Creating an engaging website is essential in today’s digital landscape, and the header is often the first thing visitors see. It sets the tone for the rest of your site. This is where custom header builders come into play! WordPress offers a variety of tools that allow you to craft unique headers tailored to your brand. In this post, we’ll explore the best custom header builders for WordPress, empowering you to enhance your site’s aesthetic and functionality.
Why Use a Custom Header Builder?

When it comes to website design, headers can make or break the user experience. That’s why using a custom header builder is invaluable. Here are several compelling reasons to consider:
- Design Flexibility: Custom header builders provide a range of design options, from colors and fonts to layouts. You can easily create a header that aligns perfectly with your brand.
- User-Friendly Interface: Most header builders come with a drag-and-drop interface, making it easy even for those without coding experience to create stunning headers.
- SEO Benefits: A well-structured header can improve your site’s SEO. A custom header builder can help you optimize the header for search engines with proper tags and titles.
- Responsive Design: Today’s users access websites through various devices. Custom header builders often offer responsive templates that look great on desktops, tablets, and smartphones.
- Brand Consistency: Maintaining consistent branding is crucial. With a custom header, you can ensure that your logo, tagline, and visual elements match your overall brand style.
In summary, a custom header builder empowers you to create an eye-catching, functional header tailored to your audience and brand, ultimately enhancing user experience and engagement on your site.
Key Features to Look For in a Header Builder

When choosing a custom header builder for your WordPress site, there are several key features that you should consider. These features not only enhance your user experience but also ensure that your header aligns with your website’s branding and functionality. Let’s dive into some of the crucial aspects to look for:
- Drag-and-Drop Interface: A user-friendly drag-and-drop builder allows you to design your header without needing to touch any code. This is essential for those who may not have technical expertise but want a personalized touch.
- Responsive Design: Your header should look great on all devices—desktop, tablet, and mobile. Make sure the builder offers responsive templates or options that adapt to different screen sizes.
- Customization Options: Look for builders that offer a wide range of customization options, such as font styles, colors, and layout choices. This will enable you to match your header design with your overall website theme.
- Pre-built Templates: Having access to pre-designed templates can save you time and effort. Choose a builder that provides a variety of templates for different niches, so you can start with a solid foundation.
- SEO Compatibility: SEO-friendly header designs can help improve your site’s ranking on search engines. Ensure the builder offers features such as easy integration with SEO plugins and structured data options.
- Integration Capabilities: Your header builder should seamlessly integrate with other WordPress plugins like page builders, social media, and eCommerce solutions, enhancing overall functionality.
- Support and Documentation: Whether you are a beginner or an advanced user, having access to robust support and thorough documentation can make a world of difference when you encounter challenges.
- Real-Time Preview: A feature that allows you to see your changes in real-time is invaluable. This saves you from guessing what your header will look like after publishing.
By keeping these features in mind, you’ll be better equipped to choose a custom header builder that meets your needs and elevates the visual appeal of your WordPress site.
Top Custom Header Builders for WordPress

Ready to dive into the world of custom header builders? Here’s a list of some of the best options available for WordPress users. Each of these builders comes with unique features that can help bring your vision to life:
| Header Builder | Key Features | Price |
|---|---|---|
| Elementor |
|
Free & Premium plans starting at $49/year |
| Beaver Builder |
|
Premium plans starting at $99/year |
| WPBakery Page Builder |
|
$49, one-time payment |
| Thrive Architect |
|
From $19/month (billed annually) |
These custom header builders cater to a variety of needs and budgets, ensuring that you can find the perfect one for your WordPress site. Whether you’re a beginner or an experienced developer, exploring these tools can take your site’s header to the next level.
5. Comparing the Best Options
When it comes to choosing the best custom header builders for WordPress, it’s important to evaluate the options carefully. Let’s break down the top contenders in the market so you can find the perfect fit for your website!
| Header Builder | Price | Features | User Rating |
|---|---|---|---|
| Elementor | Free / Premium |
|
4.9/5 |
| WPBakery | $45 |
|
4.6/5 |
| Beaver Builder | $99 |
|
4.8/5 |
| Thrive Architect | $67 |
|
4.7/5 |
Each of these builders has its unique strengths and weaknesses. For instance, if you’re a beginner or just need simple features, Elementor with its free version might be your best bet. However, if you require more advanced functionalities, opting for Beaver Builder or Thrive Architect can give you that extra edge.
Ultimately, the choice boils down to your specific needs, budget, and how comfortable you feel with the interface—so do your homework and pick wisely!
6. How to Install and Use a Custom Header Builder
Installing and setting up a custom header builder for WordPress is like piecing together a fun puzzle—you just need to follow the steps, and soon enough, you’ll have a beautifully customized header! Let’s dive into the process:
- Select Your Builder: First off, choose the custom header builder that aligns with your needs from our comparisons above.
- Installation:
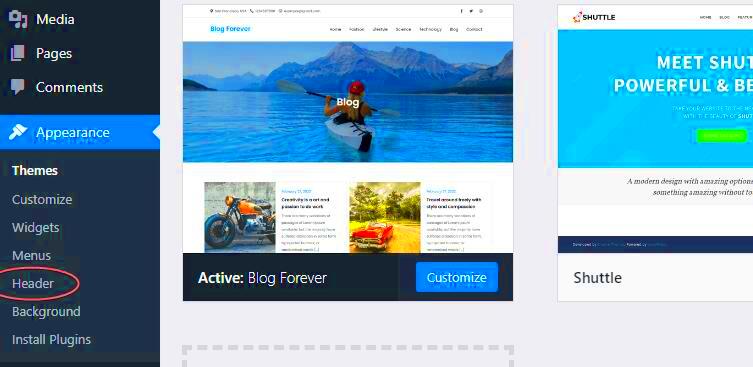
- If you’re using the WordPress dashboard, go to Plugins > Add New.
- Search for your chosen builder (e.g., “Elementor”), click Install Now, and then Activate.
- Create a Header:
- Most builders add their menu in the WordPress dashboard. Find the section, typically labelled Header Builder or something similar.
- Start a new project or select a template to tweak.
- Customize Your Header:
- Use the drag-and-drop interface to add elements like logos, navigation menus, and social icons.
- Modify styles—play with colors, fonts, spacing, and more!
- Preview and Publish:
- Once satisfied, click Preview to see how it looks in real-time.
- If you’re happy, hit Publish and your custom header is live!
Congratulations! You’ve just taken a major step in beautifying your website. If you run into issues, don’t hesitate to explore the support documentation or community forums specific to your chosen builder.
With your new custom header, your WordPress site is sure to turn heads!
7. Best Practices for Designing Effective Headers
Designing an effective header for your WordPress site is crucial as it’s often the first thing visitors see. It sets the tone for your website and can influence user engagement. Here are some best practices to keep in mind:
- Keep It Simple: Cluttered headers can overwhelm visitors. Aim for a clean and straightforward design that highlights your brand identity.
- Use Intuitive Navigation: Make sure your menu structure is easy to understand. Consider organizing your links in a logical order, and use clear labels to guide users.
- Prioritize Branding: Your header should prominently display your logo and brand colors. Consistent branding helps reinforce your identity and make your site memorable.
- Responsive Design: With many users browsing on mobile devices, ensure your header looks great on all screen sizes. Use a responsive design to maintain functionality and aesthetics.
- Utilize Call-to-Actions (CTAs): If you want visitors to take specific actions, such as signing up for a newsletter, place eye-catching CTAs in your header. Make them stand out with contrasting colors or buttons.
- Consider Load Time: Heavy graphics might look good but can slow down your site. Optimize images and other elements in your header to enhance performance.
- A/B Testing: Don’t be afraid to experiment. Use A/B testing to determine which header designs resonate most with your audience, allowing you to continually improve user experience.
By following these best practices, you can create a header that not only looks great but also enhances user experience and supports your website’s goals.
8. Conclusion
In the fast-paced digital world, your website header acts as a crucial component that can significantly affect your site’s user experience. With so many options available in custom header builders for WordPress, you can create something unique that perfectly reflects your brand’s personality and meets your visitors’ needs.
From choosing the right colors and typography to ensuring responsive design and clear navigation, every detail counts. Utilizing the right header builder can help streamline this process, allowing you to focus more on your content and less on the technicalities.
Ultimately, remember that your header serves as the welcoming committee for your site. Make it count! As you design, keep your audience at the forefront of your mind. Test, iterate, and refine your design based on feedback and analytics. When executed properly, an effective header can lead to improved visitor engagement, lower bounce rates, and better overall website performance.
So go ahead and experiment! Take advantage of the tools and resources available, and don’t be afraid to make bold design choices. Your perfect WordPress header is just around the corner!