Elementor has become a powerhouse for web designers, making it easy to create stunning websites with its intuitive drag-and-drop interface. One of the standout features is the ability to implement custom post loops. These loops allow you to display content dynamically, giving your site a unique touch. Whether it’s showcasing your latest blog posts, portfolio items, or products, understanding custom post loops can dramatically enhance your site’s usability and aesthetic appeal.
Understanding the Importance of Testimonials

Testimonials are not just fluff—they’re a vital part of building credibility for your brand and converting visitors into loyal customers. Let’s break down why they matter:
- Build Trust: Today’s consumers are wary of marketing jargon. Real testimonials from real people provide social proof that your offerings are valuable.
- Enhance Engagement: Including testimonials in your content can lead to higher engagement rates, encouraging readers to spend more time on your site.
- Improve Conversion Rates: Studies show that customers are more likely to make a purchase if they see positive reviews. It’s all about influencing decision-making!
- SEO Benefits: Fresh user-generated content, like testimonials, can improve your search engine ranking, making your site more discoverable.
| Benefits of Testimonials | Description |
|---|---|
| Build Trust | Social proof from actual customers. |
| Enhance Engagement | Increases site interaction and time spent. |
| Improve Conversion Rates | Encourages other customers to buy. |
| SEO Benefits | User-generated content helps rankings. |
In short, properly incorporating testimonials in a visually appealing way can set you apart from the competition. So, while you’re working with custom post loops in Elementor, think strategically about where and how to place those glowing reviews to maximize their effect!
Setting Up Your Elementor Page
Alright, let’s dive into how we can set up your Elementor page to display a stunning layout that features your custom post loops seamlessly integrated with testimonials. First things first, you’ll want to ensure you have Elementor installed and activated on your WordPress site. If you haven’t done this yet, just head over to your WordPress dashboard, click on ‘Plugins,’ and install
Once you’ve got Elementor up and running, let’s create a new page or edit an existing one. Click on ‘Add New’ under the Pages section, or locate the page you want to edit. When you’re ready, click on the ‘Edit with Elementor’ button. This will open up the
Now, it’s time to set the stage for your content. Here’s a quick checklist to make sure you’re set up:
- Choose a Template: Start with a blank page or a pre-made template that suits your branding.
- Adjust the Section: Use full-width sections for a modern look; it really makes your testimonials pop!
- Use the right widgets: You’ll be utilizing both the Post and Testimonials widgets, so make sure they’re in your toolkit.
Lastly, don’t forget to save your changes! Frequent saving is your best friend as you create and customize your page. Once you feel ready to jump into creating custom post loops, you’ll be fully prepared with your stunning Elementor setup!
Creating Custom Post Loops
Now that we’ve set the stage, let’s get to the exciting part: creating custom post loops in Elementor. This is where the magic happens—you can showcase specific posts, choose categories, or even filter by tags. Here’s how you can do it step by step!
To start, drag the ‘Post’ widget onto your Elementor canvas. You’ll find this widget typically in the ‘General’ section. Once you’ve placed it, let’s customize it:
- Query Settings: In the post widget settings, go to the ‘Query’ tab. Here, you can select specific categories or tags to display. This way, your posts will be tailored to fit the theme you have in mind.
- Layout: Choose between grid, masonry, or justified layouts. Each option gives a different aesthetic appeal, so choose what aligns with your vision.
- Pagination and Number of Posts: Decide how many posts to display on the page. You can also enable pagination if you have a lot of content, making it accessible without overwhelming your visitors.
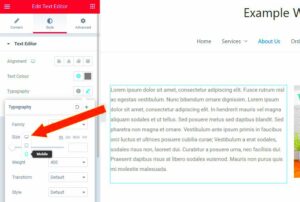
Next, make sure to style your posts. Use the ‘Style’ tab, where you can adjust typography, colors, spacing, and borders to match your website’s theme. Don’t be afraid to get creative!
Once your custom post loop looks just right, consider adding it side by side with your testimonials widget. This not only reinforces credibility but also improves user experience by providing compelling content alongside social proof!
After saving your changes, preview your page! Take a moment to ensure everything looks perfect and works seamlessly. With these steps, you’ll have vibrant custom post loops that engage your audience and keep them coming back for more!
Integrating Testimonials into Your Post Loops
Integrating testimonials into your custom post loops in Elementor can significantly enhance your website’s credibility. Testimonials serve as social proof, reassuring visitors about the quality of your products, services, or content. But how do you effectively bring these testimonials into your post loops? Let’s break it down!
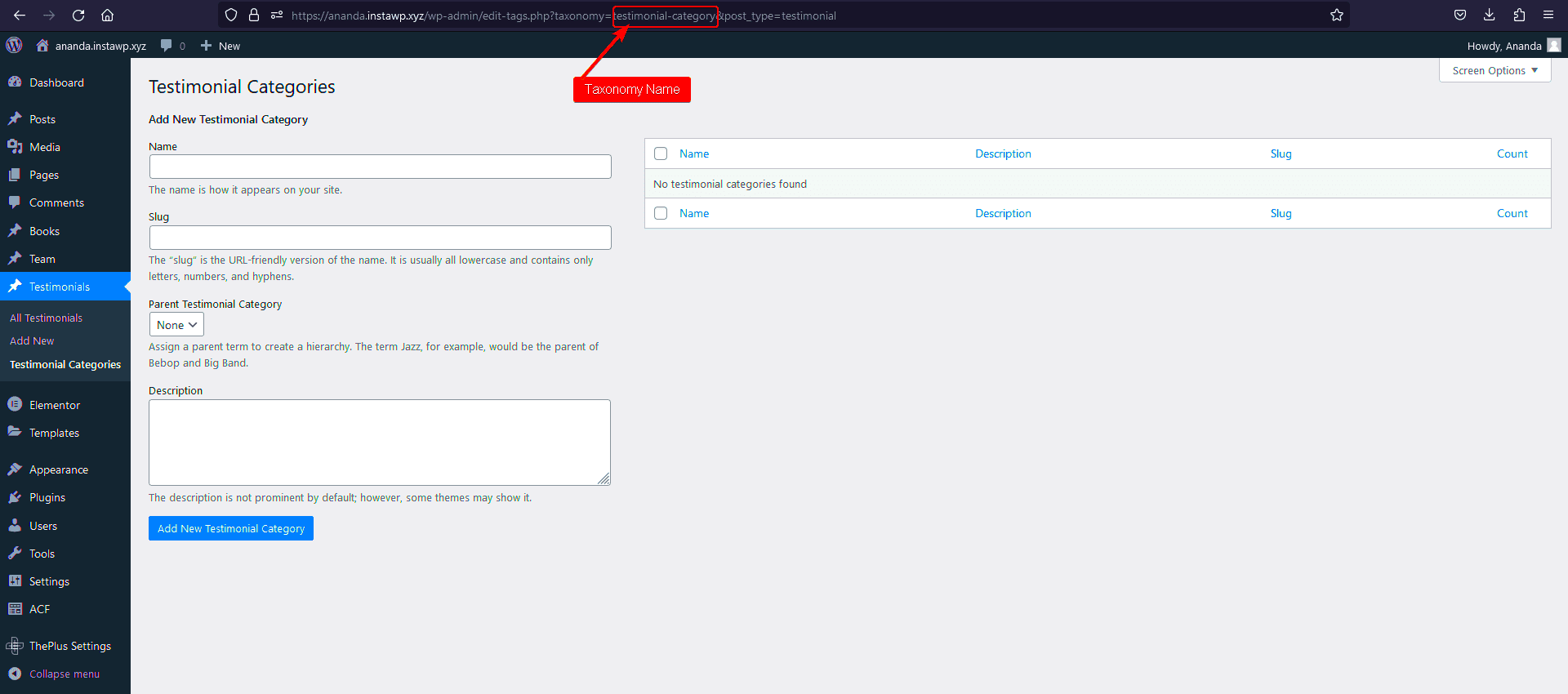
Firstly, you need to ensure you have a dedicated testimonial custom post type set up in Elementor. This will allow you to easily manage and display testimonials wherever you like on your site. If you haven’t created this yet, follow these steps:
- Go to your WordPress dashboard.
- Navigate to Custom Post Types.
- Click on Add New and name it “Testimonials.”
- Add the necessary fields: name, title, feedback, and an image, if desired.
Now that you have your testimonials ready, it’s time to integrate them. You can achieve this using Elementor’s dynamic content feature. When you’re editing a section of your post loop, you can add a testimonial widget and set it to pull content from your testimonials post type. Here’s a simple way to set this up:
- In your post loop, add a new section where you want the testimonials to appear.
- Insert the Testimonial widget from the Elementor panel.
- In the settings, choose to display testimonials from your custom post type.
- Customize the appearance to match your brand’s style.
By seamlessly integrating testimonials, you’re not just adding content; you’re enhancing the overall trustworthiness of your site. Visitors appreciate real feedback, and strategically placing these testimonials can encourage them to take action.
Designing Your Testimonials Section
Once you’ve integrated testimonials into your post loops in Elementor, the next step is to focus on designing this section to make it as engaging as possible. A well-designed testimonials section not only looks good but also highlights the positive experiences of your customers, encouraging new visitors to convert.
Here are some design tips to consider:
- Choose an Eye-Catching Layout: Whether it’s a slider, grid, or a staggered layout, the structure can significantly influence visual appeal. A card layout often works well to create a neat presentation.
- Highlight Key Quotes: Pull out an impactful section of the testimonial and use larger fonts or different colors to emphasize it. This draws the reader’s eye immediately to key points.
- Use Images Wisely: Including photos of customers (with permission) can make the testimonials feel more personal and trustworthy. Make sure to use clean, professional images.
- Play with Colors: Colors should align with your brand but consider using contrasting colors for the testimonial section to catch attention. Ensure that the text remains easily readable against any background color.
- Incorporate Icons or Badges: Using small icons or badges representing quality, satisfaction, or rating systems can visually bolster the credibility of the testimonials.
Lastly, don’t forget about responsiveness! Always preview how your testimonials look on different devices. A section that’s perfectly designed on a desktop may not translate well to mobile. Make the necessary adjustments within Elementor to ensure a seamless experience across all devices.
In conclusion, by not only integrating but also carefully designing your testimonials section, you’ll create a powerful tool to influence potential customers and enhance the overall user experience on your website.
Best Practices for Effective Testimonials
When it comes to utilizing testimonials in your marketing strategy, there are several best practices to consider. Doing it right can significantly enhance your brand’s credibility and influence potential customers. Here’s how to craft effective testimonials that resonate:
- Authenticity is Key: Ensure that your testimonials come from genuine customers. Authentic voices resonate more with potential clients than generic statements. Consider using names, photos, and even social media links for added authenticity.
- Keep It Brief: Short, impactful testimonials are often more effective than lengthy paragraphs. Aim for a few compelling sentences that capture the essence of the customer’s experience.
- Highlight Specific Benefits: Encourage your customers to mention specific features or benefits of your product or service. This targeted feedback helps prospects understand what they can expect.
- Use Different Formats: Don’t just rely on text; incorporate videos, audio clips, or even social media posts as testimonials. This variety can appeal to different audience preferences.
- Incorporate Ratings: If applicable, adding a star rating alongside testimonials can quickly convey overall satisfaction and provide a visual representation of quality.
- Regularly Update: Make sure to refresh your testimonials regularly. New experiences and feedback can provide a more current picture of what potential customers can expect.
By adhering to these best practices, not only do you enhance the credibility of your testimonials, but you also create compelling storytelling that can significantly influence purchasing decisions.
Testing and Optimizing Your Layout
Testing and optimizing your layout is a crucial step in ensuring that your testimonials have the maximum impact. A well-organized and visually appealing layout can make all the difference when it comes to converting visitors into customers. Here’s how to effectively test and optimize your layout:
- A/B Testing: One of the best ways to figure out what works is to conduct A/B tests. Compare different layouts, styles, and placements for your testimonials on your webpage to see which version performs better.
- Observe User Behavior: Utilize tools like Google Analytics or Hotjar to track user interactions with your testimonial sections. Understand where users click, scroll, or lose interest to refine your layout accordingly.
- Focus on Mobile Optimization: With growing mobile traffic, it’s important to ensure that your testimonials are just as effective on mobile devices. Test the responsiveness of your layout to ensure a smooth experience across all screens.
- Gather Feedback: Sometimes, the best insights come directly from users. Request feedback from customers or team members about the layout and readability of your testimonials.
- Analyze Load Times: Ensure your testimonial sections are not slowing down your site. If they contain images or videos, optimize these media files to maintain speedy load times.
By diligently testing and optimizing your layout, you can create an environment where your testimonials shine, ultimately guiding potential customers toward making informed purchasing decisions.
Conclusion and Final Thoughts
Incorporating testimonials between custom post loops in Elementor is a powerful way to enhance your website’s credibility and user engagement. By strategically positioning testimonials, you can effectively break up content, making it more digestible and engaging for your audience. Here are some key takeaways to consider:
- Increased Trust: Testimonials build social proof, reassuring potential customers of your product or service’s quality.
- Improved User Experience: Alternating testimonials with content helps maintain reader interest and encourages longer site visits.
- SEO Benefits: Quality testimonials can contribute to better SEO outcomes by increasing dwell time and reducing bounce rates.
- Customization Flexibility: Elementor allows for extensive customization options, making it easy to match testimonials with your site’s design.
When setting up your custom post loops, consider the layout, style, and placement of your testimonials to ensure they capture attention while blending seamlessly with your content. Utilizing Elementor’s built-in features can help you achieve a visually appealing and functional design.
To summarize, adding testimonials between custom post loops in Elementor not only elevates the aesthetic of your webpage but also plays a crucial role in nurturing visitor trust and driving conversion rates. By carefully planning and executing this strategy, you can create a more compelling narrative that resonates with your audience and encourages them to take action.