As the digital landscape evolves, having a responsive WordPress menu is more crucial than ever. A responsive menu adapts seamlessly to different screen sizes, ensuring an optimal user experience whether visitors are browsing on desktops, tablets, or smartphones. This flexibility not only makes your website more accessible but also enhances its overall aesthetic appeal. In this post, we’ll delve into how to create a responsive menu using Elementor, a popular page builder for WordPress.
Understanding Elementor and Its Features

Elementor is a powerful drag-and-drop page builder that simplifies the web design process for WordPress users. Whether you’re a beginner or a seasoned developer, Elementor provides a variety of features that cater to your design needs.
- Visual Editing: One of its standout features is the live editing capability. You can see your changes in real-time, making it easy to adjust layouts and styles without the need to switch between the editor and the preview.
- Pre-Built Templates: Elementor comes with a library of customizable templates to jumpstart your design. You can choose from hundreds of layouts for pages and sections, eliminating the need to start from scratch.
- Responsive Design Controls: With Elementor, responsive design isn’t an afterthought. It allows you to customize how your menu (and other elements) look on various devices, ensuring consistency across all platforms.
- Widgets and Add-ons: Elementor offers a vast range of widgets, from basic elements like text and images to advanced features such as sliders and galleries. This versatility allows you to build your menus according to your specific needs.
- Theme Builder: This feature lets you design headers, footers, and other theme parts without coding. You can fully customize your menu’s look and functionality within this framework.
In short, Elementor empowers you to create visually stunning, responsive menus and pages with ease—perfect for elevating your WordPress site!
Preparing Your WordPress Site for Elementor
Before diving into creating a responsive menu with Elementor, it’s essential to ensure your WordPress site is properly prepared. Think of it like setting the stage for a great performance; the better the setup, the smoother the execution will be. Here’s what you should do:
- Update Your WordPress: Make sure your WordPress installation is up to date. This includes the core WordPress software as well as any plugins you may be using. Keeping everything current helps avoid compatibility issues, especially when using page builders like Elementor.
- Choose a Compatible Theme: Not all themes play nicely with Elementor. Ideally, you want a lightweight theme that is designed for performance. Some popular options that work seamlessly with Elementor include Astra, GeneratePress, and OceanWP.
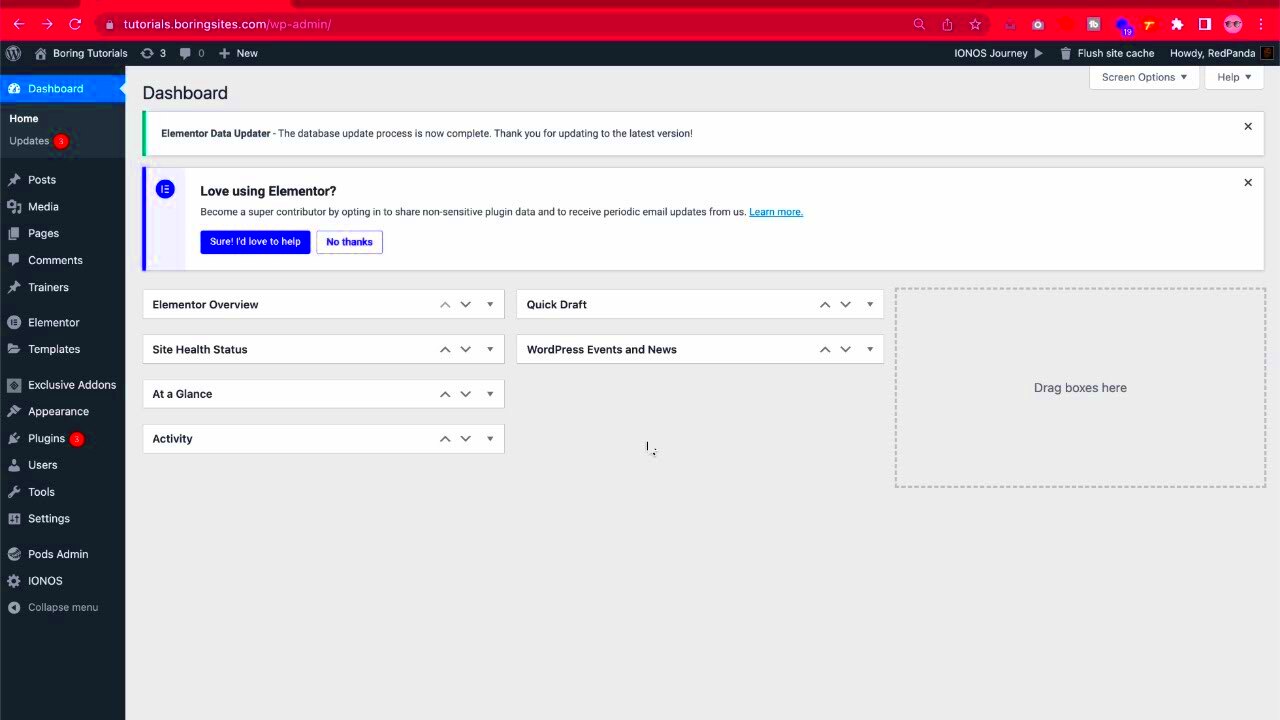
- Install Elementor Plugin: Go to your WordPress dashboard, click on “Plugins” > “Add New,” and search for Elementor. Click “Install Now,” and then “Activate.” It’s free and offers plenty of features to get you started.
- Consider Installing Elementor Pro (Optional): While the free version is powerful enough for most users, the Pro version comes with enhanced features, including more widgets and templates. If you’re serious about customizing your site, it might be worth the investment.
- Create a Backup: Before making significant changes, it’s always a good idea to back up your site. You can do this via a plugin like UpdraftPlus, ensuring that if anything goes wrong, you can easily restore everything.
By following these steps, you’re setting up your WordPress site for a smooth and effective Elementor experience. Once everything is in place, you’re ready to take the next step in creating your stunning responsive menu!
Creating a New Menu in WordPress Dashboard
Now that your WordPress site is prepped for Elementor, it’s time to create a new menu within the WordPress dashboard. This process is straightforward and allows you to customize navigation for your visitors. Let’s walk through it together:
- Navigate to Menus: From your WordPress dashboard, go to “Appearance” > “Menus.” This will take you to the menu creation page.
- Create a New Menu: At the top of the page, you’ll see a section labeled “Edit Menus.” Click on the “create a new menu” link. Here, give your new menu a descriptive name—something like “Primary Menu,” so it’s easy to remember.
- Select Menu Location: After creating the menu, you can decide where it will appear on your site. If your theme supports multiple menu locations, you’ll see options for them here. Typically, the primary menu is at the top of your site.
- Add Items to Your Menu: You can add various items such as pages, posts, custom links, or categories to your menu. Simply check the boxes next to the items you want to include and click the “Add to Menu” button.
- Organize Menu Items: You can drag and drop the items to arrange them in the preferred order. If you want a dropdown menu, simply indent the sub-items beneath the main item.
- Save Your Menu: Don’t forget to click the “Save Menu” button to preserve your hard work!
And just like that, you’ve created your first menu in WordPress! This new menu serves as the foundation that you’ll soon style and customize in Elementor. Exciting, right? Let’s unleash the beauty of your website together!
Setting Up Elementor for Your Menu Design
Before diving into the design of your responsive menu in Elementor, it’s essential to ensure that your Elementor setup is optimized for the task. If you haven’t already, you’ll want to install and activate the Elementor plugin on your WordPress site. It’s actually quite straightforward! Just follow these steps:
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for Elementor in the plugin repository.
- Click Install Now and then Activate.
Once activated, you can easily create a new page or edit an existing one. Here’s how to prepare your page for menu design:
- Open the page you’d like to edit, and click on Edit with Elementor.
- Familiarize yourself with the Elementor interface—don’t worry, it’s user-friendly!
- Confirm that you have the latest theme that supports Elementor, as this ensures better compatibility.
Lastly, for a polished menu design, consider adding any necessary fonts or colors that align with your brand. This sets the stage for a cohesive look throughout your website.
Building the Responsive Menu with Elementor
Now that your Elementor setup is ready, let’s get into the exciting part—building your responsive menu! Creating a responsive menu ensures your site is user-friendly on both desktop and mobile devices. Let’s break it down step by step:
- Add a New Section: Click the plus (+) icon to add a new section, and select a single column structure. This layout will serve as the container for your menu items.
- Insert the Nav Menu Widget: In the Elementor panel, look for the Nav Menu widget. Simply drag and drop it into your newly created section.
- Select Your Menu: Once the Nav Menu is in place, you’ll see options to select an existing menu. Choose from the dropdown or create a new one directly in WordPress.
To style your menu, use the Style tab in the widget settings. Here are some tips:
- Customize Colors: Choose a color scheme that enhances readability and is aligned with your branding.
- Adjust Typography: Change the font size, family, and style to make your menu visually appealing.
- Spacing Matters: Utilize padding and margins to give your menu items a bit of breathing room, making for a cleaner look.
For mobile responsiveness, toggle to the mobile view in Elementor. Adjust the settings as needed—this could include stacking the menu items vertically or changing fonts for better readability. Don’t forget to test your menu on different devices to ensure a seamless user experience!
Customizing Menu Styles and Layout
Creating a visually appealing menu is just as important as ensuring it functions correctly. In Elementor, customizing your menu styles and layout allows you to reflect your brand’s personality and make navigation intuitive for users. Fortunately, Elementor makes this process straightforward and user-friendly.
To customize your menu, start by selecting the Nav Menu widget from the Elementor panel and dragging it onto your desired section. After you’ve done that, you’ll see various options in the Content tab where you can choose your menu to display. Once you have your menu in place, it’s time to dive into the design options.
Here’s what you can tweak:
- Typography: Adjust font size, style, and weight to ensure your menu text stands out. Choose fonts that align with your branding while keeping legibility in mind.
- Text Color: Change the color of your menu items, including hover states. Using contrasting colors can make your menu items pop.
- Background Color: You can add background colors to your menu to create sections or highlight certain areas.
- Spacing and Padding: Adjusting these settings can help create a well-structured layout that doesn’t feel cramped.
- Border and Box Shadow: Adding a subtle box shadow or a border can give your menu a 3D effect, making it visually distinct.
Don’t forget to preview your changes and test how they look across different devices. Striving for a balance between aesthetics and functionality will lead to a more enjoyable user experience.
Making Your Menu Truly Responsive
In the digital world, most users are accessing websites on various devices including smartphones, tablets, and desktops. Therefore, making your WordPress menu truly responsive is crucial to ensuring visitors can navigate your site effortlessly, no matter how they’re viewing it.
To create a responsive menu in Elementor, you need to keep a few things in mind:
- Breakpoints: Use Elementor’s responsive mode to set different styles for desktops, tablets, and mobile views. This allows you to specify how the menu looks on each device by adjusting the settings under the Advanced tab.
- Mobile Menu Settings: Elementor allows you to create a dedicated mobile menu, which can be simpler than the desktop version. Consider using a hamburger icon for compactness and clarity.
- Toggle Behavior: Ensure the menu opens and closes smoothly on click for mobile users. Visibility and accessibility are key here.
- Test on Real Devices: After updating your menu styles for responsiveness, ensure you test it on actual devices. Emulators can help, but nothing beats real-world testing.
It’s all about creating a seamless experience. A well-designed responsive menu ensures that users can easily find what they need, which contributes to higher engagement rates and lower bounce rates. By investing time in making your WordPress menu responsive, you’re providing a user experience that’s just as valuable as the content on your site.
9. Testing Your Responsive Menu Across Devices
Once you’ve designed your responsive menu in Elementor, the real test begins—ensuring it looks great and functions properly across various devices. After all, your visitors might access your site from a range of devices, like smartphones, tablets, and desktop computers.
Here’s a step-by-step guide to testing your responsive menu:
- Use Browser Dev Tools: Most modern browsers come with built-in developer tools that allow you to simulate different screen sizes. For instance, in Google Chrome, you can press F12 or right-click on the page and select ‘Inspect.’ Then, click the device toggle toolbar (it looks like a mobile device) to switch between mobile and desktop views.
- Mobile Testing Tools: Use external tools like BrowserStack or Responsinator. These platforms allow you to see how your site appears on different devices and browsers without requiring physical hardware.
- Physical Devices: If you have access to multiple devices, try to test your responsive menu on real screens. This can give you the best perspective on usability and design.
- Screen Orientation: Don’t forget to check how your menu performs when rotating devices from portrait to landscape mode. Some menus might behave differently based on the orientation.
After testing, ensure that all links in your menu are functional, and check for any alignment issues or unusual behavior. Regular testing as you update your site will also help maintain a seamless user experience.
10. Troubleshooting Common Menu Issues
Even with the best intentions and designs, you might run into some hiccups with your responsive WordPress menu in Elementor. But don’t worry; troubleshooting these common issues is often straightforward!
Here are some prevalent problems and how to tackle them:
| Issue | Solution |
|---|---|
| Menu Not Displaying on Mobile: | Check if the display settings are correctly configured in Elementor. Make sure the menu is set to show on mobile devices. |
| Links Not Working: | Double-check the URL links in the menu settings. Sometimes, a missing or incorrect link can prevent navigation. |
| Alignment Issues: | Examine the padding and margin settings in Elementor. Adjust these settings to ensure proper alignment across devices. |
| Menu Overlap: | This can happen due to CSS conflicts. Inspect the CSS rules in use and adjust accordingly. Avoid using multiple conflicting plugins. |
Lastly, don’t hesitate to reach out to support forums or Elementor’s community if you can’t resolve an issue. Often, a quick search can lead you to solutions that others have found helpful. Remember, every problem has a solution, and with a bit of patience, you’ll get your responsive menu working perfectly!
Conclusion and Best Practices for Menu Design
Creating a responsive WordPress menu in Elementor is a crucial step for enhancing user experience and site navigation. A well-designed menu not only guides visitors through your website but also ensures that they can access the information they need quickly and efficiently. Below are some best practices for menu design that can help you optimize your navigation system:
- Keep It Simple: Avoid overly complicated menus. Use clear labels and limit the number of menu items to enhance usability.
- Prioritize Important Items: Place the most important links at the top or prominently within the menu to make them easily accessible.
- Utilize Dropdowns Wisely: Make use of dropdowns for subcategories, but only if necessary. Overloading them can lead to confusion.
- Make It Mobile-Friendly: Ensure that the menu is easy to interact with on mobile devices. Responsive design is key.
- Maintain Consistency: Use the same style and behavior for menus across different pages of your website to avoid confusion.
- Test Regularly: Always test the responsiveness of your menu on various devices and screen sizes to detect any navigational issues.
- Use Visual Cues: Highlight active menu items or include icons to enhance visual guidance.
By implementing these practices, you can create a responsive WordPress menu in Elementor that improves functionality and enhances the overall user experience. Remember, a well-structured menu is fundamental for keeping visitors engaged and navigating your site effectively.