Adjusting colors and font sizes is essential when designing a WordPress website. In WordPress 6.6.1, it’s easier than ever to modify these elements to create a more appealing and user-friendly experience. Whether you are redesigning your site or setting it up for the first time, understanding how to customize these aspects helps you maintain visual consistency and improve readability. In this post, we’ll guide you through the process of adjusting colors and font sizes in
Why Color and Font Size Adjustments Matter for Your WordPress Website

Choosing the right colors and font sizes plays a major role in making your website visually appealing and easy to navigate. Here’s why:
- Brand Identity: Colors are often used to represent your brand. A consistent color scheme helps visitors recognize and remember your brand easily.
- Improved Readability: Fonts that are too small or hard to read can drive users away. Adjusting font sizes ensures that your content is accessible to everyone.
- Better User Experience: When the colors and font sizes match the design, it creates a more pleasant and seamless browsing experience.
- Accessibility: For users with visual impairments, adjustable font sizes and high-contrast color schemes are crucial for accessibility.
- Responsive Design: Colors and fonts should adapt well to different screen sizes to provide a consistent experience across devices.
Overall, these adjustments improve both the aesthetics and functionality of your website, making it more engaging and user-friendly.
How to Adjust Colors in WordPress 6.6.1

In WordPress 6.6.1, you can easily adjust colors to match your website’s theme or brand guidelines. Here’s how:
- Access the WordPress Customizer: Go to your WordPress dashboard and navigate to Appearance > Customize.
- Choose the Colors Section: In the customizer, look for the Colors section. This is where you can adjust the color settings for different areas of your website.
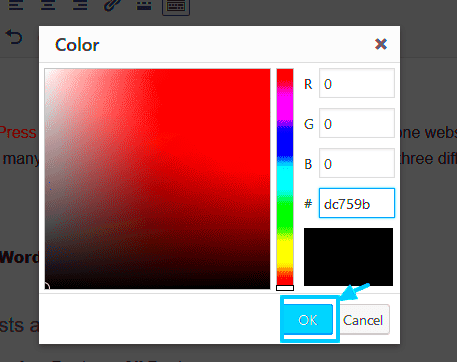
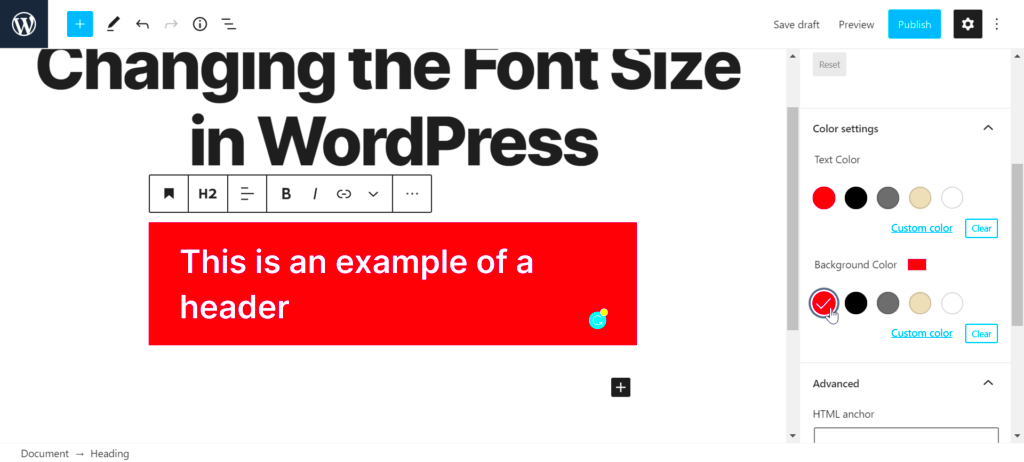
- Modify Site Colors: You’ll find options to change the primary color, background color, text color, and link color. Choose colors that align with your brand or design preference.
- Header and Footer Customization: Some themes allow you to customize the colors of your site’s header and footer separately. Adjust these colors to ensure consistency throughout the site.
- Use Custom CSS (if needed): For more advanced color adjustments, you can add custom CSS in the Additional CSS section of the customizer.
After making your adjustments, click the Publish button to save the changes. This will instantly update the colors on your website. If you’re unsure about color choices, you can use color pickers or online tools like Adobe Color to create harmonious color schemes.
Steps to Change Font Sizes in WordPress 6.6.1

Adjusting font sizes in WordPress 6.6.1 is a straightforward process that can significantly impact your website’s readability and overall design. Here are the steps to change font sizes:
- Open the WordPress Customizer: From your WordPress dashboard, go to Appearance > Customize. This will open the WordPress Customizer where you can adjust various elements of your site.
- Navigate to Typography Settings: Depending on your theme, you may find typography settings under a section like Typography or Fonts. If your theme doesn’t have a direct font size option, you might have to edit the text in the CSS section.
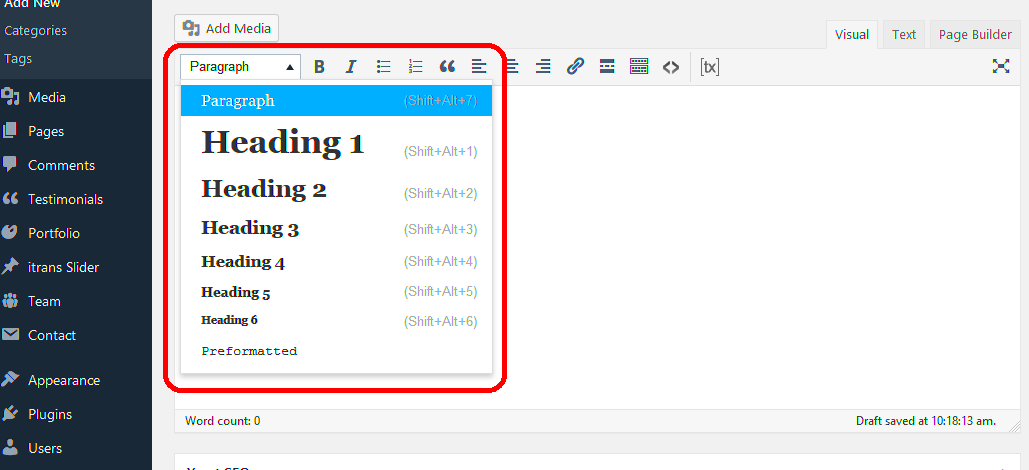
- Select the Text Element: Most themes allow you to adjust the font size for specific elements, such as headings, paragraphs, or body text. Choose the type of text you want to modify, like H1, H2, or Body Text.
- Adjust the Font Size: Use the provided sliders or input fields to change the font size. You can increase or decrease the size to match your design preferences. Keep in mind that readability should always be a priority.
- Preview Changes: WordPress allows you to preview these changes in real time. Check how the adjusted font size looks on your site before finalizing.
- Publish Changes: Once you’re happy with the new font size, click Publish to save and apply the changes to your live website.
Changing font sizes in WordPress is essential for improving user experience and readability. Whether you want to emphasize headings or make your content easier to read, the WordPress Customizer makes these adjustments simple and efficient.
Utilizing the WordPress Customizer for Color and Font Size Adjustments
The WordPress Customizer is an easy-to-use tool that lets you make real-time adjustments to your website’s design, including colors and font sizes. Here’s how you can make the most of it:
- Access the Customizer: From your WordPress dashboard, go to Appearance > Customize. This will open the Customizer where you can modify various settings for your site.
- Adjust Colors: Under the Colors section, you’ll find options to change the primary colors, link colors, background colors, and more. Adjust these settings to fit your branding or design preferences. You can see the changes live as you make them.
- Modify Typography: If your theme supports it, the Typography or Fonts section will let you customize font styles, sizes, and line spacing. You can adjust individual text elements like headings, body text, and other typography styles.
- Customize Individual Elements: Some themes allow you to adjust specific elements such as the site header, footer, or sidebar. If you need more control over certain sections, look for specific customization options within the Customizer.
- Preview and Publish: As you make changes, you can preview the website in real time. Once you’re satisfied with the color and font size adjustments, click Publish to apply these changes to your live site.
The WordPress Customizer makes it incredibly easy to adjust colors and font sizes, helping you maintain a visually appealing and consistent design without any coding knowledge. Whether you’re updating the look of your site or tweaking details to improve user experience, this tool is a powerful resource.
Responsive Design Considerations for Colors and Fonts in WordPress
When adjusting colors and font sizes, it’s essential to ensure your design is responsive, meaning it looks good on all screen sizes, from desktops to mobile devices. Here’s what to keep in mind:
- Responsive Font Sizes: Avoid using font sizes that are too large or too small on smaller screens. WordPress 6.6.1 allows you to use relative units like em or rem instead of fixed pixel sizes, which helps maintain readability across devices.
- Mobile-First Design: Start by designing for mobile screens and then adjust for larger devices. This ensures that your website will be user-friendly on smaller screens. WordPress themes often come with mobile-responsive settings, but you can also manually adjust font sizes and colors for different devices using CSS.
- Contrast and Accessibility: On smaller screens, it’s crucial to maintain enough contrast between text and background colors. Ensure that your text is readable, especially for users with visual impairments, by using high-contrast color combinations.
- Test Your Site on Different Devices: After making color and font adjustments, always test how your site appears on various screen sizes. You can do this using the Customizer’s built-in preview tool or by manually adjusting the browser window.
- Flexible Layouts: To make sure your colors and font sizes look great on all devices, consider using flexible layout options. Many WordPress themes are built with responsive design in mind, but if you’re using custom themes or CSS, be sure to check responsiveness before finalizing your design.
Ensuring your website’s colors and fonts adapt properly across devices is vital for user experience. By paying attention to these responsive design considerations, you’ll create a visually appealing website that’s easy to navigate on any screen size.
Best Practices for Choosing Colors and Font Sizes
When choosing colors and font sizes for your WordPress website, it’s important to focus on creating a visually appealing and readable experience for your users. Here are some best practices to keep in mind:
- Limit the Number of Colors: Too many colors can overwhelm users. Stick to a primary color, a secondary color, and accent colors for a cohesive look. Typically, 3-5 colors work best.
- Ensure Good Contrast: High contrast between text and background improves readability. For instance, dark text on a light background or light text on a dark background is ideal for most content areas.
- Use Branding Colors: Your website’s color scheme should align with your brand identity. Use colors that represent your brand’s values and ensure consistency across all marketing materials.
- Choose Legible Fonts: Opt for easy-to-read fonts, especially for body text. Sans-serif fonts like Arial, Helvetica, or Open Sans are often the best choice for online reading, while serif fonts like Times New Roman work well for headings.
- Optimize Font Size for Readability: Use larger font sizes for headings to make them stand out. For body text, a font size of 16px to 18px is typically the most readable. Avoid using font sizes smaller than 14px for text.
- Maintain Consistency: Consistent color and font choices across your website contribute to a cohesive design. Stick to the same font family and color palette throughout your pages to keep your design uniform.
By following these best practices, you can create a user-friendly, aesthetically pleasing website that enhances user experience and engagement.
FAQ
Here are some frequently asked questions about adjusting colors and font sizes in WordPress 6.6.1:
- How can I change the font size of my site’s headings?
You can change the font size for headings by navigating to Appearance > Customize > Typography (or a similar section in your theme) and adjusting the size for specific heading tags like H1, H2, etc. - Can I adjust the color of individual page elements?
Yes, most themes allow you to adjust colors for specific elements like the header, footer, links, and buttons. This can be done through the Colors section of the Customizer. - Do I need to know CSS to adjust font sizes and colors?
Not necessarily. The WordPress Customizer provides an easy interface to adjust font sizes and colors without needing any coding skills. However, for advanced customization, CSS can be used. - What is the best font size for mobile users?
On mobile devices, a font size of 16px for body text is recommended for readability. You can adjust this through the Customizer or with CSS for better mobile optimization. - How can I test if my color choices are accessible?
Tools like the WebAIM Color Contrast Checker can help ensure your text has sufficient contrast against the background. This is especially important for users with visual impairments.
Conclusion
Adjusting colors and font sizes is a simple yet powerful way to improve your WordPress website’s design. With WordPress 6.6.1, you have easy-to-use tools at your disposal to make these changes without needing coding skills. By following best practices, such as using a consistent color palette, ensuring good contrast, and choosing readable fonts, you can create a website that is both visually appealing and user-friendly.
Responsive design considerations ensure your site looks great across all devices, while the WordPress Customizer gives you full control over the design. Remember, your website’s primary goal is to offer a seamless, engaging experience for your visitors. By focusing on these elements, you’ll achieve a well-rounded, professional look that enhances user engagement and improves overall website performance.



