In the world of digital design, visuals play an essential role in enhancing user experience. When it comes to WordPress, one of the best ways to make your website stand out is by using custom icons. Custom icons not only improve the aesthetic appeal of your site, but they also convey information succinctly and effectively. In this post, we’ll dive into the fascinating world of creating custom icons with alt text in WordPress, ensuring your visuals are not only eye-catching but also accessible to all users.
Why Use Custom Icons?

Custom icons serve multiple purposes on your WordPress site, and here are some compelling reasons why you should consider them:
- Brand Identity: Custom icons can reflect your brand’s personality and style. Whether you prefer a minimalist look or vibrant graphics, icons can help communicate your brand ethos effectively.
- Improved User Engagement: Well-designed icons can grab attention and guide users through your content. They can break up text-heavy areas, making your pages less intimidating and more engaging.
- Accessibility: Adding alt text to your custom icons ensures they are accessible to people using screen readers. This practice not only complies with accessibility standards but also makes your content inclusive.
- Visual Hierarchy: Icons can create a visual hierarchy, helping to prioritize information. They can direct users’ focus to the most important elements, improving overall navigation.
- SEO Benefits: Utilizing alt text for your custom icons also aids in search engine optimization (SEO). Search engines can index this information, potentially improving your website’s visibility in search results.
In essence, custom icons enhance both the functionality and visual appeal of your WordPress site, making them a great investment for any web designer or developer. Plus, they’re fun to create!
Understanding Alt Text and Its Importance

When it comes to web accessibility and SEO, one element that often gets overlooked is alt text. This stands for “alternative text,” and its primary purpose is to describe images to those who cannot see them. Think of alt text as a bridge that connects your visual content to a broader audience, including users who rely on screen readers or those who might have images disabled in their browser.
So why is alt text so important? Here are a few reasons:
- Accessibility: Alt text makes your website accessible, ensuring that visually impaired users can understand what’s on the page.
- SEO Benefits: Search engines can’t interpret images the way humans do. By providing descriptive alt text, you’re giving search engines context about your icons, which can improve your rankings.
- Improved User Experience: Even if a user can’t see an image, a well-thought-out alt description can enhance their experience by giving them relevant information.
To make the most out of alt text, keep these tips in mind:
- Be descriptive but concise. Aim for a clear and straightforward explanation.
- Avoid using phrases like “image of” or “picture of.” Instead, dive straight into what the image represents.
- Include relevant keywords if appropriate, but don’t stuff your alt text with them.
In short, when you’re creating custom icons for your WordPress site, don’t skimp on the alt text—it’s a tiny but essential piece of the puzzle that can make a big difference!
Preparing Your Custom Icons
Creating custom icons for your WordPress site can elevate your design and provide visual cues that enhance user interaction. But before you dive into making these icons, there are a few preparatory steps to consider to ensure everything goes smoothly.
Here’s a concise guide to preparing your custom icons:
- Define the Purpose: Understand why you need these icons. Are they for navigation, information, or decoration? Clearly defining their purpose will help you in their design.
- Sketch Your Ideas: Grab a piece of paper or a digital drawing tool and sketch out your ideas. This doesn’t have to be perfect; it’s about visualizing what you want to create.
- Choose a Design Tool: Opt for graphic design software like Adobe Illustrator, Figma, or even Canva. Each tool has its strengths, so choose one that you’re comfortable with.
- Pick the Right File Format: When saving your icons, formats like SVG or PNG are recommended. SVGs are scalable and maintain quality, while PNGs can handle transparency well.
- Maintain Consistency: Ensure that all your icons share a common style, color palette, and size. This consistency will tie your design together and make your website more visually appealing.
By following these steps, you’ll lay a solid foundation for your custom icon project. Keep experimenting and adapting, and you’ll be on your way to enhancing your site’s user experience and aesthetic!
How to Upload Custom Icons to WordPress
So you’re ready to take your website’s design up a notch by using custom icons—great choice! Icons can really add some personality and clarity to your content. But how do you actually upload these little gems to your WordPress site? Let’s break it down!
First, you’ll need to make sure your custom icons are in the right format. Popular formats include PNG, SVG, and JPG. Once you’ve got your icons ready, follow these steps:
- Log into Your WordPress Dashboard: Navigate to your WordPress admin panel. It’s usually just yourdomain.com/wp-admin.
- Go to Media: From the left sidebar, click on “Media,” then “Add New.”
- Upload Your Icons: Click the “Select Files” button, or simply drag and drop your icon files into the upload area. You can upload multiple icons at once!
- View Uploaded Icons: Once uploaded, click on the uploaded icon to see its details, and note the URL if you need it later.
- Organize Your Media Library: Consider creating a folder or using categories to help keep your media library organized, especially if you’re uploading a large number of icons.
And voila! Your custom icons are now in WordPress, ready to spruce up your website. You can use them later in posts, pages, or widgets. Happy uploading!
Adding Alt Text to Your Custom Icons
Great job on uploading those custom icons! But wait—before you start using them all over your site, let’s chat about alt text. Adding alt text to your icons is an essential step that not only enhances accessibility but can also improve your site’s SEO. So, how do you do it?
Here’s a simple guide:
- Navigate to the Media Library: Go back to your WordPress dashboard and click on “Media” to find the icon you’ve uploaded.
- Select Your Icon: Click on the icon you want to add alt text to. This will open the attachment details.
- Find the Alt Text Field: Look for a field labeled “Alt Text” or “Alternative Text.” This is where you’ll provide a description.
- Write a Descriptive Alt Text: Think about what the icon represents. Be concise and clear, e.g., “Email Icon” or “Download PDF Icon.” Avoid generic phrases like “icon” by being specific!
- Update Your Icon: Once you’ve filled out the alt text, click “Update” to save your changes.
By following these steps, you’re not just making your website visually appealing; you’re also helping users with screen readers and improving SEO. That’s a win-win! Take a moment and try it out, you’ll feel accomplished knowing you’re making the web a better place.
Best Practices for Designing Custom Icons
Designing custom icons is a fun and creative process, but there are several best practices that can help you make the most of your designs. Follow these tips to create icons that are not only visually appealing but also functional and accessible.
- Keep it Simple: Icons should be easily recognizable and not too complex. Aim for simplicity in shape and color, which makes it easier for users to comprehend at a glance.
- Choose a Consistent Style: Maintain a consistent style across all your icons. Whether you opt for flat design, outline, or 3D, cohesiveness helps in presenting a unified look on your WordPress site.
- Use Meaningful Symbols: Ensure the symbols you choose represent their intended action or category effectively. Icons like a magnifying glass for search or a shopping cart for e-commerce are universally understood.
- Consider Size and Scalability: Icons should be designed to work at various sizes. Test them in different contexts, like menus or sidebars, to ensure they remain recognizable.
- Color Contrast: Use contrasting colors to enhance visibility. Icons should stand out against their backgrounds, making them easy to see and understand.
- Include Alt Text: Always add descriptive alt text to your icons. This makes them accessible for screen readers and improves your site’s SEO.
- Test with Users: If possible, get feedback from real users. This can provide insight into what works and what doesn’t, allowing you to refine your designs for better user experience.
By keeping these best practices in mind, you’ll create custom icons that are not just good looking but also effective in enhancing user experience.
Using Custom Icons in Your WordPress Theme
Implementing custom icons into your WordPress theme can significantly elevate the aesthetic appeal and usability of your website. Whether you’re aiming for a unique look or to better guide users, here’s how to do it effectively.
First, upload your custom icons to the WordPress media library. Once uploaded, you can easily insert them into posts, pages, or even in widgets. Here are some avenues to consider:
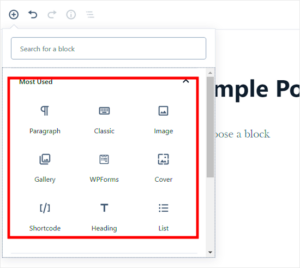
- Using WordPress Block Editor: With the block editor, you can simply add an “Image” block and select your icon. Customize the size and alignment to fit seamlessly into your design.
- Icon Fonts: Consider using icon fonts such as Font Awesome. This technique allows you to style your icons with CSS and use them inline in your content.
- Custom HTML/CSS: If you’re comfortable with coding, you can directly embed your icons using HTML. Pair this with CSS for styling, hover effects, and animations to enhance user interaction.
Additionally, you can use custom icons in various elements of your theme:
| Element | Usage |
|---|---|
| Menu Items | Add icons next to menu titles for better visualization. |
| Buttons | Integrate icons within buttons to convey actions (e.g., download, play). |
| Sidebars/Footer | Use icons in widget areas to represent social media links or contact methods. |
Ultimately, integrating custom icons is not just about aesthetics; it enhances user experience, provides visual cues, and contributes to your site’s overall functionality. Happy designing!
Testing and Troubleshooting Icon Visibility
Creating custom icons in WordPress is a fantastic way to elevate your site’s design. However, even with the best icons, you might still run into visibility issues. Let’s dive into some effective ways to test and troubleshoot these problems.
First off, make sure your icons are properly linked. When a custom icon is supposed to represent a particular action or content, check that the file paths are correct. A broken link can prevent your icon from displaying, leaving users confused.
Next, consider the browser compatibility. Icons that look great in one browser may not render properly in another. Here’s a simple checklist to help you:
- Check your icons in multiple browsers (Chrome, Firefox, Safari, etc.).
- Resize your browser window to see how responsive your icons are.
- Test on different devices—mobile and desktop.
If your icons still don’t show up, the issue might lie in the CSS. Make sure that the class or ID you’ve assigned to the icon is correct and free of typos. Also, inspect the CSS rules applied to your icons and ensure their display properties allow them to be visible.
Another factor to consider is caching. If you have caching plugins enabled, clear your cache and refresh your page to see any recent changes take effect.
Lastly, always remember to check your HTML structure. Even a small mistake in your code can prevent icons from being displayed as intended. Use developer tools in your browser (like the Inspector in Chrome) to easily spot any issues.
Conclusion: Elevating Your WordPress Site with Custom Icons
Custom icons can truly enhance the visual appeal of your WordPress site and improve user experience. They help convey messages more effectively than text alone and can guide users through your content.
When you invest time in creating meaningful and attractive icons, it shows your audience that you care about their experience. Icons can break up text, emphasize key points, and add a dash of personality to your layout.
As we’ve discussed throughout this guide, the importance of testing and troubleshooting everything cannot be overlooked. The last thing you want is for your visitors to face confusion due to broken icons or visibility issues. That said, fine-tuning your custom icons and ensuring they display well across devices and browsers will pay off in the long run.
In conclusion, don’t be afraid to get creative with your icons! Experiment with different styles, colors, and alt texts to better fit your brand. By doing so, you will not only enrich your site’s aesthetics but also bolster its functionality, ultimately leading to a more engaging experience for your visitors.