Patterns in WordPress themes are a fun and innovative way to enhance the visual appeal of your website. They allow you to combine various design elements into pre-set designs that can be easily reused, saving you time and effort. Think of them as building blocks that you can stack together to create eye-catching layouts! Whether you’re a blogger, small business owner, or just someone who wants to make their site stand out, understanding and utilizing patterns can significantly improve your site’s aesthetic.
Understanding the Importance of Patterns

Now that we have a basic idea of what patterns are, let’s dive into why they matter. Here are some key reasons:
- Consistency: Patterns help maintain a consistent look across various pages of your website. This consistency builds trust and familiarity, encouraging visitors to stay longer and explore your content.
- Time-Saving: Creating every element from scratch can be overwhelming. Patterns let you quickly apply beautiful layouts without redesigning the wheel each time.
- User Experience: Well-designed patterns enhance user experience, making your website easy to navigate. They provide a visual cue that guides users through your content seamlessly.
- Customizability: Patterns can be customized according to your branding, allowing you to maintain your unique identity while taking advantage of pre-designed layouts.
- Learning Curve: Even if you’re not a web designer, patterns simplify the process of creating visually appealing content. You can experiment without feeling intimidated!
Understanding the importance of incorporating patterns in your WordPress theme can open doors to endless creative possibilities. They allow you to express your brand’s personality and connect more effectively with your audience.
Types of Patterns You Can Use
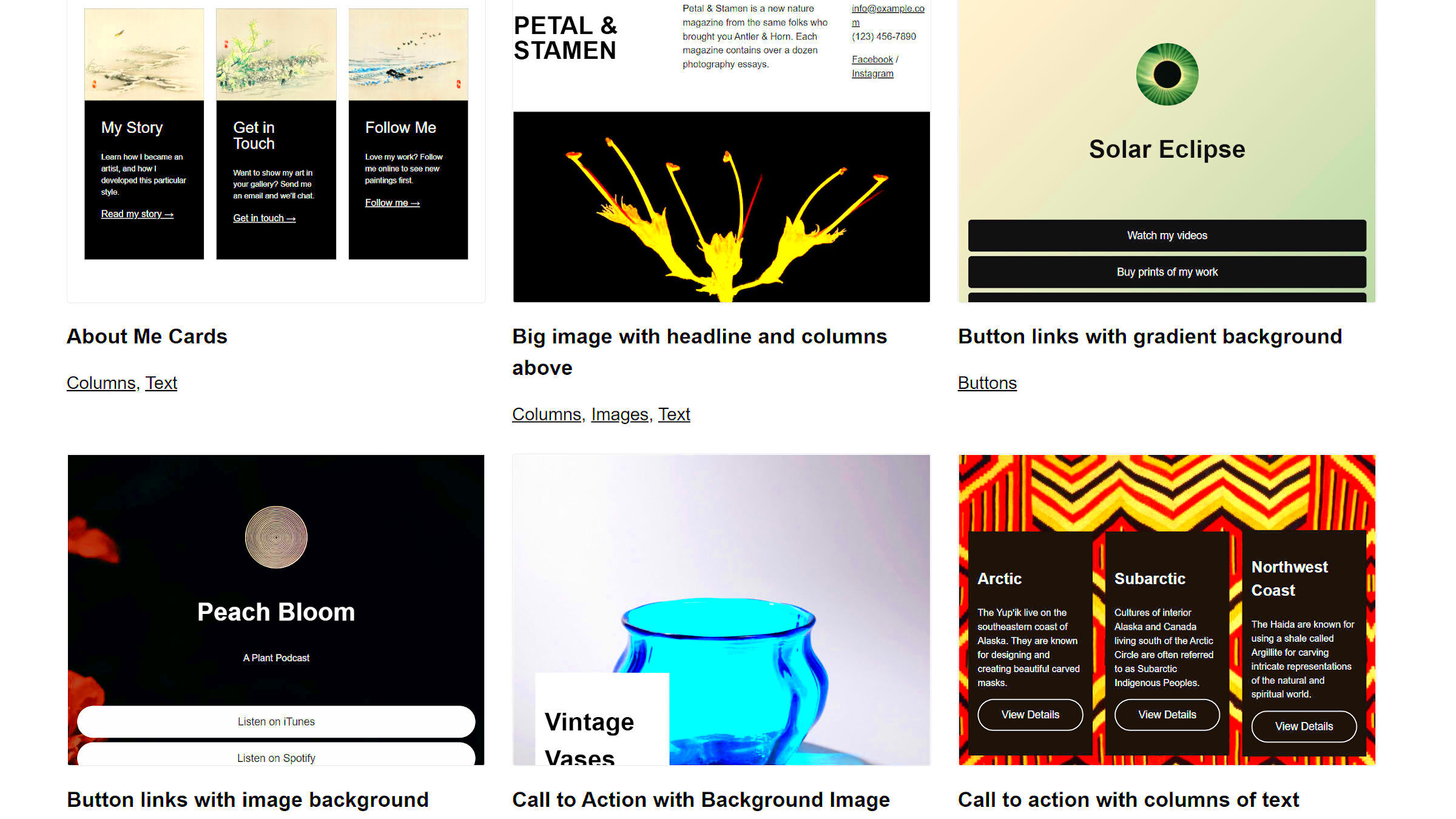
When it comes to enhancing your WordPress theme, patterns can significantly elevate your design and user experience. But what exactly do we mean by “patterns”? In the realm of WordPress, patterns are essentially pre-designed sections that you can easily add to your posts and pages, making your website visually appealing and more structured. Here are some popular types of patterns you can use:
- Image Grids: These patterns allow you to showcase multiple images in a clean, grid-like format. They’re perfect for portfolios or galleries, helping your visuals to stand out.
- Call-to-Action Sections: Highlight important actions you want users to take, such as signing up for a newsletter or buying a product. A well-designed call-to-action pattern can lead to higher conversion rates.
- Testimonials Boxes: Adding testimonials is an effective way to build trust with your audience. You can create visually striking boxes that display customer reviews in a cozy, appealing way.
- Feature Lists: If you’re looking to outline the features of your product or services, consider using a feature list pattern. This helps break down information into easily digestible bites.
- Pricing Tables: Many businesses use pricing tables to compare different plans or services. Using a well-designed pattern can make it simpler for customers to decide.
Each of these patterns brings its unique flair and can be tailored to suit your brand. With so many options available, incorporating patterns into your WordPress theme can be a game changer for your website’s aesthetics and functionality.
How to Create Custom Patterns
If you want to stand out from the crowd, creating custom patterns for your WordPress theme is a fantastic way to add your unique touch. Fortunately, this process isn’t as daunting as it may seem. Here’s a step-by-step guide to help you create custom patterns:
- Identify Your Needs: Start by determining what type of pattern you want to create. Do you need a simple background, or are you looking for a complex layout? Make a list of features you want to include.
- Utilize the Block Editor: WordPress has a fantastic block editor that lets you create patterns using existing blocks. Use blocks for text, images, buttons, and more to build your custom pattern.
- Design with Care: Think about the colors, typography, and elements that reflect your brand. A consistent design language enhances your site’s professionalism.
- Save as a Reusable Block: Once you’re happy with your design, save it as a reusable block. This allows you to easily add it to any page or post without starting from scratch.
- Test and Iterate: After implementing your custom pattern, test it on multiple devices and screen sizes. Gaining feedback can help you identify areas for improvement.
Creating custom patterns not only allows you to personalize your website, but it also provides an opportunity to express your creativity. Take the time to experiment and evolve your patterns, and you’ll find that your design process becomes even more enjoyable!
5. Implementing Patterns in Your WordPress Theme
Implementing patterns in your WordPress theme is an exciting way to enhance your site’s aesthetics and functionality. Patterns are pre-designed templates for blocks and can be a huge timesaver. Here’s how you can get started:
- Choosing the Right Patterns: Before diving in, browse through the available patterns. WordPress offers a library of patterns built right into the editor. Consider what designs complement your site’s theme and purpose.
- Adding Custom Patterns: If the built-in options don’t pique your interest, you can create your own custom patterns. You need to define them in your theme’s functions.php file. Use the
register_block_pattern()function to add your creative touch. - Editing Patterns: Once added, you can easily edit these patterns to meet your design needs. WordPress allows customization right in the block settings, enabling you to tweak styles, colors, and layouts quickly.
- Previewing Changes: Always preview your changes before publishing them! This step is important to ensure the patterns look great on various devices and screen sizes.
- Stay Updated: Keep an eye on pattern updates and new releases. WordPress frequently adds new patterns to its library, so don’t miss out on fresh designs!
Incorporating patterns not only improves the visual appeal but also unifies your content presentation, making it easier for visitors to navigate your site.
6. Using the Gutenberg Editor for Patterns
The Gutenberg Editor revolutionized how we create content in WordPress, and it’s no different when it comes to using patterns. Here’s what you need to know:
- Easy Access to Patterns: When you open the Gutenberg Editor, finding patterns is a breeze. Simply click on the ‘Add Block’ button, and look for the “Patterns” category that features a wide array of choices.
- Drag and Drop: Adding patterns to your pages or posts is as easy as click-and-drag. Just select the pattern you want, and place it directly into your content area.
- Customization Options: Every pattern can be modified. Change background colors, font sizes, and images right within the editor without needing to know any coding!
- Saving Your Favorite Patterns: If you find patterns that you use frequently, don’t forget to save them as reusable blocks! This way, you can access them anytime without searching through the library.
- Responsive Design: One of the biggest benefits of using Gutenberg is that patterns automatically adjust to different screen sizes, ensuring that your site looks fantastic on mobile, tablet, or desktop.
With the Gutenberg Editor, utilizing patterns becomes a streamlined process, making your content creation experience more enjoyable and efficient. Experiment with various styles to see what resonates best with your audience!
Best Practices for Pattern Design
Designing patterns for your WordPress theme can be a fun and creative process, but it also requires some best practices to ensure they are effective and aesthetically pleasing. Here are some guidelines to help you create beautiful patterns without overwhelming your design.
- Keep it Subtle: Patterns work best as backgrounds or accents. Too bold or loud patterns can distract from your content. Aim for subtle colors and low contrast to maintain readability.
- Ensure Consistency: Your patterns should align with your overall theme’s color scheme and style. This creates a cohesive look that ties your design together.
- Use a Grid System: A grid can help maintain organization and balance in your design. By aligning your patterns within a grid, you create a structured, harmonious layout.
- Test for Versatility: Your patterns should work well across different devices and screen sizes. Always test how they look on mobile, tablet, and desktop to avoid any design hiccups.
- Be Mindful of User Interaction: If your pattern may draw attention to clickable items or calls to action (CTAs), ensure it doesn’t compete for attention. Consider using a more subdued pattern in those areas.
- Experiment and Iterate: Pattern design isn’t always perfect on the first try. Experiment with different shapes, colors, and orientations. Gather feedback and make adjustments as needed.
By following these best practices, you can create engaging, user-friendly patterns that enhance your WordPress theme without overshadowing your content.
Examples of Popular Patterns in Themes
Patterns can elevate a WordPress theme, adding character and depth to your site. Here are some examples of popular patterns that have gained traction and can inspire your own designs.
| Pattern Type | Example | Best For |
|---|---|---|
| Geometric Shapes | Simple triangles and squares | Modern themes, tech blogs |
| Floral Designs | Soft, watercolor flowers | Artistic sites, personal blogs |
| Stripes or Diagonal Lines | Bold stripes in alternating colors | Fashion sites, portfolios |
| Textured Patterns | Subtle linen or wood textures | Rustic, lifestyle themes |
| Abstract Designs | Freeform shapes and colors | Creative agencies, galleries |
These patterns not only enhance the aesthetics of a WordPress theme but also contribute to the overall user experience. By incorporating popular patterns, you can give your site a unique touch that resonates with visitors and strengthens your brand identity.
Troubleshooting Common Issues with Patterns
When it comes to adding patterns to your WordPress theme, sometimes things don’t go as smoothly as we’d like. Don’t worry, though! Troubleshooting common issues is often easier than it seems. Here are some of the most frequently encountered problems and ways to resolve them:
- Patterns Not Displaying: If you’ve added a pattern but it isn’t showing up, first check that the pattern is properly registered in your theme’s functions.php file. Ensure you have the correct block settings in place.
- Compatibility Issues: Sometimes, patterns can clash with existing styles or scripts. If your pattern looks strange or doesn’t resemble the preview, try disabling other plugins or switching to a default theme temporarily to isolate the issue.
- Positioning Problems: If your patterns aren’t aligning as expected, revisit your CSS. Inspect the container elements and make adjustments to flex or grid settings to achieve the desired layout.
- Performance Sluggishness: Large image files in your patterns can slow down your site. Always optimize images before uploading and consider using a plugin that caches assets for better performance.
It’s a good idea to clear your cache after making changes. Use built-in WordPress debugging tools if issues persist. Don’t hesitate to consult forums or the official WordPress documentation for more targeted help!
Conclusion: Enhancing Your Theme with Patterns
Integrating patterns into your WordPress theme can not only elevate its visual appeal but also enhance user experience. Whether you’re a seasoned developer or just starting out, patterns add a layer of depth and uniqueness to your site. Here’s why embracing patterns is a smart move:
- Visual Cohesion: Patterns can unify different sections of your site, making it feel more harmonious. A consistent theme makes navigation easier for users.
- Brand Identity: Custom patterns can reflect your brand’s personality. Colors, styles, and designs that resonate with your audience can leave a lasting impression.
- Ease of Use: With the WordPress block editor, adding patterns is simple and intuitive. You can play around with different layouts without needing deep coding knowledge.
In summary, patterns are a versatile tool that can dramatically improve your WordPress theme. By solving common issues and getting creative, you can create a site that not only meets your needs but also delights your visitors. So go ahead, get those patterns rolling!