When it comes to building stunning web pages, Elementor is a game-changer. It’s a powerful WordPress page builder that offers an intuitive drag-and-drop interface. One of its standout features is the ability to create and save custom templates. This means you can design a page once and then reuse that design across your website, saving both time and effort. In this post, we’ll walk you through the process of utilizing your saved Elementor templates to build an engaging page. Whether you’re a novice or a seasoned web designer, this guide will help you maximize
Accessing Your Saved Templates

Now that you’re excited about the possibilities with Elementor templates, let’s dive into how to access them. Finding your saved templates is straightforward. Just follow these simple steps:
- Open WordPress Dashboard: Log into your WordPress admin panel.
- Navigate to Templates: On the left-hand side, hover over the “Templates” menu. This will reveal several options.
- Click on Saved Templates: Select “Saved Templates” to see a list of all your saved designs.
Here, you’ll find a gallery of your templates, organized for easy access. Each template will include:
| Template Name | Date Created | Actions |
|---|---|---|
| Homepage Design | 10/01/2023 | Edit | Delete |
| About Us Section | 09/15/2023 | Edit | Delete |
Once you find the template you want to use, simply click the “Edit” button. This will bring up the Elementor editor, allowing you to modify any aspect of your design to fit your current needs. Remember, you can always duplicate a template if you want to create variations without altering the original.
Creating a New Page in WordPress

Alright, let’s dive into creating a new page in WordPress! This step is super simple, even if you’re new to the platform. First, you’ll want to log into your WordPress dashboard. Once you’re in, follow these easy steps:
- On the left side menu, click on Pages.
- Next, select Add New. A new page editor will open up.
- You’ll see a blank canvas where you can add a title for your page. Make it something catchy that reflects the content you’re about to create!
- Now, before you get overly creative in the WordPress editor, make sure to switch from the visual to the Elementor Editor for more advanced design options. You’ll find the Edit with Elementor button right at the top.
Once you click on that button, you’ll be taken to the Elementor interface where the fun really begins! Just a pro tip: remember to save your progress frequently. WordPress has an autosave feature, but it doesn’t hurt to click Save Draft often.
In a nutshell, creating a new page in WordPress is as simple as that. You’re ready to move on to the fun part – customizing your page using the Elementor templates you’ve saved!
Importing Your Saved Elementor Template
Now that you have your new page created, it’s time to bring in that saved Elementor template! This is where the magic happens, as you’ll quickly see how easy it is to turn a blank slate into a masterpiece. Here’s how to import your saved template:
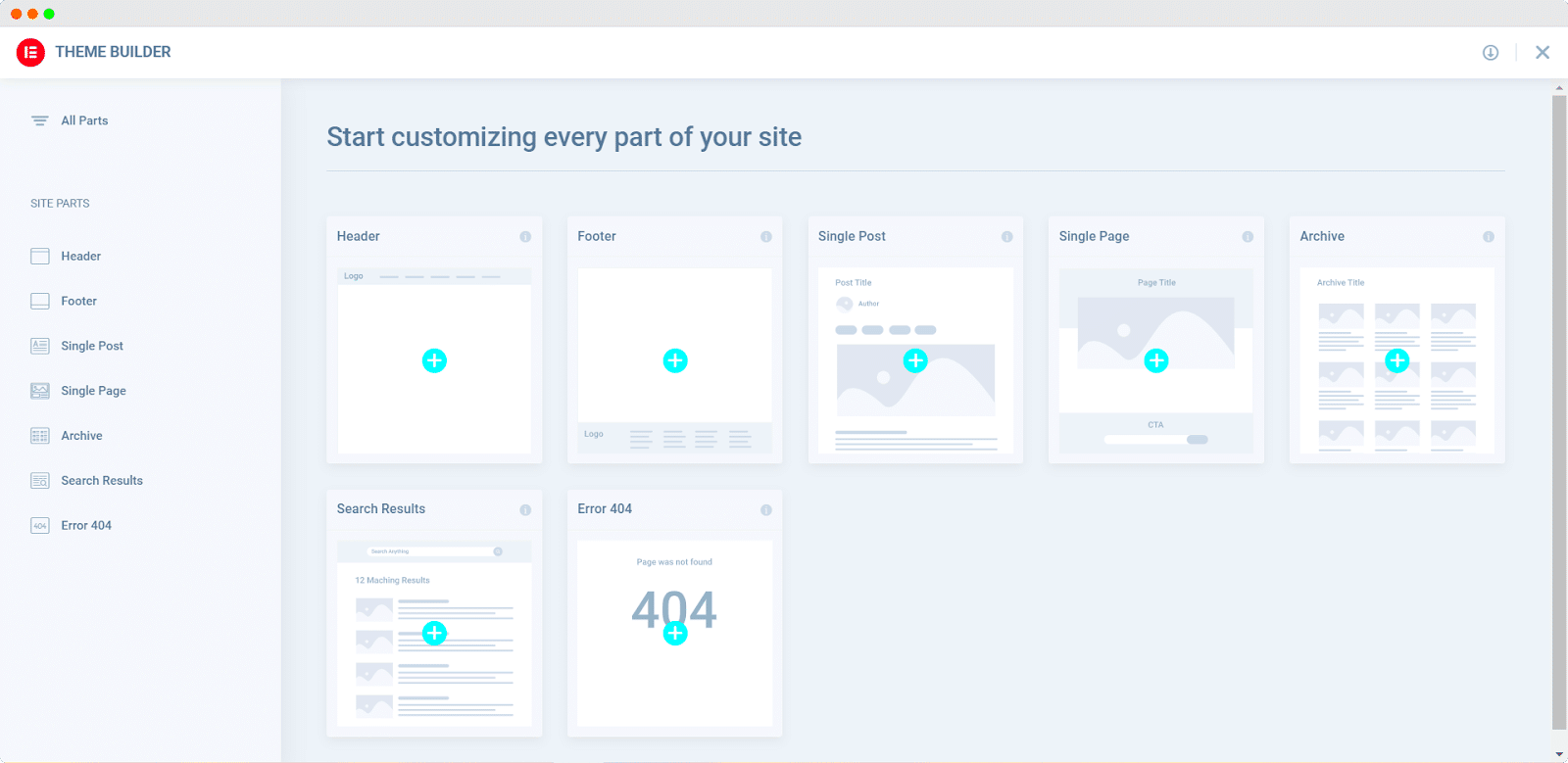
- In the Elementor editor, look for the folder icon that represents the “Add Template” feature. Click on it!
- A library of pre-existing Elementor templates will pop up. But since we’re interested in your saved templates, navigate to the My Templates tab.
- You’ll see a list of templates you’ve saved previously. Hover over the one you want to use and click Insert.
Once you click Insert, the template will load into your current page. Review the layout, and feel free to make any adjustments you deem necessary. You can tweak things like text, images, and even add new sections if you want to spice things up!
It’s a seamless process; just make sure everything is looking how you envision it. And don’t forget to hit Publish once you’re satisfied with the look! Voila! Your page is now ready for the world to see, crafted beautifully using your custom Elementor template.
Customizing the Imported Template
Once you’ve successfully imported your Elementor template, it’s time to put your personal touch on it. Customizing your imported template not only helps make it unique but also ensures it aligns with your brand’s identity. So, let’s dive into how you can seamlessly customize your page!
First off, start by clicking on the specific section or widget you want to modify. Elementor offers a wide range of customization options, as highlighted in the list below:
- Text Editing: Simply click on any text box to edit the text. You can change the font style, size, color, alignment, and more. If you want to emphasize certain parts, feel free to use the bold or italics options!
- Images and Videos: Replace images by clicking on them, and select a new file from your media library. For videos, update the URL in the video widget settings.
- Colors and Backgrounds: Change the background color or image of a section by accessing the ‘Style’ tab. You can also set transparent backgrounds if you’re aiming for a sleek look!
- Add New Widgets: Want to include a contact form or testimonials? Just drag and drop new widgets from the Elementor panel to your desired section on the page.
Don’t forget to save your changes periodically. The ‘Save’ button can be found at the bottom of the panel. Customization allows you to craft a page that truly reflects your vision and is inviting for your visitors!
Previewing Your Page
After spending time customizing your Elementor template, the next exciting step is previewing your page! There’s nothing quite like seeing your hard work come to life. Previewing not only gives you a chance to see how everything looks but also allows you to identify any adjustments before publishing. Let’s take a closer look at how to preview your page effectively!
To preview your page, follow these simple steps:
- Click on the eye icon located at the bottom left of the Elementor panel. This triggers the live preview mode.
- Examine the layout to see how elements are positioned on various screen sizes. Elementor allows you to adjust the view for desktops, tablets, and mobiles. Just click on the corresponding icons at the bottom of the panel to switch between views!
- Check all links and buttons to ensure they are functioning correctly. Test any forms or interactive elements to confirm they are ready to capture visitor interactions.
As you review your page, ask yourself a few crucial questions:
- Does everything look cohesive with my brand’s color scheme?
- Is the content visually appealing and easy to read?
- Are there any elements that seem out of place?
If you find anything that doesn’t quite sit right, head back to the Elementor editor, make the necessary changes, and preview again. Once you’re satisfied, simply hit the Publish button to share your masterpiece with the world!
7. Publishing Your Page
After you’ve spent time crafting your page using a saved Elementor template, it’s time for the exciting moment—publishing! This part is straightforward, but a few considerations can make all the difference in ensuring your content shines when it’s live.
Here’s a step-by-step guide to publish your page:
- Preview Your Page: Before you hit that publish button, click on the “Preview” option. This gives you a sneak peek of how your page will look to visitors. Use this opportunity to spot any last-minute adjustments or spelling errors.
- Check for Responsiveness: It’s crucial to see how your page looks on different devices. Use the responsive mode in Elementor to examine your design on tablets and mobile phones. Ensure that everything looks cohesive and readable.
- Optimize for SEO: Before going live, check if you’ve optimized your page for search engines. Use relevant keywords, set up meta descriptions, and include alt text for images. This is important for increasing visibility.
- Click Publish: Once you’re satisfied with your preview and optimizations, locate the “Publish” button on the Elementor side panel. Click it with confidence!
- Share and Promote: After publishing, don’t forget to share your new page on social media and other platforms. Get the word out to attract visitors and drive traffic!
And that’s it! With just a few clicks, your page is live for the world to see. Enjoy the fruits of your labor and don’t hesitate to make tweaks in the future as you gather feedback!
8. Tips for Effective Page Design
Creating a stunning web page is about more than just selecting a nice template—it’s about making sure your design is engaging and user-friendly. Here are some handy tips that will help you create an effective page with Elementor:
- Keep It Simple: Less is often more when it comes to web design. A clean, uncluttered layout is easier on the eyes and helps guide your visitors’ focus to what matters most.
- Use Visual Hierarchy: Arrange your elements in a way that leads the viewer’s eye naturally from one section to another. Use headings and subheadings effectively, and don’t be afraid to play with sizes and colors to differentiate important content.
- Consistent Color Schemes: Stick to a specific set of colors that align with your branding. This creates a cohesive look and feel. Tools like Adobe Color can help you find the perfect palette.
- High-Quality Images: Use high-resolution images that are relevant to your content. Avoid stock images that look overly staged, and ensure they are optimized for faster loading times.
- Easy Navigation: Make sure your menu and links are easy to find and use. A well-structured navigation helps visitors find what they’re looking for without frustration.
- Call to Action: Be clear about what action you want visitors to take, whether it’s subscribing to a newsletter or making a purchase. Use bold buttons that stand out, and place them strategically throughout the page.
- Test and Tweak: Once your page is live, gather feedback and monitor engagement. Don’t hesitate to make adjustments based on analytics and user interaction.
By implementing these tips, you’ll create an effective, inviting design that resonates with your audience and encourages them to explore more. Happy designing!
Troubleshooting Common Issues
Sometimes, even well-laid plans can encounter a few bumps along the road. When working with Elementor templates, you might find yourself facing some common issues. But don’t worry; most problems have straightforward solutions!
Here’s a handy guide to help you troubleshoot:
- The Template Fails to Load: Ensure that you’re using the latest version of Elementor. Sometimes, simply clearing your browser cache or refreshing the page can resolve this issue.
- Elements Are Not Displaying Properly: Check your current theme compatibility with Elementor. A theme that doesn’t play well can cause problems. Switching to a default WordPress theme can help identify if that’s the culprit.
- Styling Issues: If your text is looking off or the layout seems distorted, inspect the CSS settings. Custom CSS can sometimes conflict with template styles. Also, verify that your global settings in Elementor are as per your preferences.
- Template Not Being Saved: Make sure your WordPress installation has sufficient memory. You can increase the PHP memory limit in your hosting settings. Sometimes, the conflict with other plugins can also prevent saving, so try deactivating them temporarily.
If all else fails, refer to the Elementor support forums; there’s a wealth of community knowledge, and you may find that someone else has had the same issue!
Conclusion
Building a page from a saved Elementor template can be one of the easiest and most efficient ways to create stunning web pages. With only a few clicks, you can breathe life into your ideas and content! Throughout the process, you’ve learned how to navigate the interface, customize your template, and even troubleshoot some common issues.
Embracing this powerful tool not only saves you time but also allows you to maintain a level of personalization in your website design. Here are the key takeaways:
- Understanding Templates: Knowing how to effectively use and modify your templates enhances your design process.
- Customization: Elementor allows extensive customization options, enabling you to tailor designs just the way you want them.
- Troubleshooting: Don’t let issues discourage you. Often, it’s a simple fix!
So go ahead! Experiment and play around with different templates. You’ll soon discover that building beautiful pages is not just manageable but incredibly fun too. Happy designing!