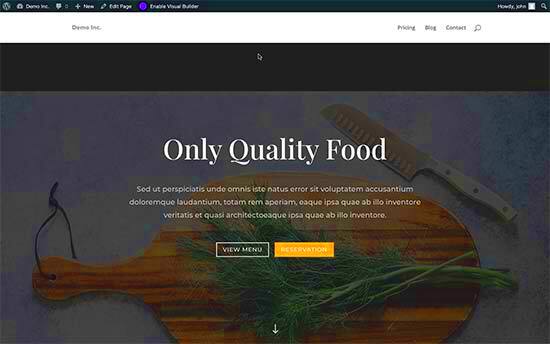
In the digital world, first impressions count. When visitors stumble upon your website, you want to capture their interest immediately. That’s where custom landing pages come into play. A landing page is a standalone web page designed specifically for a marketing or advertising campaign. It’s your opportunity to guide visitors towards a specific action, whether it’s signing up for a newsletter, purchasing a product, or downloading a resource.
Custom landing pages help you hone your message, focus your design, and improve conversion rates. By crafting a page tailored to a particular audience or promotion, you’re setting the stage for potential customers to engage with your offerings. Let’s dive deeper into why using WordPress and the Divi theme is a fantastic choice for building your custom landing pages.
Why Use WordPress and Divi for Landing Pages?

When it comes to creating custom landing pages, WordPress paired with the Divi theme is like a match made in heaven. Here’s why this combination stands above the rest:
- User-Friendly Interface: Divi provides a visual builder that lets you create beautiful landing pages without needing to know a single line of code. Simply drag and drop elements to get your desired look.
- Versatility: Divi offers a wide range of pre-made layouts specifically designed for landing pages. You can choose one that suits your campaign and customize it as needed.
- Responsiveness: All Divi layouts are fully responsive, ensuring that your landing pages look great on any device—desktop, tablet, or smartphone.
- Integrated Marketing Tools: Divi comes with built-in modules for forms, email opt-ins, and more—perfect for driving conversions without needing extra plugins.
- SEO-Friendly: WordPress and Divi follow best practices for SEO, helping your landing pages rank better on search engines and be more discoverable.
In conclusion, using WordPress and Divi streamlines the process of creating custom landing pages that not only look fantastic but also perform effectively in driving conversions for your business.
Getting Started with Divi

Divi is not just a theme; it’s a complete design framework that lets you build beautiful websites without ever touching a single line of code. To get started with Divi, you’ll first need to install it. Here’s how:
- Purchase Divi: Head over to the Elegant Themes website and purchase a subscription. You’ll get access to Divi alongside other stylish themes.
- Download the Theme: Once you’ve completed your purchase, download the Divi theme from your account page.
- Install Divi: Log in to your WordPress admin panel, navigate to Appearance > Themes, and click on Add New. Upload the Divi zip file and activate it.
With Divi activated, you’ll have access to an intuitive interface and a plethora of options to customize your site. Here are a few noteworthy features:
- Drag and Drop Builder: Create layouts visually by dragging elements around.
- Pre-made Layouts: Divi offers hundreds of professionally designed templates, perfect for any niche.
- Responsive Editing: Customize how your content looks on mobile, tablet, and desktop views.
To really harness the power of Divi, take some time to explore its options. The more familiar you are with the interface, the more creative you can be with your landing pages.
Setting Up Your Custom Landing Page

Now that you’ve got Divi installed and set up, it’s time to create a custom landing page that captures your audience’s attention! Setting up your landing page is an experience tailored just for you. Here’s a step-by-step guide to ensure you create something beautiful:
- Create a New Page: In your WordPress dashboard, click on Pages > Add New. Give your landing page a compelling title.
- Enable the Divi Builder: Click on the Use Divi Builder button to activate the Divi editor.
- Select a Layout: Divi offers various layouts to get started. Choose from pre-made options or start with a blank page if you’re feeling adventurous!
Once you’re in the builder interface, here’s where the magic happens:
- Adding Sections: Sections are the main building blocks. You can add different types of sections, such as regular, specialty, or full-width.
- Inserting Rows: Within sections, you can add rows. Choose one, two, or even three-column layouts based on your needs.
- Adding Modules: This is where the content comes in! You can add text, images, buttons, forms, and more using Divi’s modules.
To shape your landing page effectively, focus on making your content clear and engaging. Utilize bold text for headlines, images that convey your message, and calls to action (CTAs) that motivate your visitors to click.
Remember, a well-structured landing page is all about providing value while guiding users toward a specific action.
Designing Your Landing Page Using Divi Builder
Designing a landing page can seem daunting at first, but with the Divi Builder, it becomes an engaging and intuitive process. Whether you’re building a page for a product launch, a lead magnet, or any other type of campaign, Divi provides the tools you need to create visually appealing and effective landing pages.
To start, navigate to the page you want to edit and activate the Divi Builder. You’ll be greeted with a user-friendly interface where you can choose to build your page from scratch, use a pre-made layout, or clone an existing page. Here’s how to get rolling:
- Choose a Layout: Divi has a wide range of pre-designed templates specifically for landing pages. You can either select one of these or opt to create a layout from scratch.
- Section, Row, and Module Structure: Understand that your page is built using sections, rows, and modules. Sections are like the large containers, rows fit within those sections, and modules are the actual content blocks, like text, images, and buttons.
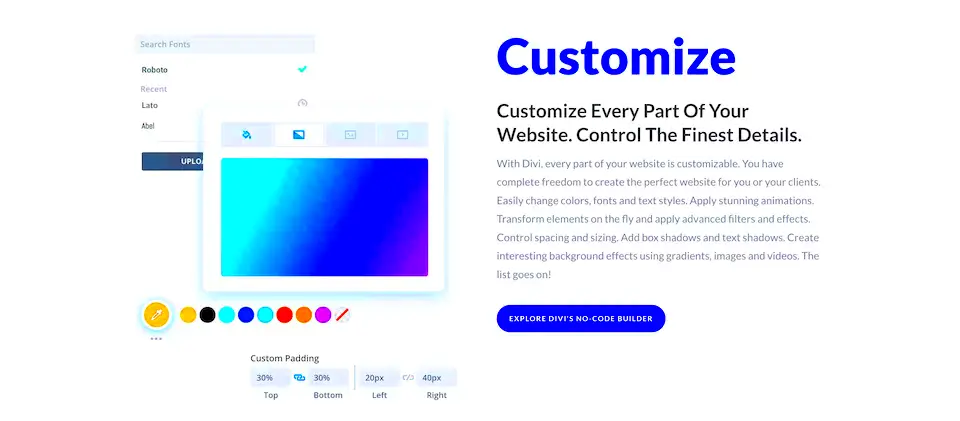
- Customize with Ease: Divi makes it super easy to tweak every aspect of your design. You can change colors, fonts, spacing, and more—all without needing to write a single line of code!
As you build your page, remember to keep your objectives in mind. What action do you want your visitors to take once they land on your page? Use that as a guiding principle to shape your design elements, from layout choices to color schemes.
Using Divi Modules for Effective Content
One of the standout features of the Divi Builder is its extensive library of modules. These are content blocks you can easily drag and drop onto your landing page to create compelling and interactive experiences for your visitors. Let’s go over some of the most effective modules you can use.
| Module | Description |
|---|---|
| Button Module | Drive action by using beautifully designed buttons. Customize text, colors, and links to direct users where you want them to go. |
| Image Module | Visuals are crucial! Present eye-catching images that support your message and engage visitors effectively. |
| Text Module | Display compelling copy that conveys your landing page’s key messages. Use headings and formatted text for better impact. |
| Form Module | Capture leads by integrating a customized form. You can ask for contact details and tailor your input fields according to your needs. |
| Countdown Timer Module | Create urgency with a countdown timer. It’s a great way to encourage quick action by letting visitors know time is running out! |
Having the right content modules can significantly enhance how users interact with your landing page. Always think about user experience: organize your modules carefully, use white space effectively, and ensure the text is easy to read. With Divi, the possibilities for creating effective landing pages are virtually endless!
Optimizing Your Landing Page for Conversions
When it comes to creating landing pages, the ultimate goal is conversion—turning visitors into leads or customers. To achieve this, you have to pay attention to various elements on your page that can significantly impact user behavior. Here are some effective strategies for optimizing your landing page for conversions:
- Clear and Compelling Headline: Your headline is the first thing visitors see. It should succinctly communicate the value proposition. Make sure it’s engaging and informative.
- Engaging Visuals: Use high-quality images or videos that resonate with your audience. Visual elements can greatly enhance user interest and retention.
- Effective Call-to-Action (CTA): Your CTA is crucial. Use action-oriented phrases like “Get Started Now” or “Claim Your Free Trial” to prompt users to take action. Ensure the CTA stands out—consider using contrasting colors and ample whitespace.
- Minimalist Design: A cluttered page can overwhelm your visitors. Stick to essential elements that guide users towards your CTA and eliminate unnecessary distractions.
- Trust Signals: Adding testimonials, reviews, or trust badges can enhance credibility and encourage conversions. Visitors are more likely to trust a service with social proof.
- Mobile Optimization: Make sure your landing page is responsive. A significant amount of traffic comes from mobile devices, so your page should look and function well on all screen sizes.
Remember, the key to optimizing your landing page for conversions lies in understanding your audience. Use analytical tools to gauge what works and adjust your strategy accordingly.
Testing and Analyzing Your Landing Page Performance
Once your landing page is live, the work doesn’t stop there. It’s essential to continuously test and analyze its performance to ensure it’s achieving the desired conversions. Here’s how you can efficiently test and analyze your landing page:
- A/B Testing: One of the best ways to understand what resonates with your audience is through A/B testing. Create two versions of your landing page and vary elements such as headings, CTAs, or images. Monitor which version performs better in terms of conversions.
- Utilize Analytics Tools: Tools like Google Analytics can provide in-depth insights into how visitors interact with your page. Track metrics like bounce rate, time on page, and conversion rate to gather essential data.
- Heatmaps: Tools like Hotjar or Crazy Egg can offer visual representations of user behavior on your landing page. You’ll see where users click, how far they scroll, and where they lose interest.
- User Feedback: Don’t shy away from asking for direct feedback from users. Simple surveys or feedback forms can provide valuable insights into what visitors think about the page.
- Conversion Rate Optimization (CRO): Keeping an eye on your conversion rate is essential. If you notice low conversions, revisit your content, design, or CTAs, and consider making iterative improvements.
Ultimately, the testing phase is about gathering enough data to make informed decisions. Be prepared to regularly revisit and tweak your landing page to ensure it remains effective and aligned with both your goals and your audience’s needs.
Best Practices for Landing Page Design
Creating an effective landing page is more than just slapping some content together and calling it a day. It’s a science and an art! When you put in the effort and pay attention to key elements, you can significantly increase your conversion rates. Here are some of the best practices you should keep in mind while designing landing pages with Divi in WordPress:
- Clear and Compelling Headlines: Your headline is the first thing visitors will see. Make sure it’s attention-grabbing and clearly conveys the value of your offer.
- Simplified Content: Visitors should instantly understand what you want them to do. Use clear, concise language that speaks directly to your audience.
- Strong Call-to-Action (CTA): Your CTA should be bold and persuasive. Use action-oriented phrases that elicit an emotional response, such as “Get Started Now” or “Join the Community.”
- Minimalist Design: Keep your design clean and uncluttered. Too many elements can overwhelm visitors. Focus on essential elements that drive your message home.
- Responsive Design: Ensure your landing page looks great on all devices—mobiles, tablets, and desktops. Divi’s responsive settings make this easier to achieve.
- Trust Signals: Include testimonials, reviews, or security badges to build credibility and trust with your visitors.
- Use High-Quality Images: Use engaging, high-resolution images that are relevant to your content. They should enhance your message, not distract from it.
- A/B Testing: Always test different versions of your landing page to see what works best. Maybe a different color for your buttons or a slight tweak in your headline can make a significant difference.
By implementing these best practices, you can create landing pages that not only attract visitors but also convert them into loyal customers.
Conclusion
In conclusion, crafting custom landing pages in WordPress using the Divi theme can be a game changer for your online marketing strategy. You have the tools at your disposal to create visually stunning and highly effective landing pages that will resonate with your audience.
Remember, the key to a successful landing page lies in understanding your audience and delivering your message effectively. Whether you’re promoting a product, gathering leads, or increasing newsletter sign-ups, every element on your page should work harmoniously towards achieving that goal.
So, take the time to:
- Plan your content strategically
- Utilize the unique features that Divi offers
- Incorporate the best design practices we’ve discussed
The beauty of using Divi is that the possibilities are endless. With its drag-and-drop builder, you can easily create the perfect landing page that aligns with your brand’s vision. And don’t forget—the work doesn’t stop once your page goes live. Continually analyze performance, make adjustments, and test different strategies to keep improving your results.
Now that you have the knowledge, it’s time to roll up your sleeves and get creative. Your next successful landing page is just a click away!