Have you ever wished to take your website design to new heights with stunning visuals? If yes, then you’re in for a treat! Today, we’re diving into the world of creating eye-catching background slideshows using Elementor and Advanced Custom Fields (ACF). Whether you’re a seasoned developer or just starting, you’ll find this guide easy to follow. Let’s get those creative juices flowing as we explore how to breathe life into your website’s design!
What is Elementor?

Elementor is an incredibly popular WordPress page builder that empowers users to create beautiful, professional-looking websites without having to touch a single line of code. It’s perfect for everyone—from beginners to experienced web developers. Here’s what makes Elementor worth considering:
- Drag-and-Drop Interface: This user-friendly interface lets you effortlessly arrange elements on your page. Just click, drag, and voila!
- Real-Time Editing: You can see changes in real-time. No more hitting refresh to check your updates—what you see is what you get!
- Customizable Templates: Elementor offers a vast library of pre-made designs and templates, making it easy to find a look that suits your style.
- Responsive Design: With Elementor, your site will look fantastic on all devices. The built-in tools help you ensure your design grid adjusts for mobile views seamlessly.
- Widgets and Add-ons: Elementor includes a range of widgets like buttons, sliders, and galleries. You can also extend its functionality with various add-ons.
With its versatility and ease of use, Elementor is perfect for anyone looking to enhance their site’s aesthetics and user experience. Are you ready to explore how to add a stunning background slideshow with ACF? Let’s get started!
Understanding ACF (Advanced Custom Fields)
When it comes to customizing your WordPress sites, the Advanced Custom Fields (ACF) plugin is undeniably one of the must-have tools in your toolkit. ACF empowers you to add custom fields to your WordPress posts, pages, and even custom post types, giving you greater control over your content. This means that you can tailor the admin experience to fit your needs, allowing for more flexibility in how you present your content to your audience.
So, what makes ACF so special? Here are some key features:
- User-Friendly Interface: ACF comes with an intuitive interface that lets you create fields with just a few clicks. Even if you are not a developer, you can easily set it up.
- Wide Range of Field Types: ACF offers a variety of field types such as text, image, gallery, repeater fields, and more. This ensures you can collect all the necessary data for your project.
- Conditional Logic: You can show or hide fields based on the user’s selections. This feature helps to simplify the input process, making it more user-friendly.
- Flexible Display Options: ACF allows you to display your fields in any way you like. With its built-in functions, you can pull this custom data into your templates seamlessly.
In essence, ACF enhances your WordPress site by providing an efficient way to manage custom data. Whether you’re building a personal blog or a complex website, understanding ACF will set a solid foundation for your customization needs.
Setting Up ACF Gallery Field
Once you grasp what ACF is all about, the next step is to set up the Gallery Field. This feature allows you to create a stunning collection of images that can enhance your site’s visual appeal, especially when paired with dynamic backgrounds like a slideshow.
Here’s how to set up an ACF Gallery Field, step-by-step:
- Install the ACF Plugin: First and foremost, ensure that you have the ACF plugin installed and activated on your WordPress site. You can find it in the WordPress plugin repository.
- Create a New Field Group: Navigate to the ACF menu item and select “Field Groups.” Click on “Add New” to create a field group where you will add your gallery.
- Add the Gallery Field: Within the Field Group, click on “Add Field.” Choose “Gallery” as the field type and name it something memorable, like “Background Slideshow.”
- Configure the Settings: You can customize various options, including the return format (Image ID or Image URL) and whether to allow multiple images. Adjust the settings according to your project requirements.
- Set Location Rules: Decide where this field group should appear. For example, you might want it to show on specific post types or custom pages.
- Publish the Field Group: Finally, once everything looks good, hit the “Publish” button to save your new gallery field!
And that’s it! You’ve set up your ACF Gallery Field. You can now start uploading images to your new field, ultimately preparing your site for a visually stunning background slideshow that captivates your visitors.
Creating Your Slideshow with Elementor
Creating an eye-catching slideshow with Elementor is a fantastic way to engage your website visitors. With just a few steps, you can transform static backgrounds into vibrant, dynamic displays that showcase your content more effectively. Here’s how you can create a slideshow using Elementor:
- Add a New Section: Open your Elementor editor and add a new section. You can choose a full-width layout for maximum impact.
- Insert the Slides Widget: In the Elementor panel, search for the “Slides” widget. Once you find it, drag and drop it into your newly created section.
- Customize Your Slides: You can add multiple slides by clicking on the ‘Add Item’ button. For each slide, you can upload unique images, add titles, and include descriptions. Think about the story you want to tell and make your content relatable.
- Set Background Options: Under the “Style” tab, you can customize the slide backgrounds. Don’t forget to adjust the image size and position settings to ensure they look great on all device sizes.
- Adjust Transition Effects: Transition effects can make or break your slideshow. Explore the different animation and transition options available to find the perfect match for your theme.
- Preview and Adjust: Once you’ve adjusted everything to your liking, always preview your slideshow. Ensure that it flows well and aligns with the overall aesthetics of your website.
By keeping these steps in mind, you can create stunning slideshows that make your website more interactive and appealing.
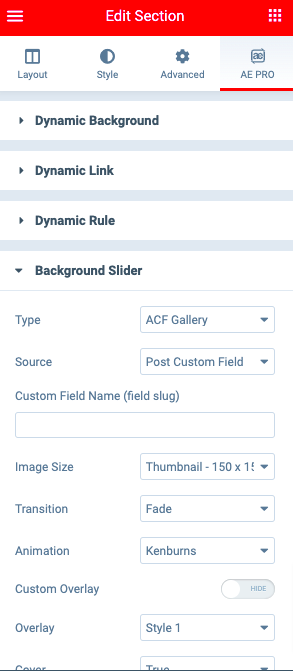
Integrating ACF Gallery with Elementor
Integrating the Advanced Custom Fields (ACF) Gallery with Elementor can add another layer of dynamism to your background slideshow. This combination allows you to manage your image gallery efficiently and display it uniquely. Let’s dive into how to do this:
- Create an ACF Gallery: First, make sure that you have ACF installed and activated. After that, go to the ACF dashboard and create a new field group. Add a field of type “Gallery” and associate it with the post type you are using.
- Upload Your Images: Go to the editing screen of the post or page you want to edit. In the ACF section, you should now see your gallery field. Upload your images and save your changes.
- Fetch Gallery Data in Elementor: Back in Elementor, you’ll need to use the Posts widget. Under the “Query” section, instead of the default Elementor gallery, you can choose the ACF Gallery field you created. Make sure to select the right post type.
- Display the Images: Once you’ve fetched your gallery data, go to the “Style” tab and customize how the images appear. You may want to choose a slider format or a grid to display the gallery attractively.
- Test Responsiveness: Always check how your ACF gallery looks across different devices. Elementor provides options for device-specific adjustments, so make sure your slideshow is mobile-friendly too!
This integration not only leverages the power of Elementor’s flexibility but also enhances your site’s user experience through more personalized content management.
Customizing Your Background Slideshow
Now that you’ve successfully set up your Elementor background slideshow using the ACF gallery, it’s time to give it a personal touch! Customization is what makes your slideshow not just functional but also visually appealing. Here are several key areas you can focus on:
- Image Selection: Choose high-quality images that resonate with your brand or message. Images should be captivating and relevant, as they will form the backdrop of your website.
- Transition Effects: Elementor offers a variety of transition effects, such as fade, slide, or zoom. Experiment with these to see which brings out the best visuals for your slideshow.
- Duration and Timing: Set the duration of each slide to ensure visitors aren’t overwhelmed but can still appreciate each image. A common duration is between 5-7 seconds, but feel free to adjust according to your content.
- Overlay Colors: Use overlays to enhance text visibility or to create a specific mood. You can choose semi-transparent colors that match your website’s palette, adding depth while keeping the focus on the imagery.
- Text and Call-to-Action: Don’t shy away from adding captions or calls-to-action on your slides. This can provide context and drive user interaction. Make sure that any text you use is easy to read against the slideshow background.
By customizing your background slideshow in these ways, you’ll create an engaging visual experience that resonates with your audience, keeps them on your site longer, and enhances your brand’s personality!
Responsive Design Considerations
In today’s mobile-first world, having a responsive design is not just a luxury; it’s a necessity. Your Elementor background slideshow needs to look great on all devices, from desktops to smartphones. Here are some essential responsive design considerations to keep in mind:
- Image Size: Use images that are optimized for various screen sizes. Elementor has settings that allow your images to scale down without losing quality, so make sure you upload high-resolution images.
- Test on Multiple Devices: Regularly check how your slideshow appears on different devices. What looks great on a desktop may not translate well on a tablet or phone.
- Adjust Slide Height: Set a minimum height for your slides to avoid any awkward cropping on smaller screens. Elementor lets you specify height settings that work seamlessly across devices.
- Touch Gestures: If your site includes a slideshow, consider adding touch gestures for mobile users. This allows them to swipe through images just like they would in a gallery app.
- Media Queries: Utilize CSS media queries to make further adjustments if certain elements need refining. This could be padding, margin adjustments, or font sizes that differ between devices.
By prioritizing responsive design, you’re ensuring that your visitors have a beautiful, accessible experience no matter how they choose to view your site. No one likes a jumbled slideshow on a small screen, so taking these considerations into account is key to your site’s success!
Troubleshooting Common Issues
When you’re working with Elementor and ACF Gallery to create a stunning background slideshow, you might run into a few hiccups along the way. Don’t worry, though! Most issues are simple to troubleshoot. Here’s a list of common problems you might encounter and how to resolve them:
- Images Not Displaying: If your images aren’t showing up in the slideshow, double-check the following:
- Ensure that the ACF Gallery field is properly configured and attached to the correct post or page.
- Make sure that the images you’ve uploaded are in the correct format (JPEG, PNG, GIF).
- Check if there are any caching plugins installed. Clear the cache to make sure the latest changes reflect on the front end.
- Slideshow Animation Issues: If the slideshow is not animating or transitions aren’t smooth:
- Check the settings in Elementor to ensure that slide transitions and durations are set correctly.
- Sometimes, custom scripts can conflict with Elementor. Disable any conflicting scripts temporarily to pinpoint the issue.
- Responsive Design Problems: The slideshow might not look great on mobile devices:
- Check your Elementor responsive settings. Adjust the height, alignment, or visibility of the slideshow for different screen sizes.
- Utilize Elementor’s built-in responsive preview tool to see how adjustments will appear on various devices.
Always take your time to look for the simple fixes first, and don’t hesitate to check forums or community groups for help—you’ll find that many users have faced similar issues!
Conclusion
Adding a background slideshow using Elementor and ACF Gallery can transform your website into an engaging visual experience. It’s an effective way to capture attention and guide your visitors through your content seamlessly. By following the steps outlined in this post, you’ve equipped yourself with the knowledge to create a stunning slideshow that enhances your site’s aesthetic and functionality.
Think about how your audience will interact with your content. A well-placed and appropriately themed slideshow not only adds visual appeal but also communicates your message powerfully. Remember, it’s not just about filling space; it’s about complementing your brand’s story.
As you explore the potential of Elementor and ACF further, keep in mind that continual improvement is key. Regularly update your images, adjust settings for better responsiveness, and don’t shy away from experimenting with new ideas. Each tweak can bring you closer to the perfect design.
In the world of web design, creativity knows no limits. So, get out there and make your site shine with stunning slideshows that leave a lasting impression. Happy designing!