A fixed navigation bar in WordPress is a navigation menu that remains visible at the top of the page as users scroll down. This means no matter where they are on your site, they can always access the menu without having to scroll back up. Fixed navigation bars are especially helpful on long pages or websites with extensive content. They allow for quick access to different sections of your site, improving ease of use and helping visitors navigate without losing their place. In this post, we’ll explore why fixed navigation bars are a great addition to your WordPress site and how you can set one up without coding.
Benefits of Using a Fixed Navigation Bar

Fixed navigation bars offer several benefits that can enhance the functionality and user-friendliness of your WordPress website. Here are a few of the key advantages:
- Improved Navigation: Visitors don’t need to scroll back up to find your menu. A fixed nav bar makes it easy to jump between sections of your site, especially on long pages.
- Better User Engagement: By keeping the navigation visible at all times, you make it easier for users to interact with your content and explore more of your site.
- Increased Accessibility: A fixed navigation bar ensures that your most important links, like contact or product pages, are always within reach.
- Consistent Branding: A fixed navigation bar keeps your branding elements, such as logos or color schemes, visible as visitors move through your site, reinforcing your brand identity.
These benefits show why fixed navigation bars are a simple yet powerful feature to improve your WordPress site’s usability and appearance.
How Fixed Navigation Bars Improve User Experience

Fixed navigation bars play a crucial role in enhancing user experience (UX) by making a website more intuitive and easier to navigate. Here’s how:
- Convenience: A fixed navigation bar means that the navigation options are always visible, so users can easily access important links without scrolling to the top.
- Faster Access: Users don’t waste time scrolling up to find the menu. This saves them effort and frustration, encouraging them to stay on your site longer.
- Consistency: A consistent navigation experience across all pages keeps the user journey smooth, making your website feel more professional and well-structured.
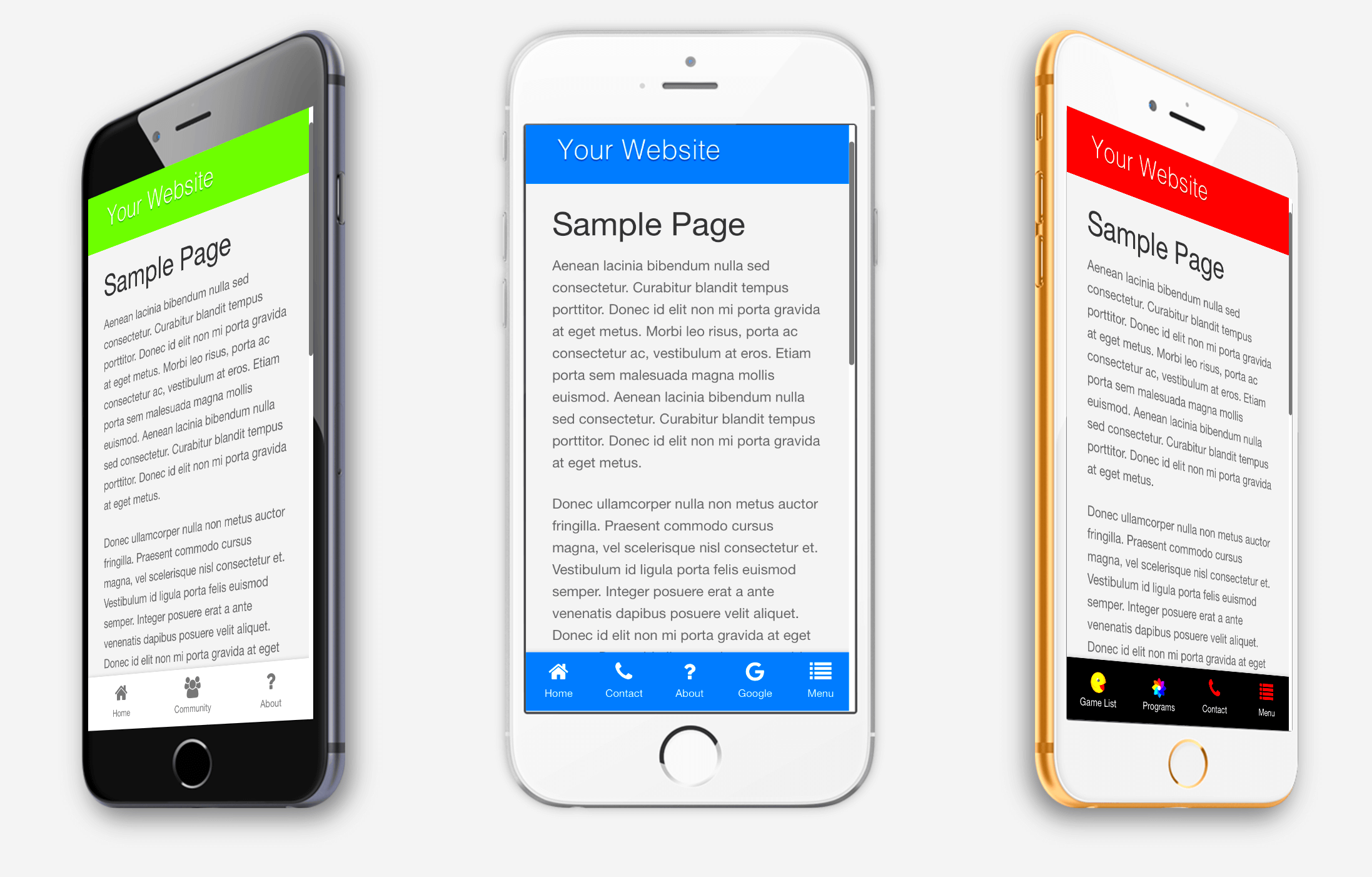
- Responsive Design: Fixed nav bars are mobile-friendly and remain accessible on small screens, making your site more responsive for users on smartphones and tablets.
By improving navigation, offering quicker access, and creating a consistent experience, fixed navigation bars make it easier for visitors to find what they’re looking for, leading to higher user satisfaction and increased engagement.
Steps to Create a Fixed Navigation Bar Without Coding

Creating a fixed navigation bar without any coding knowledge is easier than you might think. Thanks to WordPress‘s user-friendly features and plugins, you can implement this feature with just a few simple steps. Here’s how you can do it:
- Choose the Right Theme: Ensure your WordPress theme supports custom navigation bars. Many modern themes already come with the option to make the navigation bar fixed, which saves you time.
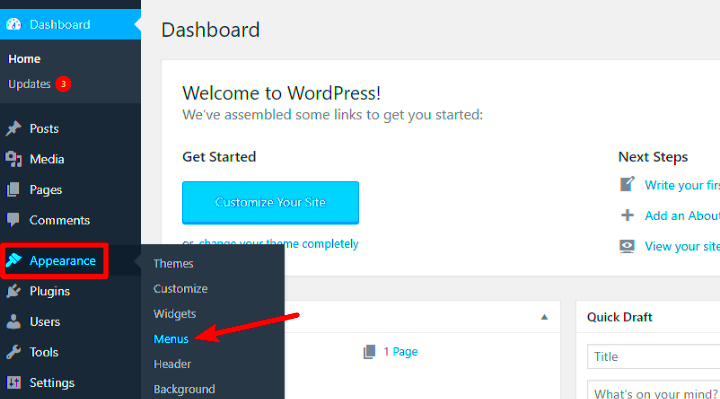
- Access the Customizer: In your WordPress dashboard, go to Appearance > Customize. This is where you’ll adjust various elements of your site, including the navigation bar.
- Enable Fixed Navigation: Look for an option like “Sticky Menu” or “Fixed Navigation” under the theme customizer. If available, simply toggle this option to enable a fixed nav bar.
- Preview and Adjust: Once you enable the fixed navigation bar, preview your website to see how it looks. You may need to adjust the settings, such as padding or positioning, to fit your design needs.
- Save Your Changes: After making the adjustments, click “Publish” to save your changes and make the fixed navigation bar live on your site.
With these simple steps, you can create a fixed navigation bar without needing to write a single line of code. It’s a quick and effective way to improve the user experience on your WordPress site.
Using a WordPress Plugin for Fixed Navigation Bars
If your theme doesn’t support fixed navigation bars or you want more customization options, using a plugin is a great alternative. There are several plugins available that make it simple to add a sticky or fixed navigation bar to your WordPress website. Here are a few popular options:
- myStickymenu: This plugin allows you to easily add a sticky menu to your site. It’s lightweight and customizable, letting you choose which elements to make sticky.
- Sticky Menu (or Anything) on Scroll: This plugin lets you make any element, including the navigation bar, sticky as users scroll down the page. It’s versatile and supports various themes.
- WP Sticky: With WP Sticky, you can make any element on your website sticky. It’s easy to use and allows for advanced customization options.
Once you choose a plugin, follow these steps to install and use it:
- Install the Plugin: Go to Plugins > Add New in your WordPress dashboard, search for your chosen plugin, and click “Install Now.”
- Activate the Plugin: After installation, activate the plugin to enable its features.
- Configure the Settings: Go to the plugin’s settings page to choose which menu or element you want to make sticky. Customize the options according to your design preferences.
- Save and Test: After configuring the settings, save your changes and test your site to ensure the fixed navigation bar works as expected.
Using a plugin for a fixed navigation bar is a simple way to get more control over the appearance and functionality of your WordPress site, without needing to touch any code.
Customizing Your Fixed Navigation Bar
Customizing your fixed navigation bar helps you tailor it to fit your website’s branding and design. There are several ways to modify your fixed navigation bar to make it look and behave the way you want. Here are some customization options:
- Change the Color: Adjust the background color or text color to match your site’s theme. You can do this in the WordPress customizer or through a plugin.
- Add Logo or Branding: Add your logo to the fixed navigation bar to make it more recognizable. You can also adjust its size to fit within the navigation menu.
- Modify Font Style and Size: Customize the font family, size, and weight for the text in your navigation bar to match your site’s typography. This can be done using CSS or through your theme settings.
- Set Hover Effects: Make your navigation bar more interactive by adding hover effects to menu items. For example, change the color or add an underline when users hover over links.
- Adjust Positioning: You can modify the positioning of your fixed nav bar, such as its height or distance from the top of the page, for a better fit with your site’s layout.
If you prefer not to code, most of these customizations can be done using the WordPress Customizer or through a plugin. However, if you want more advanced changes, you can always use custom CSS to further fine-tune the design of your fixed navigation bar.
Customizing your fixed navigation bar helps ensure it complements your website’s overall design and provides a consistent and smooth experience for your users.
Common Issues with Fixed Navigation Bars and How to Solve Them
While fixed navigation bars can significantly improve the user experience, they can also introduce some issues. However, most of these problems are easy to fix with a few simple tweaks. Here are some common issues you might face and how to solve them:
- Overlapping Content: Sometimes, a fixed navigation bar can overlap with content on the page, especially if the page has a lot of vertical content or no space for the navigation. To fix this, adjust the padding or margin of the content below the navigation bar to create enough space.
- Menu Links Not Responsive: On mobile devices, your menu might not be responsive or easy to navigate. This can happen if the theme or plugin you’re using doesn’t handle mobile responsiveness properly. To solve this, make sure your theme or plugin supports mobile responsiveness, and check that the media queries are properly set.
- Performance Issues: Fixed navigation bars can sometimes cause performance issues, especially on sites with heavy content or large images. To fix this, try optimizing your images and scripts, and ensure that your fixed nav bar plugin is lightweight and well-coded.
- Slow Loading: If your site takes longer to load after adding a fixed navigation bar, the issue could be due to excessive use of JavaScript or CSS. Minimize the number of scripts you use, and ensure that your site is properly cached for faster performance.
- Design Disruptions: Occasionally, a fixed navigation bar might look great on desktop but cause design disruptions on mobile or tablet screens. Always test your fixed navigation bar on various devices to ensure it works well everywhere.
By keeping these common issues in mind and addressing them promptly, you can enjoy the benefits of a fixed navigation bar without the headaches.
FAQs
Here are some frequently asked questions about fixed navigation bars in WordPress:
- What is a fixed navigation bar? A fixed navigation bar is a menu that remains at the top of the page as users scroll down, providing constant access to your site’s navigation links.
- Do I need to write any code to create a fixed navigation bar? No, you can create a fixed navigation bar without coding by using the WordPress Customizer or a plugin.
- Will a fixed navigation bar slow down my website? A well-coded fixed navigation bar won’t slow down your site, but poorly optimized code or large media files could cause performance issues.
- Can I use a fixed navigation bar on mobile? Yes, most modern themes and plugins are mobile-responsive, meaning they’ll display a fixed navigation bar on mobile devices as well.
- Can I customize the design of my fixed navigation bar? Absolutely! You can change colors, fonts, sizes, and even add hover effects using your theme settings or custom CSS.
Conclusion: Enhancing Your WordPress Website with a Fixed Navigation Bar
Adding a fixed navigation bar to your WordPress site is a simple yet effective way to improve the user experience and enhance your site’s functionality. It provides visitors with quick access to important sections of your site, reduces the need for excessive scrolling, and keeps your brand visible as users navigate your content. Whether you choose to create a fixed navigation bar with your theme settings or use a plugin, it’s a feature that’s easy to implement and can make a significant difference in how users interact with your site.
By customizing your fixed navigation bar to match your website’s design and addressing any potential issues, you can create a seamless and professional navigation experience that keeps your visitors engaged and satisfied. A fixed navigation bar isn’t just a trend; it’s a valuable tool to enhance usability and improve the overall look and feel of your WordPress website.