Have you ever heard of alt text? If not, don’t worry—you’re not alone! Alt text, or alternative text, is a behind-the-scenes hero for images in your WordPress website. It serves a dual purpose: it enhances accessibility for users with visual impairments while also improving your site’s SEO. But how does it work? In simple terms, alt text is a short description that you add to images. This description allows screen readers to convey the information in the image to users who might not be able to see it. Plus, search engines can index this text, which helps your images rank better in search results. Let’s dive deeper into why adding alt text is so crucial!
The Importance of Accessibility in Web Design

Accessibility in web design might sound like just another buzzword, but it’s a fundamental aspect that can make or break your website’s user experience. Why is it important, you ask? Here are a few key reasons:
- Inclusivity: By focusing on accessibility, you ensure that everyone, including those with disabilities, can enjoy and navigate your site. This could mean using screen readers, voice recognition software, or keyboard navigation.
- Legal Compliance: Various countries have regulations relating to web accessibility, such as the Americans with Disabilities Act (ADA) in the U.S. Ensuring your site is accessible can help you avoid potential legal issues.
- Improved User Experience: Accessibility features often enhance overall user experience. For instance, clear navigation and descriptive labels serve not just those who need them but can benefit all users.
- Better SEO: Search engines reward well-structured, accessible websites. By using alt text, providing clean code, and ensuring all users can navigate your site, you can improve your SEO rankings.
In short, making your website accessible is not just a nice-to-have—it’s a must-have! After all, everyone deserves to experience the rich content you’ve worked so hard to create.
How Alt Text Enhances SEO
When it comes to optimizing your website for search engines, every little detail matters, and that’s where alt text comes into play. Alt text, or alternative text, is a description that explains the content of an image on your site. It’s not just about being kind to those who may have visual impairments; it’s also a nifty little element that helps search engines better understand your content.
Firstly, search engines like Google can’t “see” images the way humans do. They rely on the alt text to understand what an image represents. If you include relevant keywords in your alt text, you’re giving search engines more context for indexing your page. This means:
- Improved Visibility: Well-crafted alt text can help your images show up in search engine results, potentially driving additional traffic to your site.
- Enhanced Content Relevance: Including alt text that relates closely to your main content can solidify the overall context for search engines, showing them that your page is rich in information.
- Increased Click-Through Rates: Images often appear in Google Image Search, and having appealing alt text can entice users to click on them, bringing more visitors to your site.
To sum it up, incorporating thoughtful alt text is like giving a friendly nudge to search engines, guiding them to understand your content better. This enhances your SEO strategy and ultimately contributes to better rankings and visibility!
Best Practices for Writing Alt Text
Writing effective alt text isn’t just about stuffing keywords; it’s an art—and a science! Here are some best practices to ensure your alt text not only serves its purpose but also enhances user experience:
- Be Descriptive: A good alt text should clearly describe the image. Instead of writing “cat,” try “a fluffy orange tabby cat lounging on a sunny windowsill.”
- Keep It Concise: Aim for a length of about 125 characters. This is usually enough space to provide context without overwhelming the reader—or the search engine!
- Include Keywords Naturally: If relevant, include keywords that pertain to the content of the image and the broader page. Just avoid keyword stuffing!
- Avoid Redundancy: If the surrounding text already describes the image, you don’t need to reiterate that information in the alt text.
- Use Clear Language: Write in a way that is easy to understand. Avoid jargon unless it’s necessary for context.
To illustrate, let’s compare a couple of examples:
| Alt Text Example | Description |
|---|---|
| Image123.jpg | Not descriptive; search engines won’t know what the image is about. |
| A young girl in a red dress blowing bubbles in a park | Descriptive and informative; it gives context to both users and search engines. |
Having decent alt text is a crucial part of making your website accessible and SEO-friendly. It takes a little extra effort, but it pays off tremendously in the long run!
Step-by-Step Guide to Adding Alt Text in WordPress
Adding alt text in WordPress is a straightforward process that can significantly enhance both accessibility and SEO for your website. Here’s a quick and easy step-by-step guide to walk you through it:
- Login to Your WordPress Dashboard: Navigate to your website’s admin area by entering your username and password.
- Go to Media Library: From the dashboard, click on “Media” in the left sidebar. This will take you to your Media Library, where all your uploaded images are stored.
- Select the Image: Find the image you want to add alt text to. You can either browse through the library or use the search bar to locate it quickly.
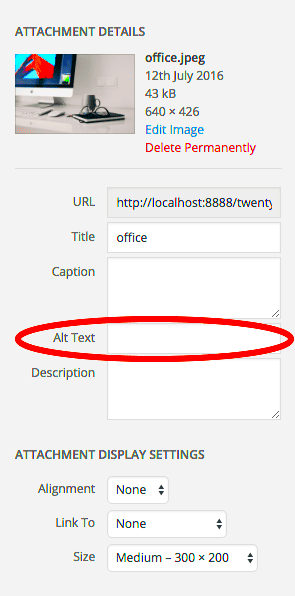
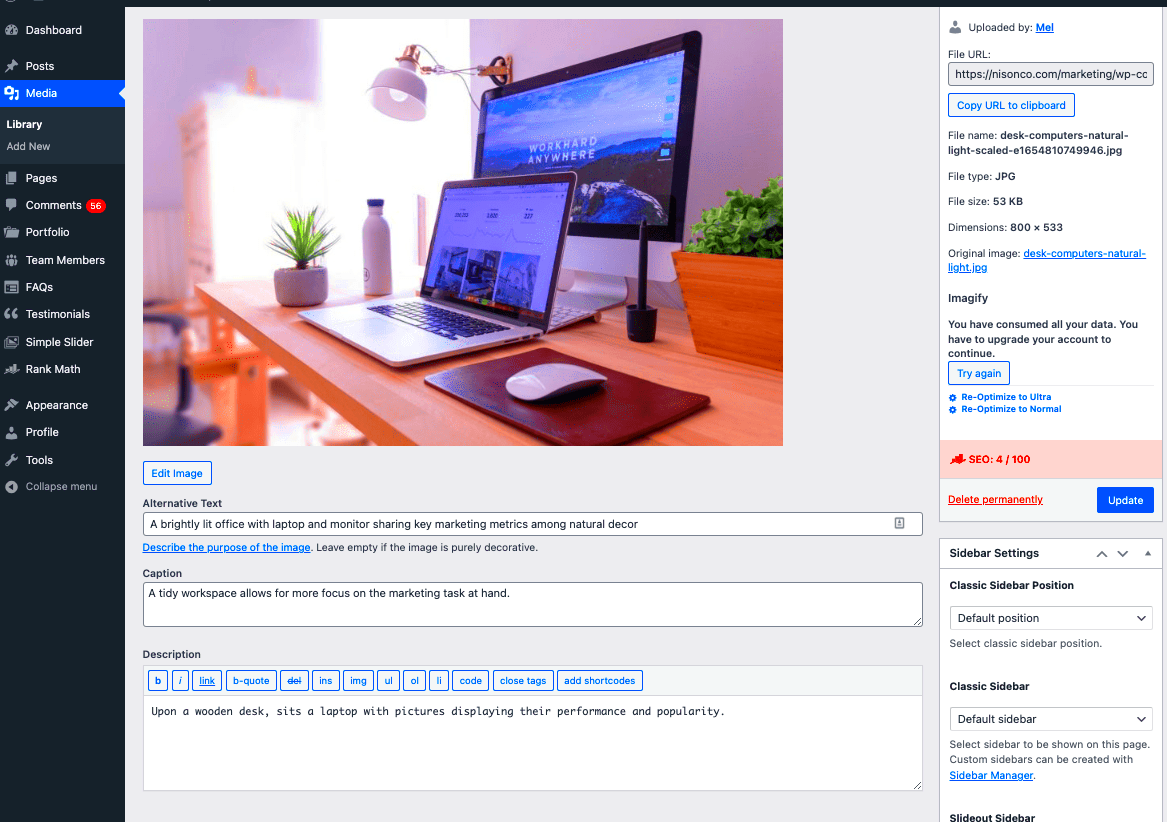
- Edit the Attachment Details: Click on the image to open the attachment details. On the right side, you will see various fields, including the alt text field.
- Add Your Alt Text: In the ‘Alt Text’ field, write a clear and concise description of the image. Make sure to include relevant keywords where applicable, but keep it natural—think about what a person who cannot see the image would need to know.
- Save Changes: Don’t forget to click on the ‘Update’ button to save your changes. This ensures that the alt text is applied to the image.
Repeat this process for any other images on your site that need alt text. It may seem like a small task, but it makes a big difference!
Common Mistakes to Avoid when Adding Alt Text
When it comes to adding alt text, it’s essential to be mindful of common pitfalls that can undermine your efforts in improving accessibility and SEO. Let’s break down the common mistakes to avoid:
- Being Too Generic: Avoid vague alt text like “image” or “photo.” Instead, provide a detailed description that conveys the image’s context and purpose.
- Keyword Stuffing: While incorporating keywords can be beneficial, overloading the alt text with keywords can make it sound unnatural. Aim for a balance—write for users first and search engines second.
- Ignoring Decoratives: If an image doesn’t convey meaningful content (like design elements or background graphics), it’s better to leave the alt text blank. This tells screen readers to skip the image.
- Forgetting to Update: If you change an image, be sure to update the alt text to reflect the new content. This can often be overlooked!
- Omitting ALT Text: Always add alt text to every image! This is crucial for ensuring your site is accessible to all users, including those using assistive technologies.
Avoiding these common mistakes will help you create alt text that truly benefits both your audience and your SEO ranking!
7. Tools and Plugins for Managing Alt Text in WordPress
When it comes to adding alt text in WordPress, you don’t have to go it alone! There are numerous tools and plugins designed to simplify the process, making it easy to enhance your site’s accessibility and search engine visibility. Here are some popular options you might consider:
- Yoast SEO: This widely-used SEO plugin allows you to add alt text to your images directly in the Media Library. It even offers suggestions to improve your SEO strategy!
- WP Accessibility: A great choice for increasing your website’s accessibility. It has features that can automatically generate alt text based on filename or provide a field for manual entry.
- Image Attribute Pro: This plugin helps automate the alt text process by using existing metadata from your images. A great time-saver for larger sites.
- SEO Friendly Images: This tool automatically updates the alt text of your images based on their title or other custom rules, ensuring you don’t miss getting that SEO juice!
These plugins not only help you manage alt text but also keep your workflow organized, ensuring you maintain an accessible site without sacrificing your site’s performance. Remember, accessibility is not just a feature; it’s a fundamental aspect of a positive user experience. Choosing the right tool can make all the difference!
8. Case Studies: The Impact of Alt Text on Website Performance
Case studies offer compelling evidence of the tangible benefits that alt text can have on website performance. Let’s delve into a few real-life scenarios where proper use of alt text made a significant impact:
| Case Study | Before Alt Text | After Alt Text | Results |
|---|---|---|---|
| Fashion E-commerce Site | No alt text on images | Descriptive alt text added | 30% increase in organic traffic |
| Food Blog | Generic files names | Keyword-rich alt text | 40% boost in search ranking for recipes |
| Travel Agency | Images with no alt text | Descriptive alt text implemented | 50% increase in bookings from visually impaired users |
These case studies illustrate that investing time in crafting thoughtful alt text is not just good practice—it can have measurable benefits for your site’s visibility and usability. Whether you’re an e-commerce platform or a personal blog, understanding the value of alt text can truly enhance your website’s performance and reach.
Conclusion: Creating an Inclusive and SEO-Friendly Website
Adding alt text for images is a fundamental practice when it comes to enhancing accessibility and improving SEO. By incorporating descriptive alt text, you can ensure that your content is accessible to all users, including those with visual impairments who rely on screen readers. Moreover, optimizing your images with relevant keywords in the alt text can boost your site’s search engine rankings. Below you will find key points and benefits of implementing alt text in your WordPress site.
- Enhances Accessibility: Alt text allows visually impaired users to understand images through screen readers.
- Improves SEO: Search engines use alt text to index images, which can contribute to higher rankings.
- Reduces Bounce Rates: An inclusive website keeps users engaged, decreasing bounce rates and increasing time spent on site.
- Provides Context: Alt text can give additional context to images that may not be described through surrounding text.
- Aids in Image Search: Properly optimized alt text can help your images appear in search results, driving traffic to your site.
Tips for Writing Effective Alt Text
| Tip | Description |
|---|---|
| Be Descriptive | Use clear and concise language that describes the image effectively. |
| Include Keywords | Integrate relevant keywords sparingly to enhance SEO without keyword stuffing. |
| Avoid Redundancy | Do not repeat information already provided in the surrounding text. |
By following these guidelines, you can create an inclusive and SEO-friendly website that caters to a wider audience while improving your online visibility. Start incorporating alt text in your images today for a more accessible web!