Have you ever visited a website and been greeted by a pop-up that perfectly showcased exactly what you were looking for? If you’re diving into web design with Elementor, you may be wondering if you can create similar experiences with pop-up filters. Pop-up filters can enhance user experience by allowing visitors to quickly refine content, products, or services based on their preferences. In this post, we’ll explore whether Elementor has the capabilities to add these interactive features and how you can leverage them to make your website more engaging. Let’s dig in!
Understanding Elementor’s Default Capabilities

Elementor is a powerful page builder for WordPress that offers a wide array of features out of the box. Understanding its default capabilities is crucial if you’re looking to incorporate pop-up filters. Let’s break it down:
- Drag-and-Drop Interface: Elementor provides an intuitive drag-and-drop interface that makes it easy to build custom layouts without any coding knowledge.
- Pre-Built Templates: With numerous pre-made templates, you can easily create pages that meet your aesthetic needs alongside functionality.
- Responsive Design: Elementor ensures that your designs are responsive, providing an optimal viewing experience across all devices.
- Dynamic Content Support: You can add dynamic content which is particularly useful for creating pop-up filters that pull data from your WordPress database.
- Custom CSS: If you have some coding knowledge, Elementor allows the addition of custom CSS for greater design flexibility.
However, while Elementor shines in many areas, it doesn’t natively support advanced pop-up filters as standalone features. You might need additional plugins or custom coding to achieve a fully functional pop-up filter.
| Feature | Available in Elementor? | Notes |
|---|---|---|
| Drag-and-Drop Interface | Yes | Very user-friendly. |
| Pre-Built Templates | Yes | Great for quick setups. |
| Responsive Design | Yes | Ensures usability on mobile devices. |
| Dynamic Content | Yes | Useful for creating personalized experiences. |
| Advanced Filter Capabilities | No | Requires additional tools. |
In conclusion, while Elementor offers an impressive range of functionalities, the quest for effective pop-up filters may take a bit of extra effort. But don’t worry—there are plenty of resources available to help you along the way!
What Are Pop-Up Filters?

Pop-up filters are an interactive element used on websites to enhance user experience. Imagine you’re browsing an online store and want to quickly narrow down your choices. Instead of scrolling through endless lists, you can trigger a pop-up filter that allows you to select criteria like price ranges, categories, or colors. This feature can make the shopping experience much more efficient and enjoyable for users.
Essentially, a pop-up filter is a menu that appears over the current content when a user clicks a button or link. Here’s why they’re so popular:
- Enhanced User Experience: Pop-up filters allow users to find information effortlessly, reducing load times and increasing satisfaction.
- Space Saving: Instead of cluttering the page with multiple filter options, pop-up filters keep your design clean and organized.
- Interactive Engagement: They encourage users to engage more deeply with your content, keeping them on your site longer.
- Customizability: You can customize pop-ups to match your site’s branding, making them visually appealing while serving a functional purpose.
In short, pop-up filters are a fantastic way to enhance usability and streamline navigation on your website. If you’re using Elementor, you’ll be pleased to know that creating these filters is not only possible but also quite straightforward!
How to Create Pop-Up Filters in Elementor

Creating pop-up filters in Elementor is a breeze, thanks to its user-friendly interface and powerful features. Here’s a step-by-step guide to help you set up your own pop-up filters seamlessly.
- Set Up Your Elementor Environment:
First things first, ensure you have the Elementor plugin installed and activated on your WordPress site. This is essential for creating any custom elements.
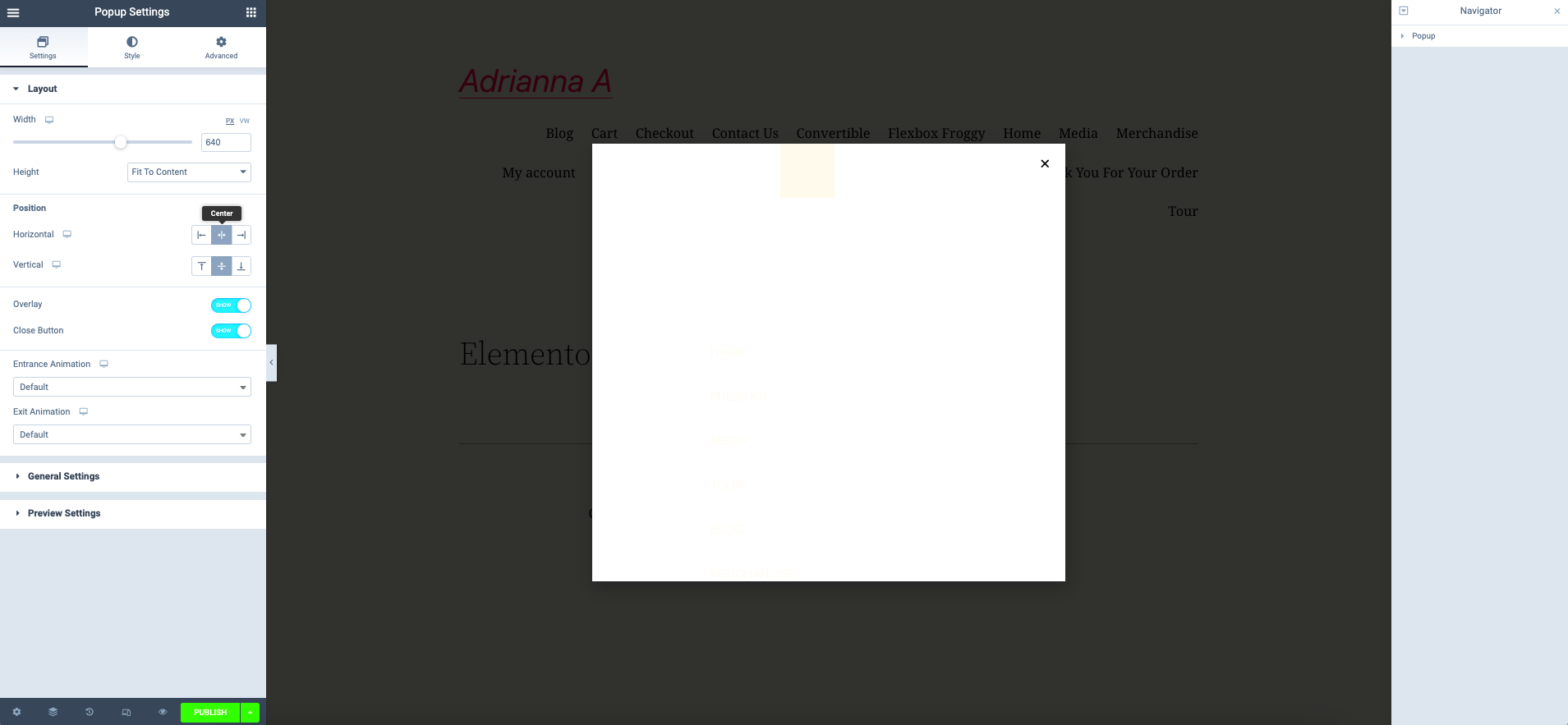
- Create a New Pop-Up:
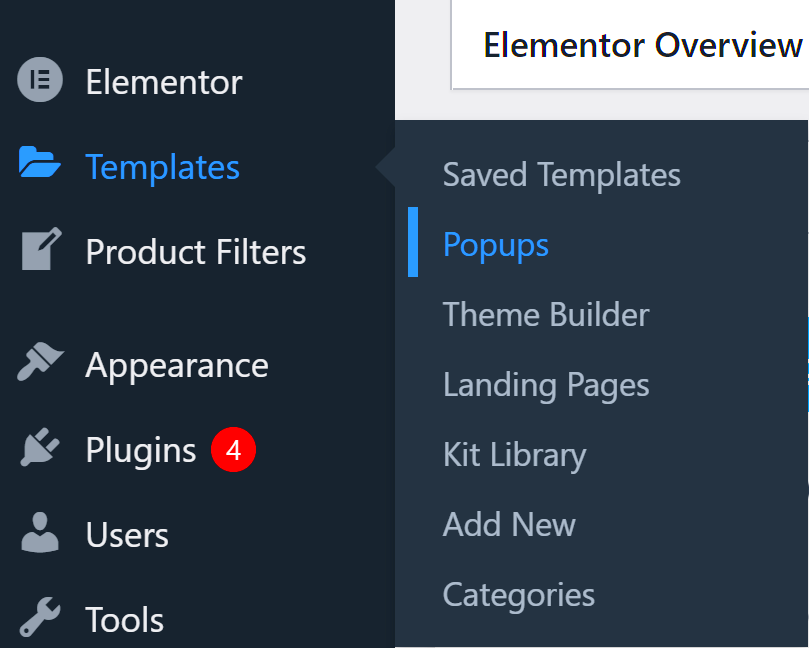
Navigate to Templates in the Elementor dashboard and select Popups. Click on ‘Add New’ and choose a template that aligns with your vision.
- Add Filter Options:
Within the pop-up editor, you can drag and drop various widgets to create your filtering options. Common choices include:
- Checkboxes for category selection
- Sliders for price ranges
- Dropdown menus for sorting options
- Customize Your Design:
Don’t forget to brand your pop-up! Use Elementor’s style options to choose colors, fonts, and spacing that match your website’s aesthetics.
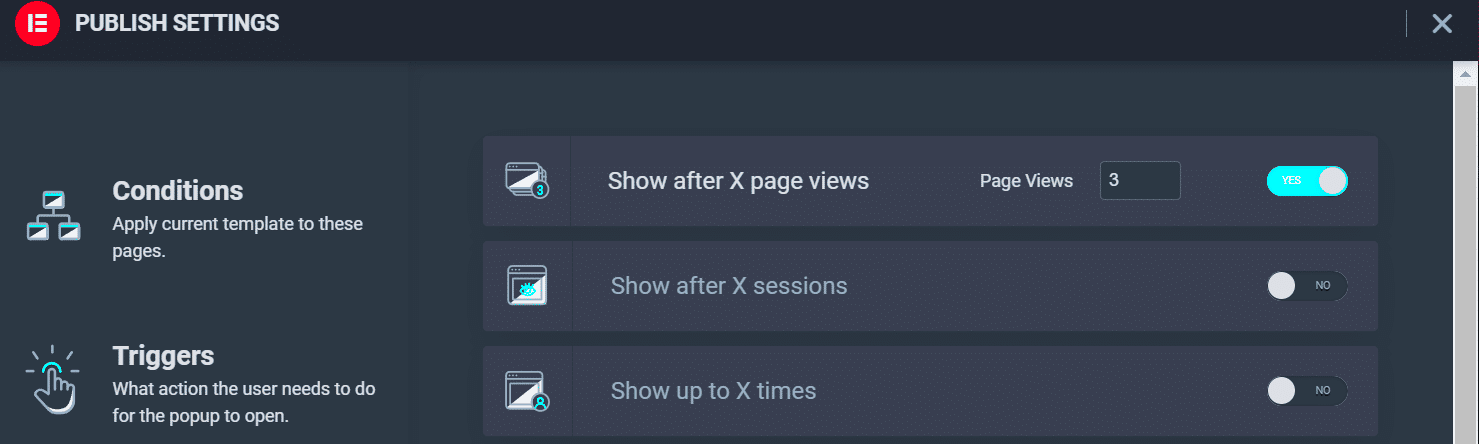
- Set Display Conditions:
Make sure your pop-up appears at the right time. Click on Publish, and adjust the display conditions to determine how and when the pop-up is shown to users.
And there you have it! By following these steps, you can successfully create engaging pop-up filters in Elementor. This feature not only helps streamline your site’s functionality but also boosts overall customer satisfaction. Happy building!
Step-by-Step Guide to Implementing Pop-Up Filters
Implementing pop-up filters in Elementor can really elevate your website’s user experience, allowing visitors to sort through content or products seamlessly. Here’s a straightforward guide to help you through the process:
- Prepare Your Content: Before diving into Elementor, ensure you know what type of content you want the pop-up filters for. Are they for products, blog posts, or gallery images? Having your content ready will make the implementation much smoother.
- Open Elementor: Log into your WordPress dashboard, locate the page where you want to add the pop-up filters, and click “Edit with Elementor.”
- Add a Button or Link: Drag a button or link widget to the desired area of your page. This will trigger the pop-up when clicked. Customize the text to something clear like “Filter Products” or “Sort Results.”
- Create the Pop-Up: Go to the “Templates” section in Elementor and choose “Popups.” Click “Add New,” give your pop-up a name, and design it using Elementor’s intuitive interface. You can add checkboxes, dropdowns, or any form fields that make sense for your filters.
- Set Up Display Conditions: When you finish designing your pop-up, set its display conditions. Choose where you want it to appear on your site – specific pages, post types, or even for specific users.
- Link the Trigger: Go back to the button you added in step 3. In the settings, find the “Link” option and select the appropriate pop-up you just created. This is where the magic happens!
- Test: Publish your changes, and always make sure to test the pop-up functionality. Click the button and see if the filters behave as expected. Test across various devices to ensure mobile compatibility.
And voilà! Your pop-up filters should now be live and waiting for your visitors to help them find exactly what they’re looking for!
Best Practices for Using Pop-Up Filters
Pop-up filters can be a fantastic addition to your website. However, to maximize their effectiveness and ensure a good user experience, it’s essential to follow some best practices:
- Keep It Simple: Avoid overcrowding your filters with too many options. Too many choices can lead to decision paralysis, causing users to abandon the filter entirely. Aim for a handful of clear, relevant categories.
- Prioritize User Experience: Ensure that the pop-up is easy to understand and navigate. Use well-labeled buttons and intuitive layouts so users can quickly grasp how to use the filters.
- A/B Testing: Experiment with different designs, layouts, and functionalities for your pop-up. A/B testing allows you to see what works best for your visitors, helping you refine the experience over time.
- Mobile-Friendly Design: Make sure your pop-up is fully responsive. Given that many users browse on mobile devices, ensure that the pop-up filters work seamlessly on smaller screens too.
- Set Trigger Timing Wisely: Decide when the pop-up should appear. Immediate pop-ups can be jarring; instead, consider triggering them based on user behavior, such as scrolling halfway down the page.
- Provide Clear Exit Options: Always include a clear way for users to close the pop-up. A simple “X” button or “Close” option can keep your visitors feeling in control and reduce frustration.
By following these best practices, you can ensure that your pop-up filters enhance your site’s functionality without detracting from the overall user experience. Happy filtering!
Common Challenges with Pop-Up Filters in Elementor
Using pop-up filters in Elementor can be a fantastic way to enhance user experience and boost conversions on your website. However, like any tool, there are challenges that come with implementing these features effectively. Here are some common issues that users often face:
- Technical Glitches: Sometimes, pop-up filters may not function as expected due to conflicts with other plugins or themes. Users can encounter issues like pop-ups not appearing, filters not working, or slow loading times.
- Responsiveness: While Elementor is designed to be responsive, pop-up filters can behave differently on various devices. It’s crucial to test filters on both mobile and desktop to ensure that they display correctly.
- User Experience Concerns: If not implemented thoughtfully, pop-up filters can become intrusive or annoying. Users might feel overwhelmed or frustrated if they are constantly interrupted by pop-ups, leading to a negative experience.
- Limited Customization Options: Even though Elementor offers plenty of customization features, there may be limitations when it comes to creating unique pop-up filter designs that fit seamlessly with your site’s branding.
- SEO Implications: Using pop-ups can sometimes affect your site’s SEO ranking. If the pop-up filters cover substantial content when they appear, search engines might view this unfavorably.
It’s essential to consider these challenges carefully so you can create a more streamlined and user-friendly experience while using pop-up filters in Elementor. Testing and fine-tuning can help mitigate many of these issues, ensuring that your filters add value rather than frustration.
Alternatives to Native Pop-Up Filters
If you find that Elementor’s native pop-up filters aren’t meeting your needs, don’t worry! There are several alternatives that can provide you with even greater flexibility and functionality. Here are some notable options:
| Alternative Tool | Description | Best For |
|---|---|---|
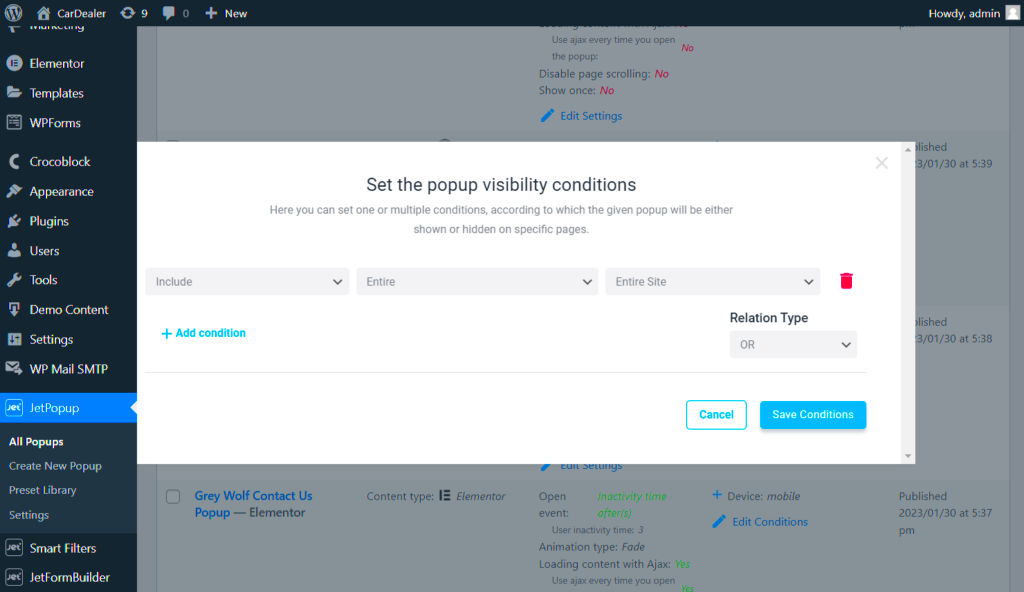
| JetPopup | JetPopup is a plugin that allows for advanced pop-up creation with various filter options and extensive customization settings. | Customizing pop-ups to match your brand’s theme. |
| Popup Maker | This is a highly flexible plugin that helps you create any type of pop-up, including filters, with ease. | Finding a user-friendly plugin with rich features. |
| WPForms | A form builder that allows for conditional logic to display pop-ups based on user input. | Creating lead capture forms with filters integrated. |
| OptinMonster | A powerful conversion optimization toolkit to create pop-ups and lead forms based on user behavior. | Maximizing conversions through user engagement. |
Exploring these alternatives can lead to more tailored and effective results for your website. Each option offers unique features that can help you manage pop-ups effectively while providing a more seamless user experience.
Conclusion: The Future of Pop-Up Filters in Elementor
As the demand for more interactive and user-friendly web design increases, the need for effective filtering options within pop-ups is becoming more prominent. Elementor, a widely-used page builder for WordPress, currently offers a variety of functionalities, raising the question of whether it has the capability for adding pop-up filters.
Pop-up filters can significantly enhance user experience by allowing visitors to easily narrow down options without leaving a page, making it crucial for e-commerce sites and portfolios. Implementing this functionality in Elementor can be achieved through various methods, including:
- Custom Code: For advanced users, writing custom JavaScript and PHP scripts can enable pop-up filters tailored specifically to site needs.
- Elementor Add-ons: Several third-party plugins, such as Essential Addons, JetPopup, and Happy Addons, offer additional features and widgets that facilitate pop-up filters smoothly.
- Dynamic Content: Utilizing Elementor’s dynamic content feature can create dynamic queries that act as filters, linking them to pop-ups.
The integration of pop-up filters can be crucial for enhancing user engagement, which ultimately leads to higher conversion rates. It’s important that users stay updated on Elementor’s roadmap, as future updates may introduce direct support for pop-up filters within the platform itself.
In conclusion, the future of pop-up filters in Elementor looks promising but may not yet have a direct, built-in capability. However, through custom solutions and available add-ons, users can begin implementing effective pop-up filters to improve their websites today.