WordPress is a versatile platform that allows you to customize your website in countless ways. One such way is by adding code to the body section of your website. This might sound technical, but it’s actually quite simple once you understand the basics. Whether you’re adding custom styles, JavaScript, or even third-party scripts, modifying the body section can make your site more dynamic and engaging. In this post, we’ll explore why and how to add code to the body section of your WordPress website, and some best practices to keep in mind.
Why Adding Code to WordPress Body Section is Important

Adding code to the body section of your WordPress site can have a significant impact on how your website functions and appears to visitors. It allows you to integrate various tools, enhance user experience, and personalize your site without major changes to the theme. Here are some key reasons why adding code to the body section is important:
- Improved functionality: You can add custom scripts that enhance the functionality of your website, such as tracking scripts or interactive elements.
- Better customization: Adding custom styles or layouts can help you fine-tune the appearance of your website and tailor it to your brand.
- Third-party integrations: Easily integrate services like Google Analytics, live chat plugins, or advertising networks that need to be placed within the body.
- Optimized performance: Sometimes adding specific scripts in the body can improve loading times or ensure that crucial functionality loads quickly.
Different Types of Code You Can Add

WordPress gives you the flexibility to add several types of code to your site. Each type serves a different purpose, and it’s important to understand what you’re adding and why. Here are the common types of code you can add to the body section:
- HTML Code: This is the foundation of your website. You can add custom HTML tags to include new elements such as buttons, dividers, or embeds.
- CSS Code: Adding custom CSS allows you to modify the design and layout of your website. For example, you can change colors, fonts, or even animations.
- JavaScript Code: JavaScript adds interactivity and functionality to your website. It can power things like image sliders, pop-up forms, or animations.
- PHP Code: Although typically added to theme files, you can add small PHP snippets directly into the body section to modify how content is displayed or enhance features.
- Third-Party Scripts: External services often require you to add specific scripts in the body section. This includes services like Google Analytics, ad networks, or live chat widgets.
Understanding these different types of code and how they can benefit your site will help you make the right decisions when customizing your WordPress website.
How to Safely Add Code to WordPress Body Section
While adding code to your WordPress site can be beneficial, it’s important to do it safely to avoid breaking your site or compromising security. Improper code insertion can lead to issues like slow load times, functionality problems, or even security vulnerabilities. Here’s how you can add code to the body section of your WordPress site safely:
- Use a Child Theme: If you’re adding custom code to your theme files, always use a child theme. This ensures that your changes won’t be overwritten when the theme is updated.
- Backup Your Site: Before making any changes, always create a backup. This way, you can restore your site if anything goes wrong.
- Use a Code Snippets Plugin: Instead of directly modifying theme files, consider using a plugin like “Code Snippets” to safely add custom code without the risk of breaking your site.
- Test in Staging: If possible, test the code in a staging environment first. This lets you troubleshoot any issues without affecting your live site.
- Limit External Scripts: Only add trusted external scripts. Unverified third-party scripts can pose a security risk to your website.
By following these steps, you’ll ensure that any code you add to your WordPress body section is safe and won’t harm your site’s functionality.
Using Theme Files for Code Insertion
Inserting code directly into your theme files is one way to customize the body section of your WordPress website. However, this method requires careful attention because it involves editing core theme files, which can cause issues if done incorrectly. Here’s how you can safely insert code using theme files:
- Editing footer.php: A common method is to add code to the footer.php file. This file contains the closing
</body>tag, making it a suitable location for custom scripts or tracking codes. You can access this file from your WordPress dashboard by navigating to Appearance > Theme Editor, and then selecting the footer.php file. - Using hooks: Many themes use hooks to insert code into specific areas. WordPress hooks like
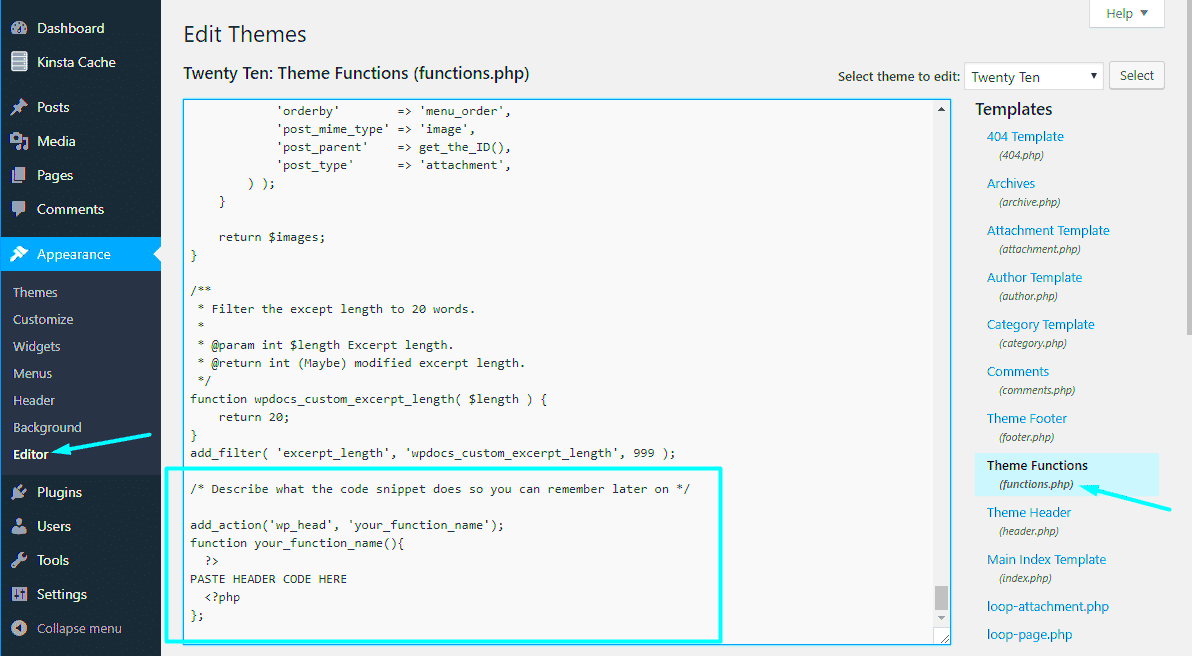
wp_footerandwp_headcan be used to safely add custom code to the body section without directly modifying theme files. - Editing functions.php: Another approach is to add code snippets to your theme’s functions.php file. This is particularly useful for PHP or JavaScript code that you want to run site-wide. Be cautious when editing this file, as syntax errors can break your site.
Using theme files for code insertion requires caution, but it’s a powerful way to customize your WordPress site’s behavior and appearance.
Best Practices for Adding Custom JavaScript
JavaScript is essential for adding interactivity to your WordPress website, such as animations, form validation, or dynamic content. However, it’s important to follow best practices when adding JavaScript to ensure your site remains fast, secure, and easy to maintain. Here are some best practices to keep in mind:
- Use External Files: Instead of embedding JavaScript directly into the body section, it’s a better practice to link to external JavaScript files. This helps keep your code organized and improves site performance by allowing browsers to cache the script.
- Minimize Code: Always try to minimize your JavaScript code. Smaller, cleaner scripts reduce load times and improve site performance. You can use tools like UglifyJS or other minification plugins to automatically minimize your JavaScript.
- Load Scripts in Footer: To speed up page loading, place JavaScript code towards the bottom of the page, just before the closing </body> tag. This ensures that the rest of the page content loads first, enhancing user experience.
- Use Non-Blocking Scripts: If you need to add scripts that don’t affect the page rendering, use the “async” or “defer” attributes. These allow the scripts to load without blocking other page elements.
- Test for Compatibility: Always test your JavaScript code for compatibility with different browsers and devices. Issues like broken features or slow performance can arise if JavaScript is not optimized for all platforms.
- Keep Security in Mind: JavaScript can be a target for hackers if not properly handled. Avoid using untrusted third-party scripts, and always ensure your scripts are secure to prevent cross-site scripting (XSS) attacks.
By following these best practices, you can ensure that your custom JavaScript works seamlessly across your WordPress site while keeping it fast, secure, and user-friendly.
How to Add CSS to the WordPress Body Section
CSS (Cascading Style Sheets) is essential for controlling the design and layout of your WordPress website. Adding custom CSS to the body section allows you to adjust the appearance of your site, from fonts and colors to margins and padding. While you can add CSS in various ways, it’s important to choose the safest and most efficient method. Here’s how you can add CSS to the WordPress body section:
- Use the Customizer: WordPress offers an easy way to add custom CSS through the built-in Customizer. Go to
Appearance > Customize > Additional CSSin your dashboard, and simply paste your CSS code. This method is safe and won’t interfere with theme updates. - Use a Child Theme: If you’re making significant CSS changes to your theme, it’s recommended to use a child theme. This allows you to keep your customizations even after updating the parent theme. Create a
style.cssfile in your child theme and add your CSS there. - Directly in Theme Files: You can also add CSS directly to your theme’s
style.cssfile. However, this is not ideal as updates to the theme may overwrite your changes. Always use a child theme to avoid this problem. - Use a Plugin: For a more user-friendly approach, you can install a plugin like “Simple Custom CSS and JS” to add CSS code to your site. This allows you to manage custom styles without touching theme files.
Adding custom CSS is a great way to personalize your WordPress site’s design. Just be sure to follow the right methods to ensure your changes are safe, easy to manage, and won’t be overwritten by updates.
FAQ
Q: Is it safe to add code to the body section of WordPress?
A: Yes, it is safe as long as you follow the best practices for code insertion, like using a child theme or a code snippets plugin. Always back up your site before making any changes to prevent issues.
Q: Can I add third-party scripts to the body section?
A: Yes, you can. Many third-party services require you to add their scripts to the body section, such as Google Analytics, chat widgets, or ad networks. Just ensure the scripts come from trusted sources to avoid security risks.
Q: What happens if I add too much code to the body section?
A: Adding too much code or improperly structured code can slow down your site, create conflicts with other scripts, or even cause errors. It’s important to test any code changes and keep your customizations minimal and optimized.
Q: How do I know if my custom code is working?
A: After adding code, always test your site on different browsers and devices to ensure everything works correctly. Use browser developer tools to check for errors or conflicts in your code.
Conclusion
Adding custom code to the WordPress body section can significantly enhance the functionality and design of your website. Whether you’re inserting CSS, JavaScript, or third-party scripts, it’s important to follow the right practices to ensure your changes are safe and effective. Remember to use child themes, backup your site, and test your customizations to avoid any issues. With these steps, you can easily tailor your WordPress site to meet your specific needs while keeping it secure and efficient.