MailerLite is a popular email marketing tool that allows WordPress users to easily create and manage email campaigns. With its powerful features, MailerLite can help you engage with your audience, grow your email list, and improve conversions. Whether you’re a blogger, small business owner, or marketer, integrating MailerLite with your WordPress website can make a huge difference in how you communicate with visitors.
The key benefits of using MailerLite on WordPress include:
- Ease of Use: MailerLite has an intuitive interface that is easy to navigate for both beginners and advanced users.
- Customizable Forms: You can create highly customizable forms to suit your website’s design and branding.
- Automation: Automate your email campaigns and trigger messages based on user behavior, which helps keep your audience engaged.
- Analytics: Track the performance of your email campaigns, including open rates, click rates, and more.
Why Use a Click-to-Popup Form for Better Conversions

Click-to-popup forms are a fantastic tool for increasing conversions on your WordPress website. These forms appear when a user clicks a button or a link, prompting them to take action, like signing up for your newsletter or making a purchase. Here’s why you should consider using them:
- Increased Visibility: Unlike static forms, popup forms grab attention and ensure that users notice them.
- Better Targeting: With popup forms, you can control when and where the form appears, offering more personalized experiences for visitors.
- Higher Engagement: Popups have higher engagement rates because they are more interactive and timely.
- Lead Generation: These forms help grow your email list or increase conversions by offering users a clear call to action.
Popups, when done right, can be an effective way to boost your website’s performance and build your email list, leading to better conversions over time.
Step-by-Step Guide to Adding MailerLite Form in WordPress

Now that you understand the power of MailerLite and the benefits of using a click-to-popup form, let’s walk through how you can add a MailerLite form to your WordPress website. It’s a straightforward process that involves installing a plugin and configuring the settings to display the popup form as needed.
Step 1: Install the MailerLite Plugin
The first step is to install the MailerLite plugin. Here’s how:
- Go to your WordPress dashboard.
- Navigate to Plugins and click Add New.
- Search for “MailerLite” in the search bar.
- Click Install Now and then activate the plugin once it’s installed.
Step 2: Connect Your MailerLite Account
After activation, you’ll need to connect your MailerLite account to your WordPress site. To do this:
- Go to the MailerLite settings in your WordPress dashboard.
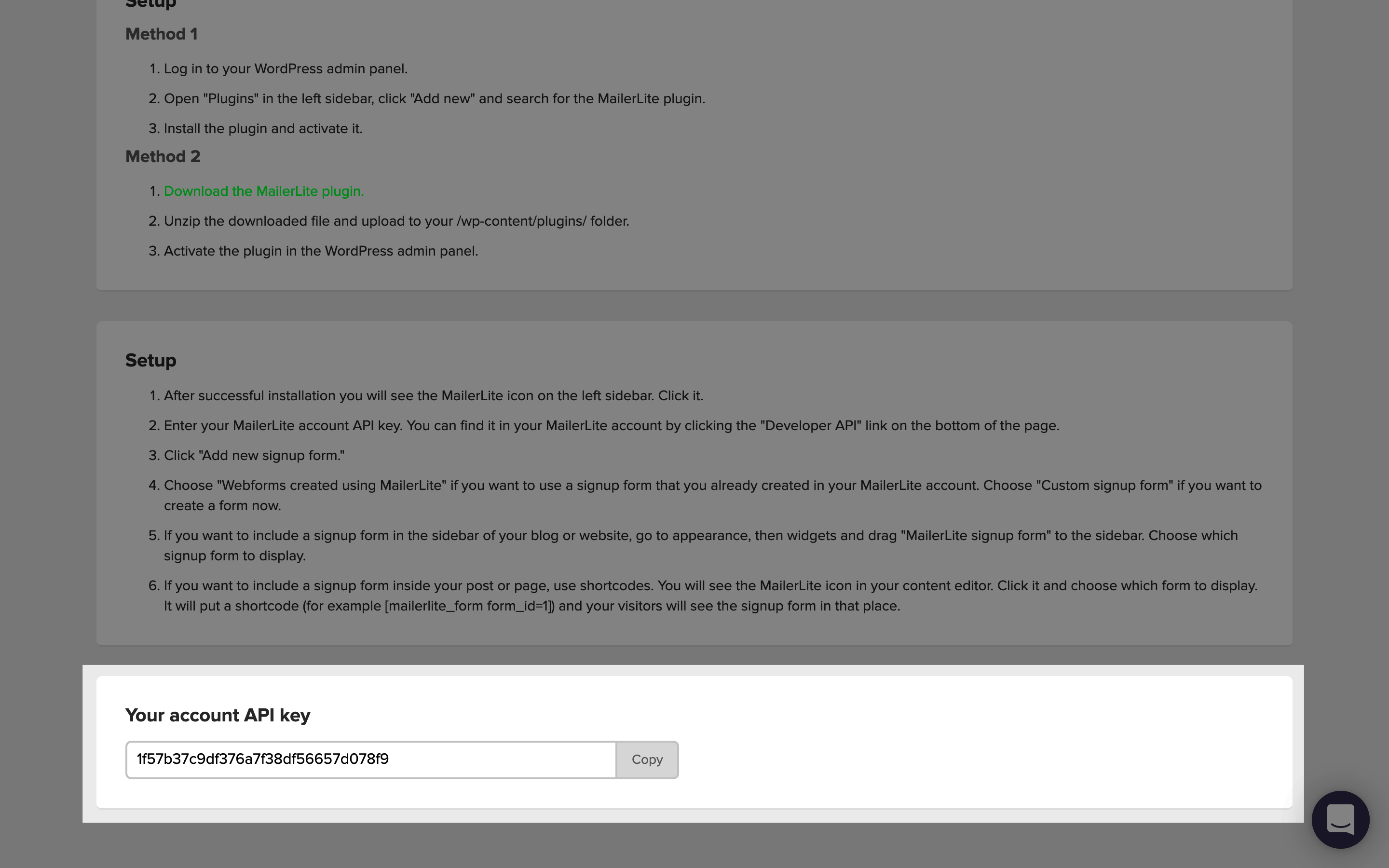
- Enter your MailerLite API key (you can find this in your MailerLite account under Integrations).
- Click Save Changes to establish the connection.
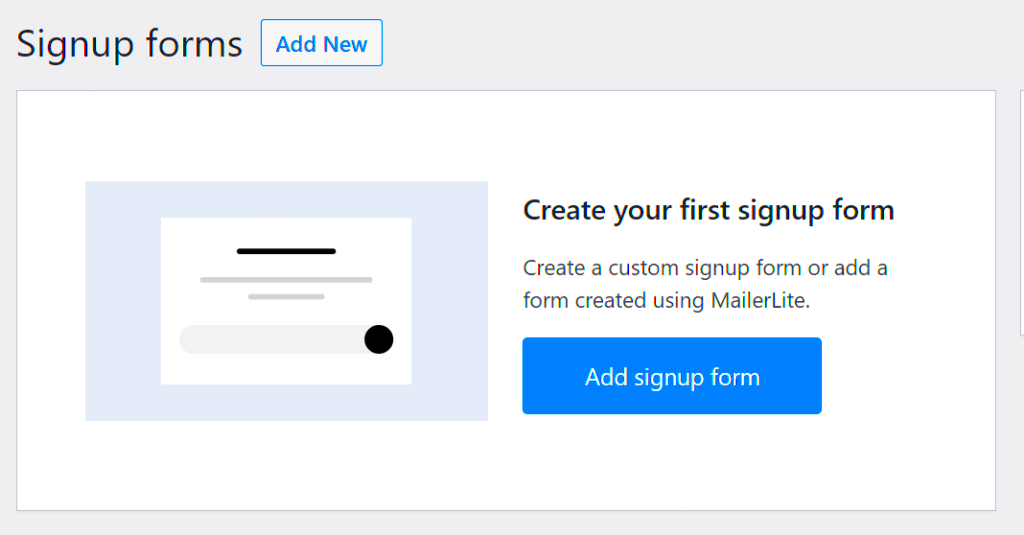
Step 3: Create a Click-to-Popup Form
Once your account is connected, you can create the popup form:
- In the MailerLite plugin settings, click on Forms and choose Create New Form.
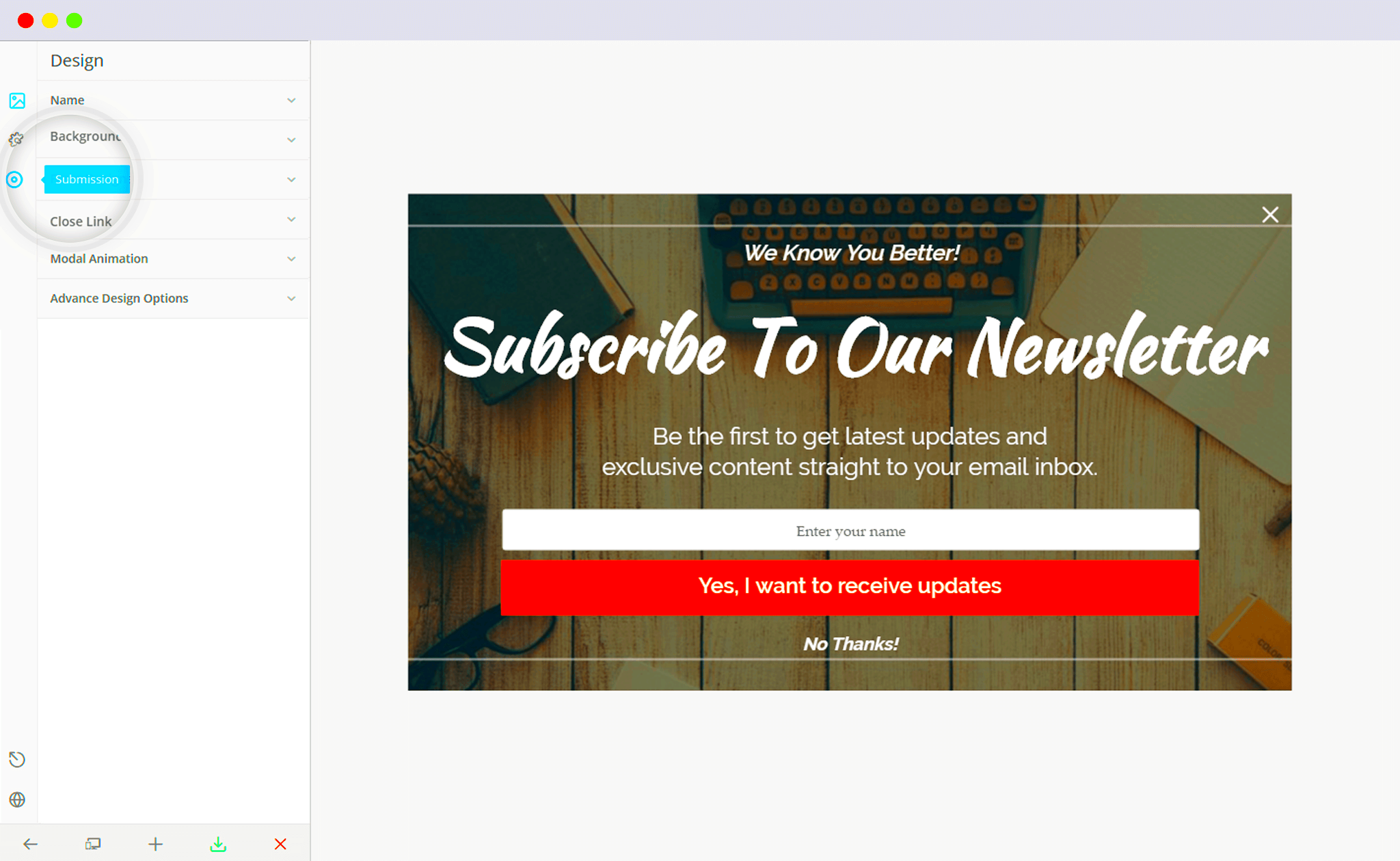
- Select the Popup option and design your form using the available templates.
- Customize the text, style, and fields according to your needs.
- Save the form once you’re satisfied with the design.
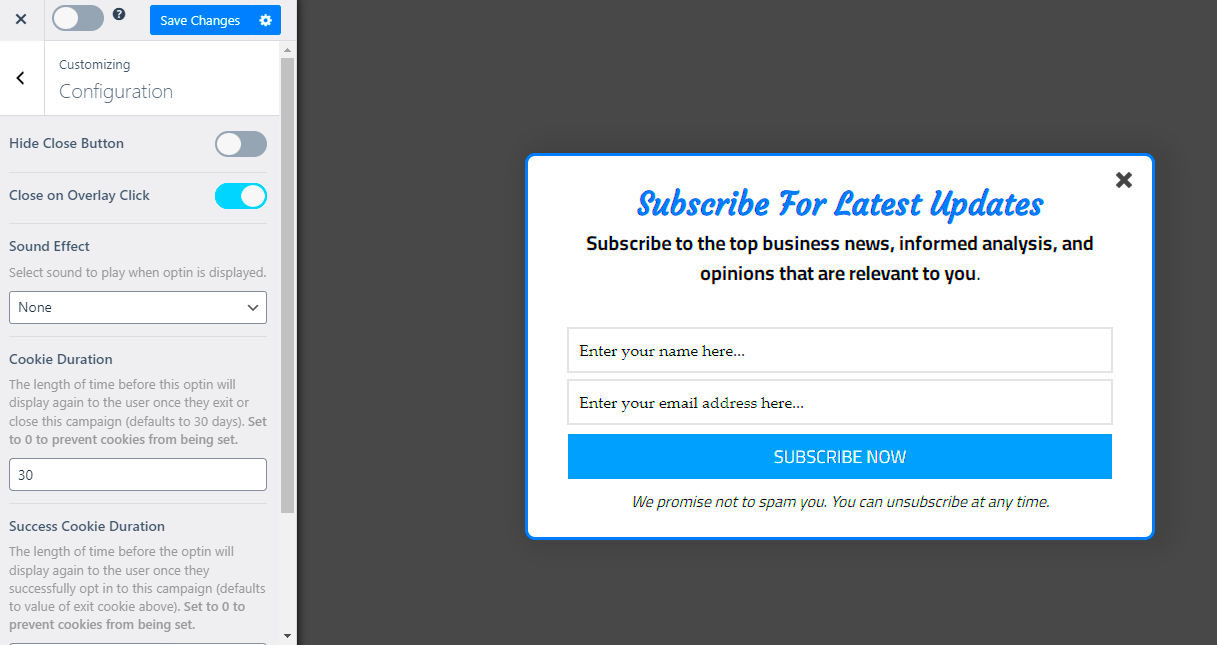
Step 4: Set Display Conditions
Now, you can set the conditions for when and where your popup form will appear. You can display it on specific pages, after a certain time, or when a user clicks a button. Customize these settings to suit your goals.
Step 5: Publish the Form
Finally, publish the form and it will appear on your WordPress site based on the display conditions you’ve set.
By following these steps, you’ll have a MailerLite click-to-popup form running on your WordPress website, ready to engage visitors and drive conversions.
How to Customize the Popup Form for a Seamless User Experience

Customizing your MailerLite popup form is key to ensuring that it blends perfectly with your website’s design and provides a seamless user experience. A popup form that looks like it belongs can make all the difference between a conversion and a missed opportunity. Here’s how to customize your form effectively:
1. Adjust the Design to Match Your Brand
Your popup form should reflect your website’s branding. Customize the form colors, fonts, and button styles to align with your overall aesthetic. Most popup plugins, including MailerLite, offer easy-to-use design tools that allow you to pick colors, fonts, and button styles that fit with your theme.
2. Craft a Clear and Engaging Headline
The headline of your popup is the first thing visitors see. Make sure it’s clear, engaging, and provides immediate value. For example, “Get 10% Off Your First Purchase” or “Join Our Newsletter for Exclusive Updates” can be very effective in grabbing attention.
3. Optimize the Form Fields
Don’t overwhelm users with too many form fields. Only ask for the essential information like name and email. The more fields you add, the higher the chance that visitors will abandon the form.
4. Add a Strong Call-to-Action
Your form’s call-to-action (CTA) should be direct and action-oriented. Phrases like “Get My Free Guide” or “Subscribe Now” are clear and tell users exactly what they’ll get in exchange for their information.
5. Choose the Right Timing and Triggers
Set up your popup form so that it appears at the right time. This could be after a visitor has spent some time on the page, or when they’re about to leave. Avoid showing the popup too early to prevent frustrating users.
Best Practices for Optimizing Your MailerLite Popup Form

Optimizing your MailerLite popup form is essential for maximizing conversions without annoying visitors. Follow these best practices to make sure your popup form is performing at its best:
1. Limit Popup Frequency
One of the most important aspects of optimizing your popup is setting a frequency limit. Showing the popup too often can lead to visitor frustration. Set a limit on how many times a popup can appear for a single visitor, whether it’s once per session or after a certain number of page views.
2. A/B Testing for Better Results
Don’t settle for the first version of your popup form. Use A/B testing to experiment with different headlines, designs, and CTAs to see which versions perform the best. This allows you to continuously improve and find what resonates with your audience.
3. Focus on Clear and Concise Messaging
Keep your message short and to the point. Visitors don’t have time to read lengthy text in a popup form. Focus on the value you’re offering (e.g., “Sign up for exclusive discounts”) and keep your message concise and compelling.
4. Make It Easy to Close
Always provide an easy way to close the popup form. An ‘X’ button or a ‘No thanks’ option should be clearly visible, so users can exit without frustration. If the form is easy to dismiss, visitors will be less likely to feel bothered by it.
5. Monitor Popup Performance
Once your popup form is live, keep an eye on its performance through MailerLite’s analytics. Track metrics like conversion rates, click-through rates, and bounce rates to understand how well your popup is performing. Regularly monitor these stats to identify areas for improvement.
Ensuring Mobile Responsiveness for Popup Forms
With more and more users browsing websites from their mobile devices, ensuring that your MailerLite popup form is mobile-responsive is crucial. A poorly optimized popup can ruin the user experience on mobile and lead to higher bounce rates. Here’s how to make sure your popup form is mobile-friendly:
1. Use Mobile-First Design Principles
Design your popup form with mobile devices in mind first. Keep the layout simple and ensure that the text is large enough to be easily read on smaller screens. Prioritize usability by making buttons and form fields easy to tap without zooming.
2. Test Across Different Devices
Before going live, test your popup on a variety of devices (smartphones, tablets, etc.) to ensure it displays correctly on all screen sizes. Many MailerLite tools allow you to preview the form on different devices, so you can adjust the design as needed.
3. Optimize the Popup Size
On mobile, your popup should not take up the entire screen. Make it large enough to capture attention but small enough not to overwhelm the user. A common best practice is to make popups take up around 50-60% of the screen on mobile devices.
4. Speed Up Your Page Load Time
Page speed is especially important for mobile users, as slow-loading popups can lead to frustration and increased bounce rates. Optimize images and use lightweight code for your popup form to make sure it loads quickly, even on slower mobile connections.
5. Avoid Intrusive Popups
On mobile, intrusive popups that block the entire screen can be frustrating and lead to a poor user experience. Make sure the popup has a smooth transition, is easy to close, and doesn’t appear too frequently, ensuring it doesn’t disrupt the browsing experience.
Common Issues and Troubleshooting Tips
Even with the best tools like MailerLite, issues can arise while adding a click-to-popup form to your WordPress site. Knowing how to troubleshoot these problems will save you time and effort. Let’s go over some of the most common issues users face and how to solve them:
1. Popup Not Displaying
If your popup form is not showing up, first check that the plugin is properly installed and activated. Sometimes, a conflict with another plugin or theme can prevent the popup from appearing. To resolve this:
- Clear your website cache and browser cache.
- Deactivate other plugins to see if there’s a conflict.
- Make sure the form’s display conditions are set correctly in MailerLite.
2. Popup Displaying Too Often
If your popup is showing up too frequently, adjust the frequency settings in MailerLite. You can set the popup to show only once per session or limit the number of times it appears to the same visitor.
3. Popup Is Blocking Content
In some cases, the popup can cover key content on your website, causing frustration for visitors. Make sure the popup size is optimized for both desktop and mobile views. You can adjust the form’s size or set it to appear after a few seconds, so users can browse a bit before it shows up.
4. Slow Loading Time
If your popup is slowing down your website, it might be due to large image files or unoptimized code. Compress images and ensure the plugin’s code is lightweight for faster loading times.
By addressing these common issues, you’ll ensure that your MailerLite popup form works smoothly, providing a better experience for your website visitors.
Conclusion and Key Takeaways
Adding a MailerLite popup form to your WordPress website is a great way to boost conversions and engage with visitors. By customizing the form to match your website’s design and following best practices, you can ensure that it works effectively without frustrating users. Here are the key takeaways:
- Customization is Key: Ensure that your popup form is designed to reflect your website’s branding and offers a clear, compelling message to visitors.
- Optimize for Conversions: Use A/B testing and adjust display settings to ensure the form is seen at the right time and by the right audience.
- Mobile Responsiveness: Make sure your popup form is mobile-friendly to cater to the growing number of mobile users.
- Monitor Performance: Regularly check how your popup is performing using MailerLite’s analytics, and make adjustments as needed to improve results.
Incorporating these tips will help you create a more effective popup form, leading to higher conversion rates and a better user experience overall.
FAQ
1. How do I add a MailerLite popup form to my WordPress site?
To add a MailerLite popup form, install the MailerLite plugin, connect your MailerLite account, create a new popup form, customize its design, and then set display conditions before publishing the form on your WordPress site.
2. Can I use a MailerLite popup form on mobile devices?
Yes, MailerLite popup forms are fully responsive and can be optimized for mobile devices. Ensure that the popup is not intrusive and adjusts its size appropriately for smaller screens.
3. How do I make sure my MailerLite popup doesn’t annoy users?
Set frequency limits so the popup doesn’t appear too often, and make sure it can be easily dismissed. Avoid showing the popup immediately; instead, set triggers like exit intent or time-based conditions to make it less intrusive.
4. How can I improve the performance of my popup form?
Optimize your popup by using A/B testing to refine your message and design, ensuring that it aligns with user behavior. Additionally, monitor performance metrics like conversion rates and make adjustments based on data.
5. What should I do if my popup isn’t displaying correctly?
If the popup isn’t showing up, check your display settings in MailerLite and ensure there are no conflicts with other plugins. Also, test the form on different devices to confirm its visibility and functionality.