Have you ever visited a website and been captivated by a sleek and eye-catching carousel display? If so, you’re not alone! Carousel displayers are an excellent tool for showcasing multiple pieces of content—like images, videos, or testimonials—in a compact, interactive format. In the world of WordPress, creating these captivating displays can elevate your website’s aesthetics and functionality. Let’s dive deeper into what carousel displayers are and how you can effortlessly implement them into your site.
Benefits of Using Carousel Displayers

Investing in carousel displayers can significantly enhance your website’s user experience. Here are some of the top benefits you can expect:
- Space-saving: Carousel displayers allow you to present multiple items without overwhelming your visitors with too much information all at once. This is especially useful for sites with limited space.
- Engagement: By incorporating movement and interactive elements, carousel displayers draw users’ attention, encouraging them to interact with your content, which can lead to longer site visits.
- Visual Appeal: A well-designed carousel can make your website look more professional and visually attractive. It adds a modern touch that can set your site apart from the competition.
- Highlight Important Content: You can easily showcase your most important information, such as featured products, services, or testimonials, at the forefront of your site, ensuring visitors see what matters most to you.
- Mobile-Responsive: Most carousel displayers are mobile-friendly, allowing seamless user experiences across various devices. This is crucial in today’s mobile-first world.
With these compelling benefits, it’s no wonder that carousel displayers have become a popular choice among WordPress users looking to enhance their websites! Keep reading to discover how to create and implement carousel displayers in your own WordPress site.
Choosing the Right Plugin for Carousel Displayers

When it comes to adding carousel displayers to your WordPress site, choosing the right plugin is crucial for a smooth user experience and overall functionality. With so many options out there, it can feel overwhelming. But don’t worry! Let’s simplify the process by considering a few key factors.
1. Features: Start by listing the must-have features you want. Think about what you want your carousel to do. Do you need it to showcase images, videos, testimonials, or product listings? Some popular features to look for include:
- Customizable layouts
- Responsive designs (mobile-friendly)
- Touch and swipe support for mobile devices
- Auto-playing options
- Transition effects
2. User Reviews: Check out user ratings and reviews on the WordPress plugin repository or other forums. Real feedback from users can give you not only the positive aspects but also potential pitfalls to look out for. Keep an eye out for comments about ease of use, customer support, and any bugs or issues.
3. Compatibility: Ensure the plugin is compatible with your current WordPress version and any other plugins you currently use. Sometimes, incompatibility can lead to major headaches, so it pays to do your homework.
4. Support and Documentation: A good plugin should come with reliable support options. Look for plugins with detailed documentation, tutorials, and an active support community. This way, if you run into any challenges, you won’t be left stranded.
In summary, the perfect carousel plugin will match your feature needs while providing a seamless experience for your users. Take your time to explore and choose wisely!
How to Install and Activate a Carousel Plugin

Now that you’ve found your ideal carousel plugin, it’s time to get it up and running on your WordPress site! Don’t worry; it’s easier than you might think. Let’s walk through the steps together.
Step 1: Navigate to Your WordPress Dashboard – Log into your WordPress admin panel and head over to the dashboard. From there, you’ll want to look for the “Plugins” section on the left sidebar.
Step 2: Add New Plugin – Click on “Add New” to access the plugin repository. Here, you can search for your chosen carousel plugin either by name or by keywords. You’ll see a list of options that match your search.
Step 3: Install the Plugin – Once you find the plugin you want, click the “Install Now” button. Give it a minute to download and install the files. Once installation is complete, you’ll see an “Activate” button.
Step 4: Activate the Plugin – Click on “Activate.” This final step enables the plugin for use on your site, making it ready to customize and configure according to your needs!
Step 5: Configuration – After activation, you’ll often find a new menu item in your dashboard specifically for the plugin. Follow the instructions in the plugin’s documentation to configure settings, customize designs, and add content.
And voilà! You’ve successfully installed and activated your carousel plugin. You’re one step closer to enhancing your site’s visual appeal. Now, you can start creating eye-catching carousel displays that attract and engage your visitors!
Creating Your First Carousel Display

Ready to dive into the exciting world of carousel displays? Let’s get you started on creating your very first carousel in WordPress! This process can seem intimidating at first, but with the right steps, you’ll be amazed at how easy it is.
First things first, make sure you have a carousel plugin installed. There are many fantastic options out there, such as MetaSlider, Slider Revolution, or Owl Carousel. You can find these by navigating to your WordPress dashboard, clicking on Plugins, then Add New. Simply search for the desired plugin, install, and activate it.
Once your carousel plugin is ready to go, follow these simple steps:
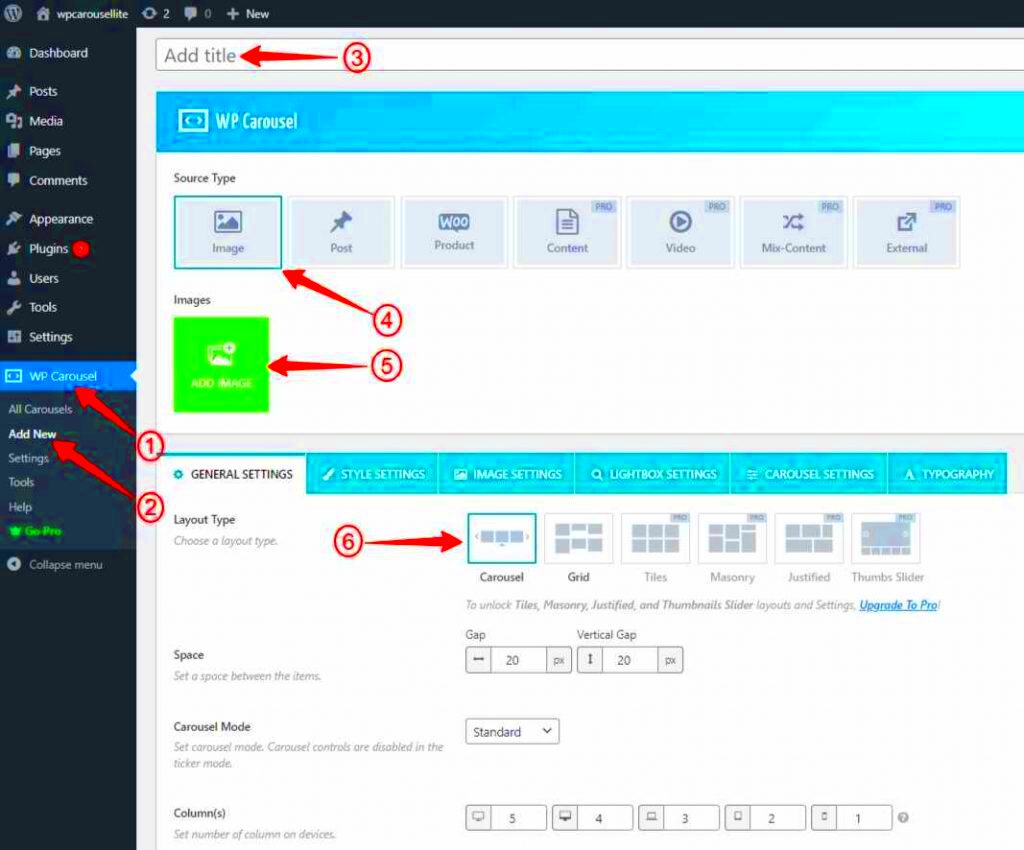
- Creating a New Carousel: Find the plugin’s settings in your dashboard sidebar. Click on it, and select the option to create a new carousel.
- Adding Images or Content: You’ll get an option to add images, videos, or any content you want to showcase. Click the Add button to upload your files or select them from the media library.
- Setting the Carousel Options: Customize settings like transition effects, speed, and the number of visible items. Most plugins offer a user-friendly interface, making this part a breeze!
- Previewing Your Carousel: Don’t forget to preview your creation! This is your chance to see everything in action and make any last-minute tweaks.
- Inserting the Carousel: Finally, grab the shortcode or block provided by the plugin and paste it into a post or page where you want the carousel to appear.
And there you have it! You’ve created your first carousel. Isn’t that exciting? Now let’s move on to making it look stunning!
Customizing Your Carousel’s Appearance
Now that your carousel display is live, it’s time to make it pop visually! A carousel should not only function well but also fit seamlessly into your overall site aesthetics. Fortunately, most carousel plugins come with a plethora of customization options. Let’s explore how to make your carousel stand out!
Here are some key elements you can customize:
- Colors: Change background colors, text colors, and button colors to match your website’s theme.
- Fonts: Use custom fonts to give your captions a unique flair that aligns with your brand identity.
- Spacing: Adjust margins and padding to ensure your carousel items are well-spaced and visually appealing.
- Navigation Arrows: Customize the appearance and position of your previous/next arrows for easy navigation.
- Pagination Dots: Style the pagination dots, which indicate how many slides are present.
Many plugins also allow you to add CSS for even more specific customization. If you’re comfortable with a bit of coding, consider this approach for a polished look. Here’s a simple example:
| CSS Property | Example Value |
|---|---|
| Background Color | #f3f3f3 |
| Font Size | 16px |
| Border Radius | 10px |
Once you’re satisfied with the appearance of your carousel, remember to save your changes. After making it visually appealing, you will have a carousel that not only showcases your content effectively but also enhances your website’s charm. Now, go ahead—make that carousel shine!
7. Adding Content to Your Carousel
Creating a carousel is just the beginning; the real magic happens when you start adding content! Carousels can showcase a variety of elements, from images and videos to text snippets and product features. Let’s explore how to enrich your carousel for maximum impact.
First, identify the type of content you want to display. Here are some popular options:
- Images: High-quality images are essential. Choose eye-catching visuals that resonate with your audience.
- Videos: Embedding short video clips can engage visitors more than static images. Make sure videos are concise and relevant.
- Text: Captivating headlines or quotes can grab attention. Ensure the typography is legible and contrasts well with the background.
- Links/Buttons: Including clickable elements can drive traffic. Use clear calls to action (CTAs) like “Learn More” or “Shop Now.”
Next, you’ll want to format your content for the carousel. Most WordPress plugins offer user-friendly interfaces allowing drag-and-drop functionality. Check your plugin documentation for specific steps. In general, here’s a streamlined approach:
- Select Your Plugin: Depending on your needs, choose a gallery or slider plugin.
- Add New Carousel Item: Click the option to add a new item, and you’ll see fields to upload media or input text.
- Customize Settings: Adjust settings like transition effects, duration, and item delay for optimal performance.
- Preview Your Carousel: Before finalizing, always preview how it looks on different devices.
Keep your content fresh and relevant, and consider rotating seasonal promotions or testimonials. This ensures your carousel remains captivating and useful to your visitors!
8. Embedding the Carousel into Your WordPress Site
Now that you’ve crafted a stunning carousel, the next step is embedding it into your WordPress site. Don’t worry; this process is straightforward, even for beginners. Let’s walk through how to do this in just a few easy steps!
Once your carousel is ready, follow these methods to find the best way to display it:
Method 1: Using Shortcodes
Most carousel plugins provide a shortcode that you can easily paste into your post or page. Here’s how:
- Copy the Shortcode: After creating your carousel, the plugin should display a shortcode. It usually looks something like this:
[carousel id="123"]. - Go to Your Post/Page: Navigate to the WordPress editor for the page or post where you want the carousel.
- Paste the Shortcode: Place the shortcode in the content area where you’d like your carousel to appear.
Method 2: Using Gutenberg Blocks
If you’re using the Gutenberg editor, many plugins offer a dedicated block. Here’s how:
- Add a Block: Click the ‘+’ icon to add a new block.
- Search for Your Carousel Block: Type the name of your plugin in the search bar to find it.
- Select Your Carousel: Choose your previously created carousel from the block options.
Whether you opt for shortcodes or Gutenberg blocks, embedding your carousel is quick and efficient. With your carousel seamlessly integrated, your visitors can enjoy a visually captivating experience that keeps them engaged. Happy displaying!
Responsive Design Considerations for Carousel Displayers
When creating carousel displayers in WordPress, one of the most crucial aspects to consider is responsive design. In a world where users access websites from a variety of devices—be it smartphones, tablets, or desktops—ensuring your carousel looks great everywhere is non-negotiable.
Here are a few key considerations for making your carousel responsive:
- Fluid Widths: Instead of setting fixed pixel widths, use percentages or viewport units (e.g., vw). This allows the carousel to adjust its size based on the screen dimensions.
- Media Queries: Implement CSS media queries to style your carousel differently at various breakpoints. For instance, you might want to display fewer items on smaller screens.
- Touch-Friendly Navigation: Ensure that navigation buttons are large enough to be easily tapped on mobile devices, enhancing user experience.
- Content Scaling: Make sure that images and text scale properly within the carousel. Large images can create issues on smaller screens, so consider using CSS to adjust sizes.
- Adaptive Layouts: Consider using different layouts for various screen sizes. For example, displaying a stacked layout on mobile instead of a side-by-side arrangement.
- Performance Testing: Test your carousel on real devices and emulators to see how it performs across different browsers and screen resolutions.
By paying attention to these responsive design considerations, you’ll ensure that your students have a seamless experience no matter what device they use to interact with your site.
Troubleshooting Common Issues with Carousel Displayers
Even the most seasoned WordPress developers sometimes run into hiccups when using carousel displayers. It’s essential to know how to troubleshoot these common problems to keep your site running smoothly. Let’s dive into some frequent issues and how to resolve them!
| Issue | Solution |
|---|---|
| Carousel Not Displaying | Check if the carousel plugin is activated and configured correctly. Also, ensure that there are items in the carousel. |
| Images Not Loading | Ensure the image URLs are correct and accessible. Try regenerating thumbnails if necessary. |
| Buttons Not Working | Check for conflicting JavaScript from other plugins. Disabling plugins one by one can help identify the culprit. |
| Carousel Not Responsive | Review the CSS styles and ensure you are using responsive units. Utilize media queries as needed. |
| Slow Performance | Optimize image sizes and reduce the number of items displayed in the carousel. Consider lazy loading images. |
Remember, troubleshooting often requires a process of elimination. Have patience, and don’t hesitate to consult the community forums or documentation for your specific carousel plugin. Most issues have been encountered before, making it easier to find a solution!
Creating and Using Carousel Displayers in WordPress
Carousel displayers are dynamic tools that allow you to showcase multiple pieces of content within a single, interactive space on your website. They’re particularly useful in WordPress for highlighting products, featured posts, testimonials, images, and more. By efficiently utilizing space, they improve user engagement, encourage exploration of various content, and enhance the overall aesthetic of your site.
To create and implement carousel displayers in WordPress, follow the steps below:
- Select a Plugin: There are several plugins available for creating carousel displayers, such as:
- Smart Slider 3
- MetaSlider
- Slider Revolution
- Owl Carousel
- Install and Activate the Plugin: Search for your chosen plugin in the WordPress Plugin Directory, install it, and activate it on your site.
- Create a New Carousel: Access the plugin settings, and follow the instructions to create a new carousel. You can often:
- Add Images or Posts
- Customize Text and Links
- Adjust Settings (autoplay, speed, etc.)
- Insert the Carousel: Use the provided shortcode or block to insert your carousel into pages or posts.
Utilizing carousel displayers not only makes your WordPress site more appealing but also allows visitors to interact more with your content, leading to a better overall user experience.
Conclusion: Carousel displayers can significantly enhance your website’s functionality and user experience. By thoughtfully implementing them, you can present valuable content in a visually appealing and accessible way, encouraging visitors to engage with your site longer.



