WordPress provides various ways to customize your website, and one simple yet effective way to improve user experience is by adding thumbnail images to your category pages. These small, visually appealing images can make your website look more organized, enhance navigation, and guide users more effectively. In this post, we’ll explore why and how to add these thumbnails to your WordPress categories, making your site more visually engaging and user-friendly.
Why Adding Thumbnail Images Improves WordPress Category Pages

Thumbnail images are a powerful tool for improving WordPress category pages. Here’s why:
- Improved User Experience: Visitors can instantly identify the content they’re looking for based on visual cues. This makes navigating your website smoother and more intuitive.
- Enhanced Aesthetics: Adding images to your category pages can improve the overall design of your site, making it visually appealing and more engaging.
- Better Engagement: Thumbnails grab attention and can encourage visitors to explore more content, boosting engagement on your site.
- SEO Benefits: While images themselves don’t directly impact SEO, using them correctly can improve the user experience, which can indirectly enhance SEO performance.
By adding a thumbnail image to each category, you create a visually appealing and organized layout that encourages users to stay longer and explore more, improving both aesthetics and functionality.
Steps to Add a Thumbnail Image to WordPress Categories

Adding thumbnail images to your WordPress categories is a simple process. Follow these steps to get started:
- Go to WordPress Dashboard: First, log in to your WordPress admin panel.
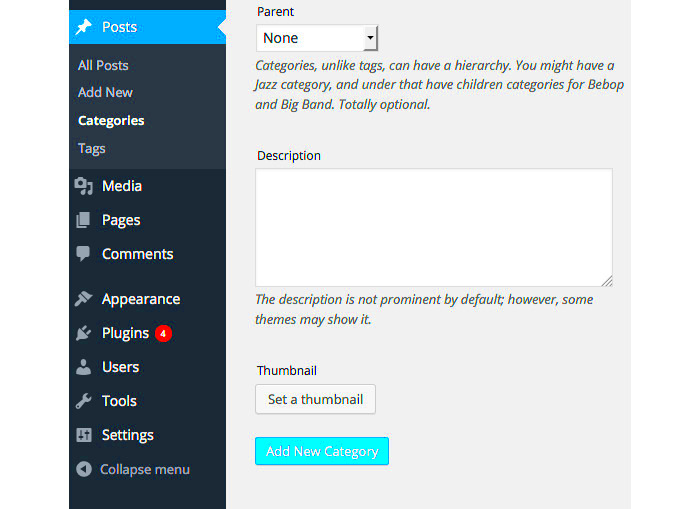
- Navigate to Categories: In the left-hand sidebar, hover over “Posts” and click on “Categories.”
- Select a Category: Click on the category you want to add an image to, or create a new category by clicking the “Add New Category” button.
- Install a Plugin (if necessary): WordPress doesn’t allow category thumbnails by default, so you’ll need to install a plugin. One popular option is the “Category Images” plugin.
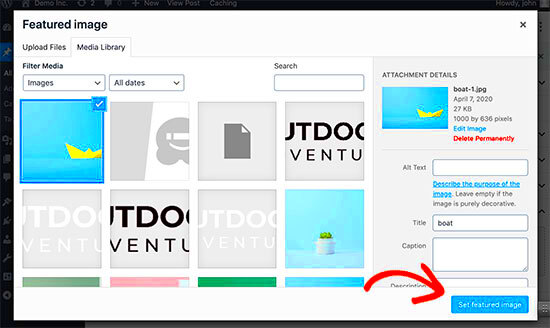
- Upload the Thumbnail Image: After installing and activating the plugin, navigate to the category page again. You’ll now see an option to upload a thumbnail image for that category. Click “Add Image” and select your desired image.
- Save Your Changes: Once you’ve selected the image, make sure to click “Update” or “Add New Category” to save your changes.
That’s it! Your category now has a thumbnail image that will appear on the front-end of your website, improving its visual appeal and usability.
How to Set Category Thumbnails Using the Default WordPress Settings
By default, WordPress doesn’t allow you to add thumbnail images directly to categories. However, you can use custom fields to manually add images to each category. This method is simple and doesn’t require plugins. Here’s how to set category thumbnails using WordPress’s default settings:
- Go to the WordPress Dashboard: Log in to your WordPress admin panel.
- Navigate to Categories: On the left sidebar, hover over “Posts” and click “Categories.” This will take you to the category management page.
- Edit a Category: Select the category where you want to add a thumbnail image, and click on “Edit.”
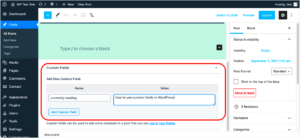
- Add a Custom Field: Scroll down to the “Custom Fields” section. If you don’t see this section, click “Screen Options” at the top and check the “Custom Fields” box to enable it.
- Insert the Image URL: In the “Name” field, type “category_thumbnail.” Then, in the “Value” field, paste the URL of the image you want to use for the category thumbnail. To get the image URL, upload your image to the media library and copy its URL.
- Save Changes: After adding the custom field with the image URL, click “Update” to save your changes.
This method requires you to manually input the image URL, and it’s not as user-friendly as plugins, but it’s a straightforward way to add category thumbnails without using additional tools.
Using Plugins to Add Thumbnails to Categories in WordPress
If you prefer a more streamlined and automated way to add thumbnails to your WordPress categories, using a plugin is the way to go. Plugins handle all the technical aspects, making it easy to manage category images. Here’s how you can use a plugin to add thumbnails:
- Install a Plugin: From your WordPress dashboard, go to “Plugins” and click on “Add New.” Search for a plugin like “Category Images” or “WP Term Images” and click “Install Now.” Once installed, click “Activate” to enable the plugin.
- Configure Plugin Settings: After activation, the plugin will add a new section under the “Categories” menu. Go to “Posts” > “Categories” and you’ll see an option to add an image for each category.
- Upload a Thumbnail: Select a category you want to edit. You’ll now see a field where you can upload an image. Click “Upload” and select your image from the media library or upload a new one.
- Save the Image: After uploading the image, save the changes by clicking “Update.” The image will now appear as a thumbnail on the front-end of your website.
Using a plugin is the most efficient and flexible way to add category thumbnails, especially if you have many categories to manage. It also allows you to easily change images later without having to manually edit custom fields.
Best Practices for Choosing Thumbnail Images for Categories
Choosing the right thumbnail image for each category is key to improving the overall look and feel of your WordPress site. Here are some best practices to ensure your category thumbnails are effective:
- Choose Relevant Images: The image should visually represent the content within that category. For example, use an image of a laptop for a tech category or a photo of a book for a literature category.
- Keep it Simple: Thumbnail images should be clear and simple. Avoid overly complex images that could confuse users. A clean, straightforward image is more likely to capture attention.
- Optimize for Size: Ensure that the image size is optimized for fast loading. Large images can slow down your website. Aim for a file size of 100 KB or less without compromising quality.
- Consistent Style: Try to maintain a consistent style for all category thumbnails. This means using similar colors, compositions, or image styles to make your site look cohesive.
- Use Square Images: Square images work best for category thumbnails as they maintain a balanced look across your site. Avoid using images with odd aspect ratios that may distort or look out of place.
By following these best practices, you can ensure that your category thumbnails enhance the user experience, improve navigation, and keep your site looking professional and organized.
Common Issues When Adding Thumbnails to WordPress Categories
While adding thumbnails to your WordPress categories can greatly improve your site’s design and functionality, there are a few common issues you might encounter. These problems can make the process frustrating, but they are usually easy to solve. Here’s a look at some of the most frequent challenges users face:
- Thumbnail Not Displaying: One of the most common problems is that the thumbnail image doesn’t appear on the front-end of your website, even though you’ve uploaded it. This could be due to an issue with your theme not supporting category images or a plugin conflict. Ensure your theme is compatible with category thumbnails or use a plugin that explicitly supports them.
- Image Uploading Issues: Sometimes, users face issues when uploading images. This could be caused by file size limitations or file type restrictions. Try resizing your image or converting it to a supported file format like .jpg or .png.
- Thumbnail Cropping: Depending on your theme, thumbnails might be cropped or stretched in a way that distorts the image. To fix this, make sure your images are the correct dimensions, or you can customize the thumbnail sizes in your theme settings.
- Slow Loading Times: Large thumbnail images can slow down your site. Always make sure to compress your images before uploading them to WordPress to maintain fast load times and improve the user experience.
- Plugin Conflicts: If you’re using a plugin to manage category thumbnails and it isn’t working correctly, it could be conflicting with other plugins on your site. Try disabling other plugins to see if that resolves the issue, or choose a different plugin to manage your thumbnails.
While these issues may arise, understanding how to troubleshoot and resolve them will help you successfully add category thumbnails and enhance your site’s design.
Frequently Asked Questions About Category Thumbnails in WordPress
Adding category thumbnails to WordPress can bring up several questions, especially for beginners. Below are some frequently asked questions to help clear up any confusion:
- Can I add thumbnails to categories without a plugin? Yes, it’s possible to manually add category thumbnails by using custom fields. However, using a plugin is much simpler and faster for most users.
- What size should category thumbnails be? A common size for category thumbnails is 150×150 pixels. However, this depends on your theme’s requirements. Always check the theme’s documentation to ensure the correct image size.
- Why are my category thumbnails not appearing? If thumbnails aren’t displaying, it could be because your theme doesn’t support category images, or there may be a plugin conflict. Check if your theme or plugins need to be updated or configured properly.
- Can I customize the appearance of category thumbnails? Yes, many themes and plugins allow you to customize the size, shape, and layout of your category thumbnails. You can also use custom CSS if you need more control over their appearance.
- Do category thumbnails affect SEO? While thumbnails don’t directly impact SEO, they can improve the user experience on your site, which is an important ranking factor. A better user experience means visitors are more likely to stay on your site longer, which can indirectly boost your SEO.
If you still have questions or run into problems, consulting your theme documentation or reaching out to support forums can be helpful.
Conclusion: Enhancing Category Pages with Thumbnails
Adding category thumbnails to your WordPress site is a simple yet highly effective way to improve the visual appeal and functionality of your website. By making your categories more engaging with images, you help guide visitors through your content and make their browsing experience more enjoyable. Whether you use the default WordPress settings or install a plugin, adding these thumbnails is a quick process that pays off with better user engagement, organization, and aesthetics.
Remember to choose relevant, high-quality images that reflect the content of each category, and always optimize your thumbnails for fast loading speeds. By following these best practices and troubleshooting common issues, you’ll have a polished and user-friendly site in no time.