Google Material Icons are a collection of beautifully designed, customizable icons that adhere to Google’s Material Design guidelines. They offer a modern and clean aesthetic for your web projects, making them an excellent choice for enhancing user experience. With a variety of icon styles and sizes, Material Icons can fit seamlessly into your website’s design, whether for navigation, action buttons, or simply decorative purposes. Best of all, they are free and easy to use, making them accessible for everyone—from beginners to seasoned developers.
Why Use Google Material Icons in Divi?

When building a website with Divi, utilizing Google Material Icons offers several advantages:
- Consistency: Material Icons provide a uniform look that aligns with modern web design trends. This consistency can help make your site appear more polished and professional.
- Versatility: With over 900 icons available, you can find the perfect icon for virtually any purpose, from social media links to user actions.
- Easy Customization: You can easily adjust the size, color, and transparency of Material Icons directly within Divi, ensuring they match your site’s branding.
- Responsive Design: These icons are vector-based, meaning they scale beautifully on all devices, providing the same crisp look on mobile as on desktop.
- Performance: Google Material Icons are lightweight and optimized for web use. This helps your site load faster, which is crucial for retaining visitors.
- Free to Use: Since they are free and open-source, you can use them without worrying about licensing fees, making them budget-friendly.
All in all, integrating Google Material Icons into your Divi project can elevate your design while enhancing user interaction and experience! Whether you’re building a blog, portfolio, or business website, these icons can add that final touch of professionalism. So, let’s dive into how to easily add them to your Divi site!
Steps to Add Google Material Icons to Your Divi Website

Adding Google Material Icons to your Divi website is a straightforward process. Let’s walk through the steps together to ensure you have those beautiful icons ready in no time!
Here’s how to get started:
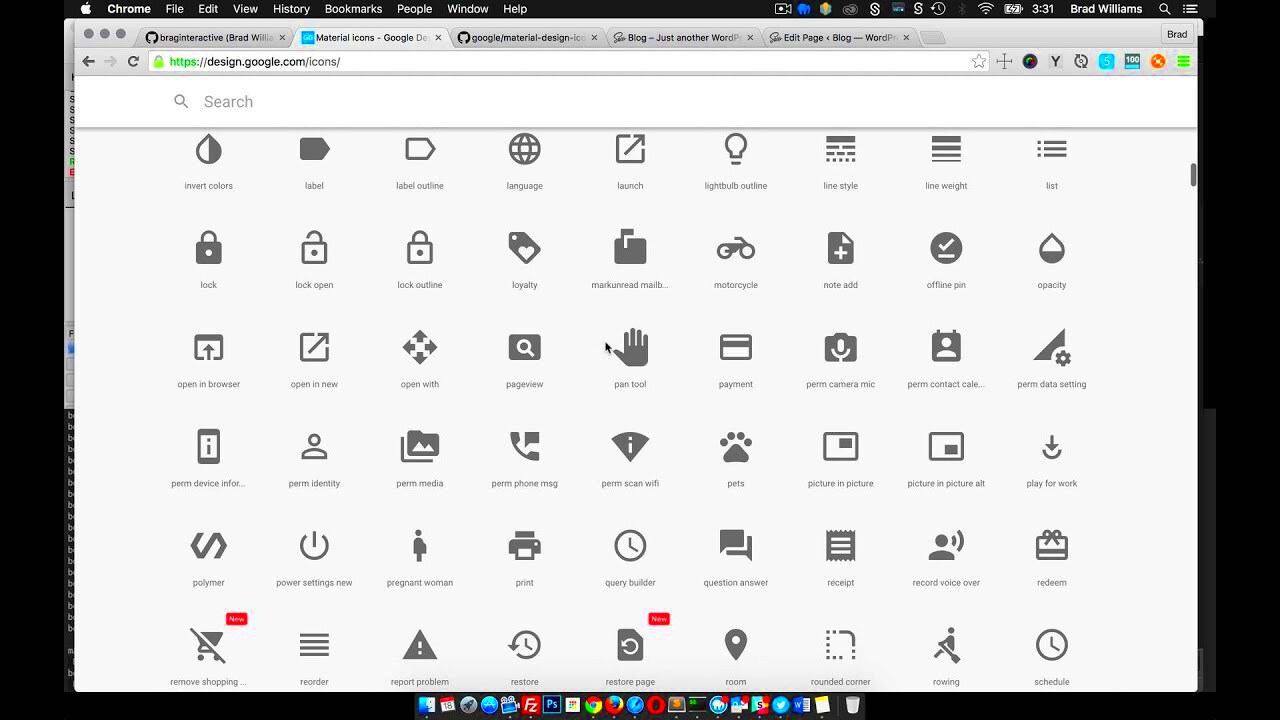
- Visit the Google Material Icons Library: Go to the Material Icons website. Here, you can browse through a vast collection of icons that suit your needs.
- Select Your Icons: Browse or search for the icons you want to use. Once you find an icon, click on it to see more details.
- Get the Embed Code: On the icon’s detail page, click the “Get Code” button. This will give you an HTML snippet to include in your website. Make sure to select the appropriate format you want to use (e.g., SVG, PNG or Font).
- Add the Link to Your Site: In your WordPress admin dashboard, navigate to Appearance > Customize > Additional CSS. Here, paste the stylesheet link that was provided in the embed code. This will pull in the Material Icons stylesheet to your website.
- Save Your Changes: Once you have added the stylesheet link, click on the “Publish” button. Your icons are now linked, and you’re ready to use them in your Divi modules!
And that’s it! Once you’ve completed these steps, you’ll have Google Material Icons available for your website components in Divi.
Using Material Icons in Divi Modules

Now that you’ve added Google Material Icons to your Divi site, let’s dive into how to actually use them within your Divi modules. Whether you want to spruce up your buttons, menus, or other elements, integrating these icons can elevate your web design.
Here’s how you can add Material Icons in various Divi modules:
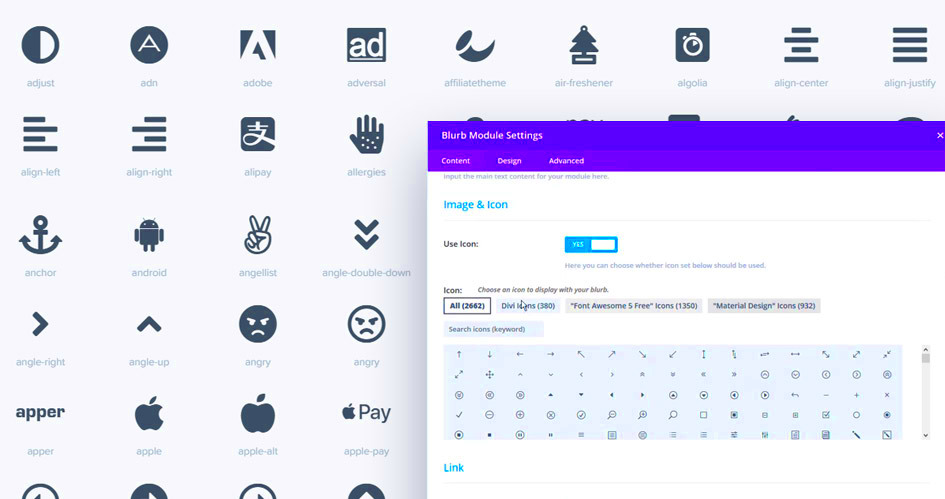
- Button Module: You can easily add an icon to your button. Open the button settings, scroll to the “Button” tab, and look for the “Button Icon” option. Enter the icon code from Material Icons, and you’re good to go!
- Text Module: Adding icons alongside text can be a great visual cue. In the text module settings, you can directly insert the icon code into the content area where you want the icon to appear.
- Image Module: If you want to overlay icons on images, use the image module’s settings. You can do this by adding a CSS class and using additional custom CSS to position your icon where you want it.
- Toggle and Accordion Modules: Enhance these modules by adding icons to headers. The same process applies—as with the text module, paste the icon code in the header area.
Remember, using Google Material Icons is not only about adding visual interest; it helps improve user experience by providing intuitive navigation and functional aesthetics.
So go ahead, play around with different icons and have fun designing your Divi pages with those stylish Google Material Icons!
Customizing Material Icons in Divi

Customizing Material Icons in your Divi theme provides a unique opportunity to enhance the visual appeal of your website. With Material Icons, not only do you get design consistency, but you also get the flexibility to tailor these icons to fit your site’s aesthetic seamlessly. Here are some ways you can customize Material Icons:
- Color: You can adjust the color of your icons to match your branding. Use the settings within the Divi Builder to change the icon color under the design tab, making sure to choose colors that complement your overall design.
- Size: Icon sizes can often change the perception of your design. If your icons feel too small or too large, you can easily adjust their size in Divi. This can be done via the design options in the module settings.
- Hover Effects: Adding hover effects can bring interactivity to your icons. Consider applying opacity changes, color shifts, or even slight animations. These effects can be created using Divi’s built-in hover settings, giving your icons an engaging feel.
- Alignment: Proper alignment makes your icons look polished. Whether you’re placing them beside text or within a button, ensure they’re well-positioned using margin and padding settings in the Divi Builder.
- Custom CSS: If you want to go further, using custom CSS can allow for advanced modifications. You can change styling attributes like shadows, rotation, or transitions to make your icons even more unique. Just be cautious and test your changes.
Remember, consistency is key! Make sure that any customizations you apply maintain a coherent look across the site.
Troubleshooting Common Issues
Encountering issues while trying to implement Material Icons in Divi? Don’t worry, it’s a common hurdle many developers face, but most issues can easily be resolved. Here’s a curated troubleshooting guide to help you get back on track:
- Icons Not Displaying: One of the most frequent issues is icons not showing up at all. Double-check that you’ve correctly imported the Material Icons library into your Divi site. Also, ensure that there aren’t any conflicting CSS rules that might be hiding the icons.
- Color Not Applying: If your icons appear but their color isn’t as expected, verify that you are using the correct settings in the Divi Builder. Also, look for any overriding CSS styles that may be affecting the icon color.
- Size Issues: Icons may not appear at the right size due to settings in Divi or custom CSS. Make sure to adjust the size settings in the module options, and check for any CSS that may be conflicting.
- Browser Compatibility: Occasionally, Material Icons might behave differently across browsers. Test your website in multiple browsers to ensure your icons render correctly everywhere.
- Performance Delays: If your site is slow, loading times might cause icons to render late or not at all. Optimize your site for performance by reducing the size of assets and improving overall loading speed.
By systematically reviewing these common issues, you can diagnose and resolve problems with Material Icons in Divi, ensuring a smooth and visually appealing experience for your site visitors.
7. Best Practices for Using Icons in Web Design
When it comes to integrating Google Material Icons into your web design, especially in a platform like Divi for WordPress, following best practices can truly elevate the user experience. Here are some tips to ensure your icon usage is both effective and aesthetic:
- Keep It Simple: The goal of using icons is to simplify complex ideas. Opt for icons that are straightforward and easily recognizable. Avoid overly complicated designs that could confuse your users.
- Consistency is Key: Use a consistent style throughout your website. Whether you choose outlined, filled, or two-tone icons, stick to one design aesthetic to maintain harmony across your pages.
- Size Matters: Make sure your icons are appropriately sized relative to adjacent text and elements. Typically, icons should be around 16 pixels to 24 pixels for most applications, but adjust according to your layout and design.
- Be Mindful of Color: Color can convey meaning. For instance, use red for alerts or errors and green for success. Maintaining a cohesive color palette enhances brand identity and improves comprehension.
- Don’t Overload: Too many icons can lead to clutter. Use them purposefully and strategically within your content to guide users’ attention without overwhelming them.
- Test with Users: Before rolling out, conduct usability tests. Gather feedback to ensure that your icons are intuitive and adding value to the overall experience.
By keeping these best practices in mind, you can not only enhance the aesthetic of your Divi website but also its usability and functionality. Remember, the ultimate goal is to make your site user-friendly while still being visually engaging!
8. Conclusion
Incorporating Google Material Icons into your Divi-powered WordPress site is not just about beautifying your web pages; it’s also about enhancing usability and creating a more engaging user experience. With a wide variety of icons available, you can effectively communicate your message without relying solely on text, simplifying navigation and making information more digestible.
Throughout this guide, we’ve explored the step-by-step process of adding these stunning icons, from setup to practical usage. By following the best practices we’ve discussed, you’ll ensure that your icons serve their intended purpose and effectively complement the overall design.
In summary, whether you’re launching a personal blog or a business website, utilizing Google Material Icons can have significant benefits. Remember to maintain consistency, choose your icons wisely, and always keep your audience in mind. With these elements combined, you are set to create a dynamic and visually appealing web experience that resonates with visitors.
So go ahead, integrate those icons, and watch your website transform into a more lively, professional, and user-friendly platform!