Building an Elementor testimonial carousel using Advanced Custom Fields (ACF) is an effective way to showcase customer feedback and enhance your website’s credibility. Testimonials play a vital role in influencing potential customers by providing social proof. Not only does a well-designed carousel enhance user experience, but it also gives your site a professional touch. In this guide, we’ll unpack the steps needed to set up a stunning testimonial carousel that can be tailored to suit your unique brand style.
What is Elementor and ACF?

Before we dive into building the testimonial carousel, it’s essential to understand what Elementor and ACF are. They are powerful tools that can elevate your WordPress website without requiring extensive coding skills. Let’s break them down:
- Elementor:
Elementor is a user-friendly drag-and-drop page builder for WordPress. It allows you to create stunning layouts and designs with ease. Here are some of its features:
- Real-time editing
- Responsive design options
- Template library for quick setups
- Widgets for various functionalities, including image galleries, forms, and testimonials
- Advanced Custom Fields (ACF):
ACF is a plugin that enhances your WordPress editing experience by allowing you to create custom fields for posts, users, and more. Its key features include:
- Easy-to-use field group management
- Support for various field types (text, images, galleries, etc.)
- Flexible layout options and settings
- Seamless integration with WordPress’s native functionality
In essence, combining Elementor with ACF provides a powerful and flexible solution for building dynamic and engaging testimonial carousels tailored to your audience’s needs.
Why Use a Testimonial Carousel?
In today’s digital world, social proof plays a crucial role in shaping customer perceptions. A testimonial carousel is an effective way to showcase client feedback, experiences, and stories, all while making your website visually appealing and engaging. So, why should you consider using one?
- Maximizes space: A carousel allows you to display multiple testimonials within a single space on your website. This feature is especially useful for mobile users, as it minimizes clutter and enhances readability.
- Dynamic engagement: The rotating nature of a testimonial carousel catches the visitor’s attention. Instead of simply scrolling through static text, users can interact with the testimonials, enhancing their overall experience on your site.
- Visual appeal: A well-designed testimonial carousel can elevate the aesthetic of your website. With the right images, typography, and animations, it could become a highlight of your page.
- Builds credibility: Featuring positive testimonials prominently reinforces trust. Future customers can see real feedback from real people, helping them feel more comfortable making a purchase or engaging with your business.
- Easy updates: With ACF (Advanced Custom Fields), updating or adding new testimonials becomes a breeze—no need to dive into code! This means you can keep the content fresh and relevant, ensuring your testimonials reflect current client opinions and experiences.
In short, a testimonial carousel not only enhances your website’s look and feel but also significantly boosts your brand credibility. If you’re not already using one, it’s time to consider how it could benefit your site.
Setting Up Advanced Custom Fields (ACF)
Advanced Custom Fields (ACF) is a powerful WordPress plugin that allows you to take your site’s content to the next level. Setting it up for your testimonial carousel is straightforward, and in no time, you’ll be able to manage your testimonials like a pro. Here’s how to get started:
- Install and Activate ACF:Head to the WordPress dashboard. Navigate to Plugins > Add New. Search for “Advanced Custom Fields,” install it, and hit Activate.
- Create a New Field Group:Once ACF is active, go to Custom Fields in your dashboard menu. Click on Add New to start creating a new field group tailored for your testimonials.
- Add Fields: You’ll want to add fields for each testimonial attribute. Here’s a quick setup:
- Name: Create a field called “Client Name” (Text type).
- Testimonial: Add a field called “Client Testimonial” (WYSIWYG Editor type).
- Image: Add a field for “Client Image” (Image type).
- Company: (Optional) A field for “Company Name” can be added (Text type).
- Set Location Rules: Decide where these fields should appear. For instance, if you want to display testimonials on a specific post type or page, set that up in the location rules.
- Publish the Field Group: After setting everything up, hit “Publish” to save your field group.
And that’s it! Once you’ve set up ACF, you’re ready to start adding testimonials. This user-friendly approach means that you can continuously update and manage the carousel without the need for technical expertise.
Creating Custom Fields for Testimonials
When it comes to showcasing testimonials on your website, having custom fields specifically tailored for this purpose is essential. They allow you to gather and display the specific information you want your audience to see. Using Advanced Custom Fields (ACF), you can create a custom field group to organize your testimonials in a way that makes sense.
Let’s break down the process of creating custom fields step by step:
- Install and Activate ACF: First, ensure that you have the Advanced Custom Fields plugin installed and activated. You can find it in the WordPress plugin repository, or add it directly from your dashboard.
- Create Field Group: Go to the ACF dashboard and click on “Add New” to create a new field group. This will be the template for your testimonials.
- Add Fields: Within your newly created field group, you’ll start adding fields. Common fields for testimonials include:
- Name: The name of the person giving the testimonial.
- Position: Their job title or role.
- Company: Where they work.
- Testimonial: The actual testimonial text.
- Image: A field to upload a photo of the person (optional).
By following these steps, you’ll create a structured format to collect and display testimonials, making your carousel rich with authentic voices and experiences.
Building the Testimonial Carousel in Elementor
Once you’ve created custom fields for your testimonials using ACF, the next exciting step is building the testimonial carousel itself in Elementor. This process allows you to craft a visually appealing section that can engage your website visitors effectively.
Here’s a step-by-step guide to help you set up your carousel:
- Open Elementor: Start by editing the page where you want to display your testimonial carousel using Elementor’s interface.
- Add a New Section: Click the plus icon to add a new section. You can choose a single-column layout or however you’d like to organize it.
- Insert the ACF Widget: Now, drag the “Posts” or “ACF” short code widget into your section. This will allow you to pull the testimonials from the custom fields you’ve created.
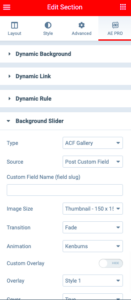
- Choose Your Source: In the widget settings, set the source to the post type you assigned your testimonials to. This is where Elementor will gather the data you entered via ACF.
- Customize Layout: Select a carousel format (like slider or grid) based on your design preferences. You can also tweak settings such as the number of testimonials to show at once, speed, and autoplay features.
- Style the Carousel: Use Elementor’s styling features to adjust fonts, colors, and spacing for a cohesive look that matches your brand. Don’t forget to add any necessary descriptive text or titles.
- Preview and Publish: Once you’re satisfied with how it looks, preview the carousel. Make any final adjustments, and then hit the publish button!
And just like that, you now have a captivating testimonial carousel that not only looks great but also communicates authentic feedback from your customers. Remember, engaging designs can work wonders for building trust and credibility with your audience!
Styling the Testimonial Carousel
When it comes to styling your Elementor Testimonial Carousel, you want it to be visually appealing while ensuring it aligns with your website’s overall design theme. Thankfully, Elementor provides an intuitive interface that makes customizing your carousel straightforward and fun.
First, let’s talk about layout. You can choose between different layout options like grid, slider, or classic, depending on how you want your testimonials to display. I generally recommend the slider layout for a cleaner look. To achieve this, navigate to the ‘Style’ tab within the Elementor interface and explore the options under ‘Carousel’.
Next, colors and typography! Picking the right colors can make a significant difference. Use colors that resonate with your brand identity. For instance, if your website uses a particular shade of blue, try using variations of that color for the carousel. You can set the text color, background color, and even add hover effects for interactivity.
Don’t overlook typography either! Customize the font styles, weights, and sizes to ensure readability and aesthetics. Remember, the aim is to make the testimonials inviting and easy to digest!
Finally, consider adding some spacing. Leveraging padding and margins will help your carousel breathe, giving users a more enjoyable experience. A well-spaced carousel draws the eye without overwhelming your visitors. Play around with the settings until you find that perfect balance.
In summary, styling your testimonial carousel involves selecting the right layout, colors, typography, and spacing to create a seamless blend that enhances user experience while promoting your showcased messages.
Adding Testimonials to the Carousel
Now that your Elementor Testimonial Carousel looks fantastic, it’s time to populate it with actual testimonials! Adding testimonials is pretty straightforward, thanks to the power of Advanced Custom Fields (ACF).
To get started, ensure you have created a custom post type for your testimonials. Once you’ve set that up, use ACF to define the fields, such as name, photo, testimonial text, and any additional details like ratings or company name. This structure will help you stay organized.
Next, go back into your Elementor editor and find the Testimonial Carousel widget. Within the settings, choose your custom post type where you’ve stored the testimonials. Elementor will automatically pull in the testimonials and display them in your carousel.
Once your testimonials are loaded, it’s time to edit each one:
- Name: Clearly display the name of the person giving the testimonial. This adds credibility!
- Photo: Including a photo can humanize the testimonials; consider using high-quality images.
- Text: Make sure the testimonial text is engaging. Aim for clarity and relevance!
Once you’ve filled in all the details, preview your work. You might want to showcase only positive testimonials, but maybe mix in a few honest ones that reflect balanced feedback. After adding your testimonials, don’t forget to hit ‘Publish’ so your carousel goes live!
In conclusion, adding testimonials to your carousel involves utilizing ACF fields efficiently and ensuring that every testimonial represents genuine feedback that resonates with your audience!
9. Testing and Troubleshooting
Creating an Elementor Testimonial Carousel using Advanced Custom Fields (ACF) is an exciting endeavor, but like any digital project, it’s essential to ensure everything works as intended. Testing and troubleshooting can save you from potential headaches down the line. Here’s a structured way to approach this.
1. Check Your ACF Fields: Ensure that the fields you created in ACF are populating correctly. You can do this by going to the edit screen of the post or page where you set up the testimonials. If the fields appear blank or incorrect, re-check your settings.
2. Inspect Frontend Display: Visit the page where your carousel is displayed. Look for any anomalies like missing images or incorrect text formatting. If your testimonials aren’t showing up, double-check that you’ve set the correct query settings in Elementor.
3. Browser Console: For those who are a bit tech-savvy, open your browser’s console (Right-click > Inspect > Console tab). Look for errors that might indicate problems with JavaScript or conflicting scripts. This can give you clues about where things might be going awry.
4. Responsive Design Check: Don’t forget that your audience will be accessing your testimonials on various devices. Test the carousel on mobile, tablet, and desktop to ensure it’s responsive and visually appealing across all platforms.
5. Review Elementor Settings: Dive into Elementor settings related to the carousel widget. Ensure you’ve selected the right layout options and that your design is consistent with your website’s theme.
In case you encounter a persistent issue, consider visiting community forums or Elementor/ACF support pages. They can often provide specific guidance or solutions to common problems. Remember, troubleshooting is a natural part of the building process, so don’t get discouraged!
10. Conclusion
Building an Elementor Testimonial Carousel with ACF is not just about aesthetics; it’s about creating a dynamic way to showcase feedback that can truly resonate with your audience. As consumers increasingly rely on testimonials to gauge a business’s credibility, presenting them effectively is paramount.
Throughout this guide, we’ve outlined the step-by-step process, from installing necessary plugins to setting up custom fields and customizing the carousel. Each phase is crucial, and when done correctly, it culminates in a beautiful, functional carousel that enhances your website’s appeal.
Key Takeaways:
- Utilize ACF to create flexible and customizable testimonial fields.
- Leverage Elementor’s intuitive drag-and-drop interface to design your carousel effortlessly.
- Always prioritize testing to ensure your carousel works smoothly across devices and browsers.
As you wrap up your project, think about the potential insights your testimonials can provide to prospective clients. They act as social proof, building trust and persuading visitors to engage with your services or products. So why wait? Get started on your testimonial carousel today, and let the voices of your satisfied customers shine!
Additional Resources
To enhance your understanding and ability to create an Elementor Testimonial Carousel using Advanced Custom Fields (ACF), we recommend exploring the following resources. These materials cover various aspects of Elementor, ACF, and effective design practices that can help you in your project.
- Elementor Official Website – The go-to source for all things Elementor, including documentation, tutorials, and updates.
- Advanced Custom Fields Documentation – Comprehensive information on how to leverage ACF to its maximum potential.
- YouTube Tutorials – Access a wide range of video tutorials demonstrating how to set up and customize testimonial carousels in Elementor.
- Elementor All-in-One Guide – An insightful eBook that offers a deep dive into using Elementor effectively, including tips for designing dynamic testimonials.
- Elementor Plugin on WordPress – Visit the WordPress plugin directory to learn more about Elementor’s features and user reviews.
- Elementor Community Group – Join a vibrant community of Elementor users who share their insights, ask questions, and showcase their work.
Utilizing these resources will not only streamline your process but also empower you to create visually appealing and functional testimonial carousels that can enhance the user experience on your website.