate, the better their experience will be!
Best Practices for Static Front Page SEO
Creating a static front page in WordPress is a fantastic way to establish your brand and present your content clearly. However, it’s also crucial to optimize that front page for search engines. Let’s dive into some effective practices to enhance your static front page SEO.
- Use a Descriptive Title: Make sure your front page has a clear and descriptive title that accurately reflects its content. This helps both users and search engines understand what the page is about.
- Optimize Meta Descriptions: Craft an engaging meta description that encourages clicks. It should be a concise summary of what visitors can expect; aim for around 150-160 characters.
- Incorporate Keywords Wisely: Research and identify relevant keywords for your niche and incorporate them naturally into your front page content. This includes titles, headings, and body text.
- Utilize Header Tags: Structure your content with header tags (H1, H2, H3) to improve readability and SEO. Make sure your primary keyword is in the H1 tag.
- Include Internal Links: Linking to other important pages on your website can improve user navigation and distribute page authority, which is beneficial for SEO.
- Optimize Images: If you’re using images, make sure they’re optimized with proper alt tags and file names to improve indexing and accessibility.
- Implement Schema Markup: Adding structured data can help search engines better understand your content, making it eligible for rich snippets in search results.
- Ensure Fast Load Times: A slow website can hurt your SEO rankings. Use caching and image optimization plugins to enhance speed.
- Mobile Optimization is Key: Ensure that your front page is responsive and mobile-friendly. Google prioritizes mobile-first indexing, so don’t overlook this!
By following these best practices, you’re not just enhancing your static front page for search engines but also creating a better user experience, which ultimately leads to more conversions!
Troubleshooting Common Issues with Static Front Pages
Static front pages in WordPress can sometimes be a bit tricky to manage, especially if you’re not familiar with the platform. Let’s troubleshoot some common issues you might encounter.
- Front Page Not Displaying: If your static front page isn’t displaying, make sure you’ve gone to Settings > Reading and selected the appropriate page for your front page. It’s an easy oversight!
- Permalinks Issues: Sometimes, changes in your permalinks settings can lead to 404 errors. Going to Settings > Permalinks and simply re-saving can often fix this.
- Content Not Updating: If changes you make aren’t appearing on the front page, clear your site’s cache if you’re using a caching plugin. Caching may store older versions of your page.
- Plugin Conflicts: Occasionally, plugins may conflict with your static front page. Try deactivating plugins one at a time to identify the culprit.
- Formatting Issues: Inconsistent formatting can arise from theme or page builder settings. Check that your theme supports static pages or look for custom CSS conflicts.
- Not Mobile-Friendly: If your front page appears broken on mobile devices, test it across multiple devices. Ensure that your theme is responsive and update any outdated plugins causing issues.
- SEO Plugins Not Configured: If you’re using an SEO plugin, make sure it’s configured properly. Missing settings can lead to improper indexing or missing metadata.
- Images Not Displaying: If images aren’t showing up, ensure they are uploaded correctly. Check the media library and ensure there are no broken links.
By addressing these common issues promptly, you’ll keep your static front page running smoothly, ensuring a positive experience for your visitors.
Conclusion: Making the Most of Your Static Front Page
Creating a static front page in WordPress is a powerful way to showcase your brand’s most important content effectively. By following the steps outlined in this guide, you can transform your website’s home page into a focused presentation of your message and services. A well-designed static front page not only improves user experience but also enhances SEO performance, encouraging visitors to explore more of your site.
To maximize the impact of your static front page, consider these best practices:
- Choose the Right Layout: The design of your static front page should align with your overall brand aesthetics and user needs.
- High-Quality Imagery: Use engaging images or videos that capture attention and effectively communicate your brand message.
- Important Information First: Ensure that the most critical information is easily accessible, drawing visitors in quickly.
- Call-to-Action (CTA): Include clear and compelling CTAs to guide visitors towards taking desired actions, such as signing up or learning more.
- SEO Optimization: Optimize your content for search engines, incorporating relevant keywords without compromising readability.
Here’s a quick comparison of static vs. dynamic front pages:
| Aspect | Static Front Page | Dynamic Front Page |
|---|---|---|
| Content Update | Manual updates needed | Automatically updates with latest posts |
| User Focus | Specific focus on key information | Broader range of content |
| SEO | Highly optimized for targeted keywords | May require more effort to optimize |
By implementing these strategies, you can create a static front page that not only attracts attention but also drives conversions, ensuring your website serves its purpose effectively.